Comments 186
В случае же, если всё хорошо (а у IE всегда всё хорошо)
Это прекрасно
Это прекрасно
И не говорите.
Недавно переписывал с нуля одно свое старое приложение. Просмотрел статистику использования новых браузеров и решился применять различные HTML5 изыски, вроде placeholder, type=«email» и им же подобные. В итоге выяснилось, что у 10% пользователей были проблемы с регистрацией. Причем они пользовались судя по логам не IE, а Opera, только не обновлялись.
Мне кажется, что в данном случае нужно быть более решительным. Дописывать костыли к неработающему placeholder очень не хочется, потому что за этими костылями посыпятся и другие. Все, что я сделал это редирект для браузеров не поддерживающих HTML5 с ссылками на последние обновления.
Мне кажется, что в данном случае нужно быть более решительным. Дописывать костыли к неработающему placeholder очень не хочется, потому что за этими костылями посыпятся и другие. Все, что я сделал это редирект для браузеров не поддерживающих HTML5 с ссылками на последние обновления.
Ну зачастую подобные костыли представляют собой готовые решения, которые достаточно только подключить к вашей страничке.
пока именно прикручивание этих костылей и останавливает меня от использования HTML5 в том объеме, в каком хочется.
CSS 3 испльзую, т.к. всякие тенюшечки и скругленные уголки не смертельны (если их не видно), а вот те же проблемы с регистрацией, увы, критичны
CSS 3 испльзую, т.к. всякие тенюшечки и скругленные уголки не смертельны (если их не видно), а вот те же проблемы с регистрацией, увы, критичны
Абсолютно согласен с Вами, но тогда просто пропадает смысл в использовании HTML5 как чего-то современного и лишающего гемороя разработчика и верстальщика.
А вы переводите пользователей в деньги, потеряв 10% пользователей вы теряете 10% денег, решительности станет намного меньше. Ну а заставить пользователя обновлять браузер чтобы он имел возможность отдать вам часть своих денег (ну или просто помог зарабоать) тоже не вариант, пользователь лучше пойдет к конкуренту.
Это конечно все грустно, да, но это реальность, против нее не попрешь.
Это конечно все грустно, да, но это реальность, против нее не попрешь.
Тут не поспоришь. Но в идеале, лучше было бы, если бы большая часть разработчиков делала, как я и не пускала на свой сайт со старым браузером. Все стандарты быстрее бы ужились и головной боли стало бы меньше.
А вы рассматривайте потерю 10% денег — как инвестиции в будущее
Нет, это инвестиции в конкурентов. Если пользователь не может пользоваться вашим сайтом он уйдет к конкуренту, и друзьям скажет «туда не ходите, там нифига не работает, а вот там все отлично»
Да блин, те кто ходят покупать что-то с 9-й оперы и 6-го осла — явно, ммм..., не хабровчане. Так дайте им скидку 1-3% за то что они БЕСПЛАТНО обновят свой браузер. Они поведутся, я гарантирую это :) (доказательства? пожалуйста, в подъезде: уже несколько лет в бесплатных газетенках торговых сетей ТОЛЬКО ОДИН АРГУМЕНТ — скидки!)
>> Раньше я не особо задумывался над тем, как и что делают верстальщики. Пару дней назад мне на глаза попался материал, который мне очень понравился.
>> В данном топиеке я хотел и дал советы начинающим web-программистам
Не рановато ли советы решили давать? Может поразбираться вначале все же стоило бы?
>> В данном топиеке я хотел и дал советы начинающим web-программистам
Не рановато ли советы решили давать? Может поразбираться вначале все же стоило бы?
Этой записке уже несколько лет. И опыта достаточно. Но спасибо за конструктивную критику.
Пожалуйста.
В свое время усвоил одну вещь: нельзя начинать выступление со слов «я не готовился, меня тут попросили и т.п.» — это вызывает отторжение у публики. Если не готовился, не знаешь, не умеешь — тогда и незачем выступать. А вы как раз и начали статью в тоне «я тут не спец, но вчера сел и разобрался, а теперь хочу всех вас научить...».
В свое время усвоил одну вещь: нельзя начинать выступление со слов «я не готовился, меня тут попросили и т.п.» — это вызывает отторжение у публики. Если не готовился, не знаешь, не умеешь — тогда и незачем выступать. А вы как раз и начали статью в тоне «я тут не спец, но вчера сел и разобрался, а теперь хочу всех вас научить...».
Так вот почему про IE9 ничего нет, который новые стандарты вполне себе поддерживает.
А за топик спасибо, да.
Спасибо! Очень просто и наглядно!!!
Ждем продолжения )
Ждем продолжения )
Раньше всем приходилось предоставлять обычные поля для ввода и проверять верность данных на серверной части. Теперь же это делается на клиентской стороне, не загружая лишними запросами наш сервер. Старые же браузеры (все догадываются, о ком это я) при встрече с новым видом инпута упадут и отрендерят обычный текстовый инпут. Делается это очень легко. Так, например:
Фишка как раз не в валидации, а в том, что на мобильных устройствах появится специальная клавиатура для ввода эмела, за "@" не нужно будет никуда лезть, они будет рядом с буквами.
Самое главное используя html5 думать о том, как это всё уживется со старыми браузерами и все равно не забывать проверять все еще раз на стороне сервера (я про формы).
Сервер в любом случае должен проверять правильность данных, даже если это же делает и клиент. Хотя бы потому, что не всегда есть уверенность, что с вашим сервером работает ваш клиент, а не кто-то другой.
В статье говорится что у сервера больше не будет ajax валидации email (впрочем это решалось и раньше через javascript)
пользователь вводил данные, отправлял их на сервер путём нажатия на кнопку «Пуск», а дальше за дело брался скрипт, который проверял валидность формата введённых данных
И сейчас тоже так нужно делать. Толпы
Если переходим с XHTML на HTML5 то тогда и закрытие конечных тэгов убираем!
вместо
в статье пишем
вместо
<link rel="stylesheet" href="path/to/stylesheet.css" />в статье пишем
<link rel="stylesheet" href="path/to/stylesheet.css">Вот что привычка делает — для меня теперь незакрытый тег ваш кошмарно выглядит!
Это обязательно? За счёт привычки (XML, XHTML, XSLT) мне трудно писать <link> и <br> вместо <link/> и <br/>. Понятно, что дело привычки, но нужно ли?
Мне всегда строгий синтаксис нравился больше, чем нестрогий. Я представляю себя на месте интерпретатора.
Именно поэтому мне строгий синтаксис xml и нравится больше. С ним проще работать как интерпретатору, так и программисту. Как побочный эффект свободы нестрогого синтаксиса html, разные браузеры генерируют разный текст в режиме визуального редактирования, например. И w3c не запрещает использовать xml-совместимые теги.
А я на месте того кто будет писать браузер и материться «доктайп вроде HTML а теги из XHTML понапихали, и как это парсить...» а за одно буду думать «может там ещё ASM вместо JS надо поддерживать чтоб хоть основные сайты работали»…
Вот именно что «пока»
Вы не на Chrome native client сулчйно намекаете?
Я не намекаю, я говорю что верстальщики должны придерживаться одного стандарта, а не использовать джедайские техники времён HTML3 и мешать их с XHTML и всё это под доктайпом HTML5.
Браузеры тоже люди пишут, и я бы писал наверное, но благодаря такой ситуации в вёрстке чтоб выпустить продукт надо поддерживать одновременно 10 стандартов и причём учитывать что все они в перемешку не смотря на разное формальное поведение.
В итоге любой браузер надо 20 лет тестировать перед релизом, попутно внедряя все новинки которые за эти 20 лет выйдут.
Браузеры тоже люди пишут, и я бы писал наверное, но благодаря такой ситуации в вёрстке чтоб выпустить продукт надо поддерживать одновременно 10 стандартов и причём учитывать что все они в перемешку не смотря на разное формальное поведение.
В итоге любой браузер надо 20 лет тестировать перед релизом, попутно внедряя все новинки которые за эти 20 лет выйдут.
Доклад Вадима Макеева «Доктайп. Точка», прозвучавший на встрече Web Standards Days 16 декабря 2010 года в Москве
vimeo.com/channels/wstdays#19072506
Кому интересно конечно %)
vimeo.com/channels/wstdays#19072506
Кому интересно конечно %)
Да ладно, тут дело привычки. Я бы предпочел как раз-таки XHTML5, как то он «стандартнее» выглядит :) То есть, глаз наметан на «незакрытые теги».
За что минусуем-то народ?
Привычка сильнее?
Привычка сильнее?
Верстальщик умрёт от разрыва барабанных перепонок, если принесёт мне вот это:
Что, чёрт возьми, вы здесь делаете?<p class = myClass id= someId>Что, чёрт возьми, вы здесь делаете?</p>
Как они вообще до этого додумались?
Есть мнение, что учли заявки криворуких верстаков трудящихся, которых некоторые строгости синтаксиса xhtml утомили. Думаю, на очереди — автоисправление ошибок в именах аттрибутов.
Раньше так и верстали — не особо задумываясь о кавычках и прочем. Помню, когда начинал учить HTML году этак в 2002-м, в книге, которую тогда читал, так всё и обстояло. И чтобы обеспечить максимальную обратную совместимость кода — в том числе и с таким, доктайп html5 разрешает запись атрибутов любым способом.
Тем временем шёл 2012 год…
Не все сайты переделываются, но, тем не менее, браузер должен понять и правильно обработать любую запись кода. Выше в ветке вам привели пример кода с главной Гугла.
Браузер-то безусловно должен. А мастера не должны писать, как можно было 10 лет назад.
Это не повод начинать писать, как в тыщедевятьсотлохматом году.
Где вы прочли, что так надо писать?) Речь об обратной совместимости.
Вы так говорите, как будто кавычки — это что-то прогрессивное и великолепное. Это просто привычка, не более. Когда-то все обходились без этих кавычек и это тоже было нормально и привычно.
Парсить c кавычками гораздо проще и удобнее.
Проще и удобнее парсить XML, а так как его всё равно нет, всё равно HTML приходится пропускать через tidy, а там уже кавычки появятся.
Привет потенциальная дыра в безопасности.
Привет выход за границы аттрибута.
Я бы за такое руки отрывал.
Привет выход за границы аттрибута.
Я бы за такое руки отрывал.
Вы ерунды-то не говорите. Кавычки сами по себе не спасают ни от чего. Ну и используйте фреймворки уже, там все проблемы решены давно.
В каком фреймворке все проблемы решены? -))
А вообще, внедрение js путем выхода за границу аттрибута, одна из очень известных техник.
Различные браузеры могут воспринимать вместо пробела отличные от пробела символы.
А фильтры не ловят их. Соответственно использовав этот символ, мы сможем выйти за границу аттрибута.
А вообще, внедрение js путем выхода за границу аттрибута, одна из очень известных техник.
Различные браузеры могут воспринимать вместо пробела отличные от пробела символы.
А фильтры не ловят их. Соответственно использовав этот символ, мы сможем выйти за границу аттрибута.
В любом, где есть вменяемый шаблонизатор. «Вменяемый» в том смысле, что не позволяет внедрять HTML без явного указания.
Различные браузеры могут воспринимать вместо пробела отличные от пробела символы.Вы мне будете рассказывать. Когда-то я участвовал в разработке HTMLSafe: pear.php.net/package/HTML_Safe там мы это учитывали ещё 7 лет назад.
А фильтры не ловят их. Соответственно использовав этот символ, мы сможем выйти за границу аттрибута.
Окей, какой из фреймворков не позволяет внедрять HTML без явного указания?
Желательно популярные, т.к. они используются в интернете.
Желательно популярные, т.к. они используются в интернете.
Ну давайте я сейчас всё брошу и буду рыться и исследовать.
Два примера, которые я помню сходу: язык Parser, фреймворк RoR, остальные ищите сами.
Два примера, которые я помню сходу: язык Parser, фреймворк RoR, остальные ищите сами.
Я клоню к тому, что на данный момент ни Zend ни Symphony ни Yii н? ни CodeIgniter и т.д. по списку используют данную фичу.
Поэтому говорит: «Ну и используйте фреймворки уже, там все проблемы решены давно» — не правильно. Ничего там не решено.
Обычная кавычка при использовании атрибута может защитить сайт от внедрения js в страницу, если на каком то другом слое разработки была допущена ошибка.
Поэтому говорит: «Ну и используйте фреймворки уже, там все проблемы решены давно» — не правильно. Ничего там не решено.
Обычная кавычка при использовании атрибута может защитить сайт от внедрения js в страницу, если на каком то другом слое разработки была допущена ошибка.
блин, куда торопился:
«и т.д. по списку НЕ* используют данную фичу.»
«и т.д. по списку НЕ* используют данную фичу.»
Я клоню к тому, что на данный момент ни Zend ни Symphony ни Yii ни CodeIgniter и т.д. по списку используют данную фичу.А что, у них у всех собственные шаблонные движки?
Тот же Symphony 2 использует Twig, у которого есть автоматические экспейпинг. А там где эскейпить надо вручную, будут экспейпиться не только кавычки, то и знаки больше/меньше.
Я говорил, кстати, о фреймворках, где вменяеймый шаблонизатор, не приписывайте мне лишнего.
Я понял вашу позицию, но говорю сейчас о другом.
На данный момент совет не заключать в кавычки значения атрибутов в HTML — вредный совет.
Не готовы еще инструменты, что бы обеспечить достаточный уровень безопасности по большей части.
И если сейчас фильтровать кавычки при вводе значений, как правило никто не забывает. То, о остальных кейсах, большинство и не задумывается.
На данный момент совет не заключать в кавычки значения атрибутов в HTML — вредный совет.
Не готовы еще инструменты, что бы обеспечить достаточный уровень безопасности по большей части.
И если сейчас фильтровать кавычки при вводе значений, как правило никто не забывает. То, о остальных кейсах, большинство и не задумывается.
вы до сих пор пользуетесь электрическими машинами, СКОЛЬКО МОЖНО? УЖЕ 2012 ГОД!
Как пишут выше, разработчики HTML5 следуют правилу «pave the cowpaths», т.е. ориентируются на существующие практики. Видимо, существуют такие практики и есть их поддержка со стороны браузеров.
А как в этом случае указать элементу несколько классов одновременно? всегда делали так class=«class1 class2» Без кавычек такое не прокатит вроде.
… Пару дней назад мне…
… К сожалению, сылку дать не могу, так как я не запаомнил…
Не можете или не хотите? История браузера успешно хранит ссылки до месяца и более.
не согласен.
С чем именно, если не тайна?
с тем что я зачастую не могу найти ссылку ютуба которую открывал часа 2 назад. Кэш браузера нестабилен.
Youtube хранит собственную историю: www.youtube.com/my_history
конечно же, если залогинены и видео было просмотрено со его страниц
конечно же, если залогинены и видео было просмотрено со его страниц
Новые элементы это хорошо, но серверная проверка как была, так и останется
Особенно интересно видеть стандартные ошибки браузера вперемешку со своими кастомными (заказчик хочет как у гугла сверху, хорошо если их можно перехватить евентами)
Новые тэги — хорошо, но различия технически нет между <head> и <div id='head'>
Ну учитывая что эти две строки укладываются в 80% всей статьи, то надеяться на них рановато =)
Особенно интересно видеть стандартные ошибки браузера вперемешку со своими кастомными (заказчик хочет как у гугла сверху, хорошо если их можно перехватить евентами)
Новые тэги — хорошо, но различия технически нет между <head> и <div id='head'>
Ну учитывая что эти две строки укладываются в 80% всей статьи, то надеяться на них рановато =)
> Новые тэги — хорошо, но различия технически нет между и Технически — возможно, но насколько я знаю, хотели сделать семантику а не технику.
На самом деле разница в устойчивости к ошибкам.
Одно дело </div></div></div> <!--чорд, не обсчитался ли я?-->
Совсем другое </p></head></article>
Во втором варианте, даже если один закрывающий тэг случайно потеряли (или еще хуже — добавили лишний), — у страницы намного меньше шансов развалиться в браузере.
Поскольку контент внутри может быть user-generated — совсем не лишняя предосторожность.
Одно дело </div></div></div> <!--чорд, не обсчитался ли я?-->
Совсем другое </p></head></article>
Во втором варианте, даже если один закрывающий тэг случайно потеряли (или еще хуже — добавили лишний), — у страницы намного меньше шансов развалиться в браузере.
Поскольку контент внутри может быть user-generated — совсем не лишняя предосторожность.
различия технически между <head> и <div id='head'> огромные.
А если говорить про различия между <header> и <div id='head'> то различия в семантическом значении
А если говорить про различия между <header> и <div id='head'> то различия в семантическом значении
Еще бы какой-нибудь добрый верстальщик написал топик про первые шаги в мире дивной верстки )
А то я тоже в основном серверным программированием занимаюсь, верстать только на таблицах умею, а это все таки дурной тон.
Сейчас конечно по-маленьку перехожу на дивы, 99% задание оформления в CSS, но есть ооочень много тонкостей в дивной верстке, частенько браузеры ведут себя неочевидно, а гугление дает очень мало результатов.
В одном из последних проектов успел наловить такую кучу шикарных багов поймать в ИЕ, что плохо стало)
А то я тоже в основном серверным программированием занимаюсь, верстать только на таблицах умею, а это все таки дурной тон.
Сейчас конечно по-маленьку перехожу на дивы, 99% задание оформления в CSS, но есть ооочень много тонкостей в дивной верстке, частенько браузеры ведут себя неочевидно, а гугление дает очень мало результатов.
В одном из последних проектов успел наловить такую кучу шикарных багов поймать в ИЕ, что плохо стало)
Чикуёнок где-то уже упомянался. Почитайте. Дивная вёрстка сразу покажется чем-то родным и знакомым. Что же касается интересного ИЕ, то половина багов лечится указанием доктайпа, ещё процентов 40 вполне заменяемы тем, что ИЕ умеет, ну а оставшиеся 10 можно и нагуглить.
доктайп у меня html))
нет, я не про тривиальные баги. так уж повелось, верстаю я в основном что нибудь хитрое, с JS анимацией и прозрачностями. вот пара примеров последних встреченных багов в ИЕ8:
1.
Берем див, фон транспарент (или не указан), вешаем filter: alpha(opacity=100);
Кладем в него картинку. Любую. Достаточного размера.
Поверх кладем другую картинку с filter: alpha(opacity=0);
Результат: сквозь верхнюю картинку просвечивает не нижняя… а фон страницы оО
впрочем, это проявляется не только с фильтром альфа… можно и с шадоу получить такой же баг.
причина скорее всего в том, что ИЕ не умеет в одном месте страницы отображать поверх друг друга более одного элемента с фильтром. Нижние элементы с фильтрами просто исчезают.
Так, кстати, можно получить прикольный эффект просвечивающего под картинкой фона страницы в форме текста…
2.
Берем див с position: relative;
Кладем в него картинку с position: absolute и z-index: 1;
Кладем поверх картинки ссылку () с position: absolute и z-index: 2; задаем ей ширину и высоту на полкартинки
внутри ссылки — спан, который при :hover меняет фон. (стрелочка там была)
Результат в ИЕ: ссылка попадает под картинку.
Это НЕ известный легко гуглимый баг с z-index в ИЕ, у меня оба элемента вложены в 1 див, а не в разные.
Решается проблема заданием background-image с полупрозрачной картинкой для ссылки…
нет, я не про тривиальные баги. так уж повелось, верстаю я в основном что нибудь хитрое, с JS анимацией и прозрачностями. вот пара примеров последних встреченных багов в ИЕ8:
1.
Берем див, фон транспарент (или не указан), вешаем filter: alpha(opacity=100);
Кладем в него картинку. Любую. Достаточного размера.
Поверх кладем другую картинку с filter: alpha(opacity=0);
Результат: сквозь верхнюю картинку просвечивает не нижняя… а фон страницы оО
впрочем, это проявляется не только с фильтром альфа… можно и с шадоу получить такой же баг.
причина скорее всего в том, что ИЕ не умеет в одном месте страницы отображать поверх друг друга более одного элемента с фильтром. Нижние элементы с фильтрами просто исчезают.
Так, кстати, можно получить прикольный эффект просвечивающего под картинкой фона страницы в форме текста…
2.
Берем див с position: relative;
Кладем в него картинку с position: absolute и z-index: 1;
Кладем поверх картинки ссылку () с position: absolute и z-index: 2; задаем ей ширину и высоту на полкартинки
внутри ссылки — спан, который при :hover меняет фон. (стрелочка там была)
Результат в ИЕ: ссылка попадает под картинку.
Это НЕ известный легко гуглимый баг с z-index в ИЕ, у меня оба элемента вложены в 1 див, а не в разные.
Решается проблема заданием background-image с полупрозрачной картинкой для ссылки…
А за отсылку к блогу Чикуенка спасибо, уже читаю, весьма познавательно)
Моя первая верстка в дивах корректно отображалась только в том браузере, с помощью которого ее делал — FF3. В IE была фееричная картина разбросанных блоков:) Потом я взял первый попавшийся сайт с дивной версткой и делал «все как там». Много вещей не понимал, например: _height:100% :) но зато уже на третий развсе было уже полностью кроссбраузерно. Так что был бы гугл под рукой да желание
Это не советы начинающим верстальщикам, извините. Я даже не знаю каким словом это можно назвать.
Начинающий верстальщик должен сначала разобраться в том, что такое блочные элементы и инлайновые элементы
Что такое поток, и какие css свойства вырывают элемент из потока
Что такое создание контекста форматирования
Как ведут себя внешние отступы при наложении друг на друга, и относительно чего они высчитываются
Какие есть стандартные подходы к решению типовых зачач, как то: создание многоколоночных макетов, различные способы выравнивания элементов и т. д.
Классические несоответствия в рендринге между различными браузерами и как свести их к минимуму
Список можно продолжать очень долго. Начинать изучение с экспериментов с новыми HTML5 тегами это путь в никуда.
P.S. Отсутствие кавычек — это моветон невероятный.
Начинающий верстальщик должен сначала разобраться в том, что такое блочные элементы и инлайновые элементы
Что такое поток, и какие css свойства вырывают элемент из потока
Что такое создание контекста форматирования
Как ведут себя внешние отступы при наложении друг на друга, и относительно чего они высчитываются
Какие есть стандартные подходы к решению типовых зачач, как то: создание многоколоночных макетов, различные способы выравнивания элементов и т. д.
Классические несоответствия в рендринге между различными браузерами и как свести их к минимуму
Список можно продолжать очень долго. Начинать изучение с экспериментов с новыми HTML5 тегами это путь в никуда.
P.S. Отсутствие кавычек — это моветон невероятный.
Если вы знаете что нужно начинающему верстальщику, то может напишите статью по вышеуказанным темам?
Дело в том что на эти темы написано уже достаточно статей. Нужно только поискать. Почитать Сергея Чикуенка например или Акеллу. Ну а западных блогов просто не счесть.
А разве не позволяет? w3 с Вами не очень согласно и пишет что свойства элемента меняются.
Поставьте картинке display: block. Посмотрим как она у вас расстянется на всю ширину контента.
«The display property specifies the type of box used for an element.»
Возможно мой английский хромает, но мне кажется картинки не попадают под это описание. Это свойство для контейнеров. www.w3.org/TR/CSS2/visuren.html#propdef-display.
Возможно мой английский хромает, но мне кажется картинки не попадают под это описание. Это свойство для контейнеров. www.w3.org/TR/CSS2/visuren.html#propdef-display.
Причем тут парсер к свойствам элемента? Парсер не учитывает свойства, он учитывает структуру.
Сверстайте страничку, поместите h3 внутрь p и посмотрите как он прекрасно там будет содержаться. Валидатор проверяет структуру, ему сказали что _<тут некое перечисление тегов>_ не должно быть в <тут другое перечисление тегов> и он отлавливает такие ситуации, независимо от свойств данных цсс.
А технически див и спан с инлайновым свойством ведут себя одинаково (поведение а не валидация)
А технически див и спан с инлайновым свойством ведут себя одинаково (поведение а не валидация)
Интересный у вас пример с placeholder — в коде одно значение плейсхолдера, в примере — другое )
Моё мнение, что кавычки в атрибутах, указание типа скрипта и соответствие xhtml еще никому не повредили, а начинающим верстальщикам нужно в первую очередь учиться верстать независимыми минималистичными блоками и глубже изучать CSS. А то иногда оказывается, что начинающий верстальщик может много рассказать о достоинствах html5, а как взаимодействуют margin-ы не знает.
С каких это пор они валидные? Все три выдают ошибку, только что проверил
Это да, но я имел в виду соответствие html -> xhtml, а не наоборот :) Другими словами, если писать всегда <br/> и <div> </div>, все парсеры будут довольны.
Вот! Наконец реально дельный коммент.
contenteditable — а кто и как это потом обрабатывать будет, на сервер что-то передаётся? Или страница закрылась, и все изменения потеряны?
Обработчики надо вешать. Например такие stackoverflow.com/questions/1391278/contenteditable-change-events
Наверное обработку всё-таки отдельно надо писать, фишка в том что редактировать теперь быстрее и проще
> Если новый доктайп встретится старому браузеру, то он просто останется
> в стандартном режиме совместимости.
Дак в стандартном режиме, или в режиме совместимости?
> в стандартном режиме совместимости.
Дак в стандартном режиме, или в режиме совместимости?
Атрибуты без ковычек? Нет уж, увольте.
С ковычками код намного читабельнее, да и редакторы с подсветкой синтактсиса настроенные на html корректно подсвечивают только код с ковычками в атрибутах.
С ковычками код намного читабельнее, да и редакторы с подсветкой синтактсиса настроенные на html корректно подсвечивают только код с ковычками в атрибутах.
Как-то не похоже, что это предназначено для начинающих. «Если вы раньше делали так...»
Для начинающих нужно больше подробностей почему так, а не по-другому. А для тех кто в теме как-то бесполезно это все.
Статья похожа больше на пометки для себя «чтобы не забыть»
Для начинающих нужно больше подробностей почему так, а не по-другому. А для тех кто в теме как-то бесполезно это все.
Статья похожа больше на пометки для себя «чтобы не забыть»
Сложно представить более холиварную статейку, уж простите. Как минимум с половиной утверждений можно спорить, а ко второй — придираться.
В крупном проекте, над которым сейчас работаю, пробовал внедрять новые теги. Чтобы старые ИЕ их увидели, пришлось вставить соответствующий js. Но обнаружилось, что если на странице вставлены коды социальных сервисов, блоки снова перестают восприниматься и все уезжает. Пришлось срочно все выпилить, т.к. решения не нашел.
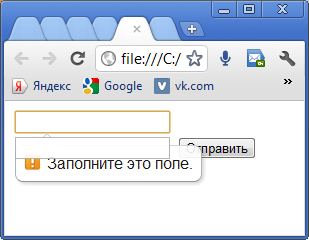
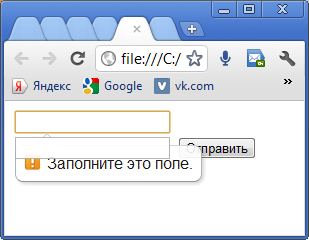
В Chrome если использовать opacity у тега input то всплывающая подсказка появляется за input'ом

<form action="/?p=ads">
<input type="text" style="opacity:0.9" required="required"><br>
<input type="text" style="opacity:0.9" required="required">
<input type="submit">
</form>
Опять нужны костыли ((

<form action="/?p=ads">
<input type="text" style="opacity:0.9" required="required"><br>
<input type="text" style="opacity:0.9" required="required">
<input type="submit">
</form>
Опять нужны костыли ((
Вот чего еще не хватает html5, так это латеховских вставок для размещения формул. А то приходится либо всякие latex2html использовать, либо каждую формулу вручную скриптиком в картинку превращать.
Ну кстати в документе может быть несколько элементов header и footer, поэтому, в некоторых случаях, без id все же не обойтись.
«Если да, то почему? Пора бы уже перейти к новому доктайпу, который пришёл к нам вместе с HTML5:»
после этой фразы мое чтение данной статьи прекратилось =/
после этой фразы мое чтение данной статьи прекратилось =/
Только одному мне показалось, что статья опоздала года эдак на три? Неужели есть люди которые почерпнули что-то новое? Прочитайте Dive Into HTML5, печатная версия вышла в 2010 и уже есть кучи переводов на русский язык, например htmlbook.ru/html5
Один из самых полезных топик для меня за неделю. Может подскажет кто ссылки на материал по теме, но пообъемнее?
Интересно, добавляю в избранное, на работе просят изучить сей магию.
На протяжении чтения всего материала меня никак не могло покинуть чувство, что это лишь перевод чьей-то чужой статьи, старательно выдаваемый за собственное творение. Автор сделал свои скриншоты и какое-никакое вступление понаписал. Однако конструкции языка, встречающиеся только в английском и неумело переведенные на русский меня доканали и я таки начал гуглить.
После недолгих поисков нашелся и оригинал, в котором затронуты аж 25 интересных особенностей HTML5. Видимо автора на все 25 не хватило и смог осилить только 11 из них, хотя заголовок статьи нам говорил о цифре 12 (дюжина).
После недолгих поисков нашелся и оригинал, в котором затронуты аж 25 интересных особенностей HTML5. Видимо автора на все 25 не хватило и смог осилить только 11 из них, хотя заголовок статьи нам говорил о цифре 12 (дюжина).
Под админской учеткой работаете? Атата.
А как CSSить инпуты required и отображение placeholder?
Sign up to leave a comment.
Чёртова дюжина советов начинающим верстальщикам. Часть первая