Прототипы, как инструменты дизайна, находятся на подъёме, и вот почему. Я твёрдо верю, что прототипирование помогает нам в процессе создания качественных пользовательских интерфейсов. Мы работаем в мире богатых, обладающих динамикой интерфейсов пользователя как в сети, так и на наших устройствах. Интерфейсы, которые мы создаём, интерактивны, откликаются на воздействие пользователя и обладают эмоциями. Прототипы позволяют сформулировать чувства и функции дизайна так, как этого не могут сделать простые экранные формы. Но как выбрать лучший инструмент прототипирования для работы?
Антон Мельников @antonsnowy
Программист
Инструменты прототипирования и создания wireframes
2 min
91KНавеяно долгими поисками различных систем прототипирования и желанием поделиться этим опытом. В данном посте отсутсвуют сложные системы типа iRise или IBM Rational Rose, ввиду того что они являются не столько и далеко не только системами простого прототипирования, да и стоимость этих решений подходит предприятиям немалого маштаба. Этот пост о чем-то более земном.
+39
SketchFlow: прототипирование интерфейсов по-новому
13 min
24KTranslation
Все хорошие разработчики и дизайнеры, с которыми я знаком, в той или иной мере занимаются прототипированием. Как мне кажется, прототипирование напоминает канал между заказчиком и разработчиком, по которому передаются идеи и отзывы заинтересованных сторон, что позволяет вносить изменения в проект еще на раннем этапе разработки.
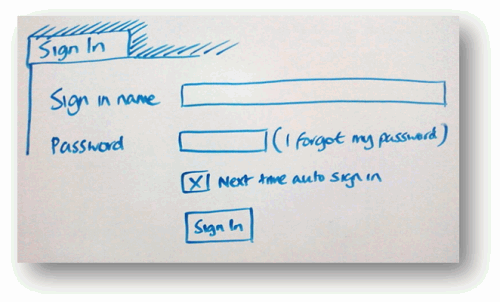
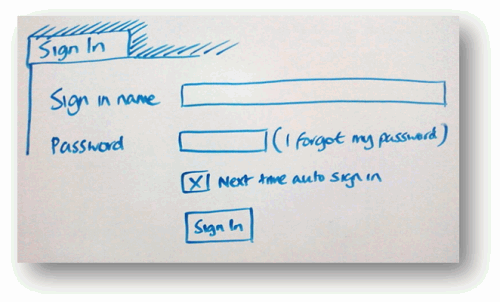
Как вы, наверное, замечали, прототипы могут быть представлены в разнообразных формах: от каких-то набросков на салфетке, до дизайна созданного в профессиональном пакете, который выглядит очень близко к желаемому результату. Несмотря на такое количество вариантов, мы можем выделить два основных типа прототипов: малодостоверные (Low fidelity) и высокодостоверные (High fidelity ). Малодостоверный прототип – это простое описание, набросок на рисовальной доске или скетч, которые приблизительно показывают кусочек пользовательского интерфейса. Пример такого прототипа представлен на рис. 1.

Рис. 1 – Пример малодостоверного прототипа, который демонстрирует форму входа в систему
Как вы, наверное, замечали, прототипы могут быть представлены в разнообразных формах: от каких-то набросков на салфетке, до дизайна созданного в профессиональном пакете, который выглядит очень близко к желаемому результату. Несмотря на такое количество вариантов, мы можем выделить два основных типа прототипов: малодостоверные (Low fidelity) и высокодостоверные (High fidelity ). Малодостоверный прототип – это простое описание, набросок на рисовальной доске или скетч, которые приблизительно показывают кусочек пользовательского интерфейса. Пример такого прототипа представлен на рис. 1.

Рис. 1 – Пример малодостоверного прототипа, который демонстрирует форму входа в систему
+87
Техническое задание на сайт
11 min
699KUPD: Продолжение статьи с примером техзадания
Не так давно на хабре были две статьи (Согласно техническому заданию и А зачем мне ТЗ? Я и так знаю!) посвященные техническим заданиям. У меня обе статьи вызвали, мягко говоря, недоумение, в особенности статья «Согласно техническому заданию». На мой взгляд, это вообще вредная статья, которая приводит к неверному понимаю сути ТЗ. В связи с этим хочу выразить свой взгляд на этот вопрос. Не буду говорить обо всех тех. заданиях, слишком широка тема, но думаю смогу рассказать о ТЗ на сайт.
То описание технического задания, о котором речь пойдет ниже, не является пересказом ГОСТа, но скорее является его творческой переработкой, хорошо сдобренной горьким опытом. Описанный ниже подход к ТЗ не охватывает все аспекты сайтостроения, но задает общее направление.
Большинство сайтов можно отнести к маленьким и очень маленьким проектам, масштаба единиц человеко-месяцев. В силу малости размеров такие проекты спокойно поддаются хорошему продумыванию и легко реализуются с помощью водопадной модели, достаточно просто не лениться на каждом этапе разработки (от написания ТЗ до сдачи проекта). Применять к этим проектам гибкие методологии разработки нет смысла, а как раз есть смысл применять хорошее ТЗ. К тем сайтам, которые не попадают под водопадную модель не стоит применять описанный ниже подход.
А зачем вообще нужно ТЗ на сайт? Заказчик говорит: «Нужен следующий сайт: каталог товаров, корзина, форма заказа, доставка, мы на карте, о нас, обратная связь». Что не ясно? Ничего необычного, всё обыденно и рутинно.
Разработчик отчетливо представляет, что нужно сделать, а сделать, в его понимании нужно вот так:

Не так давно на хабре были две статьи (Согласно техническому заданию и А зачем мне ТЗ? Я и так знаю!) посвященные техническим заданиям. У меня обе статьи вызвали, мягко говоря, недоумение, в особенности статья «Согласно техническому заданию». На мой взгляд, это вообще вредная статья, которая приводит к неверному понимаю сути ТЗ. В связи с этим хочу выразить свой взгляд на этот вопрос. Не буду говорить обо всех тех. заданиях, слишком широка тема, но думаю смогу рассказать о ТЗ на сайт.
То описание технического задания, о котором речь пойдет ниже, не является пересказом ГОСТа, но скорее является его творческой переработкой, хорошо сдобренной горьким опытом. Описанный ниже подход к ТЗ не охватывает все аспекты сайтостроения, но задает общее направление.
Большинство сайтов можно отнести к маленьким и очень маленьким проектам, масштаба единиц человеко-месяцев. В силу малости размеров такие проекты спокойно поддаются хорошему продумыванию и легко реализуются с помощью водопадной модели, достаточно просто не лениться на каждом этапе разработки (от написания ТЗ до сдачи проекта). Применять к этим проектам гибкие методологии разработки нет смысла, а как раз есть смысл применять хорошее ТЗ. К тем сайтам, которые не попадают под водопадную модель не стоит применять описанный ниже подход.
1. Обоснование необходимости ТЗ
А зачем вообще нужно ТЗ на сайт? Заказчик говорит: «Нужен следующий сайт: каталог товаров, корзина, форма заказа, доставка, мы на карте, о нас, обратная связь». Что не ясно? Ничего необычного, всё обыденно и рутинно.
Разработчик отчетливо представляет, что нужно сделать, а сделать, в его понимании нужно вот так:

+206
Модуль корзины интернет-магазина на jQuery
6 min
65KПри разработке интернет-магазинов мне часто приходилось посредством javascript (а конкретнее его фреймворком — jQuery) проделывать некоторые повторяющиеся от проекта к проекту вещи. Например, добавление товаров в корзину, обновление информации о количестве товаров и общей сумме на странице, удаление товаров из корзины по одному, изменение их количества и полная очистка всех товаров из корзины. И все это, разумеется, без перезагрузки страницы.
И я пришел к выводу, что нужно писать код так, что бы потом его с легкостью можно было использовать в следующих проектах.
И я пришел к выводу, что нужно писать код так, что бы потом его с легкостью можно было использовать в следующих проектах.
+21
Опубликовано видео докладов конференции WebProfessionals
2 min
5.6K
Конференция WebProfessionals – крупнейшая региональная конференция Microsoft, посвященная теме веб-разработки. Конференция прошла 3 апреля в городе Самара, собрав более 300 участников со всего региона и около 6000 онлайн-зрителей. В ходе конференции были обсуждены последние нововведения в стеке веб-технологий Microsoft: от решений на основе собственной архитектуры на базе IIS до облачных технологий на базе Windows Azure.
Важной частью конференции стали доклады о реальном применении технологий Microsoft на практике от крупных российских компаний. В ходе конференции были представлены Visual Studio 11 и другие инструменты разработки, решения от партнеров позволяющие создавать эффективные веб-проекты.
Мы рады сообщить, что видео докладов конференции уже доступно для свободного онлайн просмотра.
Вы можете просмотреть записи докладов по следующим ссылкам на сайте TechDays.ru:
+13
Полезные ссылки для изучения CSS анимации
3 min
24KTranslation
Мы начали наблюдать много экспериментов над CSS3 анимацией и статьи о ней в 2011-м, но тогда поддержка этой анимации была ограничена браузерами на вебките. В середине 2011-го Firefox 5 тоже получил эту поддержку, а также мы можем ожидать ее в следующей реинкарнации Internet Explorer (10), поэтому сейчас идеальное время, чтобы разобраться с синтаксисом

@keyframes (покадровой анимации). Этот пост предлагает краткий обзор 10-ти статей, в которых объясняется, как использовать это клевое CSS3 свойство, с примерами и демками.
+66
Кластерные и «обычные» индексы MySQL (InnoDB)
5 min
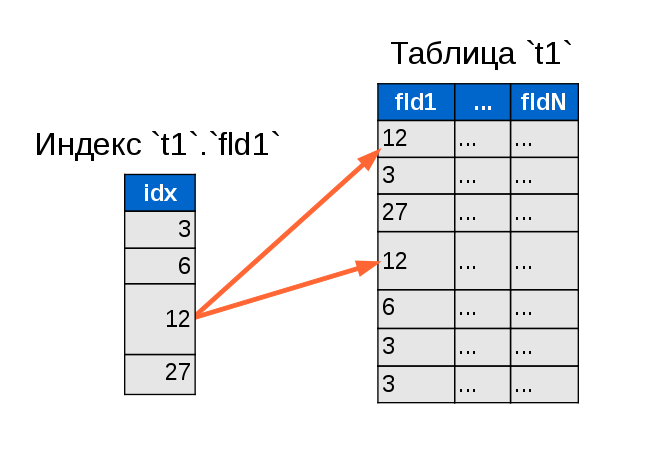
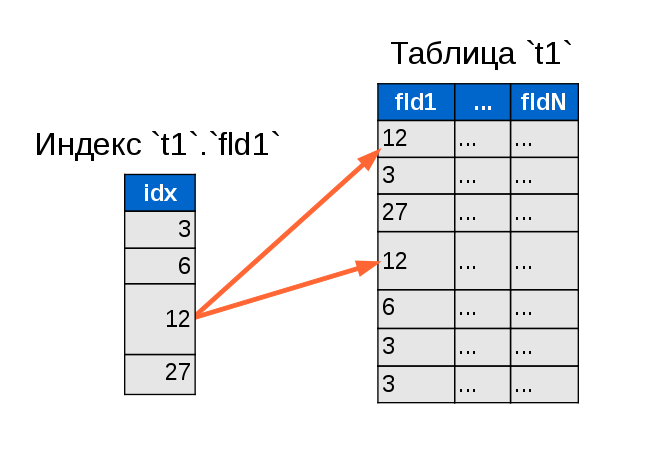
142KВсе мы помним хрестоматийное объяснение «что такое индексы в БД и как они облегчают задачи поиска нужных строк». Уверен, у большинства из вас перед глазами встаёт нечто подобное:

И сразу становится очевидно, насколько меньше данных нужно перелопатить для поиска двух-трёх нужных строк. Гениально. Просто. Понятно.
И лично мне всегда казалось, что улучшать эту схему некуда… Пока я не познакомился с кластерными индексами. Оказалось, что всё не так уж радужно с «обычными» индексами.
Итак, что же такое кластерный индекс, чем он лучше некластерного, и как с ним обстоит дело у MySQL.

И сразу становится очевидно, насколько меньше данных нужно перелопатить для поиска двух-трёх нужных строк. Гениально. Просто. Понятно.
И лично мне всегда казалось, что улучшать эту схему некуда… Пока я не познакомился с кластерными индексами. Оказалось, что всё не так уж радужно с «обычными» индексами.
Итак, что же такое кластерный индекс, чем он лучше некластерного, и как с ним обстоит дело у MySQL.
+84
Что значат для вас юнит-тесты?
5 min
8KС технической точки зрения юнит-тесты – это очень простой инструмент, основанный на паре несложных концепций: (1) тестируемый класс, (2) набор тестовых методов, завернутых в некоторый класс и (3) набор методов, с помощью которых можно удостовериться в том, что состояние тестового класса соответствует (или не соответствует) некоторому значению.
Это очень простая штуковина, которая может кардинальным образом повлиять на процесс разработки в целом. С одной стороны существует TDD (“test-first approach"), при котором тесты «драйвят» не только процессом кодирования, но и процессом проектирования (т.е. дизайном системы). С другой стороны существуют разработчики с противоположной точкой зрения, которые считают юнит-тесты пустой тратой времени, потому что они не приносят никакой ценности пользователю.
Это очень простая штуковина, которая может кардинальным образом повлиять на процесс разработки в целом. С одной стороны существует TDD (“test-first approach"), при котором тесты «драйвят» не только процессом кодирования, но и процессом проектирования (т.е. дизайном системы). С другой стороны существуют разработчики с противоположной точкой зрения, которые считают юнит-тесты пустой тратой времени, потому что они не приносят никакой ценности пользователю.
+46
Пишем свой php framework за вечер
3 min
3.1KПериодически встает задача написать какой-либо небольшой функционал, использовать для этого большие framework типа Zend/Yii/CI/Kohana и прочее либо не хочется, либо нет возможности.
Какое-то время назад, передо мной встала задача написать небольшое web-приложение, установить выше перечисленные framework не было возможности. Решил написать свой, работающий по принципу MVC, на основу ушел 1 вечер, докручивание и оптимизация шли по ходу разработки.
Начинающим web разработчикам может показаться что это сложно, постараюсь в этой статье дать понять что это не так.
Какое-то время назад, передо мной встала задача написать небольшое web-приложение, установить выше перечисленные framework не было возможности. Решил написать свой, работающий по принципу MVC, на основу ушел 1 вечер, докручивание и оптимизация шли по ходу разработки.
Начинающим web разработчикам может показаться что это сложно, постараюсь в этой статье дать понять что это не так.
-16
Ещё раз о шаблонах
4 min
4.3KРано или поздно девелоперу, создающему сайты статусом выше «сайт-визитка», приходится сталкиваться с таким понятием как «шаблоны» или «шаблонизация» визуального представления (не шаблоны проектирования). Что это такое? Механизм шаблонов позволяет отделять визуальное представление веб-приложения (по-скольку работаю только с веб-приложениями, то и рассуждать буду в этом контексте) от бизнес-логики таким образом, чтобы при изменении, например, внутренней логики попутно не приходилось переделывать всю html-верстку. На этом поприще уже давно существует несколько отдельно стоящих флагманских решений, позволяющих создавать довольно гибкие приложения в плане разделения труда дизайнеров-верстальщиков и программистов, а также предотвращать запутанность кода в больших приложениях. Описывать все их нет смысла. Это уже сделано до меня и не один раз. Помимо этого, почти каждая CMS и фрэймворк имеет собственные решения для отделения логики приложения от логики представления.
-12
Несколько примеров применения Responsive Web Design, или Ваш сайт может и должен быть резиновым
2 min
33KДоброго времени суток!
Несколько дней назад, гуляя по интернету, я наткнулся на достаточно интересную подборку сайтов, которые следуют, если можно так сказать, практике под названием Responsive Web Design. В двух словах, эта практика подуразумевает создание «резинового» сайта, который будет тянуться в зависимости от размера окна вашего браузера, или же экрана вашего мобильного телефона. Итак, встречайте наших сегодняшних героев!
Несколько дней назад, гуляя по интернету, я наткнулся на достаточно интересную подборку сайтов, которые следуют, если можно так сказать, практике под названием Responsive Web Design. В двух словах, эта практика подуразумевает создание «резинового» сайта, который будет тянуться в зависимости от размера окна вашего браузера, или же экрана вашего мобильного телефона. Итак, встречайте наших сегодняшних героев!
+55
Все о свойстве border
5 min
263KTranslation
Все знакомы с css параметром border, но есть ли вещи, которые мы не знаем о нем?


+205
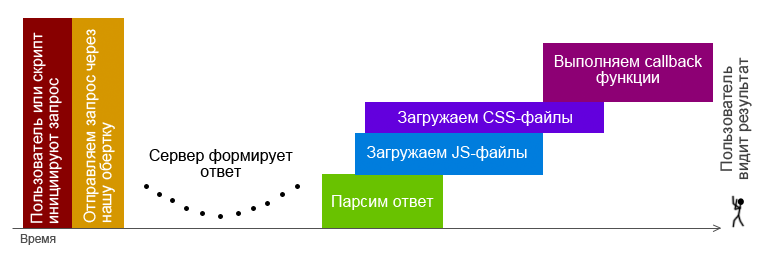
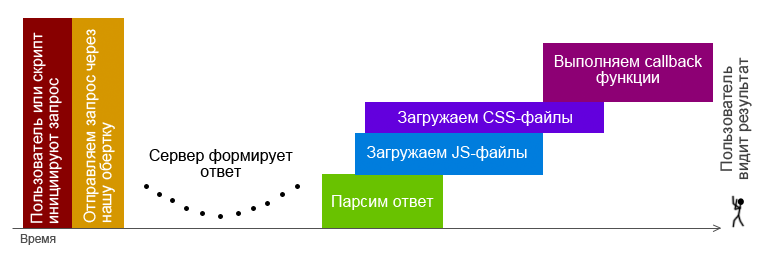
Архитектура взаимодействия клиентской и серверной частей Web приложения
8 min
14KХотел рассказать, как я вижу устройство архитектуры взаимодействия серверной и клиентской частей. И хотел бы узнать спросить хабровчан, чем плоха или хорошо такая архитектура.


+6
Мой вариант .htaccess
4 min
171KВ одном из предыдущих тематических постов о .htaccess для нубов я хотел предложить свой вариант с разными обработками и запретами, ну и определённой логикой структурирования, но так как карма была в минусе, то выкладываю сейчас.
Вашему вниманию мой вгляд на правила обработки URL с объяснениями и коментариями «почему так?».
Объясню сперва логику:
1) все страницы имеют .html окончания.
2) все языки для страниц имеют вид pagename.en.html или pagename.html для языка по умолчанию. Никто, конечно, не запрещает иметь ссылки, где язык идёт вначале как /en/
3) «входной» скрипт только один в docroot.
4) Разрешены запросы на другие скрипты только в docroot
5) Соглашение по определению окончаний в url:
# site.com/
# site.com/index -> site.com/
# site.com -> site.com/
# site.com/file/ -> site.com/file.html
# site.com/file -> site.com/file.html
# site.com/dir/file ->site.com/dir/file.html
# site.com/dir/file/ -> site.com/dir/file.html
Но это можно менять.
Вашему вниманию мой вгляд на правила обработки URL с объяснениями и коментариями «почему так?».
Сперва логика
Объясню сперва логику:
1) все страницы имеют .html окончания.
2) все языки для страниц имеют вид pagename.en.html или pagename.html для языка по умолчанию. Никто, конечно, не запрещает иметь ссылки, где язык идёт вначале как /en/
3) «входной» скрипт только один в docroot.
4) Разрешены запросы на другие скрипты только в docroot
5) Соглашение по определению окончаний в url:
# site.com/
# site.com/index -> site.com/
# site.com -> site.com/
# site.com/file/ -> site.com/file.html
# site.com/file -> site.com/file.html
# site.com/dir/file ->site.com/dir/file.html
# site.com/dir/file/ -> site.com/dir/file.html
Но это можно менять.
+24
CSRF уязвимость в Wordpress — комментарии
3 min
5.4KВведение
Читал я вчера про Егора Хомякова. Подумал — может и я так смогу? И начал со своего блога на Wordpress. Адрес приводить не буду, иначе сам блог ляжет от Хабраэффекта, а меня обвинят в рекламе :).
Теория
Итак, где имеет смысл искать CSRF в Wordpress? На ум приходит только одно — комментарии. Там и начнём.
Осторожно, под катом две PNG картинки среднего размера.
+75
Выбор CMS интернет-магазина: объяснение на пальцах и без сложных схем
4 min
140KСтатья основана на моем мнении, подкрепленное опытом содания 3-х магазинов (моих), провалом 1 магазина (моего), и консультированием по этим вопросам нескольких десятков предпринимателей.
Статья вызвала холивар в профильной группе между разработчиками и реальными руководителями и владельцами.
В связи с тем, что на Хабре преобладают разработчики, мне искренне интересна реакция и комментарии под углом разработки интернет-магазинов. К сожалению, не могу сильно изменить статью, чтобы не было копипастом (потеряется смысл) — надеюсь модераторы поймут.
Статья вызвала холивар в профильной группе между разработчиками и реальными руководителями и владельцами.
В связи с тем, что на Хабре преобладают разработчики, мне искренне интересна реакция и комментарии под углом разработки интернет-магазинов. К сожалению, не могу сильно изменить статью, чтобы не было копипастом (потеряется смысл) — надеюсь модераторы поймут.
+1
Применение атрибутов в C#
6 min
96K Большинство источников по использованию атрибутов [1, 2] рассказывают, что они есть, «обеспечивают эффективный способ связывания метаданных или декларативной информации с кодом», могут быть получены при помощи отражений [3]. В рамках данной статьи, я попробую показать прикладной пример применения атрибутов: проверка заполненности обязательных полей на форме добавления/редактирования нового бизнес-объекта.
Большинство источников по использованию атрибутов [1, 2] рассказывают, что они есть, «обеспечивают эффективный способ связывания метаданных или декларативной информации с кодом», могут быть получены при помощи отражений [3]. В рамках данной статьи, я попробую показать прикладной пример применения атрибутов: проверка заполненности обязательных полей на форме добавления/редактирования нового бизнес-объекта.Перед тем, как вы нажмете подробнее, несколько предупреждений:
1. Если вы уже работали с атрибутами, то, возможно, вам будет неинтересно.
2. При написании демонстрационного примера были допущены существенные упрощения (например, отказ от MVVM), с целью облегчения восприятия материала про атрибуты.
+15
Понимание XAML
5 min
84KДля кого эта статья: для людей, которые только начинают своё знакомство с технологиями использующими XAML. Чтобы не усложнять статью, я не касаюсь многих деталей вроде Markup Extensions, управления ресурсами и т.п. Прочитав данную статью, я надеюсь, вы сможете понять что происходит под капотом XAML парсера и более чётко представлять как из вашего текстового документа получается граф объектов в памяти, с различными свойствами.
XAML — это язык разметки, который появился вместе с первой версией WPF от Microsoft. Сейчас он также используется в Silverlight и Windows Phone 7 (сути тот же Silverlight). Таким образом, сейчас довольно много людей активно используют XAML. Однако для эффективной работы полезно будет понять концепции, которые стоят за я языком, чтобы отдельные конструкции не казались странными.
XAML — это язык разметки, который появился вместе с первой версией WPF от Microsoft. Сейчас он также используется в Silverlight и Windows Phone 7 (сути тот же Silverlight). Таким образом, сейчас довольно много людей активно используют XAML. Однако для эффективной работы полезно будет понять концепции, которые стоят за я языком, чтобы отдельные конструкции не казались странными.
+8
Howto: Amazon SES PHP mailer
2 min
25KЗдравствуйте!
Сегодня я расскажу как настроить массовую рассылку писем через Amazon SES с нуля.
Для начала нужно иметь аккаунт в Amazon Web Services и прикреплённый к нему метод оплаты сервиса. Если у Вас это есть, смело можем начинать!
Итак, пройдём в консоль: https://console.aws.amazon.com. В списке сервисов ищем SES. Т.к. мы раньше не имели дела c SES, нас встречает удручающая надпись:

Сегодня я расскажу как настроить массовую рассылку писем через Amazon SES с нуля.
Для начала нужно иметь аккаунт в Amazon Web Services и прикреплённый к нему метод оплаты сервиса. Если у Вас это есть, смело можем начинать!
Настройка SES
Итак, пройдём в консоль: https://console.aws.amazon.com. В списке сервисов ищем SES. Т.к. мы раньше не имели дела c SES, нас встречает удручающая надпись:
+15
Information
- Rating
- Does not participate
- Location
- Кириши, Санкт-Петербург и область, Россия
- Date of birth
- Registered
- Activity