Доброго времени суток!
Я являюсь фрилансером. Раньше я не особо задумывался над тем, как и что делают верстальщики. Я делал серверную часть, а мой друг верстал и набивал контент. Совсем недавно мне захотелось попробовать «что и как». Пару дней назад мне на глаза попался материал, который мне очень понравился. Он наглядно обЪяснял, что и как нужно писать. К сожалению, сылку дать не могу, так как я не запаомнил, где располагался сей мануал, но… Казалось бы, можно это и запомнить, но я пошёл ещё одним путём — законспектировал это дело. Собственно, добро пожаловать в мою записку.
Вы ещё используете этот старый, дряхлый, покрытый морщинами доктайп?
Если да, то почему? Пора бы уже перейти к новому доктайпу, который пришёл к нам вместе с HTML5:
Теперь вам не нужно метаться в поисках правильного доктайпа (и, как результат, режима совместимости). HTML5 позволяет больше не волноваться об этом, а вашей голове меньше болеть. Если новый доктайп встретится старому браузеру, то он просто останется в стандартном режиме совместимости. Начните использовать и почувствуйте разницу!
Ранее вы не раз использовали подобную разметку:
Но, к сожалению, здесь мы не видим лёгкого способа добавить заголовок к нашему изображению. При разработке стандарта HTML5 это учли и решили эту проблему путём добавления элемента figure. В сочетании с figcaption мы можем легко присвоить заголовок или подпись к нашему изображению без дополнительных танцев с бубном. Вот так, например:
Поехали дальше.
Раньше многие писали следующую разметку:
Этого больше делать не нужно. Это означало, что в сначала у нас идёт добавление стиля, а потом имплементация скрипта. Теперь же явно указывать тип сих чудес не надо.
Действительно, вопрос. Помните, HTML5 — не XHTML. Вам не следует оборачивать ваши атрибуты в кавычки, если вы не хотите этого делать. В этом нет ничего постыдного и неправильного, если вы чувствуете себя в таком коде, «как рыба в воде»:
HTML5 представляет web-разработчикам новую, не менее прекрасную возможность. Такой возможностью является изменяемый контент. Представьте, мы читаем Википедию и вдруг замечаем, что кто-то из авторов ошибся (ну, с кем не бывает). С использованием сей возможности у нас появляется возможность просто тапнуть по тексту и буквально«в два щелчка» в два клика этот текст исправить. Вот пример разметки:
Или сделать это в таблицах стиля:
Вуаля:

Раньше всем приходилось предоставлять обычные поля для ввода и проверять верность данных на серверной части. Теперь же это делается на клиентской стороне, не загружая лишними запросами наш сервер. Старые же браузеры (все догадываются, о ком это я) при встрече с новым видом инпутаупадут и попросят прикончить их отрендерят обычный текстовый инпут. Делается это очень легко. Так, например:
И выглядеть это будет так:

Или вот так. Пфф…

Данное поле сразу предупредит вас о том, что вы ввели не валидный e-mail адрес. В случае же, если всё хорошо (а у IE всегда всё хорошо), данные отправляются к нам на сервер.
Опять же, ранее мы путём дикого скриптования на JavaScript делали подсказку в текстбоксе. По нажатию на этот текстбокс подсказка исчезала. Сегодня нам не нужно об этом заботиться — ведь у нас есть placeholders.
Использовать, нельзя помиловать. Вот так:
А что?

Теперь нам не нужно городить огороды с id, чтобы указать, где находится шапка нашго сайта (или же заголовок, что одно и то же), а где — подвал. По типу таких:
Даёшь легальный, грамотный с точки зрения семантики и, соответственно, валидныйбизнес код. А почему бы и нет.
Постарайтесь не перепутать однажды эти элементы на вашем сайте. Ну, мало ли, всякое бывает.
Старые версии IE не хотят дружить с HTML5. Хоть убей, чем сейчас и заняты в Microsoft. Наша задача — их подружить.
Первый способ — испольовать для этого JavaScript и CSS. Сначала нужно стилизовать новые элементы. Вот так, например:
Но сейчас, к сожалению, IE по-прежнемуне поддадится дрессировке здравому смыслу будет игнорировать эти теги. Что же, ты сам напросился. Мы создадим их сами с помощью JavaScript:
Вот и всё, Сид. Ты попался Теперь мы можем использовать данные теги где нашей душе захочется. Чтобы не повторять написание этого велосипеда от раза к разу, Реми Шарп предложил это, чтобы упростить процесс обучения строптивого IE. Включать данный скрипт в наш проект следует следующим способом:
На данный момент IE обновляется и уже в некоторых Developer Preview версиях, вы можете тестировать поддержку HTML5 в Internet Explorer. Да, да, вы не ослышались — именно HTML5.
Опять семантика. Представьте, что у вас на сайте есть блок с категориями блога, а ниже сами темы. Разумеется, при нажатии блока с категориями вылезают существующие темы. Легко заметить, что эти самые блоки находятся в роственных отношениях.Да, да — семейка Адамсов.
Теперь, на уровне семантики, мы можем это доказать. Вот так:
Комментарии излишни.
Представьте, что мы имеем форму регистрации. Нам непременно нужно дать пользователю понять, что есть поля ввода, которые обязательно нужно заполнить.
Ранее это делалось так: пользователь вводил данные, отправлял их на сервер путём нажатия на кнопку«Пуск», а дальше за дело брался скрипт, который проверял валидность формата введённых данных и если какое-либо из обязательных полей заполнено не было, то мы выдавали пользователю ошибку.
Теперь же это легко осуществляется на клиентской стороне клиента. Просто добавьте атрибут required к текстбоксу. Так, например:

А что я? Я ничего!
В данном топиеке я хотел и дал советы начинающим web-программистам, а если быть точнее верстальщикам, как надо писать код.
До скорых встреч!
Введение
Я являюсь фрилансером. Раньше я не особо задумывался над тем, как и что делают верстальщики. Я делал серверную часть, а мой друг верстал и набивал контент. Совсем недавно мне захотелось попробовать «что и как». Пару дней назад мне на глаза попался материал, который мне очень понравился. Он наглядно обЪяснял, что и как нужно писать. К сожалению, сылку дать не могу, так как я не запаомнил, где располагался сей мануал, но… Казалось бы, можно это и запомнить, но я пошёл ещё одним путём — законспектировал это дело. Собственно, добро пожаловать в мою записку.
Новый Doctype
Вы ещё используете этот старый, дряхлый, покрытый морщинами доктайп?
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
Если да, то почему? Пора бы уже перейти к новому доктайпу, который пришёл к нам вместе с HTML5:
<!DOCTYPE html>
Теперь вам не нужно метаться в поисках правильного доктайпа (и, как результат, режима совместимости). HTML5 позволяет больше не волноваться об этом, а вашей голове меньше болеть. Если новый доктайп встретится старому браузеру, то он просто останется в стандартном режиме совместимости. Начните использовать и почувствуйте разницу!
Элемент figure
Ранее вы не раз использовали подобную разметку:
<img src="path/to/image" alt="Не видно? Включите просмотр изображений в настройках!" />
<p>Image of Mars. </p>
Но, к сожалению, здесь мы не видим лёгкого способа добавить заголовок к нашему изображению. При разработке стандарта HTML5 это учли и решили эту проблему путём добавления элемента figure. В сочетании с figcaption мы можем легко присвоить заголовок или подпись к нашему изображению без дополнительных танцев с бубном. Вот так, например:
<figure>
<img src="path/to/image" alt="Не видно? Включите просмотр изображений в настройках!" />
<figcaption>
<p>Здесь изображено что-то очень интересное.</p>
</figcaption>
</figure>
Поехали дальше.
Больше никаких типов для элементов script и link
Раньше многие писали следующую разметку:
<link rel="stylesheet" href="path/to/stylesheet.css" type="text/css" />
<script type="text/javascript" src="path/to/script.js"></script>
Этого больше делать не нужно. Это означало, что в сначала у нас идёт добавление стиля, а потом имплементация скрипта. Теперь же явно указывать тип сих чудес не надо.
<link rel="stylesheet" href="path/to/stylesheet.css" />
<script src="path/to/script.js"></script>
Кавычки или без кавычек — вот в чём вопрос
Действительно, вопрос. Помните, HTML5 — не XHTML. Вам не следует оборачивать ваши атрибуты в кавычки, если вы не хотите этого делать. В этом нет ничего постыдного и неправильного, если вы чувствуете себя в таком коде, «как рыба в воде»:
<p class = myClass id= someId>Что, чёрт возьми, вы здесь делаете?</p>
Сделаете ваш контент редактируемым на ходу
HTML5 представляет web-разработчикам новую, не менее прекрасную возможность. Такой возможностью является изменяемый контент. Представьте, мы читаем Википедию и вдруг замечаем, что кто-то из авторов ошибся (ну, с кем не бывает). С использованием сей возможности у нас появляется возможность просто тапнуть по тексту и буквально
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>untitled</title>
</head>
<body>
<h2> To-Do List </h2>
<ul contenteditable="true">
<li> Проснуться. </li>
<li> Выпить кофе. </li>
<li> Пойти куда-нибудь наконец! </li>
</ul>
</body>
</html>
Или сделать это в таблицах стиля:
<ul contenteditable = true>
Вуаля:

Поле для ввода E-mail
Раньше всем приходилось предоставлять обычные поля для ввода и проверять верность данных на серверной части. Теперь же это делается на клиентской стороне, не загружая лишними запросами наш сервер. Старые же браузеры (все догадываются, о ком это я) при встрече с новым видом инпута
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>untitled</title>
</head>
<body>
<form action="" method="get">
<label for="email">Email:</label>
<input id="email" name="email" type="email" />
<button type="submit"> Submit Form </button>
</form>
</body>
</html>
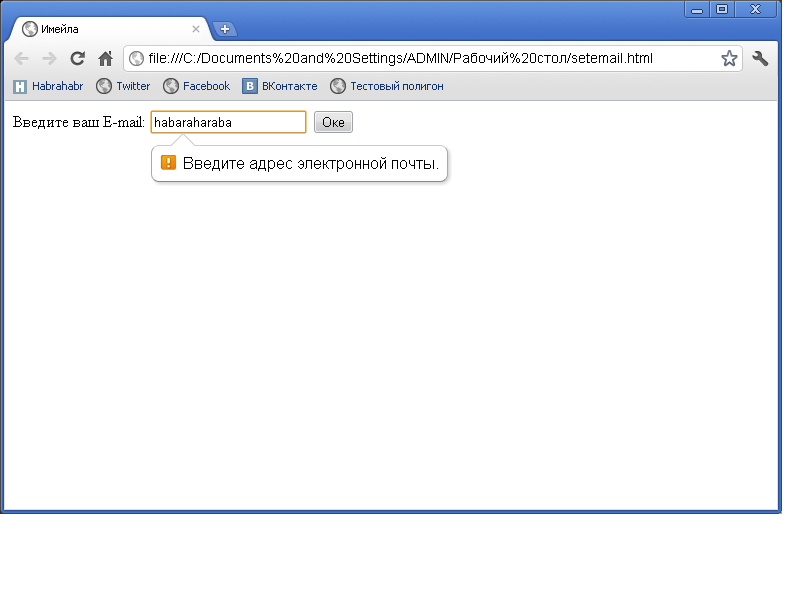
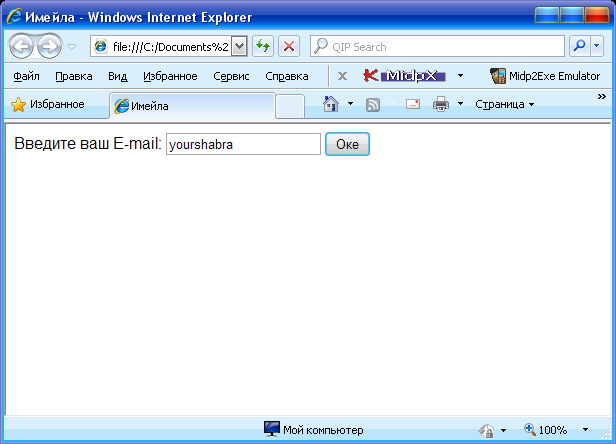
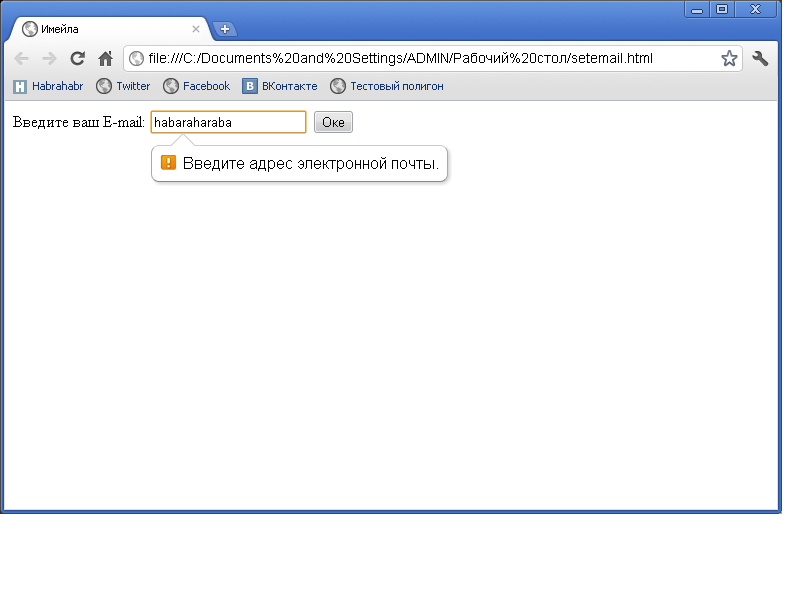
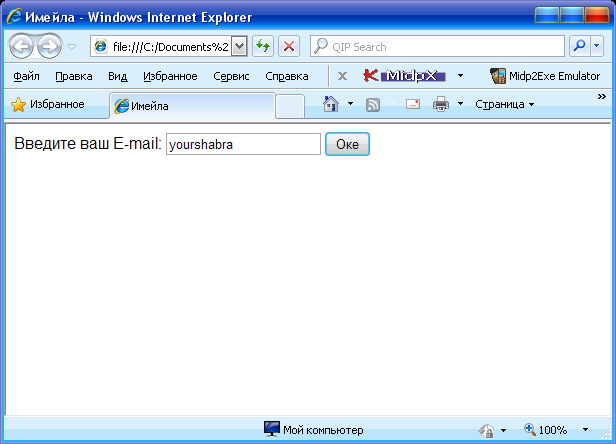
И выглядеть это будет так:

Или вот так. Пфф…

Данное поле сразу предупредит вас о том, что вы ввели не валидный e-mail адрес. В случае же, если всё хорошо (а у IE всегда всё хорошо), данные отправляются к нам на сервер.
Тёмная лошадка aka placeholders
Опять же, ранее мы путём дикого скриптования на JavaScript делали подсказку в текстбоксе. По нажатию на этот текстбокс подсказка исчезала. Сегодня нам не нужно об этом заботиться — ведь у нас есть placeholders.
Использовать, нельзя помиловать. Вот так:
<input name="email" type="email" placeholder="Здесь можно что-то написать!" />
А что?

Заголовок и подвал
Теперь нам не нужно городить огороды с id, чтобы указать, где находится шапка нашго сайта (или же заголовок, что одно и то же), а где — подвал. По типу таких:
<div id="header">
<p>Ничего</p>
</div>
<div id="footer">
<p>Всё ещё ничего</p>
</div>
Даёшь легальный, грамотный с точки зрения семантики и, соответственно, валидный
<header>
3000 км над землёй.
</header>
<footer>
-3000 км под. Под землёй.
</footer>
Постарайтесь не перепутать однажды эти элементы на вашем сайте. Ну, мало ли, всякое бывает.
Internet Explorer и HTML5 — реальность или выдумка
Старые версии IE не хотят дружить с HTML5. Хоть убей, чем сейчас и заняты в Microsoft. Наша задача — их подружить.
Первый способ — испольовать для этого JavaScript и CSS. Сначала нужно стилизовать новые элементы. Вот так, например:
header, footer, article, section, nav, menu, hgroup {
display: block;
}
Но сейчас, к сожалению, IE по-прежнему
document.createElement("article");
document.createElement("footer");
document.createElement("header");
document.createElement("hgroup");
document.createElement("nav");
document.createElement("menu");
<!--[if IE]>
<script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
На данный момент IE обновляется и уже в некоторых Developer Preview версиях, вы можете тестировать поддержку HTML5 в Internet Explorer. Да, да, вы не ослышались — именно HTML5.
Элемент hgroup
Опять семантика. Представьте, что у вас на сайте есть блок с категориями блога, а ниже сами темы. Разумеется, при нажатии блока с категориями вылезают существующие темы. Легко заметить, что эти самые блоки находятся в роственных отношениях.
Теперь, на уровне семантики, мы можем это доказать. Вот так:
<header>
<hgroup>
<h1> Пфф... </h1>
<h2> Как я провёл это лето. </h2>
</hgroup>
</header>
Комментарии излишни.
Атрибут Required
Представьте, что мы имеем форму регистрации. Нам непременно нужно дать пользователю понять, что есть поля ввода, которые обязательно нужно заполнить.
Ранее это делалось так: пользователь вводил данные, отправлял их на сервер путём нажатия на кнопку
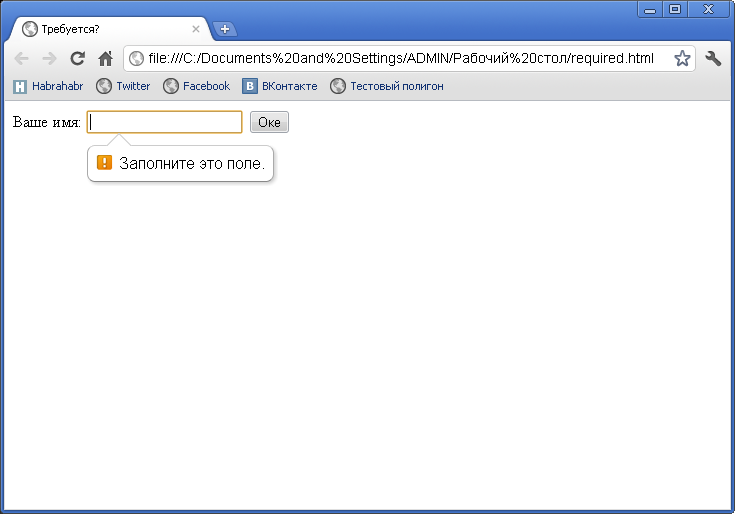
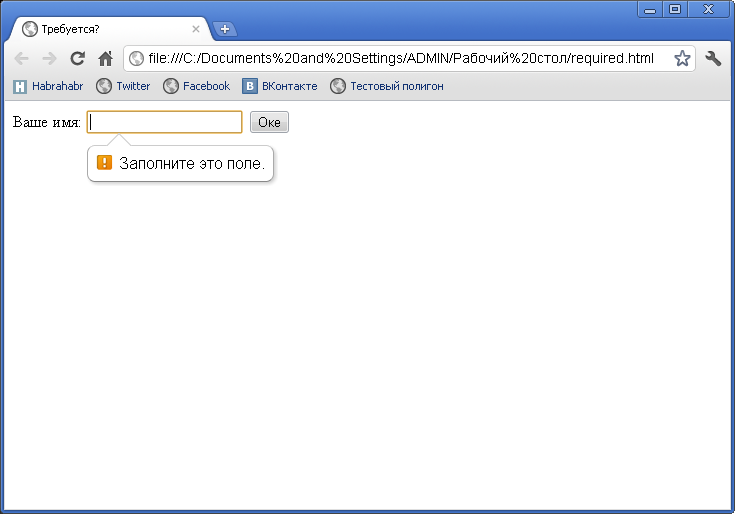
Теперь же это легко осуществляется на клиентской стороне клиента. Просто добавьте атрибут required к текстбоксу. Так, например:
<form method="post" action="">
<label for="someInput">Ваше имя: </label>
<input type="text" id="someInput" name="someInput" placeholder="Bill" required>
<button type="submit">Оке</button>
</form>

А что я? Я ничего!
Заключение
В данном топиеке я хотел и дал советы начинающим web-программистам, а если быть точнее верстальщикам, как надо писать код.
До скорых встреч!