Как Вы знаете — в разработке объёмного JS-приложения где используется популярнейшая библиотека jQuery наступает момент когда остро встаёт проблема производительности. Все силы кидаются на амбразуру профайлера, каждый вызов скрупулёзно исследован, каждый функционально нагруженный кусок реализации обнюхан со всех сторон и выправлен. Но беда поступает не с той стороны, откуда её ждут 90% разработчиков. Селекторы — Как много в этом слове.
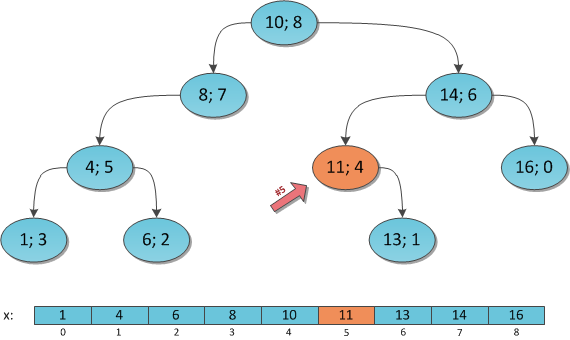
Давайте разберёмся — как работает эта магия и почему поиск DOM-элементов может стать причиной падения производительности приложения.
Давайте разберёмся — как работает эта магия и почему поиск DOM-элементов может стать причиной падения производительности приложения.





 Достаточно регулярно на хостинге не оказывается предустановленной библиотеки для той или иной программы. И не всегда хостер удовлетворяет просьбу установить библиотеку требуемой версии. Бывает, что библиотека есть, но устаревшая. Или сломался у хостера сервер, он перекинул сайт на другой, а там более новая версия библиотеки, не совместимая с той, на которой работает программное обеспечение сайта (пользователи Django прекрасно поймут меня). Что делать? Искать опять новый хостинг? Всегда быть готовым переписать свою программу под другую версию библиотеки? Наш путь — поставить её самостоятельно. В самом крайнем случае, придётся просто переустановить её. Кроме бинарных модулей PHP почти все библиотеки для популярных веб-технологий можно поставить к себе в домашний каталог не трогая хостера и не завися от него. Кстати сказать, это можно делать не только на шаред-хостинге, но также и на виртуальных серверах — проекты становятся слабо зависящими от того, кто и как настраивал виртуальный сервер. Сложно?
Достаточно регулярно на хостинге не оказывается предустановленной библиотеки для той или иной программы. И не всегда хостер удовлетворяет просьбу установить библиотеку требуемой версии. Бывает, что библиотека есть, но устаревшая. Или сломался у хостера сервер, он перекинул сайт на другой, а там более новая версия библиотеки, не совместимая с той, на которой работает программное обеспечение сайта (пользователи Django прекрасно поймут меня). Что делать? Искать опять новый хостинг? Всегда быть готовым переписать свою программу под другую версию библиотеки? Наш путь — поставить её самостоятельно. В самом крайнем случае, придётся просто переустановить её. Кроме бинарных модулей PHP почти все библиотеки для популярных веб-технологий можно поставить к себе в домашний каталог не трогая хостера и не завися от него. Кстати сказать, это можно делать не только на шаред-хостинге, но также и на виртуальных серверах — проекты становятся слабо зависящими от того, кто и как настраивал виртуальный сервер. Сложно?