Тут мне во дворе рассказали, что говорить “фри-ту-плэй” уже немодно. Если делаешь игру, в которой концепция монетизации “всё бесплатно, но за некоторые вещи я бы советовал вам заплатить”, то называй это “фримиум”.
Продолжая модный ликбез, скажу, что ещё сейчас делают немодно – туториалы (от английского tutorial – учебник) – то, как разработчики объясняют игроку, чем же ему можно заняться в приложении. К счастью, социальные и мобильные игры не сводятся исключительно к механике три-в-ряд, поэтому пользователю не всегда понятно, что же ему нужно делать для достижения нирваны. И сейчас большинство туториалов не выполняют своей роли.

Погодите, а почему туториал важен?
— Это то, что видит игрок сразу после экранчиков загрузки, вступительного ролика и прочих
неигровых элементов;
— Как следствие, плохой туториал – прямой путь к высокому проценту потери аудитории. Иными словами, бОльшая часть людей, запустивших игру уйдёт, так и не поняв, что же от них хотели;
— Если очевидные правила люди уловить способны (грядки нужно засаживать помидорами, замораживающий луч неэффективен против ледяных крокодилов), а туториал плох, то есть риск, что большая часть контента пройдёт мимо игроков. А это, с одной стороны, лишние трудозатраты, а с другой – весь выверенный баланс, кривая сложности и политика монетизации обрушивается. Например, игрок не понимает, где ему купить солдатиков, он вынужден убивать врагов, тратя золотые магические рубины – и в результате обиженно бросает игру с «зажравшимися разрабами, которые прямо со входа денег требует».
Теперь о том, какие туториалы знает современная геймдевелоперская наука:
Виды туториалов:
- «Сами разберутся»
- «Мы умеем выдавать мессаджбокс»
- «Заблокированный экран и тайна затерянной стрелочки»
- «Чёрная амбразура ужасающей безысходности»
- «Мы можем всем объектам добавить ещё одну анимацию»
- «Направляющий луч»
К слову, я изучил туториалы верхних пяти игр в топах вконтакта и фейсбука, чтобы узнать типы туториалов, использующихся там и здесь. Ниже подробней рассмотрим перечисленные подходы.







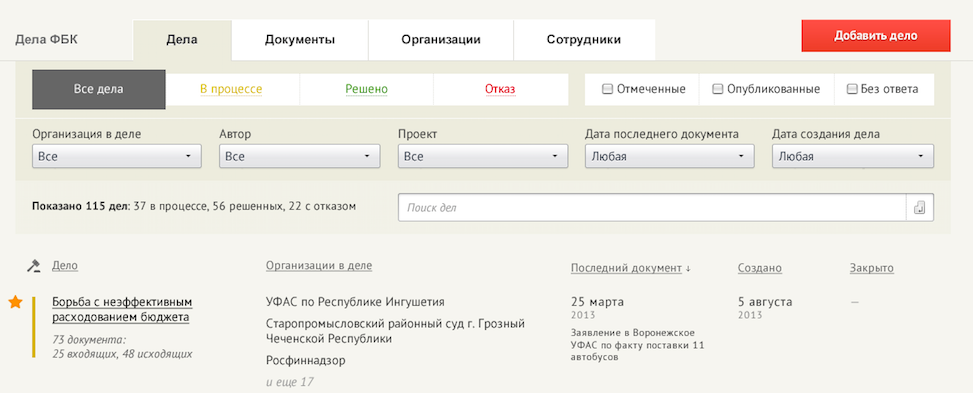
 В этой статье пойдет речь о повышении конверсии платежных форм. Кстати, выводами, которые в ней представлены пренебрегают до 90% сайтов. Если же учесть изложенные ниже рекомендации, то можно повысить конверсию платежей на несколько десятков процентов.
В этой статье пойдет речь о повышении конверсии платежных форм. Кстати, выводами, которые в ней представлены пренебрегают до 90% сайтов. Если же учесть изложенные ниже рекомендации, то можно повысить конверсию платежей на несколько десятков процентов. 


 «Детали — это не детали. Они создают дизайн.» — Чарльз Имз.
«Детали — это не детали. Они создают дизайн.» — Чарльз Имз.