
Современные фронтенд-фреймворки дают удивительные возможности. React, Vue, Angular и другие созданы делать то, что раньше было невозможно, – веб-приложения. В 2020 скачивать и устанавливать приложения уже необязательно. Зачем, если всё можно сделать на сайте?
Однако с большой силой приходит большое количество зависимостей. И находятся энтузиасты, которые решают, что поднять большой фреймворк для своего небольшого проекта, – не такая уж плохая идея. Даже если это просто лендинг.
В этом вопросе я поддерживаю "консерваторов". Не нужно писать лендинги и многостранички на Create-React-App, для этого пойдет и обычная статика.
Однако я также прекрасно понимаю тех, кто делает иначе. Современные фронтенд-фреймворки дают не только множество нового функционала, они очень удобны в использовании. А если мне нужно сделать простой сайт с парой страниц, у меня оказывается не очень то много выбора.
Что делать? Писать простыню HTML-разметки в одном файле? Хранить данные во view? Это не сделать шаг назад, это сорваться и упасть в пропасть. Это не просто неудобно, это идет вразрез с современной парадигмой фронтенд-разработки.
Во-первых, data-driven. Данные во главе угла, а внешний вид – лишь их отображение. Пользователь делает действие, данные меняются, вслед меняется отображение. Так работают все современные фреймворки.
Еще один элемент современного подхода – компонентность. Делим приложение на мелкие самодостаточные переиспользуемые куски. Больше переиспользуемости – меньше кода. Меньше кода – меньше багов.
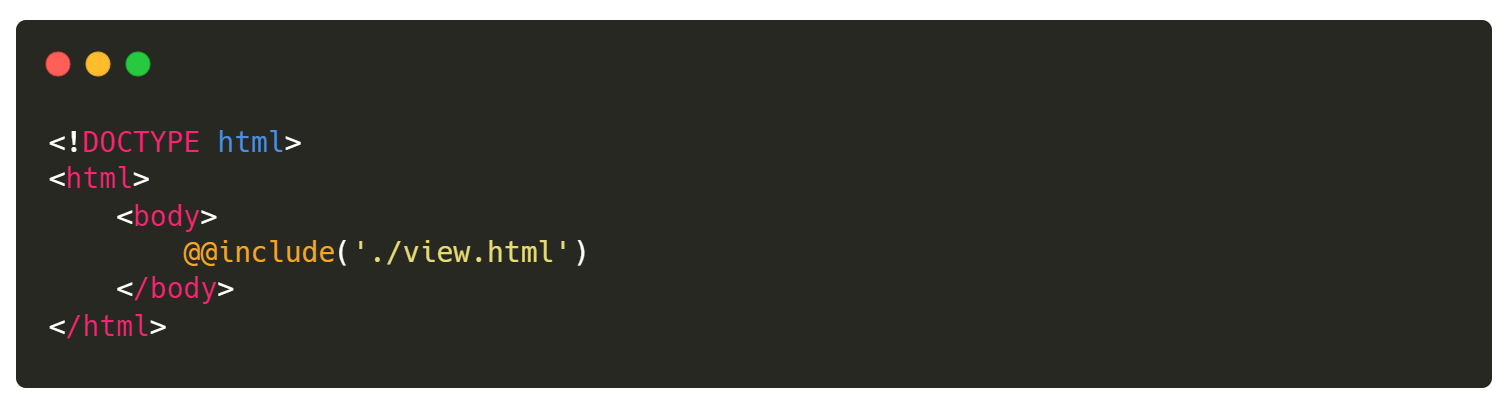
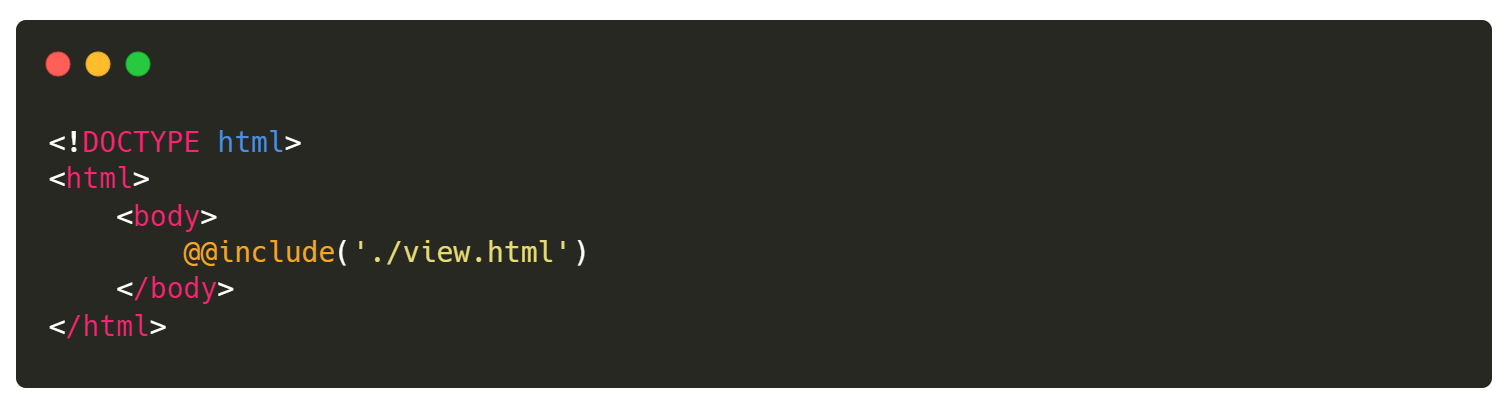
До этого мы уже обсуждали, как реализовать data-driven минимальными усилиями. Мой выбор – Alpine.js. Что же делать с компонентностью? Для простых статических сайтов я предлагаю самый простой вариант – gulp-file-include.