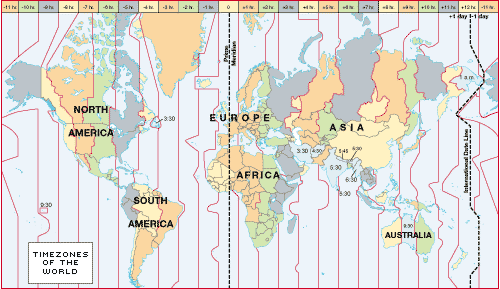
Тем, кто работает с телефонией, приложениями связанных со звонками и т.п. время от времени приходится сталкиваться с вопросами: «а можно определять с какого региона этот звонок?» и «а этот номер какого мобильного оператора?»
В общем-то, ответы найти легко. На сайте Федерального агентства связи есть данные о ресурсе нумерации всех операторов связи. Заходишь на сайт, скачиваешь нужный CSV файл и находишь нужную информацию.
Но ведь можно автоматизировать этот поиск? Конечно. И многие аккуратно парсят этот CSV и складывают к себе в базу данных. А затем используют. Я тоже так делаю.
Но недавно с моим коллегой мы решили немного это упаковать и сделать npm для быстрого подключения ресурса нумерации к проекту на node.js.
Ссылка на гитхаб, ссылка на npm.
Далее немного деталей.
В общем-то, ответы найти легко. На сайте Федерального агентства связи есть данные о ресурсе нумерации всех операторов связи. Заходишь на сайт, скачиваешь нужный CSV файл и находишь нужную информацию.
Но ведь можно автоматизировать этот поиск? Конечно. И многие аккуратно парсят этот CSV и складывают к себе в базу данных. А затем используют. Я тоже так делаю.
Но недавно с моим коллегой мы решили немного это упаковать и сделать npm для быстрого подключения ресурса нумерации к проекту на node.js.
Ссылка на гитхаб, ссылка на npm.
Далее немного деталей.








 Привет, %username%. Предлагаю отвлечься от решения проблем и немного расслабиться после первого трудового дня на этой неделе. Дело в том что у меня есть замечательная девушка (ага, хвастаюсь), пишущая неплохие рассказы. Но пишет она их в основном для себя, «в стол», т.к. ни блога не имеет, ни ЖЖ и вообще нигде не публикуется. И вот сегодня скинула мне рассказ настолько мне понравившийся, что я даже выпросил разрешение опубликовать его здесь. Тема не нова, но написано по-моему очень даже неплохо, думаю сообществу понравится. Итак, впечатления от года жизни с программистом.
Привет, %username%. Предлагаю отвлечься от решения проблем и немного расслабиться после первого трудового дня на этой неделе. Дело в том что у меня есть замечательная девушка (ага, хвастаюсь), пишущая неплохие рассказы. Но пишет она их в основном для себя, «в стол», т.к. ни блога не имеет, ни ЖЖ и вообще нигде не публикуется. И вот сегодня скинула мне рассказ настолько мне понравившийся, что я даже выпросил разрешение опубликовать его здесь. Тема не нова, но написано по-моему очень даже неплохо, думаю сообществу понравится. Итак, впечатления от года жизни с программистом.