
О программе Sketch я узнал еще год назад. Скачал демо тогда еще 2-й версии. Признаться, она меня совершенно не впечатлила. Какой-то слишком простой показалась. Я привык к навороченным интерфейсам софта от Adobe, а расположение панелей в стиле Apple iWork (Pages, Numbers, Keynote) мне по какой-то причине не нравится. К тому же мне оказалось комфортнее работать с темным интерфейсом, каковой нынче есть в Photoshop CC. Плюс Sketch 2 был достаточно кривоватый, содержал немало досадных багов, да и вообще впечатления не оказывал скоростью работы. В общем, поигрался с демкой и благополучно забыл. Впрочем, оказалось, что зря…
Но со временем стал все чаще и чаще встречать лестные отзывы в адрес программы (например, здесь и здесь). Особенно много их стало появляться весной 2014 года, когда Bohemian Coding выпустили 3-ю версию своего продукта. Создатели уверяли, что, будучи сами дизайнерами, они сосредоточились на изготовлении продукта, максимально заточенного под нужды именно дизайнеров. В первую очередь — дизайнеров интерфейсов и сайтов. Ну, то есть, вроде как для меня.
Я снова скачал демо уже новой версии, потыкал, покрутил. Что-то понравилось, что-то нет. И снова у меня не сложилось впечатление, что программа эта мне подходит. Вернулся к привычному фотошопу.
И так случилось, что мне пришлось делать очень сложный и крайне интересный проект, где потребовалось рисовать интерфейсные элементы для iPad с разрешением Retina. Там было много тулбаров, панелей, всплывающих окон. Все это решено было сделать с эффектом матовой полупрозрачности как в iOS7 (transcluent frosted glass). В фотошопе это сделать непросто, особенно, если требуются динамические объекты, при перемещении сохраняющие размытие расположенных ниже слоев. Такой метод, впрочем, имеется. Но он таит в себе ряд недостатков. Во-первых, нужно постоянно создавать новые смарт-объекты, если меняется структура фона. Во-вторых, на каждую панель нужно выделять копию смарт-объекта с размывкой, чтобы сделать необходимую маску. В общем, из-за этого макет очень быстро раздулся.
Однажды я обнаружил, что он едва помещается в оперативной памяти, сильно замедляет все процессы, а на жестком диске занимает уже около 700 мегабайт! Я попробовал разделить макет на логические составляющие и разбил его на несколько меньших частей. И все равно, каждый PSD занимал как минимум 100-200 мегабайт. К тому же временами приходилось одновременно открывать два-три этих макета, чтобы перенести какие-то слои из одного в другой. При этом фотошоп жутко тормозил, что дико нервировало, ведь у меня далеко не самый шустрый мак. Моему старичку уже пять лет, на его борту всего лишь двухъядерный Core2Duo и простенькая видеокарта с 256мб видеопамяти. На момент покупки он более-менее справлялся с возложенными задачами, тогда ведь фотошоп был версии CS5, а она была не настолько прожорливой, как нынешний CC. Увы, Adobe из года в год наращивает свои продукты всевозможными плюшками и функциями, которые в девяти случаях из десяти оказываются бесполезными и только ухудшают производительность пакета, раздувшегося до безобразного состояния.
В общем, морока и головная боль.
И тогда я вспомнил про Sketch. Узнал, что там для слоев есть свойство Background Blur, позволяющее просто добиться необходимого эффекта матового стекла на полупрозрачных панелях без применения каких-либо хитростей.
Скачал актуальную на данный момент версию 3.0.3 (которая, кстати, по заверениям разработчиков и многочисленным отзывам пользователей, наконец-то, лишилась большинства багов и недоразумений). И стал пробовать. Ибо твердо решил свитчнуться из фотошопа во что-то более подходящее, несмотря на то, что продукту от Adobe я был верен целых 15 лет.
Вот как выглядит мой вариант расположения панелей в Photoshop CC (кликабельно):

А вот так выглядит окошко запущенного Sketch с небольшой доводкой верхнего тулбара под мои нужды:

Ну что ж, настала пора опробовать программу в работе.
Для начала я решил имплантировать в макет основу, которая у меня имелась в формате EPS. Это простенькая векторная иллюстрация мультяшного характера.
Фотошоп позволяет открыть EPS в виде смарт-объекта, который возможно редактировать лишь в Adobe Illustrator, дважды кликнув по имени слоя в фотошопе. Мне такой вариант совершенно не годился, поскольку была потребность в определенные моменты скрывать какие-то объекты с иллюстрации, переносить их в другом место, вращать и делать полупрозрачными. Поэтом мне пришлось выбирать в иллюстраторе нужные объекты по отдельности, переносить их через Copy/Paste в фотошоп как смарт-объекты, пока я не получил нужный набор из 20 слоев необходимых мне компонентов. С одной стороны, это оказалось весьма утомительным занятием, а с другой стороны, макет только одной основы в формате PSD вырос до неприличных 40 мегабайт, хотя первоначальный EPS весил всего лишь 7 мегабайт. Вот такая «потрясающая» связка у продуктов одного пакета — Photoshop и Illustrator. Странно, что до сих пор Adobe не сделала адекватное и обоюдное понимание этими программами форматов PSD и AI.
Может возникнуть резонный вопрос, а почему я целиком и полностью не работаю в иллюстраторе? Ну вот как-то не сложилось у меня с ним. Что-то мне в нем сильно не нравится, никак не могу привыкнуть. Да и к тому же, он монстр не менее раздутый, чем фотошоп, и производительностью отнюдь не радует. Плюс там и вовсе невозможно сделать эффект матового стекла простыми методами. Иными словами, Adobe Illustrator мне нужен лишь как некий промежуточный инструмент, а в качестве основной среды для дизайна лично мне не годится.
И поэтому я использовал Illustrator как перевалочную базу. Дело в том, что хотя Sketch и понимает формат EPS, но импортирует его как-то криво, нередко перевирая заливки и обводки. Зато очень хорошо дружит с форматом Scalable Vector Graphics (SVG). Поэтому в иллюстраторе имеющийся EPS перезаписал в SVG и открыл в Sketch. Надо сказать, загрузка макета пролетела за считанные секунды, а все объекты сохранили свои характеристики. Скажу даже больше — все группировки векторных форм оказались верными, так что выбрать нужный объект и сделать что-либо с ним получилось проще просто. Собственно, то, что нужно. И файлик в формате .sketch в итоге оказался немногим больше исходного EPS — 7,5 мб. Против 40 с лишним мегабайт .psd!
Заодно я посмотрел размеры, которые обе программы занимают на диске и в памяти, а также измерил секундомером скорости запуска, открытия и записи документа, выхода из программ.
Вот какие получились результаты:

Как видно, фотошоп с треском проигрывает по всем статьям. К тому же не позволяет полностью редактировать все перетянутые из иллюстратора объекты, как это умеет Sketch.
Большинство клавиатурных комбинаций оказались одинаковыми для обоих программ, но к некоторым пришлось привыкать в Sketch. что, в общем-то, не проблема. И даже по прошествии какого-то времени, возвращаясь в фотошоп, я уже по привычке несколько раз пытался использовать скетчевские шорткаты. Все они описаны на этом сайте: sketchshortcuts.com
Там же, кстати, описано, как добавить свои собственные шорткаты. Например, в Sketch не было клавиатурного сокращения для показа/сокрытия направляющих гайдов, так что я добавил привычную комбинацию Cmd-;

Полагаю, что в будущем по мере использования программы я добавлю еще несколько удобных сочетаний. Впрочем, и тех, что имеются, вполне пока достаточно.
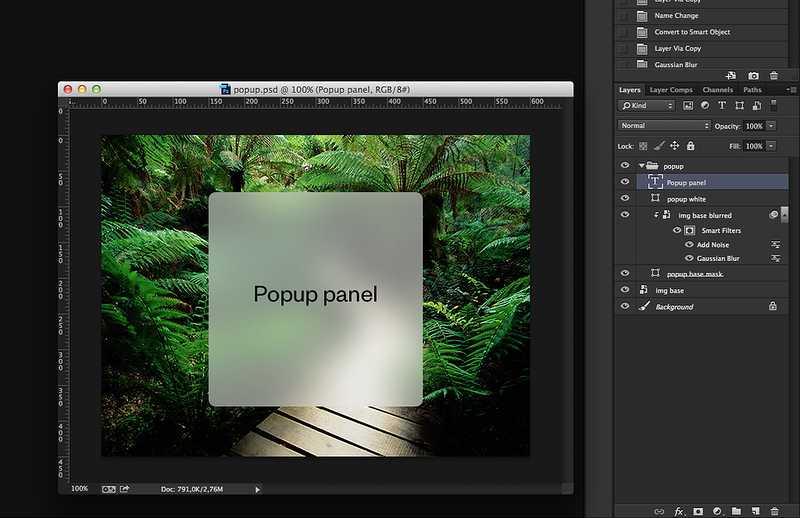
Следующим этапом стала необходимость создания того самого полупрозрачного окна с эффектом матового стекла в стиле iOS7. Как я уже писал выше, в фотошопе приходилось использовать хитрость с копией смарт-объекта, которая подвергалась гауссовой размывке (Gaussian Blur на 20 пикселей) с добавлением шума (Add Noise со значением 1%).
Вот как выглядела расстановка слоев в фотошопе. Для примера я взял простую фоновую фотографию и добавил белый прямоугольник со скругленными углами, который имитировал всплывающее окно с эффектом матового стекла:

Размер этого PSD — 5,5 Мб
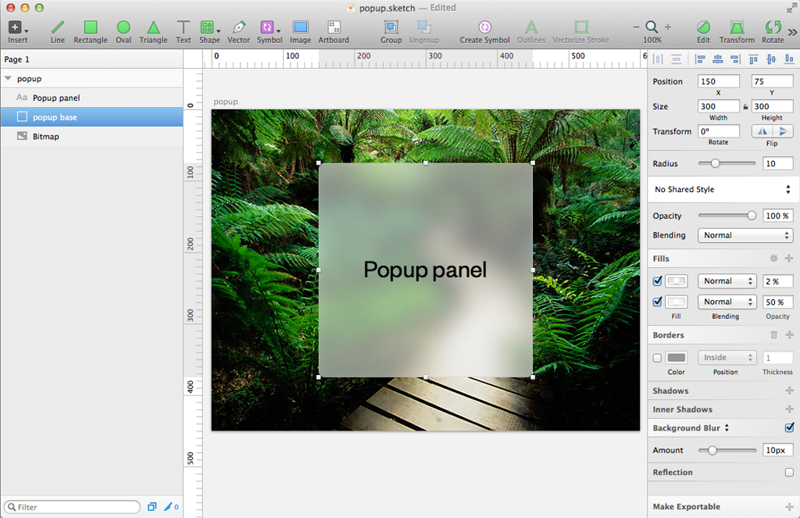
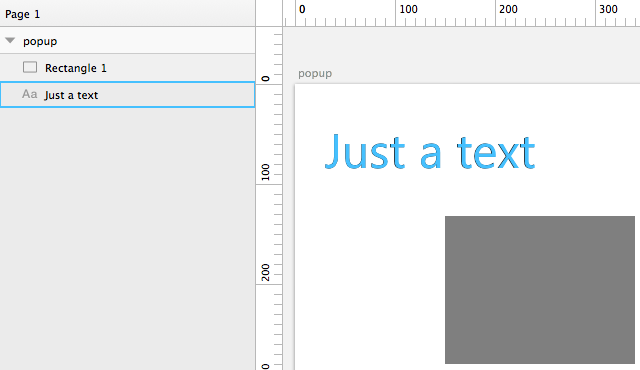
То же самое я сделал в Sketch с помощью встроенных эффектов Background Blur и Noise. получилось вот что:

А размер этого файла .sketch — 643 Кб. Почти в десять раз меньше! При этом всего лишь три слоя (собственно, для основы попапа нужен всего один слой, а не три, как в фотошопе).
Надо ли говорить, что аргументов в защиту фотошопа, с которым я проработал долгих 15 лет начиная с версии 3.0, попросту не находится.
Дальше я взял изображение побольше, уже под iPad Retina и стал создавать полупрозрачные окошки, нашпиговывая их иконками и текстом. И обнаружилось, что моя слабенькая видеокарта не выдерживает такой нагрузки, и при попытке переместить все это добро с обилием блура начинаются весьма ощутимые тормоза.
Но, как оказалось, это легко решаемая проблема. Потому как в Sketch есть такая удивительная штука, как линкованные стили.
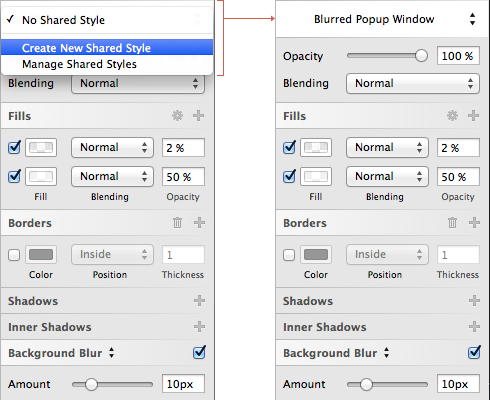
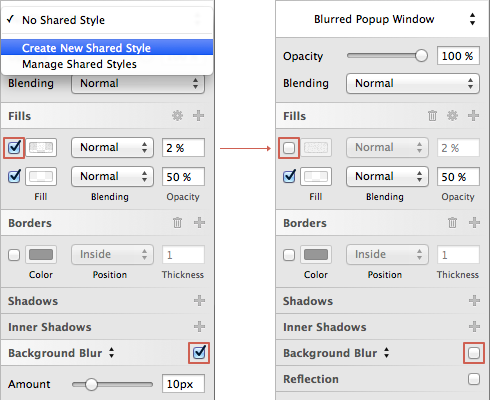
Достаточно выбрать один из объектов, на котором имеются все необходимые эффекты прозрачности, размытия, заливка и шум и добавить линкованный стиль:

Затем применить этот стиль ко всем нужным объектам.
И если требуется как-то перетасовать все эти объекты на экране, можно временно убрать эффекты размытия и шума, нажав на соответствующие чекбоксы, и эти эффекты отключатся у всех объектов с данным стилем. Тогда перемещение и трансформация всех слоев будет максимально быстрой. Ну а перед тем, как экспортировать изображение, нужно точно так же легко парой кликов включить эффекты:

Когда я создал 10 таких попапов в фотошопе, размер файла увеличился до 19,1 мб, тогда как аналогичный .sketch вырос лишь до 672 Кб!!!
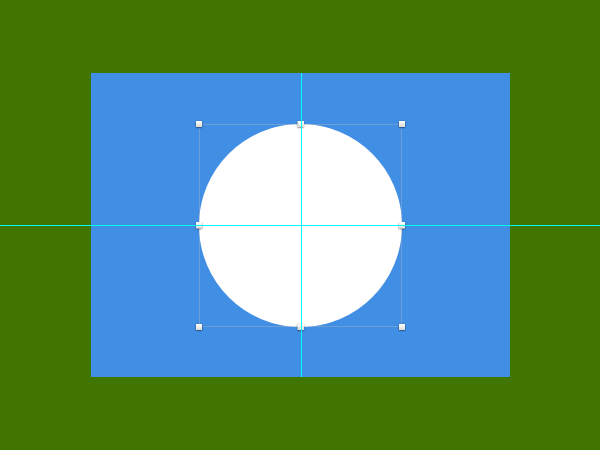
В Sketch напрочь отсутствуют какие-либо кнопки для выравнивания объектов друг относительно друга, хотя есть такие пункты в меню Arrange (Align и Distribute). Поначалу это меня обескуражило, ведь я привык в фотошопе использовать такие кнопки на тулбаре. Но, как оказалось, они совершенно не нужны. Ведь в Sketch прекрасно реализованы смарт-гайды, и при перемещении объекта можно легко распознать, когда она прилипает к краям другого объекта или находится в центре:

В ходе экспериментов я обнаружил ряд любопытных особенностей Sketch, которые неимоверно улучшают и ускоряют рабочий процесс.
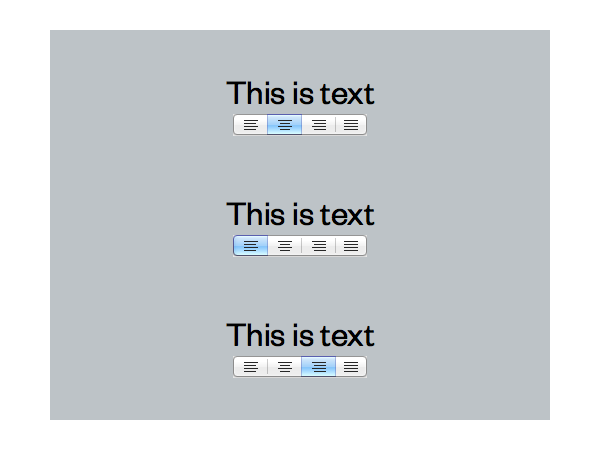
Например, в фотошопе всегда раздражала «прыгучесть» текста, если необходимо изменить тип выравнивания строк. Стоило к выровненному по центру текстовому блоку применить выравнивание влево, как весь текст сдвигался вправо. Наверное, в этом есть какая-то логика, но согласитесь, что всякий раз приходилось предугадывать такое поведение и занова корректировать положение слоя:

В Sketch никаких прыжков не происходит. Текстовый блок остается на месте, тогда как меняется лишь взаимное выравнивание строк внутри этого блока. Мелочь, а приятно:

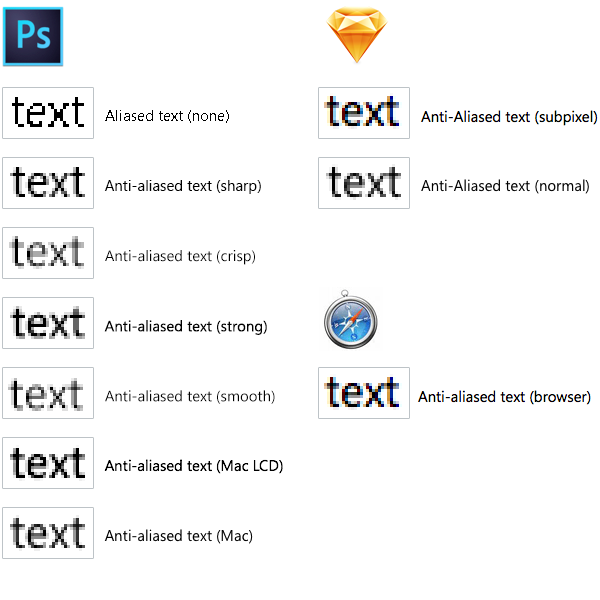
Кстати, еще немного о тексте. Разработчикам сайтов и интерфейсов будет приятно узнать, что Sketch использует системный антиалиасинг, причем можно как включить, так и отключить субпиксельный рендеринг, что позволяет получить максимальное соответствие тому, что будет отображаться на сайте или в программе. А что там у нас в Photoshop? В версии CC в дополнение к уже имеющимся пяти типам сглаживания (None, Sharp, Crisp, Smooth и Strong) добавили еще два (Mac и Mac LCD). Но ни один из них не повторяет антиалиасинг, используемый, например, в браузерах. Что делает всю эту охапку методов сглаживания практически бесполезной (хотя None в крайне редких случаях может оказаться полезным).
Вот как для сравнения выглядят типы сглаживания в Photoshop, Sketch и в браузере Safari:

И если в фотошопе после создания текстового объекта необходимо в панели инструментов выбрать что-то другое, например, инструмент перемещения объектов, а для того, чтобы вернуться к редактированию текста, выбрать инструмент текста, то в Sketch никаких переключений между инструментами не требуется. Выбирайте созданный текстовый слой, дважды кликайте и редактируйте. После чего достаточно нажать на любой другой объект или пустую область канваса.
Очень удобным является подсвечивание объекта голубой обводкой при наведении мышки. Причем подсвечивается также рамка вокруг имени данного объекта в палитре слоев:

При работе в фотошопе я нередко сталкивался со странной и никак не прогнозируемой экстраполяцией размеров. Например, нужно вставить в макет с десяток изображений разного размера, превратить их в смарт-объекты и подогнать высоту всех этих объектов под заданную величину. Скажем, уменьшить их пропорционально до 100 пикселей по высоте.
И вот тут нередко начинались мучения. Поскольку каждый объект приходилось уменьшать вручную, постоянно контролируя точность экстраполяции. При этом нужно было обращаться к верхней панели, где размеры по умолчанию указывались в процентах, а для ввода точного значения в пикселах нужно было дописывать «px», и очень порой раздражало, если вовремя не переключил раскладку и ввел «зч», на что фотошоп ругался, ибо таких единиц измерения он не понимает. К тому же символ цепочки, отвечающий за пропорциональное изменение масштаба, как назло, по умолчанию всегда отключен, и приходилось всякий раз напоминать себе его включить. Конечно, и к таким мучениям можно привыкнуть, но надо ли оно?
В большинстве случаев фотоошоп справлялся с масштабированием корректно, но иногда попадались экземпляры, у которых высота была то 99, то 101 пиксель. В реальности там просто добвлялась едва заметная полупрозрачная полоска на одной из сторон.
В Sketch же если вы масштабируете объекты (особенно это важно в отношении растровых объектов), то они принимают исключительно целочисленные значение, такие, как вы указали в окне инспектора. И никаких «пушистых» краев.
И при этом никаких дополнительных символов вроде «px» вводить не требуется, поскольку Sketch изначально заточен под работу с пикселями. Впрочем, можно ввести и проценты, он нормально распознает и смасштабирует объект. Помимо этого, можно использовать арифметически операции вроде 300*2 или 256+128.
Очень полезной оказалась вариативность клавиатурной комбинации Cmd-D. Если слой не был перемещен с копированием, этот шорткап просто дублирует слой. А вот если производилось перемещение слоя с одновременным копированием (при зажатой клавише Alt), вызов Cmd-D продублирует объект с соответствующим смещением относительно оригинала. Так что можно быстро раскидать копии на одинаковое расстояние.
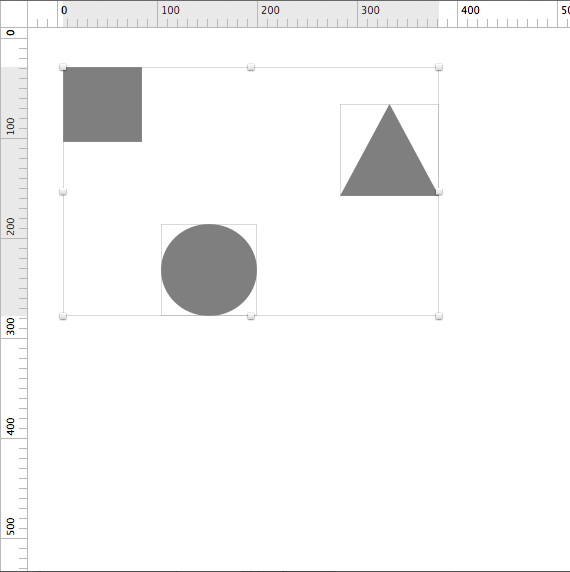
Есть и другой, более любопытный способ распределения объектов — создание сетки из объектов. Для начала нужно выделить требуемые объекты:

Затем необходимо выбрать команду меню Arrange > Make Grid…

И объекты распределятся с указанными отступами:

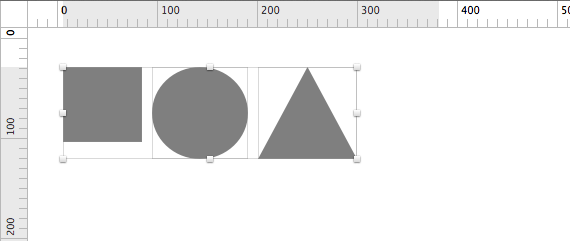
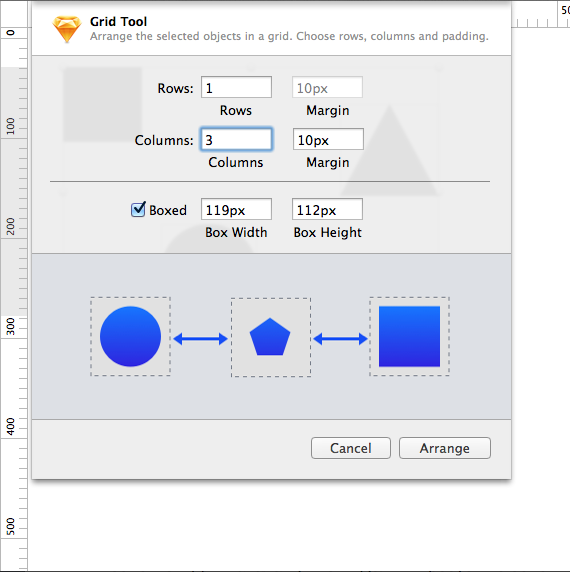
А если включить чекбокс Boxed, то будут учитываться не линейные размеры самих объектов, а одинакового размера боксы, внутри которых размещаются выбранные объекты:

При этом размер предполагаемого бокса автоматически вычисляется программой под наибольший размер одного из объектов, а сами объекты будут отцентрованы внутри бокса по горизонтали и вертикали. Это очень удобно для распределения неравнозначных объектов:

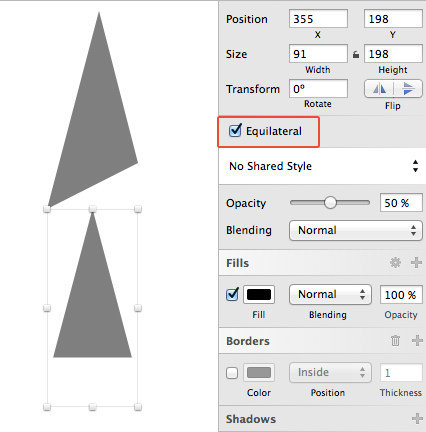
Имеется, кстати, любопытная опция для треугольников. Если вы отредактировали нарисованный треугольник так, что он стал с разными углами и сторонами, можно легко превратить его в равнобедренный, нажав на инспекторе чекбокс Equilateral:

Конечно, даже в самой свежей версии имеются небольшие досадные баги. Например, манипуляции с объектами временами оставляют экранные артефакты. Но разработчики активно работают над устранением этой проблемы. В бета-версии 3.0.4 я уже не наблюдал таких нюансов. Очевидно, что программа от версии к версии будет становиться все лучше и стабильнее. Кроме того, отрадно, что разработчики внемлют пожеланиям дизайнеров. Я тоже предложил парочку идей, и мне ответили на следующий день, включив мои пожелания в wishlist на будущие версии.
На этом пока все. В следующих частях я расскажу о своих дальнейших открытиях в замечательной программе Sketch.
Удачного