Решил сэкономить вам 2 года, и разобрать фейлы, которые мы допустили на этапе запуска и продвижения продукта. Будет полезно, если думаете запустить свой IT продукт.
Ленивый тимлид: https://t.me/lazy_lead

Решил сэкономить вам 2 года, и разобрать фейлы, которые мы допустили на этапе запуска и продвижения продукта. Будет полезно, если думаете запустить свой IT продукт.

У меня есть хобби. Больше 15-ти лет я изучаю большие группы людей. Племена, этносы, народы, нации, как они между собой взаимодействуют. Почему одни существуют долго, как китайцы, а другие достаточно быстро уходят в историю. Но больше всего меня занимала демография, а точнее события связанные с переходом к современному типу воспроизводства. Человечество впервые за свою историю столкнулось с такой массовой естественной депопуляцией.
С первого взгляда кажется, что эта тема очень узкая и уж точно не имеет отношения к IT. Но уменьшение населения, а что ещё более важно, изменение его возрастной и национальной структуры затрагивает все стороны жизни. Экономику - как пример длительная рецессия в Японии или поднятие пенсионного возраста в разных странах, общество - беспорядки на национальной почве как во Франции, право - обсуждение запретов абортов в России. Представьте, ваша девушка (или вы сами, если вы девушка) беременна, в стране аборты запрещены, а улететь можно только сдав кровь на ХГЧ, и если тест положительный за границу не пускают. Сейчас выглядит как бред, но в 2019 году наша реальность тоже показалась бы бредом.
Я пишу цикл статей по этой тематике. Разбираюсь в причинах, прогнозирую последствия и предлагаю пути решения. В этой статье есть ли вообще такая проблема как кризис депопуляции и почему люди перестали рожать. Если мои статьи заинтересую сообщество, буду продолжать.

Я делала много вещей с компьютерами, но в моих знаниях всегда был пробел: что конкретно происходит при запуске программы на компьютере? Я думала об этом пробеле — у меня было много низкоуровневых знаний, но не было цельной картины. Программы действительно выполняются прямо в центральном процессоре (central processing unit, CPU)? Я использовала системные вызовы (syscalls), но как они работают? Чем они являются на самом деле? Как несколько программ выполняются одновременно?
Наконец, я сломалась и начала это выяснять. Мне пришлось перелопатить тонны ресурсов разного качества и иногда противоречащих друг другу. Несколько недель исследований и почти 40 страниц заметок спустя я решила, что гораздо лучше понимаю, как работают компьютеры от запуска до выполнения программы. Я бы убила за статью, в которой объясняется все, что я узнала, поэтому я решила написать эту статью.
И, как говорится, ты по-настоящему знаешь что-то, только если можешь объяснить это другому.

Про управление задачами все давно всё знают. К сожалению, или к счастью, знать там особо нечего. На любой совет, методику, практику найдутся сотни, если не тысячи комментариев, советов и ссылок, где та же информация будет рассказана подробнее, интереснее, красочнее и «на основе научного подхода».
Но, несмотря на объемы знаний, проблем в практике меньше не становится. Разговариваешь, например, с менеджером проекта – вроде он все должен знать про управление задачами. Ну да, вроде все знает. Смотришь на систему, в которой он работает – и неловко замолкаешь. Чего ж ты, чувак эдакий, при таком объеме знаний снова, в очередной, уже миллионный раз, превращаешь деятельность людей в неуправляемый кисель?

Приветствую, хабровчане!
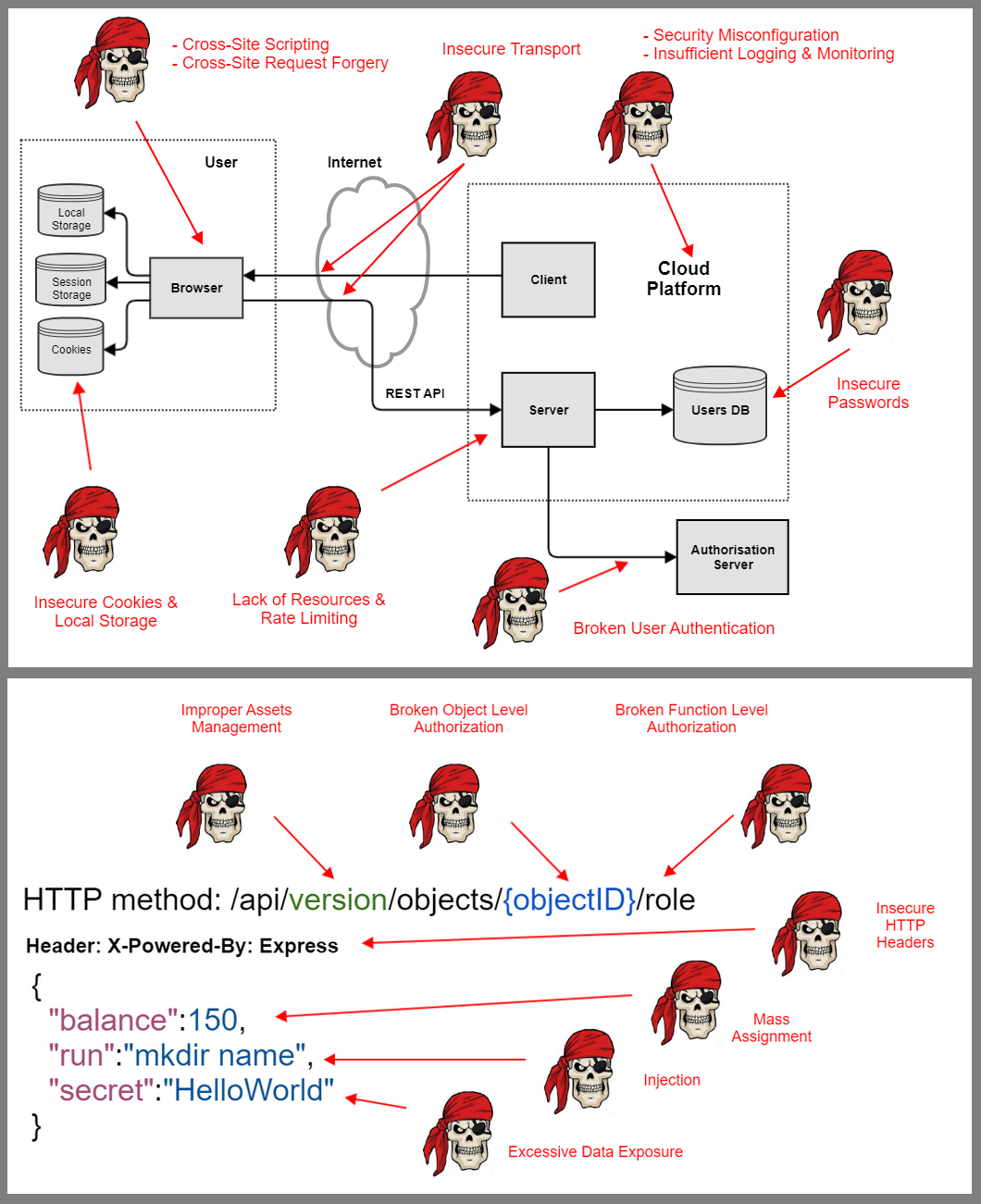
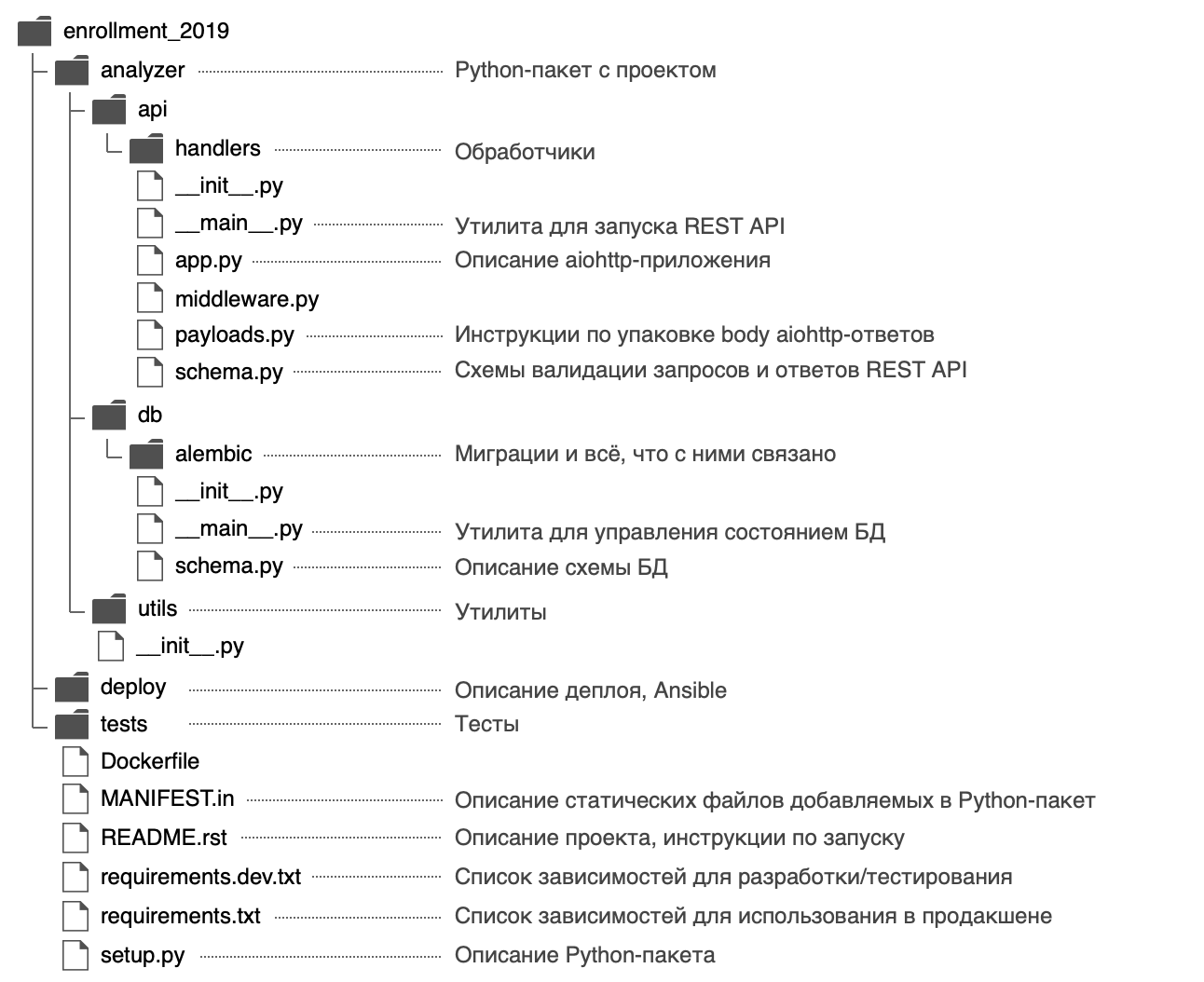
Читаю данный ресурс со времени основания, но время на написание статьи появилось только сейчас, а значит пора поделиться своим опытом с сообществом. Начинающим разработчикам, рассчитываю, статья поможет улучшить качество проектирования, а опытным выступит в качестве чек-листа, чтобы не забыть важные элементы на этапе архитектуры. Для нетерпеливых — итоговый репозиторий и демо.

Здравствуйте, меня зовут Сергей, я работаю JavaScript-программистом, и я - буддист. Но совсем не такой, каким вы меня только что представили. Наверняка, при прочтении слова "буддист", в вашей голове всплывает либо образ улыбчивого азиата в оранжевом одеянии, либо образ безработного хиппи-вегана, путешествующего по Индии, занимающегося йогой и ищущего "просветления" в сомнительных религиозных практиках. Так вот, я ни тот, и ни другой. Так кто же я? Чтобы ответить на этот вопрос, нужно для начала поближе познакомиться с историей буддизма.
Около трех с половиной тысяч лет назад Древняя Индия была завоевана ариями - одним из индоевропейских племен, пришедшем в Индию с предгорий Кавказа через территорию современного Ирана. Немного отклонившись от основной темы поста, скажу, что с этим завоеванием связано много интересных фактов. Именно потому, что кроме Индии эти племена завоевали также территории Европы и Ирана, все европейские, персидский и индийские языки родственны друг другу и входят в одну языковую семью. Вы же понимаете санскритское слово "веды" без перевода, верно? И именно по названию места происхождения этих племен в английском языке европеоидная раса называется caucasian race. А также именно по названию этого племени французский граф Жозев Артюр де Гобино дал имя своей печально известной расовой теории, позже популяризованной и претворенной в жизнь Адольфом Гитлером. Но давайте вернемся назад к нашей теме.
Недавно мы с нашими друзьями из Тинькофф провели вебинар о том, как работать с зарубежными компаниями. Самой горячей темой был валютный контроль. Сначала все и правда кажется сложным: нужно оформить контракт, потом инвойс по определенной форме, предоставить какие-то бумаги, уложиться в сроки. Но в реальности все намного проще.
Мы попросили спикеров вебинара по шагам рассказать, как получать оплату в валюте и на что надо обращать внимание. В статье — наглядная схема и три лайфхака, как получать валюту на свой счет как можно скорее. Все на примере того, как это работает в Тинькофф Бизнесе.





Всем привет. Как мы и обещали, погружаем читателей Хабра в детали производства российских аппаратных платформ для СХД Аэродиск Восток на процессорах Эльбрус. В этой статье мы пошагово опишем производство платформы Яхонт-УВМ Э124, которая в 5 юнитах эффективно вмещает 124 диска, может работать при температуре +30 градусов по Цельсию и при этом не просто работает, а хорошо работает.
Также 05.06.2020 мы организовывали вебинар, где подробно рассказали о технических нюансах производства СХД Восток и заодно ответили вопросы. Запись можно посмотреть по ссылкам ниже:
Промо-версия (краткое содержание за 5 минут)
Полная версия