(Art by http://www.simonstalenhag.se/)
Предыстория / Дисклеймер
Всем привет, данная статья является по факту материалом для моего выступления в понедельник на марафоне в Киеве. Но не думайте, что вы аудитория на которой я отрабатываю текст, просто мне так проще подготовиться.
На данный момент я Front-end разработчик в Conductor/WeWork. Мы не занимаемся разработкой редакторов, как собственно и я, по вечерам не разрабатываю такие вещи. Это больше об опыте который я получил на прошлом проекте в компании УТИ(сокращенно), утипути, ути-…. Это было достаточно давно, но как оказывается, тема актуальна и по сей день, как и косяки связанные с ней.
Речь идет как правило о сайт визитках, лендингах, и более менее функциональных сайтах, но разумеется не о бек офисах или админках.
UTIEditor special for you <3
Зачем нам нужны такие редакторы?
Тут достаточно много ответов на этот вопрос, многие из вас, я уверен догадываются и так.
Я отвечу на этот вопрос с точки зрения УТИ, компании которая предоставляет услуги по разработке сайтов.
УТИ по сути своей — компания ширпотреб. Уверен в свое время в таких поработал каждый, десяток сайт визиток на человека, десяток интернет магазинов и фирменная вишенка — своя CMS.
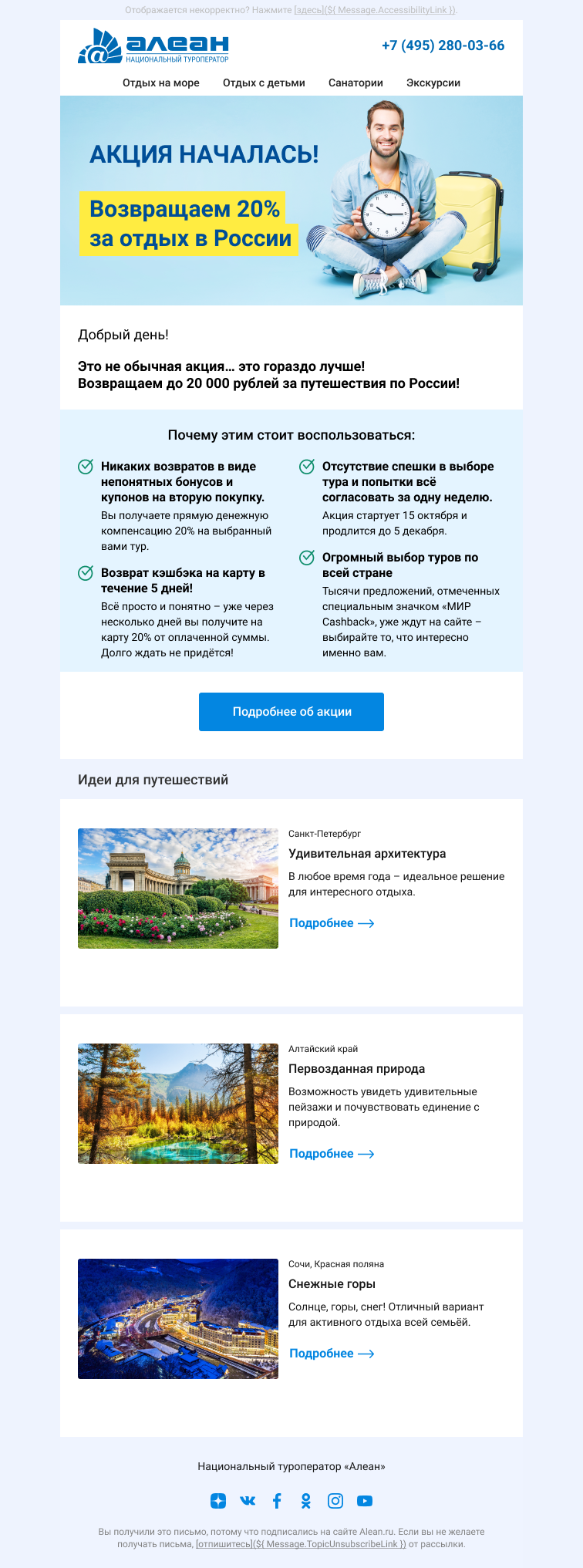
Вот вы сделали очередной лендинг, сайт визитку и отдали клиенту, а он прибегает через день и просит поменять текст. Через еще день, поменять цвет фона и добавить всего одну картинку. Для клиента это выглядит, как нечто простое и быстрое. С этим трудно поспорить, оно так и есть. Но для вас это означает, что вам нужно выдернуть разработчика/дизайнера с его текущих задач. Не говоря уже о работе менеджера который тратит время на коммуникации. Соответственно, вы выставляете счет и он не маленький. Клиент негодует и жалуется. В следующий раз вы уже думаете наперед о таких вещах и начинаете задавать вопросы, закладывать в ТЗ функционал редактирования.
Тут пожалуй стоит перейти к обсуждению этого функционала, ведь он очень разный.
Хотелось бы добавить, что я не буду включать в этот разговор такие CMS как WrodPress, Drupal, мы сконцентрируемся на рынке редакторов.