UPD: Продолжение статьи с примером техзадания
Не так давно на хабре были две статьи (
Согласно техническому заданию и
А зачем мне ТЗ? Я и так знаю!) посвященные техническим заданиям. У меня обе статьи вызвали, мягко говоря, недоумение, в особенности статья «Согласно техническому заданию». На мой взгляд, это вообще вредная статья, которая приводит к неверному понимаю сути ТЗ. В связи с этим хочу выразить свой взгляд на этот вопрос. Не буду говорить обо всех тех. заданиях, слишком широка тема, но думаю смогу рассказать о ТЗ на сайт.
То описание технического задания, о котором речь пойдет ниже, не является пересказом ГОСТа, но скорее является его творческой переработкой, хорошо сдобренной горьким опытом. Описанный ниже подход к ТЗ не охватывает все аспекты сайтостроения, но задает общее направление.
Большинство сайтов можно отнести к маленьким и очень маленьким проектам, масштаба единиц человеко-месяцев. В силу малости размеров такие проекты спокойно поддаются хорошему продумыванию и легко реализуются с помощью водопадной модели, достаточно просто не лениться на каждом этапе разработки (от написания ТЗ до сдачи проекта). Применять к этим проектам гибкие методологии разработки нет смысла, а как раз есть смысл применять хорошее ТЗ. К тем сайтам, которые не попадают под водопадную модель не стоит применять описанный ниже подход.
1. Обоснование необходимости ТЗ
А зачем вообще нужно ТЗ на сайт? Заказчик говорит: «Нужен следующий сайт: каталог товаров, корзина, форма заказа, доставка, мы на карте, о нас, обратная связь». Что не ясно? Ничего необычного, всё обыденно и рутинно.
Разработчик отчетливо представляет, что нужно сделать, а сделать, в его понимании нужно вот так:

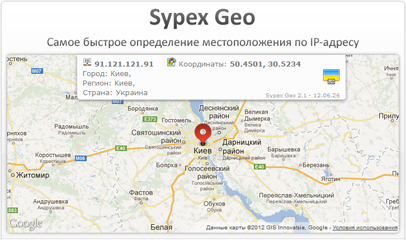
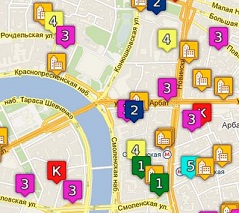
 В начале года я публиковал статью Определение страны по IP: тестируем скорость алгоритмов, в которой упоминался мой «велосипед» отличающийся высокой скоростью работы. Одним из популярных вопросов стала возможность определения города по IP.
В начале года я публиковал статью Определение страны по IP: тестируем скорость алгоритмов, в которой упоминался мой «велосипед» отличающийся высокой скоростью работы. Одним из популярных вопросов стала возможность определения города по IP. Существует несколько типов проектов,
Существует несколько типов проектов, 







 Есть: HTC Hero с глючной нижней частью экрана, потертая Nokia e51, пара раций дальнего действия, 2 гарнитуры bluetooth, синий стол из Икеи, металлический и деревянный стеллажи, системный блок, DECT-телефон, метров 30 витой пары, столько же ТВ-кабеля, 2 лопаты, грабли, садовая тачка, LED-лампочка MR-16 3w 12v, старый угловой диван, кухонная 4-конфорочная плита, лазерный принтер Samsung рабочий, но без картриджа, много детской одежды, услуги классных php-программистов.
Есть: HTC Hero с глючной нижней частью экрана, потертая Nokia e51, пара раций дальнего действия, 2 гарнитуры bluetooth, синий стол из Икеи, металлический и деревянный стеллажи, системный блок, DECT-телефон, метров 30 витой пары, столько же ТВ-кабеля, 2 лопаты, грабли, садовая тачка, LED-лампочка MR-16 3w 12v, старый угловой диван, кухонная 4-конфорочная плита, лазерный принтер Samsung рабочий, но без картриджа, много детской одежды, услуги классных php-программистов.