Однажды на проводимом мной практическом занятии [по ЯП] я, скучая, разглядывал список студентов группы. Глаз зацепился за знак ударения в фамилии Лемзекóв, который я поставил [для себя] после того, как произнёс фамилию этого студента неправильно. Я мысленно прочёл эту фамилию по слогам, и тут у меня возник вопрос: «а по какому алгоритму мозг разбивает слова по слогам?» Почему-то интуитивно получается "Лем-зе-ков", а не "Ле-мзе-ков" или "Лем-зек-ов". Я выписал ещё несколько примеров, и разглядывая их размышлял о том, как перевести это в алгоритм.
Roman Koff @Zarinov
User
Кривые и что это такое ч.2
6 min
3.8K
Всем привет!
Итак, это продолжение предыдущей статьи с той же темой - кривые, их разбор.
Как вы помните, в прошлой части я предложил два примера кривой. Одна интерполирует на отрезке между двумя точками, но учитывает еще и соседние точки. Другая интерполирует на всем отрезке и в каждой точке интерполяции учитывает все данные точки. Говорить мы будет о последней.
+7
Создание многопользовательской веб-игры в жанре .io
23 min
34KTranslation

Вышедшая в 2015 году Agar.io стала прародителем нового жанра игр .io, популярность которого с тех пор сильно возросла. Рост популярности игр .io я испытал на себе: за последние три года я создал и продал две игры этого жанра..
На случай, если вы никогда раньше не слышали о таких играх: это бесплатные многопользовательские веб-игры, в которых легко участвовать (не требуется учётная запись). Обычно они сталкивают на одной арене множество противоборствующих игроков. Другие знаменитые игры жанра .io: Slither.io и Diep.io.
В этом посте мы будем разбираться, как с нуля создать игру .io. Для этого достаточно будет только знания Javascript: вам нужно понимать такие вещи, как синтаксис ES6, ключевое слово
this и Promises. Даже если вы знаете Javascript не в совершенстве, то всё равно сможете разобраться в большей части поста.+33
Как подключить полупроводниковый лазер мощностью более 1 Вт (1000 мВт) к 3D-принтеру, ЧПУ станку, координатному столу
2 min
14KЯ часто сталкивался с запросами, каким образом к тому или иному 3D-принтеру, ЧПУ или координатному столу подключить более мощный лазер, если на самой плате либо не предусмотрено отдельное питание лазера, либо ток, который подается через контрольную плату, очень ограничен, например, 0.5А.
В основном на платах DIY engravers и MakeBlock подается 9-12 Вольт и не более 0.5-1 Ампера.
Для диодных лазеров мощностью от 1 Вт обычно требуется от 1 до 3 Ампер и 12 Вольт, а для лазеров мощность свыше 5 Вт требуется более 3 Ампер.
Например, на координатных столах (плоттерах типа MakeBlock XY plotter 2.0 KIT), необходимо организовать дополнительное питание, ровно как и на небольшом гравере Neje. Поэтому для того, чтобы поставить более мощный лазер – необходим отдельный блок питания и драйвер.
В основном на платах DIY engravers и MakeBlock подается 9-12 Вольт и не более 0.5-1 Ампера.
Для диодных лазеров мощностью от 1 Вт обычно требуется от 1 до 3 Ампер и 12 Вольт, а для лазеров мощность свыше 5 Вт требуется более 3 Ампер.
Например, на координатных столах (плоттерах типа MakeBlock XY plotter 2.0 KIT), необходимо организовать дополнительное питание, ровно как и на небольшом гравере Neje. Поэтому для того, чтобы поставить более мощный лазер – необходим отдельный блок питания и драйвер.
+4
От Jquery UI до Ext.js: обзор javascript UI библиотек для SPA. Часть 1
7 min
37KВсем привет! На дворе 2016 год, и web давно превратился в нечто большее, чем простые сайты. Львиная доля компаний уже давно забыла про десктопные программы, и для повсеместных задач используют веб приложения, будь это CRM, система управления складом, система аналитики или простая панель администрирования от сайта (в дальнейшем – админка).

И их можно понять, ведь для работы не нужна специфическая конфигурация, специальное установленное ПО, его обновление. Достаточно открыть браузер и программа работает. Поэтому, на мой взгляд, за веб-приложениями – будущее!
Делать с нуля полноценную, ничуть не уступающую десктопной программу — это титанический труд.

И их можно понять, ведь для работы не нужна специфическая конфигурация, специальное установленное ПО, его обновление. Достаточно открыть браузер и программа работает. Поэтому, на мой взгляд, за веб-приложениями – будущее!
Делать с нуля полноценную, ничуть не уступающую десктопной программу — это титанический труд.
+26
ESP8266 управление баней, 2 года — полет нормальный
4 min
25KВ данной статье хотел бы поделится результатами работы разработки 2х летней (конец 2014 — начало 2015 года производства) — одной из первых — это система управления баней. Делалась разработка «на коленке», в штучном экземпляре, с применением ЛУТ технологии (посему не такая красивая).
Давно не писал о новых разработках и за два года вектор развития сменился — сейчас на тех же esp есть чем похвастаться как штучными разработками, так и серийными — более 300 шт (на текущий момент). Но об этом позже.
Давно не писал о новых разработках и за два года вектор развития сменился — сейчас на тех же esp есть чем похвастаться как штучными разработками, так и серийными — более 300 шт (на текущий момент). Но об этом позже.
+28
Роботостроительство – делаем базовую платформу для будущего робота
34 min
44KВсем бодрого/доброго (нужное подчеркнуть) времени суток и хорошего настроения! Хочу рассказать и показать процесс, как я придумывал (проектировал) и изготавливал базовое шасси для четырёхколёсного робота.
Ко мне вновь обратились знакомые ребята с просьбой помочь сделать робота «посерьёзнее». На этот раз решено было сделать не полноценного робота, а некую базовую платформу, которая бы позволила сконструировать на ней дальнейший функционал робота, возможно с вариациями, не отвлекаясь на вопросы о шасси, двигателях, системе питания и, в идеале, о системе локального или удалённого управления.

Цель этого поста – показать процесс разработки и изготовления подобной платформы. Обычно в статьях по робототематике показывают уже готовые устройства, демонстрируя, что сделано и как оно в результате работает. Это интересно, конечно же. Но с бóльшим удовольствием я читаю статьи, в которых поэтапно показывается, как именно сделано, почему и описание каких-то отдельных моментов или мыслей. Я попробую подробно описать как собиралась движущаяся платформа в домашних условиях. Эта статья – профильное чтение для отдыха. Саму статью я подготавливал, наверное, больше времени раза в три, чем рукоделием занимался. Не претендую на полноту описания, высокотехнологичность, наукоёмкость, инновационность и безошибочность… Но надеюсь, что для кого-то она поможет сделать какие-то первые шаги и покажет, что современная модульная электроника это совсем не сложно, хотя и не совсем просто, как кажется. «Дяди снова играют в машинки вместо того, чтобы серьёзным делом заниматься». Но ведь нужно же заниматься чем-то тем, кто никак не может вырасти. Осторожно – под катом будет много текста и неприлично много картинок.
Ко мне вновь обратились знакомые ребята с просьбой помочь сделать робота «посерьёзнее». На этот раз решено было сделать не полноценного робота, а некую базовую платформу, которая бы позволила сконструировать на ней дальнейший функционал робота, возможно с вариациями, не отвлекаясь на вопросы о шасси, двигателях, системе питания и, в идеале, о системе локального или удалённого управления.
Цель этого поста – показать процесс разработки и изготовления подобной платформы. Обычно в статьях по робототематике показывают уже готовые устройства, демонстрируя, что сделано и как оно в результате работает. Это интересно, конечно же. Но с бóльшим удовольствием я читаю статьи, в которых поэтапно показывается, как именно сделано, почему и описание каких-то отдельных моментов или мыслей. Я попробую подробно описать как собиралась движущаяся платформа в домашних условиях. Эта статья – профильное чтение для отдыха. Саму статью я подготавливал, наверное, больше времени раза в три, чем рукоделием занимался. Не претендую на полноту описания, высокотехнологичность, наукоёмкость, инновационность и безошибочность… Но надеюсь, что для кого-то она поможет сделать какие-то первые шаги и покажет, что современная модульная электроника это совсем не сложно, хотя и не совсем просто, как кажется. «Дяди снова играют в машинки вместо того, чтобы серьёзным делом заниматься». Но ведь нужно же заниматься чем-то тем, кто никак не может вырасти. Осторожно – под катом будет много текста и неприлично много картинок.
+23
Лабораторный источник постоянного напряжения из блока питания
4 min
433K
Несколько недель назад мне для некого опыта потребовался источник постоянного напряжения 7V и силой тока в 5A. Тут-же отправился на поиски нужного БП в подсобку, но такого там не нашлось. Спустя пару минут я вспомнил о том, что под руки в подсобке попадался блок питания компьютера, а ведь это идеальный вариант! Пораскинув мозгами собрал в кучу идеи и уже через 10 минут процесс начался.
+110
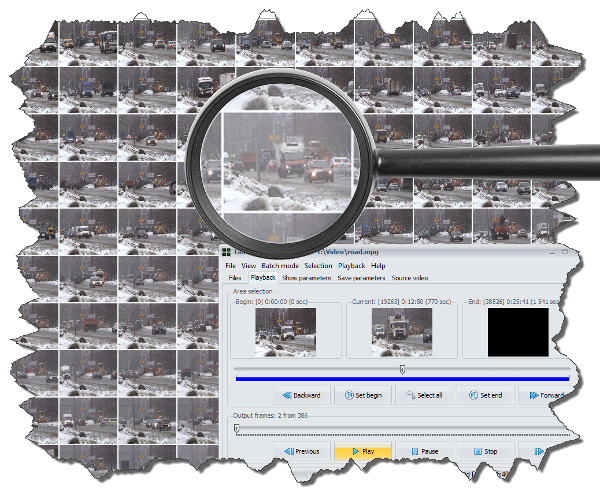
Инструмент для быстрого поиска сцен в видео файлах
5 min
42KПредыстория

Когда то я поспорил с моим приятелем по поводу одного фильма. Он утверждал, что главный герой говорит одно, я же считал, что он говорит совершенно обратное. В результате мы поспорили на N-ое количество алкогольно-прохладительных напитков и направились к общему другу, который являлся счастливым обладателем VHS-видеоплеера и у которого должен был быть этот самый фильм. Спор этот я проиграл, но, хорошо помню, что мы потратили много времени на поиск именно этой сцены.Годы спустя, уже в наши дни, другой мой приятель переписал мне видео с регистратора на флэшку со словами, что там мол, после какого то поворота налево в объектив устройства должен был попасть наш общий знакомый (неприятный тип), который находился в чуднОм состоянии и, предлагал мне, приколоться по этому поводу.Искать чью-то физиономию на видео длиной в пару часов, это, конечно, не то чтобы искать иголку в стогу сена, но, тоже, удовольствие на любителя. Похоже, что именно тогда в моей голове начала зреть идея и я задался вопросом: как просмотреть несколько часов видеозаписей, чтобы найти там что тебе надо и при этом не сильно ограничить себя во сне?
+17
Сказ царя Салтана о потенциале лапласиана
9 min
44K«Три девицы под окном пряли поздно вечерком.»

Ну как пряли. Не пряли, конечно, а лайкали другна друга. По условиям конкурса «мисс Салтан» девицы должны были выбрать меж собой лучшую.
«Какой-то странный конкурс», — беспокоились девицы. И это было правдой. По правилам конкурса вес лайка участника зависел от того, сколько лайков он получает от других. Что это значит, — никто из девиц до конца не понимал.
«Как все сложно», — тосковали девушки и подбадривали себя песней «Кабы я была царицей».
Вскоре «в светлицу вошел царь — стороны той государь» (показан на рисунке). «Во все время разговора...», — ну понятно в общем.
«Собираем лайки нежности — формируем матрицу смежности», — бодро срифмовал он.
Девицы-красавицы с именами Алена, Варвара и Софья засмущались, но лайки (из балалайки) передали.
Вот что там было:
Царь взял лайки, покрутил гайки, постучал по колесам, пошмыгал носом, причмокнул губами, поскрипел зубами, сгонял в палаты и объявил результаты.
Наибольший вес лайков (7 баллов) получила Софья, но титул «мисс Салтан» достался Алене (15 баллов).
После объявления результатов девицыбросились обратились к царю с просьбой рассказать,- откуда взялись эти странные цифры?

Ну как пряли. Не пряли, конечно, а лайкали друг
«Какой-то странный конкурс», — беспокоились девицы. И это было правдой. По правилам конкурса вес лайка участника зависел от того, сколько лайков он получает от других. Что это значит, — никто из девиц до конца не понимал.
«Как все сложно», — тосковали девушки и подбадривали себя песней «Кабы я была царицей».
Вскоре «в светлицу вошел царь — стороны той государь» (показан на рисунке). «Во все время разговора...», — ну понятно в общем.
«Собираем лайки нежности — формируем матрицу смежности», — бодро срифмовал он.
Девицы-красавицы с именами Алена, Варвара и Софья засмущались, но лайки (из балалайки) передали.
Вот что там было:
- Алена получила 1 лайк от Софьи и 2 лайка от Варвары.
- Варвара получила по лайку от Алены и Софьи.
- А Софья получила 2 лайка от Алены и 1 от Варвары.
Царь взял лайки, покрутил гайки, постучал по колесам, пошмыгал носом, причмокнул губами, поскрипел зубами, сгонял в палаты и объявил результаты.
Наибольший вес лайков (7 баллов) получила Софья, но титул «мисс Салтан» достался Алене (15 баллов).
Подробнее о матрице лайков
Для матрицы

вектор потенциалов равен (5, 4, 7), а вектор потоков — (15, 12, 14).
вектор потенциалов равен (5, 4, 7), а вектор потоков — (15, 12, 14).
После объявления результатов девицы
+63
Игровой мир WebGL или Three.js vs Babylon.js
17 min
78KTutorial

Когда я начинал писать свою первую игрушку на
three.js я и не думал, что на самом деле three.js это верхушка айсберга в мире WebGL и что есть десятки разнообразных фреймворков и у каждого из них свой специфический уклон, а three.js просто один из них.Введение
1. Базовые элементы
2. Группировка
3. Движение
4. Частицы
5. Анимация — 1
6. Анимация — 2
7. Простой ландшафт
8. Статические коллизии
9. Динамические коллизии
10. Импорт моделей
11. Встраивание физических движков
12. Тени, туман
Продолжение — многопользовательский шутер
+52
3D в вебе — выбор технологии
7 min
31KВместо предисловия
 Это первая статья из небольшой серии, которая написана разработчиками трехмерного javascript-движка на базе WebGL. Эта статья — обзорная, но в последующих планируется рассказать уже о самом движке и его возможностях — с примерами, демонстрациями и проч. И автор будет благодарен, если кто-нибудь поделится для него инвайтом, чтобы он мог не только отвечать на возможные вопросы в комментариях, но и последующие статьи на эту тему мог бы публиковать не через меня, а самостоятельно.
Это первая статья из небольшой серии, которая написана разработчиками трехмерного javascript-движка на базе WebGL. Эта статья — обзорная, но в последующих планируется рассказать уже о самом движке и его возможностях — с примерами, демонстрациями и проч. И автор будет благодарен, если кто-нибудь поделится для него инвайтом, чтобы он мог не только отвечать на возможные вопросы в комментариях, но и последующие статьи на эту тему мог бы публиковать не через меня, а самостоятельно.Обзор 3D в Web
Привет всем хабражителям. В этой статье я хочу немного рассказать о состоянии дел в области трехмерной графики в Web, и о том, что может предложить наша команда для тех, кто бы хотел реализовать проект, связанный с 3D, в вебе, но сомневается в выборе технологии или просто не знает в какую сторону «копать». Также надеюсь, что статья будет интересна всем, кто следит за развитием веб-технологий.
+35
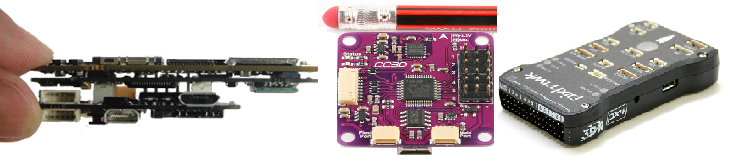
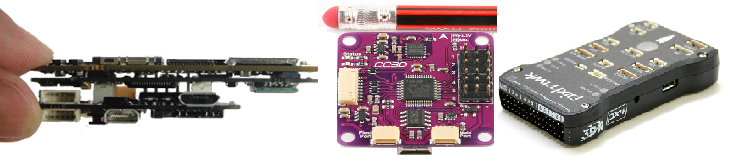
Выбор платформы для экспериментов с БПЛА
8 min
55KВыбрать платформу для экспериментов с БПЛА сейчас есть из чего. Автопилотов на рынке много, поэтому прежде всего последует небольшой обзор доступных устройств, а затем рассмотрим победителя — Pixhawk (да да, вот так, сразу, никакой интриги).

Критерии выбора:
Посмотрим, что осталось:

Критерии выбора:
- открытая архитектура (software & hardware);
- современная элементная база (отпадает все по шаблону *avr*);
- грамотная, красивая архитектура (отпадают шаблоны *ardu*o и *Rasberi*);
- механизмы SIL/HIL симуляции;
- наличие открытого ПО наземной станции.
Посмотрим, что осталось:
+31
15 лучших JavaScript-библиотек для построения диаграмм и сводных таблиц
6 min
309KTranslation
Практически невозможно представить себе информационную панель без диаграмм и графиков. Они быстро и эффективно отображают сложные статистические данные. Более того, хорошая диаграмма также улучшает общий дизайн вашего сайта.
В этой статье я покажу вам некоторые из лучших JavaScript библиотек для построения диаграмм/схем (и сводных таблиц). Эти библиотеки помогут вам в создании красивых и настраиваемых графиков для ваших будущих проектов.
Хотя большинство библиотек являются бесплатными и свободно распространяемыми, для некоторых из них есть платные версии с дополнительным функционалом.
В этой статье я покажу вам некоторые из лучших JavaScript библиотек для построения диаграмм/схем (и сводных таблиц). Эти библиотеки помогут вам в создании красивых и настраиваемых графиков для ваших будущих проектов.
Хотя большинство библиотек являются бесплатными и свободно распространяемыми, для некоторых из них есть платные версии с дополнительным функционалом.
+59
Установка Lync 2013 в ресурсном лесе
6 min
32KИногда развертывание Microsoft Lync 2013 требует наличие ресурсного домена. Ресурсный домен — это такое место, где живет только непосредственно сам сервер Lync 2013. Пользователи живут в другом домене – пользовательском. Как их подружить между собой, будет рассказано ниже. Кому интересно, добро пожаловать под кат. Будет интересно (и много всяких картинок).
+5
Как мы официально стали СМИ
4 min
43KПриветствую почтенных Хабражителей! На прошлой неделе я лично получил из рук сотрудницы Роскомнадзора вот такую бумагу с печатью и водяными знаками:

Порядок регистрации сетевого СМИ уже неоднократно освещался, в том числе на Хабре. Под катом я расскажу о нескольких подводных камнях, с которыми мы столкнулись на пути к этому.

Порядок регистрации сетевого СМИ уже неоднократно освещался, в том числе на Хабре. Под катом я расскажу о нескольких подводных камнях, с которыми мы столкнулись на пути к этому.
+31
Сам придумал — сам запатентовал
4 min
89K
Говорят, идея — оргазм мозга. Если Вы испытали это чувство и внутри черепной коробки загорелась не дающая спать по ночам лампочка, то следующая Ваша мысль будет: «как же конвертировать эту люминесценцию в материальные ценности»? Есть три пути: правильный — обратиться к патентным поверенным и заплатить кругленькую сумму; умный — изучить патентное право и потратить уйму времени; и третий — для тех, у кого нет ни времени, ни денег.
+42
Windows Identity Foundation — для ASP.NET MVC проектов
11 min
24K
В этой статье, хотелось бы рассказать о том, как можно использовать Windows Identity Foundation в своих ASP.NET MVC проектах, и написать свой Identity Server, на WIF платформе. Во первых, потому что, общей информации, в интернете, достаточно, а вот когда дело касается конкретики, тут возникают проблемы. Так как идеологию и частные случаи можно ещё найти, а вот когда дело касается конкретики, приходится собирать по крупицам. И во вторых, то что сейчас предлагает Microsoft, используя надстройки над Visual Studio, не совсем годится, я бы даже сказал, совсем не годится при разработке решений, сложнее домашней странички или сайта — визитки. Кроме всего прочего, я не очень люблю, когда мифический мастер настройки что сделал с солюшеном, и сказал что «вроде должно работать».
+17
Реализация клиент-серверного приложения с веб-интерфейсом с помощью OWIN
5 min
12KВведение
На Хабре много раз затрагивалась тема OWIN, однако до сих пор то и дело всплывают вопросы о реализации приложений и компонентов с помощью OWIN. В данной публикации я начну со стандартного шаблона Visual Studio 2013 и продемонстрирую реализацию архитектуры приложения. Также я покажу, как использовать один DI-контейнер — как для MVC, так и для WebApi в рамках одного проекта.
+5
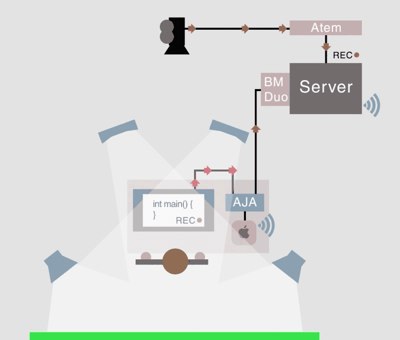
Как мы делали студию для записи онлайн-курсов
6 min
32KTutorial
 Если вкратце, то Stepic – это платформа, где каждый пользователь может создать и разместить свой собственный онлайн-курс. В прошлом году Стэпик использовался в курсе Bioinformatics Algorithms на Coursera как движок для проверки задач на программирование и анализ данных.
Если вкратце, то Stepic – это платформа, где каждый пользователь может создать и разместить свой собственный онлайн-курс. В прошлом году Стэпик использовался в курсе Bioinformatics Algorithms на Coursera как движок для проверки задач на программирование и анализ данных.Через какое-то время мы поняли, что стоит посодействовать развитию онлайн-образования и в России. Что для этого надо? Хорошие преподаватели и хорошая студия, где можно записывать видео. Поскольку мы любим программировать, то и начать решили с курсов, так или иначе связанных с программированием, это алгоритмы и структуры данных, операционные системы и язык С++ от преподавателей Computer Science Center.
А еще через какое-то время мы поняли, что чем больше будет хороших студий для записи, тем лучше же для всех нас и образования в целом. Поэтому мы решили рассказать, показать и выложить в опенсорс все те небольшие наработки, которые на данный момент есть в Stepic по части видео-курсов и их производству.
+38
Information
- Rating
- Does not participate
- Location
- Санкт-Петербург, Санкт-Петербург и область, Россия
- Date of birth
- Registered
- Activity