
Всем привет!
Начинал делать, в прошлом году, один проект, но из-за нехватки вычислительных мощностей, потом и времени, забросил его. Сейчас решил вернуться и подойти к нему основательно.
User

Всем привет!
Начинал делать, в прошлом году, один проект, но из-за нехватки вычислительных мощностей, потом и времени, забросил его. Сейчас решил вернуться и подойти к нему основательно.


К вам в отдел выходит новый коллега-разработчик и, прежде чем брать первые задачи в одном из проектов, первым делом ему нужно запустить его у себя локально.
Если это Senior Full Stack разработчик с опытом администрирования Linux, то установка и настройка конфигов Nginx, PHP-fpm, MariaDB для него не будут проблемой (а может и с Docker даже знаком?).
Разработчик Middle уровня (особенно без опыта с backend) возможно пользуется одним из готовых решений под Windows/MacOS.
Junior верстальщик, в свою очередь, раньше не запускал приложение работающее на PHP на своем компьютере вообще, и вот-вот попробует в первый раз.
Было такое? У меня было. Случалось даже поздним вечером помогать новичку с установкой или решением проблемы, возникшей в ходе установки.
А потом, еще через некоторое время, из-за разных конфигов или окружения возникали и новые проблемы из разряда “на моем компьютере же все работает”, которые в том числе могут появиться из-за разных настроек готовых сборок.

Вы тоже устали вручную заполнять Dockerfile и docker-compose.yaml под каждый новый проект?
Я всегда задумывался, применяю ли я известные best practices, когда пишу конфиг для Docker, и не занесу ли я случайно какие-нибудь уязвимости, вручную заполняя конфиг-файлы.
Что же, теперь мне больше не придется беспокоиться об этом, благодаря добрым людям из Docker, которые недавно реализовали инструмент для этого - docker init .
Интересно, как экономить время и быстро генерировать конфиги, даже если вы не профи в Docker? Прошу под кат.

В этом руководстве вы, среди прочего, найдёте:
* Перк, делающий дробовики убойным аналогом двухстволки из Doom, а также карты-гранаты.
* Возможность продолжить прохождение после завершения основного квеста; все принятые решения отныне будут иметь куда более существенные видимые изменения во внутри игровом мире.
* Получите шанс отправиться в заброшенную старинную библиотеку и исследовать знаменитое "Большое Солёное озеро" (рядом с "Солт-Лейк-Сити").
* Набор полезных команд.

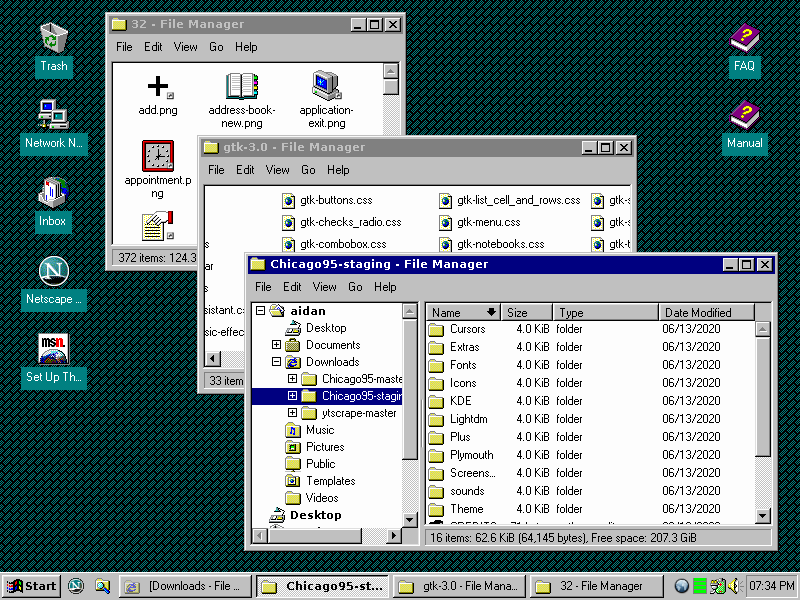
Темы и наборы иконок Linux, вдохновлённые другими операционными системами, существуют с тех пор, как в Linux появился графический интерфейс. Иногда эти темы становятся очень похожими на оригинал. Но… Что, если бы вы могли сделать свой рабочий стол Linux почти таким же, как Windows 95?
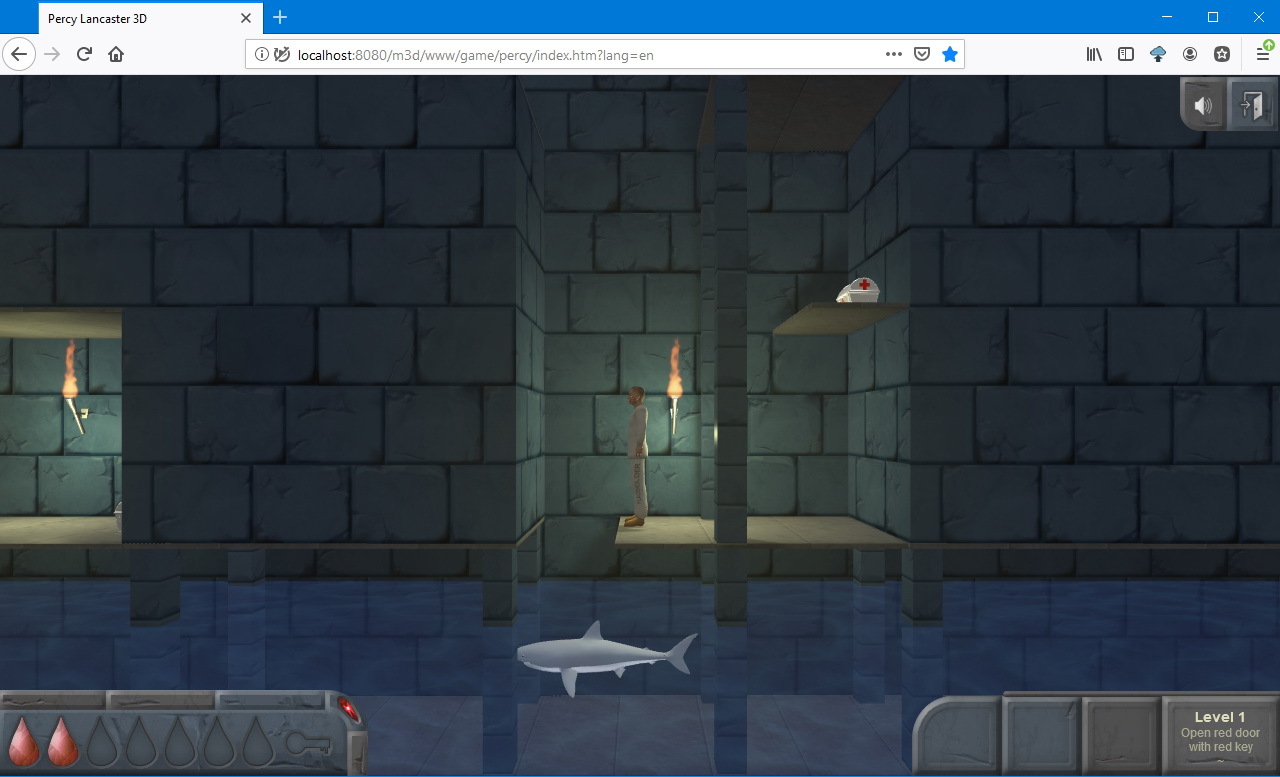
Приветствую! Если вы зашли на эту статью, значит скорее всего вам крайне неохота лезть в официальную документацию (а очень зря. Она и написана подробно, и имеет перевод на русский язык) и вы пришли за простым решением вашей проблемы — написание кросс-платформенного приложения для компьютера с использованием лишь Web технологий. предлагаю не тянуть, и сразу начать. Но т. к. это первая статья, думаю стоит рассказать в двух словах о том, что же вообще такое Electron JS и для чего оно нужно.



Cложность Web меняется ежедневно, и его возможности растут так же быстро, особенно с 3D-рендерингом. Кто только начинает вливаться в тему 3D — добро пожаловать под кат.









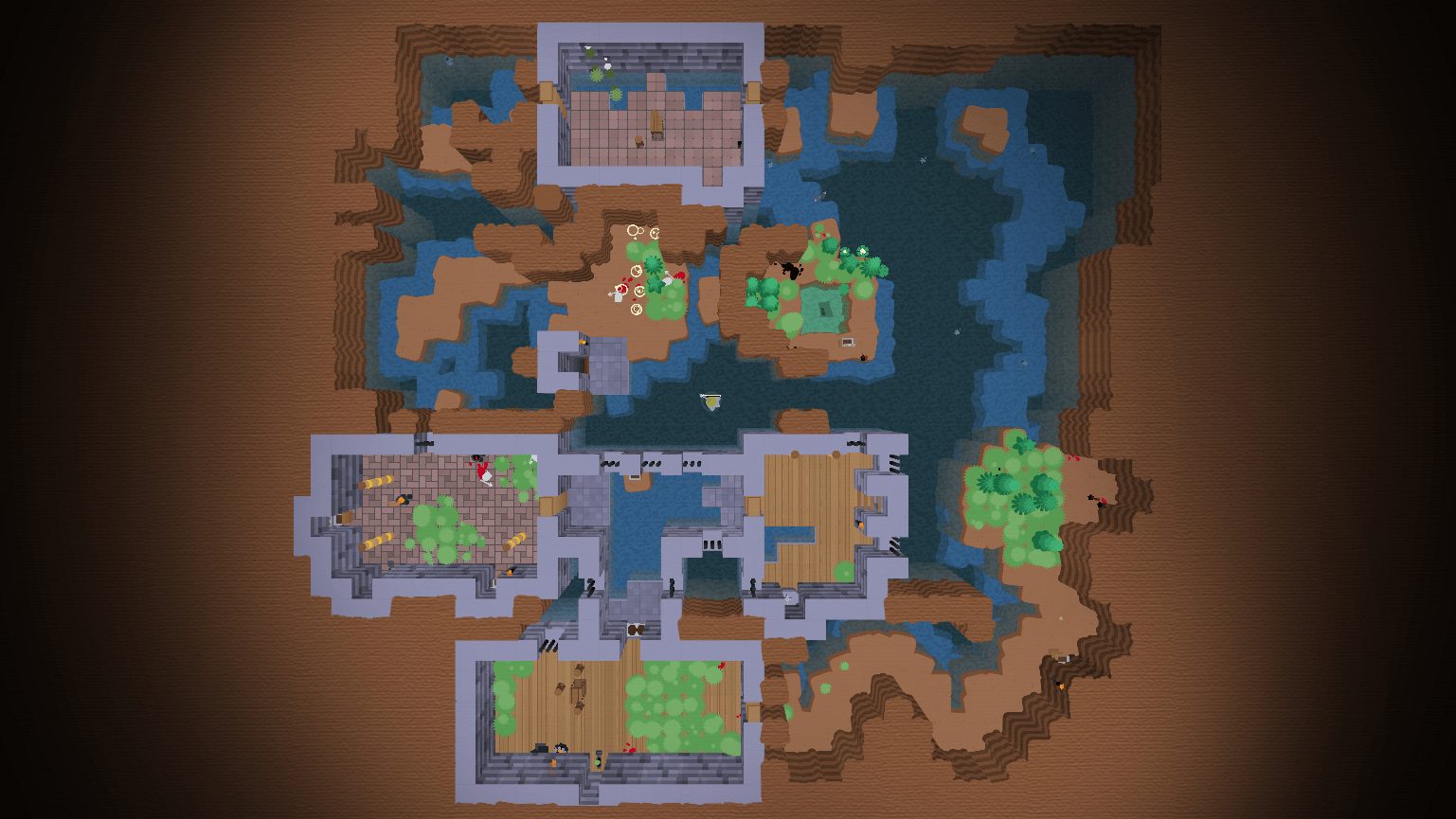
Приветствую вас, хабровчане! Как и обещал в конце прошлой статьи, я обратил свой взгляд на игровой движок. Правда мне больше приглянулся Godot.

Почему? Тема для отдельной статьи размышления, а я не умею долго думать и, тем более, размышлять.
Несмотря на то, что Pong имеется в списке предлагаемых учебных проектов движка, я решил начать именно с него. Во первых — это самая простая игра, что пришла мне на ум. Во вторых, предлагаемый в учебных материалах Pong сильно осовременен. Я же хочу сделать настолько близко к оригиналу, насколько сам его себе представляю.
Для большей странности обучения решил создать его, пользуясь встроенными инструментами визуального программирования, что я делаю впервые.
Внимание! Под катом много скринов.
Поскольку исходный код данного проекта никому не принадлежит, я выложил его на GitHub.
А всем желающим прочитать мой опыт welcome под кат.