
Даже хорошие презентации, не содержащие списков из двадцати пунктов восьмым кеглем и вызывающих рвотный рефлекс картинок из бесплатных сборников клипарта “встречи и партнёрство” или “офисная жизнь”, следуют давным-давно заданному стандарту, без изменений перенесённому в офисные пакеты из мира старинных диапроекторов. Презентация всегда представляет собой набор прямоугольных картинок одинакового формата и размера. Иногда между ними добавляют переходы и анимацию, раздражающую не меньше разноцветных надписей и бессмысленно улыбающихся абстрактных офисных работников. Стандартом де-факто для хорошей презентации давно стала последовательность статичных слайдов без всякого мельтешения, с очень коротким текстом крупным шрифтом и несколькими тщательно подобранными фотографиями или скриншотами.
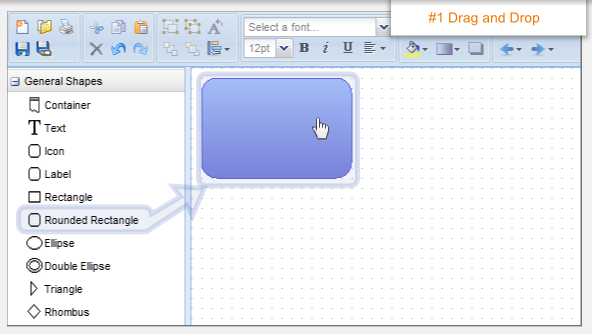
Основанный на трансформациях и переходах CSS3, javascript-фреймворк для создания презентаций
impress.js выходит за рамки понятия “слайд” и позволяет строить презентации в открытом, неограниченном трёхмерном пространстве. Источником вдохновения для него послужил сервис
prezi.com. Репозиторий impress.js на Гитхабе появился меньше месяца назад, но уже стал одним из самых популярных. Нетерпеливые могут посмотреть небольшую демку
здесь, а остальные — создать пример необычной презентации прямо сейчас.




 Не один раз в комментариях замечал что народ негодует по поводу того, что веб-разработчики стали злоупотреблять использованием
Не один раз в комментариях замечал что народ негодует по поводу того, что веб-разработчики стали злоупотреблять использованием 
 Даже хорошие презентации, не содержащие списков из двадцати пунктов восьмым кеглем и вызывающих рвотный рефлекс картинок из бесплатных сборников клипарта “встречи и партнёрство” или “офисная жизнь”, следуют давным-давно заданному стандарту, без изменений перенесённому в офисные пакеты из мира старинных диапроекторов. Презентация всегда представляет собой набор прямоугольных картинок одинакового формата и размера. Иногда между ними добавляют переходы и анимацию, раздражающую не меньше разноцветных надписей и бессмысленно улыбающихся абстрактных офисных работников. Стандартом де-факто для хорошей презентации давно стала последовательность статичных слайдов без всякого мельтешения, с очень коротким текстом крупным шрифтом и несколькими тщательно подобранными фотографиями или скриншотами.
Даже хорошие презентации, не содержащие списков из двадцати пунктов восьмым кеглем и вызывающих рвотный рефлекс картинок из бесплатных сборников клипарта “встречи и партнёрство” или “офисная жизнь”, следуют давным-давно заданному стандарту, без изменений перенесённому в офисные пакеты из мира старинных диапроекторов. Презентация всегда представляет собой набор прямоугольных картинок одинакового формата и размера. Иногда между ними добавляют переходы и анимацию, раздражающую не меньше разноцветных надписей и бессмысленно улыбающихся абстрактных офисных работников. Стандартом де-факто для хорошей презентации давно стала последовательность статичных слайдов без всякого мельтешения, с очень коротким текстом крупным шрифтом и несколькими тщательно подобранными фотографиями или скриншотами. 


 Представим, что в один прекрасный день вы решаете подключить oauth2 к своему проекту на ruby on rails. Так как аутентификация большинства rails приложений сейчас идет через
Представим, что в один прекрасный день вы решаете подключить oauth2 к своему проекту на ruby on rails. Так как аутентификация большинства rails приложений сейчас идет через 
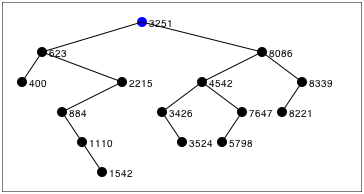
 Когда я начал изучать ruby, я решил реализовать бинарное дерево и некоторые из его основных операций (insert, delete, walk, и search), для того, что бы лучше вникнуть в язык. Бинарные деревья, это хорошее упражнение, что бы понять особенности языка, такие как: условные операторы, циклы, классы. В то же время, это возможность решить интересную задачу. Алгоритм бинарного дерева хорошо описан во многих книгах и в интернете.
Когда я начал изучать ruby, я решил реализовать бинарное дерево и некоторые из его основных операций (insert, delete, walk, и search), для того, что бы лучше вникнуть в язык. Бинарные деревья, это хорошее упражнение, что бы понять особенности языка, такие как: условные операторы, циклы, классы. В то же время, это возможность решить интересную задачу. Алгоритм бинарного дерева хорошо описан во многих книгах и в интернете.