- Стартапер vs. предприниматель
- Выбираем форму
- Регистрация
- Корпоративное управление
Как юридически строится компания - Текущая работа
Договоры и как они работают
Как проверить партнера по открытым источникам - Налоги
Что платит IT-бизнес в России? - Государственная поддержка
- Цикл стартапа
Как (в общем) работает венчурное инвестирование - Венчурные сделки
- Венчурные фонды
- Интеллектуальная собственность
- Офшоры и ВЭД
Преимущества и подводные камни офшоров
Пользователь
Mountebank: гибкое мокирование web API
 Когда речь заходит о разработке современных IT-систем, вопрос мокирования внешних зависимостей всегда идет где-то рядом. Внешний сервис может быть недоступен на этапе разработки, либо его функционал разрабатывается параллельно и на него нельзя полагаться. Особенно остро этот вопрос встает на этапе написания автотестов, ведь проверять нужно не только штатное поведение вашей системы, но и исключительные случаи: недоступность внешнего сервиса, случаи когда внешний сервис отвечает ошибкой и так далее.
Когда речь заходит о разработке современных IT-систем, вопрос мокирования внешних зависимостей всегда идет где-то рядом. Внешний сервис может быть недоступен на этапе разработки, либо его функционал разрабатывается параллельно и на него нельзя полагаться. Особенно остро этот вопрос встает на этапе написания автотестов, ведь проверять нужно не только штатное поведение вашей системы, но и исключительные случаи: недоступность внешнего сервиса, случаи когда внешний сервис отвечает ошибкой и так далее.Даже если вам повезло и ваш продукт имеет минимум зависимостей от внешних сервисов, скорее всего внутри он разбит на компоненты (классика жанра — backend/frontend), которые можно и нужно тестировать по отдельности. Это значит, что внешней зависимостью уже является api соседнего компонента, команда разработки которого совсем не горит желанием предоставлять вам инструменты для управления его состоянием.
По моим наблюдениям команды тестирования предпочитают ограничиться самыми базовыми кейсами автотестов, объясняя это как-раз невозможностью переопределить поведение внешней системы.
Решить эту проблему может мокирование API внешних систем.
Обычно в этом месте тестировщики начинают грустить, т.к. предыдущее предложение означает, что помимо самих автотестов им нужно написать сервис, дублирующий по функционалу внешнюю систему, а в дополнение к этому нужно как-то управлять его состоянием, чтобы на одни и те же запросы он мог отвечать по-разному в зависимости от тест-кейса.
В данной статье я опишу Mountebank: инструмент, который позволяет быстро и очень гибко мокировать API прямо из автотестов без необходимости писать свой веб-сервис.
Возможности mountebank'а:
- мокирование API на протоколах tcp, http, https, smtp;
- мокирование неограниченного количества API одновременно;
- гибкое переопределение логики mock-API прямо во время тестов используя конфигурационный API mountebank'a;
Яндекс открывает технологию машинного обучения CatBoost

CatBoost – это новый метод машинного обучения, основанный на градиентном бустинге. Он внедряется в Яндексе для решения задач ранжирования, предсказания и построения рекомендаций. Более того, он уже применяется в рамках сотрудничества с Европейской организацией по ядерным исследованиям (CERN) и промышленными клиентами Yandex Data Factory. Так чем же CatBoost отличается от других открытых аналогов? Почему бустинг, а не метод нейронных сетей? Как эта технология связана с уже известным Матрикснетом? И причем здесь котики? Сегодня мы ответим на все эти вопросы.
Добротный риалтайм на React и Socket.io

Итак, нам нужно, чтобы клиентское приложение реагировало на события, генерируемые на сервере. Обычно в подобных случаях речь идёт о приложениях реального времени. В таком сценарии сервер передаёт клиенту свежие данные по мере их появления. После того, как между клиентом и сервером будет установлено соединение, сервер, не полагаясь на запросы клиента, самостоятельно инициирует передачу данных.
Введение в разработку умных контрактов Ethereum

В последнее время вокруг блокчейна, криптовалют, умных контрактов и связанных с ними технологий поднялся небывалый хайп. Создается ощущение, что даже самые ленивые и пассивные обыватели трубят об этом из каждого болота. Огромное количество стартапов и компаний с историей и опытом из сферы ИТ, услуг, ритейла и реального сектора экономики задумываются о внедрении блокчейна в свою деятельность, а более 100 000 компаний уже сделали это.
Механизм Initial Coin Offering не только способствовал новой волне интереса к краудфандингу, увеличив объем привлекаемых с его помощью инвестиций, но и подхлестнул интерес к криптовалютам и технологии блокчейн. Сегодня все чаще и чаще попадаются новые вакансии в этой области, а также просьбы о помощи в проведении ICO в целом и разработке смарт-контрактов в частности.
К сожалению, сегодня сильно ощущается нехватка специалистов в этой сфере, хотя в действительности процесс разработки умных контрактов гораздо проще, чем это может показаться на первый взгляд. Проблема нехватки специалистов напрямую проистекает из того, что технология блокчейн дошла до массового пользователя не так давно — в виде криптовалюты биткоин, а смарт-контракты в блокчейн пришли значительно позже. Так что лично у меня не вызвал большого удивления тот факт, что материалов по разработке смарт-контрактов все еще очень мало.
Подробное руководство по созданию и развертыванию чата на Tornado + Telegram
[UPDATED + Комментарии] Сначала они воруют, а когда ты побеждаешь, то тебя убивают
Заранее говорю, что статья является лишь сводом информации. Каждый из вас может сделать собственные выводы.
[UPD]: ДИТ ответил в комментариях
[UPD]: ДИТ прислал официальный ответ
[UPD]: Сайты, которые указывают на связь компании Альтрикс и компании Тактик Лабс почистили, но интернет помнит все
Часть 2. Сначала они воруют, а когда ты побеждаешь, то тебя убивают
Вышел GitLab 9.4: Связанные задачи и веб-мониторинг приложений
Вышел GitLab 9.4: Связанные задачи и веб-мониторинг приложений

В GitLab 9.4 мы представляем связанные задачи, веб-мониторинг приложений, обновленную навигацию, групповые майлстоуны и многое другое!
Сложно кого-то удивить, когда работаешь открыто. Но такой подход позволяет нам рассказать о причинах наших нововведений, а также объяснить, как они позволят в будущем сделать GitLab еще лучше.
В GitLab 9.4 помимо добавления новой функциональности также закладываются основы многих будущих нововведений. Теперь вы официально можете связывать задачи друг с другом, серьезно расширена функциональность переменных в CI, а система мониторинга без дополнительных настроек анализирует гораздо больше метрик.
Мастер, победивший смерть… через Power Point. Рецензия на книгу А. Каптерева «Мастерство презентации»

Когда я работал преподавателем в вузе, то периодически смотрел студенческие презентации. Темы были самыми полезными, материал — самым захватывающим. Но презентации получались ужасными.
Несмотря на то, что презентации есть в школьных программах, их делают почти по всем предметам (во всех вузах страны), хорошая студенческая презентация оказывается на вес золота. Мои попытки улучшить ситуацию не всегда были успешными — в образовательной программе по иностранному языку нет отдельного времени, чтобы разобрать эту важную, но непростую тему. Поэтому снова и снова я погибал от текста, набранного Comic Sans 12 размера на кислотно-зеленом слайде. Снова и снова следил, как зачитывается этот текст и затем по спирали вылетает клипартовый человечек.
Эту проблему описал Алексей Каптерев в знаменитой презентации «Смерть через Power Point (и как от нее спасаться)». Я впервые увидел её на английском языке, и она мне очень понравилась. Как и нескольким миллионам пользователей Slideshare. Затем меня заинтересовал человек, создавший этот хит.
Везде, где бы ни упоминался автор, речь шла об этой презентации и о книге «Мастерство презентации. Как создавать презентации, которые могут изменить мир». Книга привлекла еще и тем, что впервые была издана на английском языке и заслужила признание на западном рынке. А ведь тема презентаций и «продажи идей» всегда считалась «козырем» западных специалистов — бизнесменов, их тренеров и дизайнеров. В общем, все эти факты сложились в интригу, и любопытство заставило меня купить книгу.
Новые инструменты Safari для отладки WebRTC

Совсем недавно Apple анонсировала поддержку WebRTC в Safari. Слухи ходили несколько лет, и теперь мы знаем: осенью WebRTC будет доступна для всех основных браузерах: Chrome, Firefox, Safari и Edge. С подводными камнями и несовместимостями. Технология очень крутая и позволяет передавать peer-to-peer между браузерами голос, видео, экран или произвольные данные. Ее использует «Skype for Web», «Hangouts» и другие известные коммуникаторы. А в новой версии Safari кроме самой WebRTC добавилось много плюшек для пользующихся ей разработчиков, о которых я расскажу под катом.
Comedy. Акторы в Node.JS для гибкого масштабирования
Привет, хабравчане! В этой статье я познакомлю вас с фреймворком Comedy — реализацией акторов в Node.JS. Акторы позволяют масштабировать отдельные модули вашего Node.JS приложения без изменения кода.
12 полезных сайтов для творческих коллективов
Для вдохновения:
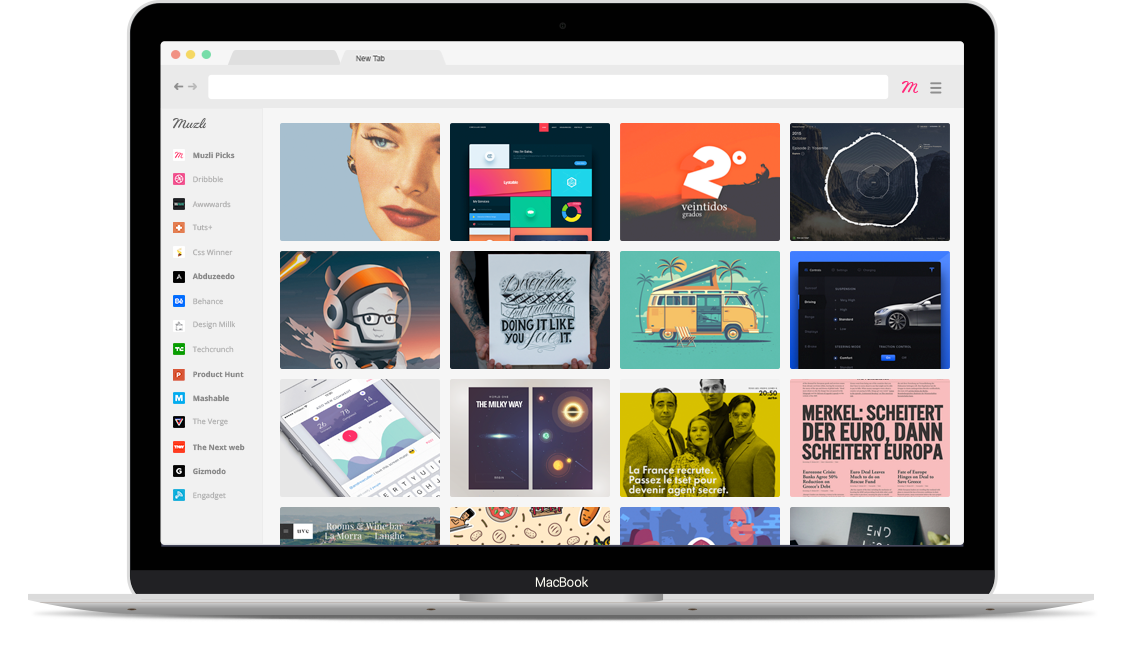
Muzli
«Секретный источник вдохновения» — позиционируют продукт создатели. Расширение для Google Chrome автоматически подбирает для вас свежие и интересные новости из мира творчества. Muzli охватывает лучшие работы графических дизайнеров, иллюстрации, завораживающие фотографии, интересные мнения.
Расширение представлено для двух браузеров: Google Chrome и Safari. Внимания заслуживает блог Muzli. Авторы из разных уголков мира публикуют творческие заметки, делятся опытом, рассказывают о дизайне и дают советы.

Мониторинг как сервис: модульная система для микросервисной архитектуры
Этот пост — расшифровка моего выступления с нашей секции на РИТ++. Многие просили нас сделать текстовые версии докладов оттуда. Если вы были на конференции или смотрели видео, то не найдете ничего нового. А всем остальным — добро пожаловать под кат. Расскажу, как мы пришли к такой системе, как она работает и как мы планируем её обновлять.

Аутентификация в Node.js. Учебные руководства и возможные ошибки
Сразу скажу, что я всё ещё нахожусь в поиске надёжного, всеобъемлющего решения для аутентификации в Node/Express, которое способно составить конкуренцию Devise для Rails. Однако, удручающая ситуация в сфере руководств подвигла меня на подготовку этого материала. Тут я разберу некоторые наиболее распространённые ошибки в области аутентификации и расскажу о том, как их избежать.

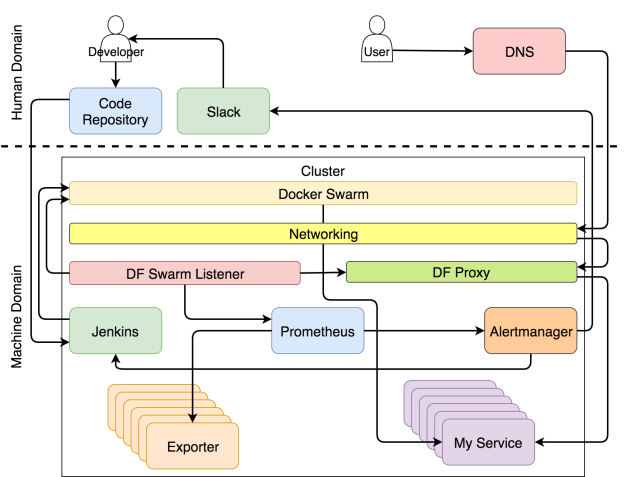
Создаем самодостаточный Docker-кластер
Самодостаточная система — это та, которая способна восстанавливаться и адаптироваться. Восстановление означает, что кластер почти всегда будет в том состоянии, в котором его запроектировали. Например, если копия сервиса выйдет из строя, то системе потребуется ее восстановить. Адаптация же связана с модификацией желаемого состояния, так чтобы система смогла справиться с изменившимися условиями. Простым примером будет увеличение трафика. В этом случае сервисам потребуется масштабироваться. Когда восстановление и адаптация автоматизировано, мы получаем самовосстанавливающуюся и самоадаптирующуюся систему. Такая система является самодостаточной и может действовать без вмешательства человека.
Как выглядит самодостаточная система? Какие ее основные части? Кто действующие лица? В этой статье мы обсудим только сервисы и проигнорируем тот факт, что железо также очень важно. Такими ограничениями мы составим картину высокого уровня, которая описывает (в основном) автономную систему с точки зрения сервисов. Мы опустим детали и взглянем на систему с высоты птичьего полёта.
Если вы хорошо разбираетесь в теме и хотите сразу всё понять, то система изображено на рисунке ниже.

Руководство для начинающих по прогрессивным веб-приложениям и фронтенду

Разрабатывать веб-фронтенд, придерживаясь JavaScript-экосистемы, всех этих новомодных штучек и пафосных фреймворков, может быть пугающим занятием, если не сказать больше. Я давно уже хотел окунуться в это, и наконец собрался с духом. К концу этой статьи, надеюсь, вы узнаете что-нибудь новое, или хотя бы чуть больше отточите свои навыки веб-разработки. Какая ирония, что длина статьи и обширное количество информации тоже могут отпугивать. Но я очень надеюсь, что вы найдёте время осилить хотя бы интересующие вас главы. В конце каждого раздела есть абзац TL;DR, так что вы можете быстро ориентироваться в содержании.
Asterisk. На этот раз в качестве системы трансляции фоновой музыки с возможностью экстренного оповещения

Добрый день, уважаемые жители хаба Asterisk.
Не знаю, как вам, а мне в последнее время безумно интересно применение Asterisk не в качестве стандартной АТС.
В предыдущем посте Asterisk исполнял обязанности охранника на парковке. На этот раз Asterisk в моей конфигурации проигрывал фоновую музыку в торговом павильоне и в случае возникновения экстренной ситуации (или при необходимости сделать какое-то объявление) выступал в роли системы оповещения.
Подробности под катом.
Интересный этюд Factorio: симулятор завода

И здесь самое забавное — это кривая обучения и интерфейсы. Давайте пройдёмся по этим моментам, благо есть отличные находки.
Вы играете за инженера, очнувшегося на незнакомой планете около обломков своего космического корабля. Поскольку вы инженер, а не какой-нибудь агроном, вместо космической картохи предстоит развить технологию и собрать ракету с нуля. В общем, старая добрая игра, описанная у Вернора Винджа — «восстанови цивилизацию за минимальный срок».
Первая задача — используя технологии бронзового века, получить прединдустриальные, а затем собрать жестяной радар, чтобы найти основную часть корабля. Затем — добраться туда на каком-то транспортном средстве. Там забрать ядро компьютера и получить доступ ко всем данным по тому, как правильно делать ракеты, бронебойные патроны, скафандры и прочую мелочь, важную для выживания.
Как повторить сервис anyroom.io в несколько строк JS и без бэкенда

Месяц назад на Hacker News в топ вышел пост про сервис AnyRoom: простенький бэкенд на Go, который позволяет создавать телефонные конференции. Рейтинг больше ста, обсуждения в комментах, Исходный код на github, подписки по 50 долларов в месяц — в общем, всё как у взрослых. После первого удивления «неужели это кому-то нужно?!?» я немного погуглил «голосовая конференция без регистраций и sms недорого», подивился дороговизне приложений и понял что таки да, нужно. А на Voximplant такую штуку можно собрать за полчаса и десяток строк JavaScript-кода. Кто хочет создать стартап и попиариться на Hacker News? Под катом рассказываю, как.
Снимаем и вносим наличные в банкомате с помощью смартфона. Впервые в мире

Сказано – сделано.
С чего все началось
Information
- Rating
- 11,089-th
- Location
- Красноярск, Красноярский край, Россия
- Date of birth
- Registered
- Activity