Доброго времени суток, уважаемые хабравчане. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.

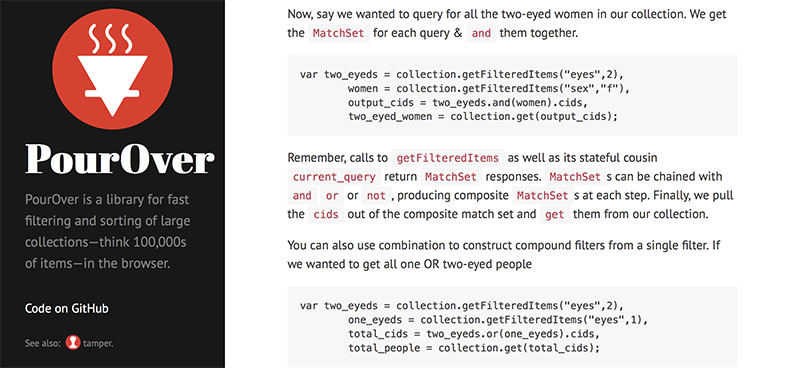
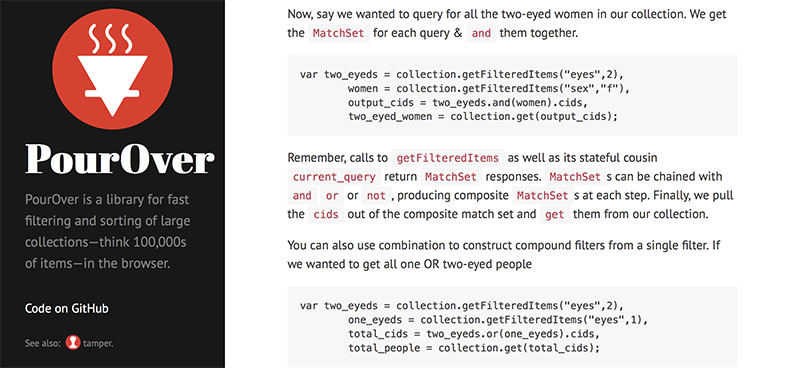
Библиотека для реально быстрой фильтрации и сортировки огромных коллекций, где речь идет о сотне тысяч элементов. PourOver построен на идеально простых запросах, которые могут произвольно формироваться друг с другом. Вы сможете объединять, скрещивать и разделять запросы. PourOver будет помнить как были построены ваши запросы и по-умному обновлять их, если появятся новые элементы или будут изменены старые. Работает на IE7+, Firefox 4+, Safari 5+, Opera 9+, Chrome 1+.
Стоит также заметить, что это проект от New York Times, на корпоративном Гитхабе которого есть еще популярный backbone.stickit плагин для датабиндинга и Tamper — serialization protocol for categorical data. В последнее время гики из западных СМИ прямо раскочегарились — вот недавно я писал про классные проекты от The Guardian и Financial Times.
PourOver

Библиотека для реально быстрой фильтрации и сортировки огромных коллекций, где речь идет о сотне тысяч элементов. PourOver построен на идеально простых запросах, которые могут произвольно формироваться друг с другом. Вы сможете объединять, скрещивать и разделять запросы. PourOver будет помнить как были построены ваши запросы и по-умному обновлять их, если появятся новые элементы или будут изменены старые. Работает на IE7+, Firefox 4+, Safari 5+, Opera 9+, Chrome 1+.
Стоит также заметить, что это проект от New York Times, на корпоративном Гитхабе которого есть еще популярный backbone.stickit плагин для датабиндинга и Tamper — serialization protocol for categorical data. В последнее время гики из западных СМИ прямо раскочегарились — вот недавно я писал про классные проекты от The Guardian и Financial Times.












 Изначально хотел назвать статью «HTML по ГОСТ`у», но потом выяснилось что у большинства программистов не было предмета «Метрология и стандартизация» и о «стандартизации», «сертификации», «унификации» не все слышали.
Изначально хотел назвать статью «HTML по ГОСТ`у», но потом выяснилось что у большинства программистов не было предмета «Метрология и стандартизация» и о «стандартизации», «сертификации», «унификации» не все слышали. 

