Приветствую достопочтенных жителей Хабра!

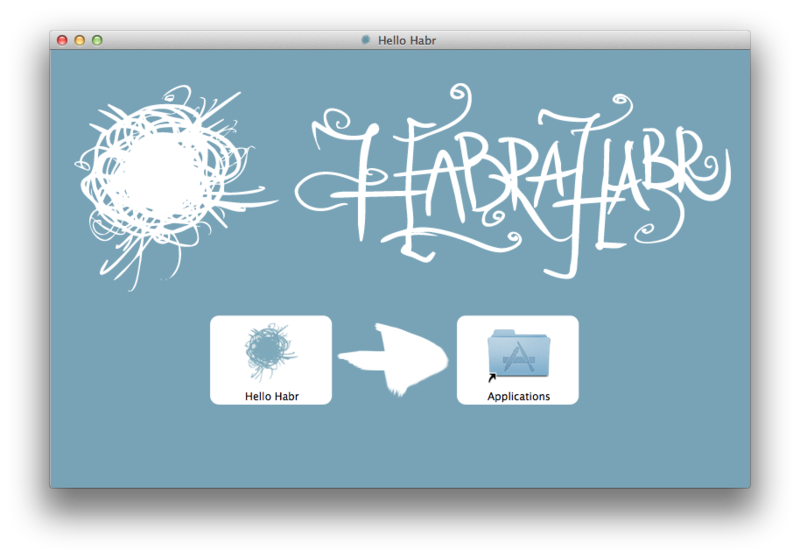
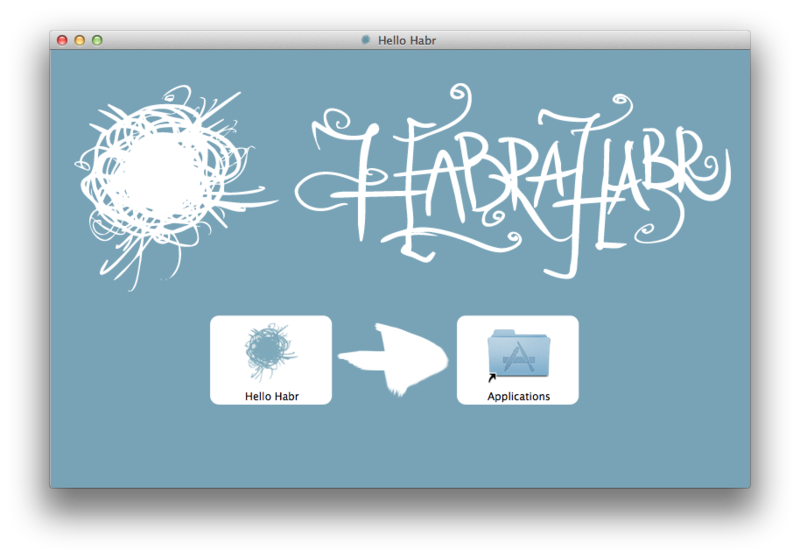
Сегодня я расскажу вам о том, как красиво преподнести пользователю инсталлятор своей программы. Наверняка каждый, кто пользуется не только программами из AppStore, сталкивался с красивыми образами диска .dmg, как вот у Адиума, к примеру. Такой образ представляет из себя, так сказать, интерактивный инсталлятор, в котором дана чёткая подсказка: перетащи значок вот сюда. Всё предельно понятно и просто.
Конечно, для бывалого маковода и zip-архив сгодится, но ведь все любят, чтоб было красиво и удобно. Так что мы с вами, дорогие читатели, озаботимся сегодня созданием такого вот красивого образа диска для своей (ну или чужой) программы.

Можно, конечно, проделать это всё вручную, но это
не_наш_метод™, так что мы будем писать shell-скрипт для автоматизации сего процесса. Автоматизация нам так же пригодится в случае ввода в эксплуатацию билд-сервера, тогда этот сервер будет не только собирать программу из исходников, но и делать образ диска для дистрибьюции.
Если Вам не нужно знать
как работает такой скрипт, а нужен лишь
инструмент — в конце имеется ссылка на весьма универсальный скрипт, готовый к применению.










 Всем привет!
Всем привет!