Однажды на моём нетбуке (Acer Aspire One 110) я не смог нормально посмотреть видео по причине тормозов (аниме в 720p). После чего последовало разбирательство на тему, как же это можно исправить, результат которого читайте здесь.
bobic @bobic
User
Что такое качество в веб-дизайне: примеры и рекомендации. Часть 3
6 min
12KTranslation
Не забудьте почитать:
Что такое качество в веб-дизайне: примеры и рекомендации. Часть 1. (или здесь)
Что такое качество в веб-дизайне: примеры и рекомендации. Часть 2. (или здесь)
В заключительной части статьи, автор поведует нам о том, как сделать дизайн уникальным и, в то же время, простым и утонченным.
Дизайнеры вечно придумывают, как поразить уникальным дизайном или особыми его деталями. Но иногда, вы сможете достичь большего эффекта за счет сдержанности. Иногда выходит, что хороших вещей должно быть не слишком много. Хороший дизайнер в состоянии определить, где та черта, за которую не следует переступать, и старается не переборщить с дизайнерскими приемами или особенными эффектами.
Что такое качество в веб-дизайне: примеры и рекомендации. Часть 1. (или здесь)
Что такое качество в веб-дизайне: примеры и рекомендации. Часть 2. (или здесь)
В заключительной части статьи, автор поведует нам о том, как сделать дизайн уникальным и, в то же время, простым и утонченным.
05. Сдержанность и деликатность
Дизайнеры вечно придумывают, как поразить уникальным дизайном или особыми его деталями. Но иногда, вы сможете достичь большего эффекта за счет сдержанности. Иногда выходит, что хороших вещей должно быть не слишком много. Хороший дизайнер в состоянии определить, где та черта, за которую не следует переступать, и старается не переборщить с дизайнерскими приемами или особенными эффектами.
+81
Дисковая производительность в VMWare: Хозяйке на заметку
2 min
8.4KХочу поделится с читателями результатами многочасового мучения с производительностью VMWare. Сначала результат, потом лирика:
ОС: Windows 2003 Server
VMWare 6.5 (вероятно и другие версии) при больших объемах дисковых операций (серверные приложения) начинает жестко тормозить (падение скорости в десятки раз) после активного использования в течении нескольких часов. И это не фрагментация.
Решение:
В .vmx файле описания виртуальной машины дописываем:
MemTrimRate можно настроить и через GUI, Options->Advanced->Disable memory page trimming
После этого все начинает работать в соответствии с ожиданиями (летать :-) ).
ОС: Windows 2003 Server
VMWare 6.5 (вероятно и другие версии) при больших объемах дисковых операций (серверные приложения) начинает жестко тормозить (падение скорости в десятки раз) после активного использования в течении нескольких часов. И это не фрагментация.
Решение:
В .vmx файле описания виртуальной машины дописываем:
MemTrimRate = «0»
sched.mem.pshare.enable = «FALSE»
mainMem.useNamedFile = «FALSE»
MemTrimRate можно настроить и через GUI, Options->Advanced->Disable memory page trimming
После этого все начинает работать в соответствии с ожиданиями (летать :-) ).
+26
Что такое качество в веб-дизайне: примеры и рекомендации. Часть 2
5 min
11KTranslation
Не забудьте почитать: Что такое качество в веб-дизайне: примеры и рекомендации. Часть 1. (или здесь).
А сегодня поговорим о том, что такое хорошо продуманная типографика и как правильно организовать элементы на странице.
Хотя реальные тексты для сайта будет писать не дизайнер, они играют такую же важную роль, как и общее качество контента. Дизайнер должен потрудиться, чтобы тексты легко читались и удерживали внимание. Существует множество способов сделать текст легко читаемым и приятным глазу. По мере перечисления правил и норм того, что следует и чего не следует делать, я приведу несколько примеров сайтов, где рациональная типографика действительно работает.
А сегодня поговорим о том, что такое хорошо продуманная типографика и как правильно организовать элементы на странице.
03. Хорошо продуманная типографика
Хотя реальные тексты для сайта будет писать не дизайнер, они играют такую же важную роль, как и общее качество контента. Дизайнер должен потрудиться, чтобы тексты легко читались и удерживали внимание. Существует множество способов сделать текст легко читаемым и приятным глазу. По мере перечисления правил и норм того, что следует и чего не следует делать, я приведу несколько примеров сайтов, где рациональная типографика действительно работает.
+66
Что такое качество в веб-дизайне: примеры и рекомендации. Часть 1
5 min
39KTranslation
Несколько выдающихся примеров и рекомендаций по созданию качественного дизайна веб-страницы или блога

Многие люди склонны описывать предоставляемые ими услуги по веб-дизайну как «качественные». Но что означает здесь слово «качество», как определить, является дизайн качественным или нет? Что ж, я вижу несколько способов определить качество применительно к сфере веб-дизайна. Ведь если однажды определить, что позволяет создавать качественный веб-дизайн, можно использовать эти же приемы для оттачивания собственного стиля.
Чтобы объяснить, как я понимаю качество в дизайне веб-сайтов, я собрал несколько рекомендаций и примеров.

Многие люди склонны описывать предоставляемые ими услуги по веб-дизайну как «качественные». Но что означает здесь слово «качество», как определить, является дизайн качественным или нет? Что ж, я вижу несколько способов определить качество применительно к сфере веб-дизайна. Ведь если однажды определить, что позволяет создавать качественный веб-дизайн, можно использовать эти же приемы для оттачивания собственного стиля.
Чтобы объяснить, как я понимаю качество в дизайне веб-сайтов, я собрал несколько рекомендаций и примеров.
+140
Про то, как глаза воспринимают картинку
3 min
13KНикогда не задумывались, как глаз считывает картинку? Почему часто смотря на фотографию мы чувствуем, как какие-то части изображения притягивают глаз настолько, что невозможно оторваться, сфокусироваться на других деталях? В качестве попытки ответить на этот вопрос группой психологов и физиологов в 60х годах была создана теория зрительного восприятия. Теория получила развитие: на данный момент существуют как минимум 3 математических аппарата, позволяющих моделировать движение зрачка, считывающего картинку и связывать это движение с концентрацией внимания на определённых частях изображения.
Два-три года назад я плотно занимался моделированием внимания при просмотре изображений, и вот на днях попросили показать работу такой программки. Я полез в пыльный угол за архивами сырцов, распаковал, стал компилировать, решил поправить пару багов в алгоритмах и… увлёкся! Представляю вам плод двухдневных усилий: несколько картинок и два различных способа моделировать то, как человек воспринимает картинку.
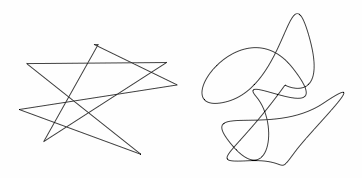
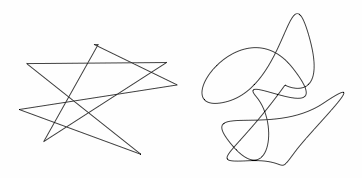
Картинки представлены в виде триптихов. Первая часть — это картинка-оригинал. Средняя часть — тепловая карта. Чем интенсивнее зелёное свечение — тем больше вероятность, что этот регион будет притягивать ваше внимание. Последняя картинка — это динамика взгляда. Эта модель показывает, как взгляд скользит по изображению, куда он может следовать дальше. Взгляд более легко движется от светлых частей к более тёмным и наоборот — для того, чтобы переместить фокус внимания с более тёмных на более светлые части, вероятно потребуется некоторое усилие.
При просмотре картинок нужно понимать, что математический аппарат, обеспечивающий моделирование фокусировки внимания человека не учитывает психологические аспекты восприятия, например, вот такие или такие. На картинках отображено как двигается человеческий взгляд, если он не обнаруживет узнаваемые образы на картинке.
Два-три года назад я плотно занимался моделированием внимания при просмотре изображений, и вот на днях попросили показать работу такой программки. Я полез в пыльный угол за архивами сырцов, распаковал, стал компилировать, решил поправить пару багов в алгоритмах и… увлёкся! Представляю вам плод двухдневных усилий: несколько картинок и два различных способа моделировать то, как человек воспринимает картинку.
Картинки представлены в виде триптихов. Первая часть — это картинка-оригинал. Средняя часть — тепловая карта. Чем интенсивнее зелёное свечение — тем больше вероятность, что этот регион будет притягивать ваше внимание. Последняя картинка — это динамика взгляда. Эта модель показывает, как взгляд скользит по изображению, куда он может следовать дальше. Взгляд более легко движется от светлых частей к более тёмным и наоборот — для того, чтобы переместить фокус внимания с более тёмных на более светлые части, вероятно потребуется некоторое усилие.
При просмотре картинок нужно понимать, что математический аппарат, обеспечивающий моделирование фокусировки внимания человека не учитывает психологические аспекты восприятия, например, вот такие или такие. На картинках отображено как двигается человеческий взгляд, если он не обнаруживет узнаваемые образы на картинке.
+27
Такете и Малума. Практическое использование феномена
3 min
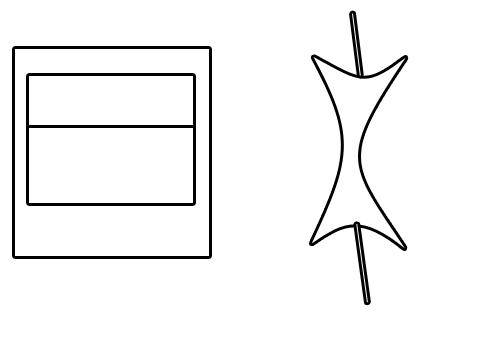
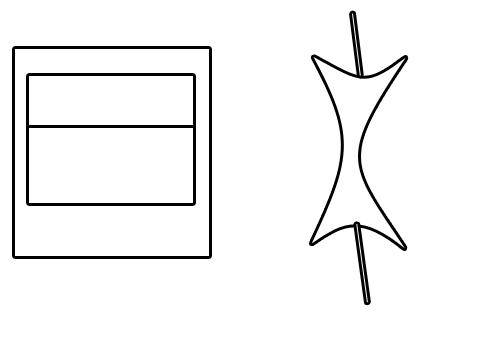
11K«Билайн и МТС неожиданно в один день сменили логотипы вот на такие»:

«Как вы думаете, что из этого символ МТС, а что — Билайн?»
С таким вопросом я приставал к своим коллегам, а полученные ответы заносил в тетрадку и задумчиво хмыкал. В конце статьи будут результаты опроса, а пока что объясню в чем его смысл.
Давно известен и описан феномен сопоставления человеком бессмысленных слов бессмыссленным фигурам согласно их форме. Как вы думаете, что из этого Малума, а что — Такете?

В. Келер (W. Kohler) в 1947 году показал, что большинство людей называют округлую фигуру Малума, а угловатую — Такете. Это означает, что у людей есть механизмы возникновения стойких ассоциаций между словами и фигурами, независимо от их смысла. А раз так, просто необходимо эти механизмы использовать.
Развиваю тему под катом. Если вам интересно применение психологии в дизайне, некоторые другие идеи я описывал на своем сайте.

«Как вы думаете, что из этого символ МТС, а что — Билайн?»
С таким вопросом я приставал к своим коллегам, а полученные ответы заносил в тетрадку и задумчиво хмыкал. В конце статьи будут результаты опроса, а пока что объясню в чем его смысл.
Давно известен и описан феномен сопоставления человеком бессмысленных слов бессмыссленным фигурам согласно их форме. Как вы думаете, что из этого Малума, а что — Такете?

В. Келер (W. Kohler) в 1947 году показал, что большинство людей называют округлую фигуру Малума, а угловатую — Такете. Это означает, что у людей есть механизмы возникновения стойких ассоциаций между словами и фигурами, независимо от их смысла. А раз так, просто необходимо эти механизмы использовать.
Развиваю тему под катом. Если вам интересно применение психологии в дизайне, некоторые другие идеи я описывал на своем сайте.
+129
Рисуем акрилом по ткани
3 min
259KТут народ спрашивал об особенностях акриловой краски, и где ее купить. Я подумал, что не помешало бы тогда еще и рассказать подробнее о технологии ее нанесения на ткань, и решил вынести рассказ в отдельный топик.
Акриловые краски — это такие краски на водной основе, которые состоят из трех ключевых компонентов — собственно, воды, красителя и акриловой эмульсии. Этот вид красок характеризуется яркостью цветов, а главное (при нанесении рисунка на одежду это важно в первую очередь) — устойчивостью к агрессивным условиям. То есть, должным образом сделав рисунок на ткани, за него можно почти не беспокоиться. Он не отслоится, не раскрошится, не сморщится и вообще долгое время будет оставаться как новенький, потому как акрил хорошо переносит перепады температур, механические воздействия и маловосприимчив к влаге.
Акриловые краски — это такие краски на водной основе, которые состоят из трех ключевых компонентов — собственно, воды, красителя и акриловой эмульсии. Этот вид красок характеризуется яркостью цветов, а главное (при нанесении рисунка на одежду это важно в первую очередь) — устойчивостью к агрессивным условиям. То есть, должным образом сделав рисунок на ткани, за него можно почти не беспокоиться. Он не отслоится, не раскрошится, не сморщится и вообще долгое время будет оставаться как новенький, потому как акрил хорошо переносит перепады температур, механические воздействия и маловосприимчив к влаге.
+61
Антидизайн
2 min
6.6KЦель — получение прибыли — может быть достигнута как действиями, которые мы привыкли воспринимать «со знаком плюс», так и такими, которые мы видим «со знаком минус».
В маркетинге есть понятие «демаркетинга», действий направленных на снижение спроса. Компания может извлечь из этого выгоду в определенных условиях. Аналогом демаркетинга для решения задач уменьшения доступности данных является антидизайн.
Антидизайн — это не просто игнорирование или незнание законов дизайна. Это сознательное их несоблюдение для извлечения выгоды.
Вот, например, в полном соответствии с законом «1 + 1 = 3», предупреждение о вреде курения становится нечитаемым месивом. Глаз его просто будет игнорировать. Это конечно идет на руку производителям сигарет.

Еще примеры и рассуждения в моем посте тут
nordisk.pp.ru/design/45
или с некоторыми изменениями под катом
В маркетинге есть понятие «демаркетинга», действий направленных на снижение спроса. Компания может извлечь из этого выгоду в определенных условиях. Аналогом демаркетинга для решения задач уменьшения доступности данных является антидизайн.
Антидизайн — это не просто игнорирование или незнание законов дизайна. Это сознательное их несоблюдение для извлечения выгоды.
Вот, например, в полном соответствии с законом «1 + 1 = 3», предупреждение о вреде курения становится нечитаемым месивом. Глаз его просто будет игнорировать. Это конечно идет на руку производителям сигарет.

Еще примеры и рассуждения в моем посте тут
nordisk.pp.ru/design/45
или с некоторыми изменениями под катом
+43
Определение пола по истории навигации
1 min
2.7KИспользуя тот факт, что браузеры обычно по-разному отображают и обрабатывают посещённые и не посещённые ссылки, умные люди давно придумали, как можно автоматически отследить историю веб-навигации посетителя.
Сперва мы выводим на страницу ссылки на популярные ресурсы (в скрытом фрейме, например). Далее, два варианта:
1) Написать скрипт, который пробегает по ссылкам и определяет их цвет через getComputedStyle, как описывает Jeremiah Grossman. На этот счёт даже есть готовый скрипт.
У этого способа есть небольшой недостаток: требуется включённый JavaScript.
2) Тот же J. Grossman предложил усовершенствованный вариант с использованием CSS. Определяем свой стиль, в котором у посещённых ссылок будет фоном стоять картинка: у каждой — своя. В этом случае браузер выполнит всю работу за нас. Потом достаточно посмотреть в логах, какие картинки были загружены.
Почему это может быть полезно (вредно): если человек посещал некоторый URL, то, с большой вероятностью, у него есть аккаунт на соответствующем ресурсе. Это может пригодиться, например, если вы используете в целевом ресурсе какую-то дырку.
Теперь, почему я про это вспомнил, и почему такой заголовок поста. Один остроумный товарищ при помощи первой технологии решил определять пол посетителя. Его теория в том, что определённые сайты посещаются по половому признаку, так что можно вычислить вероятность того, что вы такого-то пола. Я вот, например, на 68% мужчина.
Сперва мы выводим на страницу ссылки на популярные ресурсы (в скрытом фрейме, например). Далее, два варианта:
1) Написать скрипт, который пробегает по ссылкам и определяет их цвет через getComputedStyle, как описывает Jeremiah Grossman. На этот счёт даже есть готовый скрипт.
У этого способа есть небольшой недостаток: требуется включённый JavaScript.
2) Тот же J. Grossman предложил усовершенствованный вариант с использованием CSS. Определяем свой стиль, в котором у посещённых ссылок будет фоном стоять картинка: у каждой — своя. В этом случае браузер выполнит всю работу за нас. Потом достаточно посмотреть в логах, какие картинки были загружены.
Почему это может быть полезно (вредно): если человек посещал некоторый URL, то, с большой вероятностью, у него есть аккаунт на соответствующем ресурсе. Это может пригодиться, например, если вы используете в целевом ресурсе какую-то дырку.
Теперь, почему я про это вспомнил, и почему такой заголовок поста. Один остроумный товарищ при помощи первой технологии решил определять пол посетителя. Его теория в том, что определённые сайты посещаются по половому признаку, так что можно вычислить вероятность того, что вы такого-то пола. Я вот, например, на 68% мужчина.
+19
4 Youtube-инструмента
1 min
1.4K На сайте www.makeuseof.com появилась заметочка, именуемая «4 youtube-инструмента, о которых вы, вероятно, ничего не знаете». Это и правда оказалось открытием для меня, поэтому делюсь с вами, и конечно спасибо оригиналу.
На сайте www.makeuseof.com появилась заметочка, именуемая «4 youtube-инструмента, о которых вы, вероятно, ничего не знаете». Это и правда оказалось открытием для меня, поэтому делюсь с вами, и конечно спасибо оригиналу.Первое место — iDesktop.tv — универсальный солдат YouTube'а, с его помощью можно просматривать видео и сохранять — что часто очень важно! — в самых разных форматах. AVI, MOV, 3GP, MP4, FLV-исходник и даже zip-архив. К интерфейсу нужно немного привыкнуть, стиль его напомнил злостчастный top4top, но к радости на этом сходства заканчиваются. Сервис делает, что обещает и делает хорошо.
+16
Много бесплатных книг по программированию
7 min
347KTranslation

Списки книг
- 25 бесплатных книг по информатике
- Шпаргалки
- CodePlex: Список бесплатных книг
- Бесплатные технические книги
- Galileo Computing (Немецкий)
- How to Design Programs: An Introduction to Computing and Programming
- Microsoft Press: Бесплатные книги
- MindView Inc
- Проект O'Reilly's Open Books
- TechBooksForFree.com
- Theassayer.org
- Wikibooks: Программирование
- Неплохая подборка, редактируемая сообществом (JIghtuse)
- Книги на Русском (telteron)
Программирование графики
+182
Руководство новичка по эксплуатации компоновщика
32 min
217KDavid Drysdale, Beginner's guide to linkers (http://www.lurklurk.org/linkers/linkers.html).
Цель данной статьи — помочь C и C++ программистам понять сущность того, чем занимается компоновщик. За последние несколько лет я объяснил это большому количеству коллег и наконец решил, что настало время перенести этот материал на бумагу, чтоб он стал более доступным (и чтоб мне не пришлось объяснять его снова). [Обновление в марте 2009: добавлена дополнительная информация об особенностях компоновки в Windows, а также более подробно расписано правило одного определения (one-definition rule).
Типичным примером того, почему ко мне обращались за помощью, служит следующая ошибка компоновки:
Если Ваша реакция — 'наверняка забыл extern «C»', то Вы скорее всего знаете всё, что приведено в этой статье.
Цель данной статьи — помочь C и C++ программистам понять сущность того, чем занимается компоновщик. За последние несколько лет я объяснил это большому количеству коллег и наконец решил, что настало время перенести этот материал на бумагу, чтоб он стал более доступным (и чтоб мне не пришлось объяснять его снова). [Обновление в марте 2009: добавлена дополнительная информация об особенностях компоновки в Windows, а также более подробно расписано правило одного определения (one-definition rule).
Типичным примером того, почему ко мне обращались за помощью, служит следующая ошибка компоновки:
g++ -o test1 test1a.o test1b.o
test1a.o(.text+0x18): In function `main':
: undefined reference to `findmax(int, int)'
collect2: ld returned 1 exit status
Если Ваша реакция — 'наверняка забыл extern «C»', то Вы скорее всего знаете всё, что приведено в этой статье.
+191
Особенности культуры преподавания в ВУЗах на компьютерных специальностях
6 min
7.3KПреподавание — сложная наука.
Независимо от того, какой предмет Вы решили преподавать, будь то экономика, философия, экология или информатика. В преподавании каждой науки есть свои особенности и сложности взаимопонимания между студентом и преподавателем. Даже имея практику публичных выступлений или общения в аудиториях, классах вы получали опыт не совсем в таком виде, который нужен для преподавания. Об особенностях и некоторых подходах к повышению культуры преподавания я хотел бы сегодня вам рассказать.

Примеры для решения сложных ситуаций и успешного преподавания.
На данный момент компьютерные науки развиваются намного быстрее, чем все остальные, и это является тем самым камнем преткновения при попытке качественно и быстро подготовить специалистов. Каждый месяц появляются новые технологии, которые можно поместить на курс продолжительностью в семестр. При этом система обучения осталась старая, абсолютно негибкая и неприспособленная к таким частым изменениям программы. Такую программу поменять невозможно, гораздо легче сделать что-нибудь локальное, что поможет решить локальные проблемы в разрезе одного курса.
+50
Алгоритмы в биоинформатике ч.1
9 min
9.9K В предыдущих статьях (1,2) мы познакомились с тем, как могут выглядеть данные в зависимости от проведенного биологического эксперимента. На основании этих визуализированных данных были сделаны предположения о том, что же происходит внутри клетки. Теперь остановимся на том, как математически и алгоритмически проанализировать данные для того, чтобы машины за нас могли выполнить рутинную работу. К сожалению, после прочтения множества статей по анализу данных у меня сложилось впечатление, что однозначного или наиболее универсального решения не существует. Есть алгоритмы, которые хорошо себя показывают на некотором наборе данных, а в других случаях уже не отвечают поставленным задачам.
В предыдущих статьях (1,2) мы познакомились с тем, как могут выглядеть данные в зависимости от проведенного биологического эксперимента. На основании этих визуализированных данных были сделаны предположения о том, что же происходит внутри клетки. Теперь остановимся на том, как математически и алгоритмически проанализировать данные для того, чтобы машины за нас могли выполнить рутинную работу. К сожалению, после прочтения множества статей по анализу данных у меня сложилось впечатление, что однозначного или наиболее универсального решения не существует. Есть алгоритмы, которые хорошо себя показывают на некотором наборе данных, а в других случаях уже не отвечают поставленным задачам.+51
Удачная модель ветвления для Git
10 min
1MTranslation
Перевод статьи Vincent Driessen: A successful Git branching model
В этой статье я представляю модель разработки, которую использую для всех моих проектов (как рабочих, так и частных) уже в течение года, и которая показала себя с хорошей стороны. Я давно собирался написать о ней, но до сих пор не находил свободного времени. Не буду рассказывать обо всех деталях проекта, коснусь лишь стратегии ветвления и управления релизами.

В качестве инструмента управления версиями всего исходного кода она использует Git.
В этой статье я представляю модель разработки, которую использую для всех моих проектов (как рабочих, так и частных) уже в течение года, и которая показала себя с хорошей стороны. Я давно собирался написать о ней, но до сих пор не находил свободного времени. Не буду рассказывать обо всех деталях проекта, коснусь лишь стратегии ветвления и управления релизами.

В качестве инструмента управления версиями всего исходного кода она использует Git.
+162
Неверное использование паттерна проектирования «Мост» / «Bridge»
8 min
11KПредистория
Я прочитал эту статью о паттерне проектирования «Мост». Увы, его очень часто используют неверно. Более того, я затем открыл книгу Приемы объектно-ориентированного проектирования. Паттерны проектирования. Оказалось — и там авторы очень смутно декларируют причины его наличия и когда его использовать. Поэтому ниже я вам сообщу, как и зачем подобное использовать.
Обновление
Это поверхностная статья, которую можно не совсем точно трактовать. Но её достоинство, что она короткая и вводит в проблематику. У специалистов она может вызвать вопросы более глубокого содержания, а у молодых разработчиков некоторые недоразумения, т.к. я спорю по сути с «Бандой четырех», но полностью согласен с Фаулером и его подходом к рефакторингу (да и у них между собой есть противоречия) — но типа а кто я такой, чтобы спорить.
Я готовлю расширенную статью для специалистов, но она может быть полезна и молодым разработчикам механистически выучившим паттерны проектирования. Они не очень хорошо понимают когда их использовать, а специалистам думаю будет важно аргументация в смысле, что из паттернов предпочесть. Эта расширенная статья надеюсь пояснит почему надо избавляться от паттерна «Мост», а также использовать паттерн Посредник в ограниченном смысле.
Уже есть ответвление этой статьи Правильное использование паттерна «Мост» (Мост с двухсторонним движением) или MVC->«Бизнес-сущность — Визуализация — Контроллер». Где показано, что Мост/Посредник можно использовать в некой комбинации при разделении визуализации и бизнес-логики, но это практически единственная сфера для этих шаблонов. В чистой бизнес-логике и низкоуровневых/системных задачах этих паттернов следует избегать.
Но публиковать не могу — нету кармы, а как я понимаю других вариантов нет, пока не наберу. Поэтому хотите прочитать, знаете что делать :)
Что такое паттерн проектирования «Мост» на самом деле
Если Вы знаете объектно-ориентированное программирование, то со всей ответственностью заявляю, что знать о паттернах совершенно не обязательно. Паттерны — это лишь частное и не всегда самое удачное решение на базе ООП принципов.
Посмотрим, что такое паттерн «Мост», что кроется за этим заумным термином. Это не что иное как комбинация применения наследования и агрегации. Увы, часто не знают, что такое агрегация. По- простому, это когда один объект включается в другой.
Я прочитал эту статью о паттерне проектирования «Мост». Увы, его очень часто используют неверно. Более того, я затем открыл книгу Приемы объектно-ориентированного проектирования. Паттерны проектирования. Оказалось — и там авторы очень смутно декларируют причины его наличия и когда его использовать. Поэтому ниже я вам сообщу, как и зачем подобное использовать.
Обновление
Это поверхностная статья, которую можно не совсем точно трактовать. Но её достоинство, что она короткая и вводит в проблематику. У специалистов она может вызвать вопросы более глубокого содержания, а у молодых разработчиков некоторые недоразумения, т.к. я спорю по сути с «Бандой четырех», но полностью согласен с Фаулером и его подходом к рефакторингу (да и у них между собой есть противоречия) — но типа а кто я такой, чтобы спорить.
Я готовлю расширенную статью для специалистов, но она может быть полезна и молодым разработчикам механистически выучившим паттерны проектирования. Они не очень хорошо понимают когда их использовать, а специалистам думаю будет важно аргументация в смысле, что из паттернов предпочесть. Эта расширенная статья надеюсь пояснит почему надо избавляться от паттерна «Мост», а также использовать паттерн Посредник в ограниченном смысле.
Уже есть ответвление этой статьи Правильное использование паттерна «Мост» (Мост с двухсторонним движением) или MVC->«Бизнес-сущность — Визуализация — Контроллер». Где показано, что Мост/Посредник можно использовать в некой комбинации при разделении визуализации и бизнес-логики, но это практически единственная сфера для этих шаблонов. В чистой бизнес-логике и низкоуровневых/системных задачах этих паттернов следует избегать.
Но публиковать не могу — нету кармы, а как я понимаю других вариантов нет, пока не наберу. Поэтому хотите прочитать, знаете что делать :)
Что такое паттерн проектирования «Мост» на самом деле
Если Вы знаете объектно-ориентированное программирование, то со всей ответственностью заявляю, что знать о паттернах совершенно не обязательно. Паттерны — это лишь частное и не всегда самое удачное решение на базе ООП принципов.
Посмотрим, что такое паттерн «Мост», что кроется за этим заумным термином. Это не что иное как комбинация применения наследования и агрегации. Увы, часто не знают, что такое агрегация. По- простому, это когда один объект включается в другой.
+8
Что нужно знать про арифметику с плавающей запятой
14 min
1M
В далекие времена, для IT-индустрии это 70-е годы прошлого века, ученые-математики (так раньше назывались программисты) сражались как Дон-Кихоты в неравном бою с компьютерами, которые тогда были размером с маленькие ветряные мельницы. Задачи ставились серьезные: поиск вражеских подлодок в океане по снимкам с орбиты, расчет баллистики ракет дальнего действия, и прочее. Для их решения компьютер должен оперировать действительными числами, которых, как известно, континуум, тогда как память конечна. Поэтому приходится отображать этот континуум на конечное множество нулей и единиц. В поисках компромисса между скоростью, размером и точностью представления ученые предложили числа с плавающей запятой (или плавающей точкой, если по-буржуйски).
Арифметика с плавающей запятой почему-то считается экзотической областью компьютерных наук, учитывая, что соответствующие типы данных присутствуют в каждом языке программирования. Я сам, если честно, никогда не придавал особого значения компьютерной арифметике, пока решая одну и ту же задачу на CPU и GPU получил разный результат. Оказалось, что в потайных углах этой области скрываются очень любопытные и странные явления: некоммутативность и неассоциативность арифметических операций, ноль со знаком, разность неравных чисел дает ноль, и прочее. Корни этого айсберга уходят глубоко в математику, а я под катом постараюсь обрисовать лишь то, что лежит на поверхности.
+238
Статьи на ISN
4 min
3K
Решил написать еще один небольшой пост в продолжение темы обзора сайта Intel Software Network (ISN). Хочется рассказать о некоторых статьях, которые можно найти на сайте ISN. Тема ориентирована на программистов или тех, кто планирует ими стать.
+11
Система непересекающихся множеств и её применения
10 min
79KДобрый день, Хабрахабр. Это еще один пост в рамках моей программы по обогащению базы данных крупнейшего IT-ресурса информацией по алгоритмам и структурам данных. Как показывает практика, этой информации многим не хватает, а необходимость встречается в самых разнообразных сферах программистской жизни.
Я продолжаю преимущественно выбирать те алгоритмы/структуры, которые легко понимаются и для которых не требуется много кода — а вот практическое значение сложно недооценить. В прошлый раз это было декартово дерево. В этот раз — система непересекающихся множеств. Она же известна под названиями disjoint set union (DSU) или Union-Find.
Поставим перед собой следующую задачу. Пускай мы оперируем элементами N видов (для простоты, здесь и далее — числами от 0 до N-1). Некоторые группы чисел объединены в множества. Также мы можем добавить в структуру новый элемент, он тем самым образует множество размера 1 из самого себя. И наконец, периодически некоторые два множества нам потребуется сливать в одно.
Формализируем задачу: создать быструю структуру, которая поддерживает следующие операции:
MakeSet(X) — внести в структуру новый элемент X, создать для него множество размера 1 из самого себя.
Find(X) — возвратить идентификатор множества, которому принадлежит элемент X. В качестве идентификатора мы будем выбирать один элемент из этого множества — представителя множества. Гарантируется, что для одного и того же множества представитель будет возвращаться один и тот же, иначе невозможно будет работать со структурой: не будет корректной даже проверка принадлежности двух элементов одному множеству
Unite(X, Y) — объединить два множества, в которых лежат элементы X и Y, в одно новое.
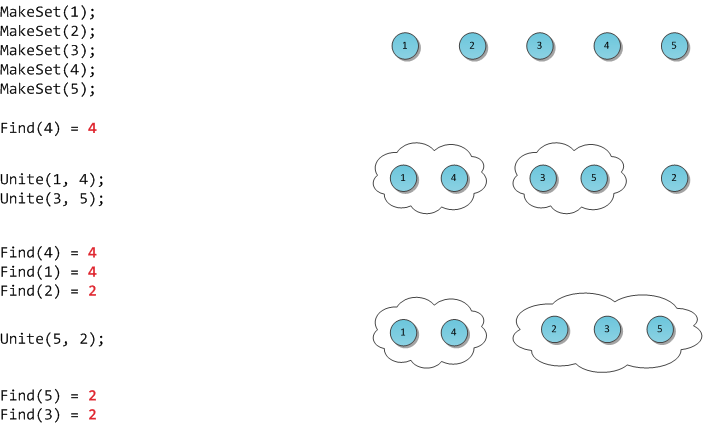
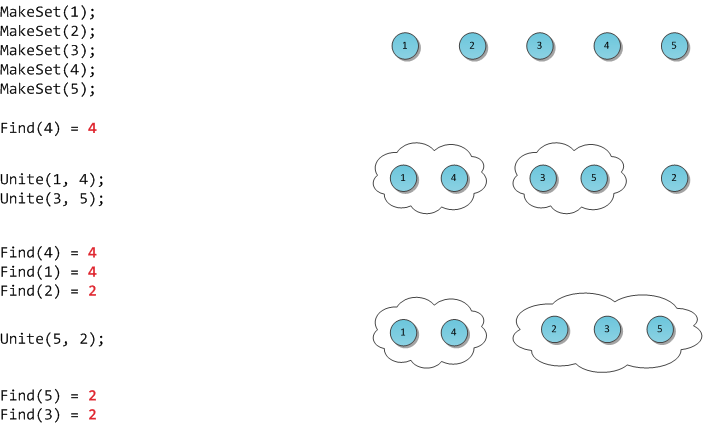
На рисунке я продемонстрирую работу такой гипотетической структуры.

Я продолжаю преимущественно выбирать те алгоритмы/структуры, которые легко понимаются и для которых не требуется много кода — а вот практическое значение сложно недооценить. В прошлый раз это было декартово дерево. В этот раз — система непересекающихся множеств. Она же известна под названиями disjoint set union (DSU) или Union-Find.
Условие
Поставим перед собой следующую задачу. Пускай мы оперируем элементами N видов (для простоты, здесь и далее — числами от 0 до N-1). Некоторые группы чисел объединены в множества. Также мы можем добавить в структуру новый элемент, он тем самым образует множество размера 1 из самого себя. И наконец, периодически некоторые два множества нам потребуется сливать в одно.
Формализируем задачу: создать быструю структуру, которая поддерживает следующие операции:
MakeSet(X) — внести в структуру новый элемент X, создать для него множество размера 1 из самого себя.
Find(X) — возвратить идентификатор множества, которому принадлежит элемент X. В качестве идентификатора мы будем выбирать один элемент из этого множества — представителя множества. Гарантируется, что для одного и того же множества представитель будет возвращаться один и тот же, иначе невозможно будет работать со структурой: не будет корректной даже проверка принадлежности двух элементов одному множеству
if (Find(X) == Find(Y)).Unite(X, Y) — объединить два множества, в которых лежат элементы X и Y, в одно новое.
На рисунке я продемонстрирую работу такой гипотетической структуры.

+104
Information
- Rating
- Does not participate
- Location
- Россия
- Registered
- Activity