В процессе перехода с SVN на Git мы столкнулись с необходимостью переписывания наших внутренних инструментов, связанных с развёртыванием кода, которые ориентировались на существование линейной истории правок (и разработку в trunk). На Хабре уже публиковались возможные решения этой проблемы через Git-SVN, но мы пошли другим путём. Нам нужна поддержка таких возможностей Git, как branching и merge, поэтому мы решили разобраться в основах, как же работает Git и каким способом должна осуществляться интеграция с ним.
Программист
Делаем скриншоты правильно: практические советы
8 min
190KTutorial
Устройство для снимка экрана на первых компьютерах (Command-Shift-3)
Если вы когда-либо делали хелп или мануал для своего приложения, наверняка вы отметили, как неожиданно много времени и сил занимает создание скриншотов.
Ведь кажется, что скриншот — это “секунда работы, Alt+PrintScreen и Ctrl+V!”. Некоторые клиенты удивляются, когда слышат, что скриншот в мануале может стоить и $2 и даже $5.
В этой статье я расскажу, как правильно делать скриншоты, почему это не просто “два клика” и какие подводные камни встречаются на пути неопытного скриншотера. Рассматривайте ее как чеклист или список практических советов для тех, кто документирует ПО. Надеюсь, это поможет вам избежать разочарований и порадовать юзеров красочными понятными картинками.
+57
Учебник по языку SQL (DDL, DML) на примере диалекта MS SQL Server. Часть первая
29 min
861KTutorial
О чем данный учебник
Данный учебник представляет собой что-то типа «штампа моей памяти» по языку SQL (DDL, DML), т.е. это информация, которая накопилась по ходу профессиональной деятельности и постоянно хранится в моей голове. Это для меня достаточный минимум, который применяется при работе с базами данных наиболее часто. Если встает необходимость применять более полные конструкции SQL, то я обычно обращаюсь за помощью в библиотеку MSDN расположенную в интернет. На мой взгляд, удержать все в голове очень сложно, да и нет особой необходимости в этом. Но знать основные конструкции очень полезно, т.к. они применимы практически в таком же виде во многих реляционных базах данных, таких как Oracle, MySQL, Firebird. Отличия в основном состоят в типах данных, которые могут отличаться в деталях. Основных конструкций языка SQL не так много, и при постоянной практике они быстро запоминаются. Например, для создания объектов (таблиц, ограничений, индексов и т.п.) достаточно иметь под рукой текстовый редактор среды (IDE) для работы с базой данных, и нет надобности изучать визуальный инструментарий заточенный для работы с конкретным типом баз данных (MS SQL, Oracle, MySQL, Firebird, …). Это удобно и тем, что весь текст находится перед глазами, и не нужно бегать по многочисленным вкладкам для того чтобы создать, например, индекс или ограничение. При постоянной работе с базой данных, создать, изменить, а особенно пересоздать объект при помощи скриптов получается в разы быстрее, чем если это делать в визуальном режиме. Так же в скриптовом режиме (соответственно, при должной аккуратности), проще задавать и контролировать правила наименования объектов (мое субъективное мнение). К тому же скрипты удобно использовать в случае, когда изменения, делаемые в одной базе данных (например, тестовой), необходимо перенести в таком же виде в другую базу (продуктивную).
+15
15 советов и хитростей инструментов разработчика Chrome, которые вы обязаны знать
5 min
208KTranslation
Сегодня Google Chrome является самым популярным браузером среди веб разработчиков. С быстрым, шести недельным, циклом релизов и мощным набором постоянно расширяющихся инструментов разработчика, превратившим браузер в инструмент, который вы обязаны иметь. Большинство из вас, вероятно, знакомы со многими его функциями, такими как «живое» редактирование CSS, используя консоль и отладчик. В этой статье мы с вами рассмотрим 15 захватывающих советов и хитростей, которые позволят улучшить вашу производительность еще больше.
+82
Игра за 14 дней [Для тех, кто годами собирает команду, но так и не сделал прототип]
16 min
108KНа просторах интернета часто встречаются «команды», которые существуют уже годами, список разработчиков состоит из десятка персон, да ещё и «нужны все!». При этом никакой адекватной демки нет даже в ближайших планах. Глядя на это всё так и хочется сказать: «Да что же вы, блин, делаете?!». Но это деструктив. Мало раскритиковать. Нужно и позитивные примеры предоставить.
Эти размышления натолкнули меня на занятный эксперимент: в ноябре на gamedev.ru стартовал «конкурс леталок». Конкурс предполагал разработку в течении двух месяцев. Однако мне показалось, что это многовато. Поэтому я записался в участники… И забыл о конкурсе на полтора месяца.
Основная идея эксперимента — сделать полноценный проект за две недели. Срок завершения конкурса — неплохой дедлайн. К тому же последняя неделя конкурса совпала с концом новогодних праздников, что дало возможность не отвлекаться на другие задачи. Итак: конкурс, проект с нуля, две недели.

Эти размышления натолкнули меня на занятный эксперимент: в ноябре на gamedev.ru стартовал «конкурс леталок». Конкурс предполагал разработку в течении двух месяцев. Однако мне показалось, что это многовато. Поэтому я записался в участники… И забыл о конкурсе на полтора месяца.
Основная идея эксперимента — сделать полноценный проект за две недели. Срок завершения конкурса — неплохой дедлайн. К тому же последняя неделя конкурса совпала с концом новогодних праздников, что дало возможность не отвлекаться на другие задачи. Итак: конкурс, проект с нуля, две недели.

+101
300 потрясающих бесплатных сервисов
11 min
1.6MTranslation

Автор оригинальной статьи Ali Mese добавил ещё 100 новых бесплатных сервисов. Все 400 потрясающих сервисов доступны здесь. И еще подборку +500 инструментов от 10 марта 2017 г. смотрите здесь.

A. Бесплатные Веб-Сайты + Логотипы + Хостинг + Выставление Счета
- HTML5 UP: Адаптивные шаблоны HTML5 и CSS3.
- Bootswatch: Бесплатные темы для Bootstrap.
- Templated: Коллекция 845 бесплатных шаблонов CSS и HTML5.
- Wordpress.org | Wordpress.com: Бесплатное создание веб-сайта.
- Strikingly.com Domain: Конструктор веб-сайтов.
- Logaster: Онлайн генератор логотипов и элементов фирменного стиля (new).
- Withoomph: Мгновенное создание логотипов (англ.).
- Hipster Logo Generator: Генератор хипстерских логотипов.
- Squarespace Free Logo: Можно скачать бесплатную версию в маленьком разрешении.
- Invoice to me: Бесплатный генератор счета.
- Free Invoice Generator: Альтернативный бесплатный генератор счета.
- Slimvoice: Невероятно простой счет.
+309
Несколько интересностей и полезностей для веб-разработчика #38
4 min
30KДоброго времени суток, уважаемые хабравчане. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.
Традиционная «awesome» коллекция полезных ресурсов длязавоевавшего сердца миллионов фреймворка React.js.

Вероятно самый подробный справочник по CSS от авторов Codrops с их удивительными HTML/CSS/SVG реализациями. Помимо того, что данный перечень CSS описывает все самые новые свойства, псевдо-классы, функции, типы, правила, он также содержит информация по последним концептам от W3C.
Awesome-react
Традиционная «awesome» коллекция полезных ресурсов для
CSS Reference

Вероятно самый подробный справочник по CSS от авторов Codrops с их удивительными HTML/CSS/SVG реализациями. Помимо того, что данный перечень CSS описывает все самые новые свойства, псевдо-классы, функции, типы, правила, он также содержит информация по последним концептам от W3C.
+30
Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю №146 (2 — 8 февраля 2015)
5 min
29KПредлагаем вашему вниманию подборку с ссылками на полезные ресурсы, интересные материалы и IT-новости


+32
Дайджест продуктового дизайна, январь 2015
17 min
16KУже почти пять лет я публикую регулярные обзоры свежих статей по теме интерфейсов, новых инструментов и коллекций паттернов, интересных кейсов и исторических рассказов. Из лент нескольких сотен тематических подписок отбирается примерно 5% стоящих публикаций, которыми интересно поделиться. Предыдущие материалы: апрель 2010-декабрь 2014.


+23
Всё о версиях Windows 8.1 и о том, как легально загрузить последний образ без подписки
6 min
773KХочу поделиться в одной заметке важной, на мой взгляд, информацией о версионности образов Windows 8.1, и о том, как любой желающий может совершенно легально загрузить ту языковую версию и издание, которые ему требуется. С учётом того, что после выхода Windows 8.1 образы пересобирались минимум пять раз, вопрос версионности становится интересным для администраторов и энтузиастов.
Недавно я писал о том, как можно совершенно легально загрузить самый последний Microsoft Office с сайта Microsoft — как корпоративную версию, так и коробочную Retail — любые языки и продукты, со всеми интегрированными обновлениями. Сегодня я расскажу, как сделать то же самое и с операционной системой — средствами предоставляемыми самой Microsoft.
Но для начала я хочу рассказать о версиях Windows 8.1. Не об изданиях — этого добра в сети много, а именно о публичных версиях сборок ОС. Ведь для любого администратора удобно загрузить образ со всеми интегрированными обновлениями, чем устанавливать сотню самостоятельно. Причём загрузить образ с сайта Microsoft, а не самодельную сборку с торрентов. Всё что я буду рассказывать о версиях ОС Windows 8.1 применимо и к Windows Server 2012 R2, за исключением канала для бесплатной загрузки образов для переустановки ОС. Но давайте всё по порядку.
Недавно я писал о том, как можно совершенно легально загрузить самый последний Microsoft Office с сайта Microsoft — как корпоративную версию, так и коробочную Retail — любые языки и продукты, со всеми интегрированными обновлениями. Сегодня я расскажу, как сделать то же самое и с операционной системой — средствами предоставляемыми самой Microsoft.
Но для начала я хочу рассказать о версиях Windows 8.1. Не об изданиях — этого добра в сети много, а именно о публичных версиях сборок ОС. Ведь для любого администратора удобно загрузить образ со всеми интегрированными обновлениями, чем устанавливать сотню самостоятельно. Причём загрузить образ с сайта Microsoft, а не самодельную сборку с торрентов. Всё что я буду рассказывать о версиях ОС Windows 8.1 применимо и к Windows Server 2012 R2, за исключением канала для бесплатной загрузки образов для переустановки ОС. Но давайте всё по порядку.
+67
Введение в топологические пространства. Программирование конечных топологий на Java. Часть 2: База топологии. Непрерывные отображения
8 min
15KTutorial
Список частей:
- Часть 1: Определение топологии. Открытые и замкнутые множества.
- Часть 2: База топологии. Непрерывные отображения.
Введение
В прошлый раз мы познакомились с основным понятиями теории топологических пространств, а также рассмотрели класс для представления конечных топологических пространств, написанный на языке Java. Сегодня мы двинемся дальше, изучим понятие базы топологии и получим представление о том, дла чего она нужна, а также определим понятие непрерывного отображения топологических пространств. Основной интерес последнее вызывает тем, что в топологическом пространстве отсутствует понятие расстояния между объектами, но тем не менее мы можем описать формальным языком достаточную близкость объектов в терминах… Ну, впрочем, вы это узнаете чуть позже.
+10
Простой клавиатурный тренажер для программистов
4 min
92KЯ веду занятия по программированию для школьников. И наблюдаю проблему, в общем-то, очевидно, стандартную для всех школьников, особенно средних классов — у многих очень низкая скорость набора программного текста на клавиатуре.
Естественно, надо предложить детям работать на клавиатурном тренажере. Но, во-первых, я не хочу заставлять детей учить метод слепой (десятипальцевой) печати (это потребует от детей достаточно много времени, и не имеет много смысла на начальном этапе; потом кто захочет — сам выучит). Во-вторых, для программирования, конечно, нужна английская раскладка клавиатуры, но предлагать детям, которые еще не очень-то хорошо знают английский язык, писать сложные английские литературные тексты, как это обычно бывает в клавиатурных тренажерах, — тоже странно.
Когда я сам был школьником, у нас на занятиях по программированию была специальная (самописная) программа-тренажер, которая в качестве словаря использовала реальный словарь языка программирования (выдернутый из справки, насколько я помню). Я решил, что нынешним школьникам надо тоже сделать что-то подобное — чтобы они тренировались на фрагментах, которые реально будут встречаться в программах. При этом они не только будут увеличивать свою скорость набора, но еще и учить собственно программные конструкции.
Естественно, надо предложить детям работать на клавиатурном тренажере. Но, во-первых, я не хочу заставлять детей учить метод слепой (десятипальцевой) печати (это потребует от детей достаточно много времени, и не имеет много смысла на начальном этапе; потом кто захочет — сам выучит). Во-вторых, для программирования, конечно, нужна английская раскладка клавиатуры, но предлагать детям, которые еще не очень-то хорошо знают английский язык, писать сложные английские литературные тексты, как это обычно бывает в клавиатурных тренажерах, — тоже странно.
Когда я сам был школьником, у нас на занятиях по программированию была специальная (самописная) программа-тренажер, которая в качестве словаря использовала реальный словарь языка программирования (выдернутый из справки, насколько я помню). Я решил, что нынешним школьникам надо тоже сделать что-то подобное — чтобы они тренировались на фрагментах, которые реально будут встречаться в программах. При этом они не только будут увеличивать свою скорость набора, но еще и учить собственно программные конструкции.
+36
Работа с клиентом или «почему вы не сделали то, что мы просили?»
5 min
34KПредисловие
Нельзя сказать, что я очень прямо вообще такой матёрый веб-девелопер, но за свой очень насыщенный год в качестве профессионального разработчика прошёл сквозь огонь, лёд, пламя, медные трубы, и код в базе данных в исполнении индусов. Особенно большие впечатления от индусов. Но всё это меркнет по сравнению с заказчиками. Как выяснилось, самое сложное в разработке — это угодить всем тем людям, которые нанимают тебя и даже платят тебе деньги. Ты можешь до невозможности гордиться своим детищем, но ему то всё равно, чем вы там гордитесь. И за это время я узнал множество лайфхаков и тонкостей. До определенного момента времени думал, что все крутые парни знают все эти фичи, но в последнее время всё чаще убеждаюсь, что некоторые вещи всё же следует донести до масс.
+35
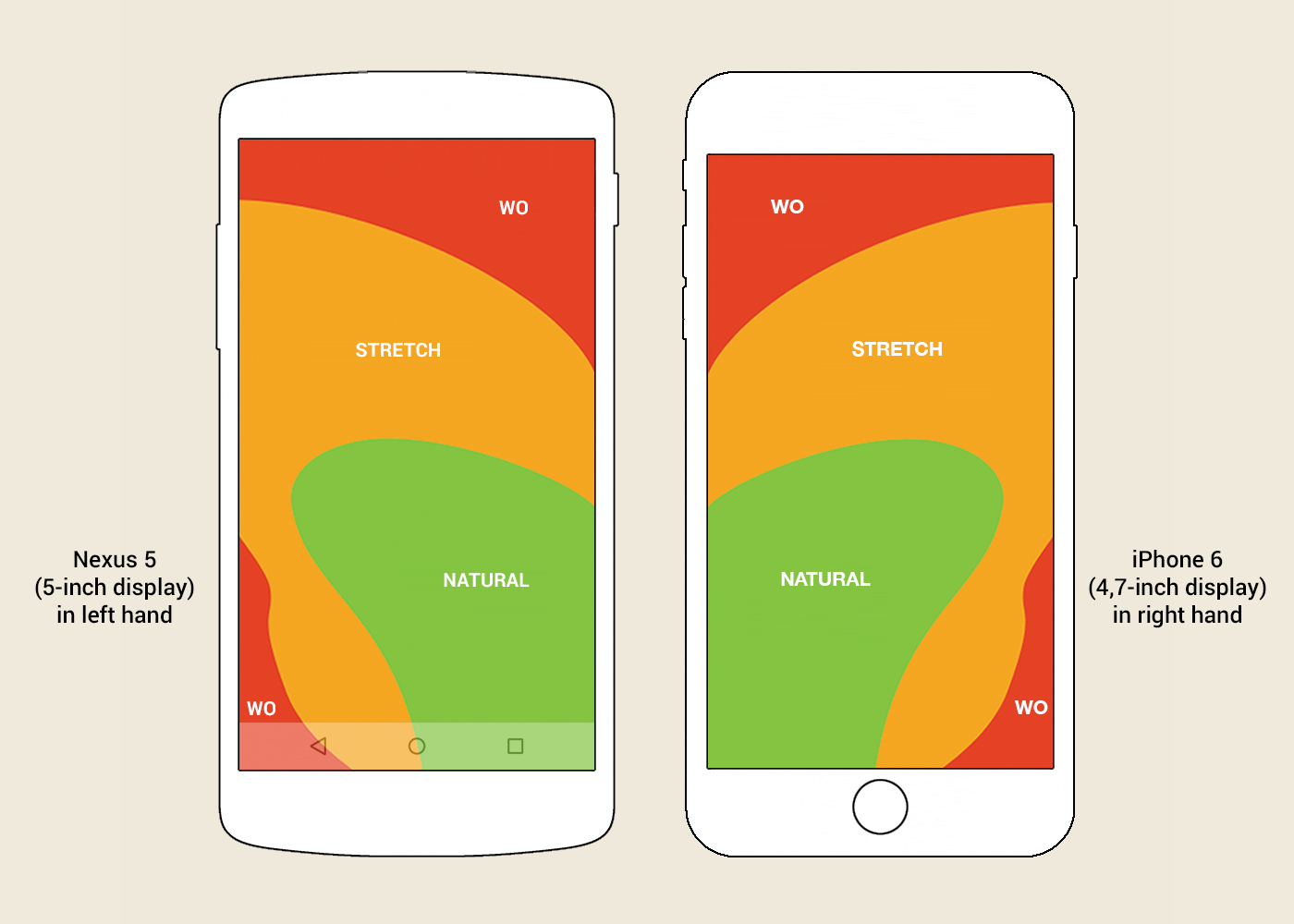
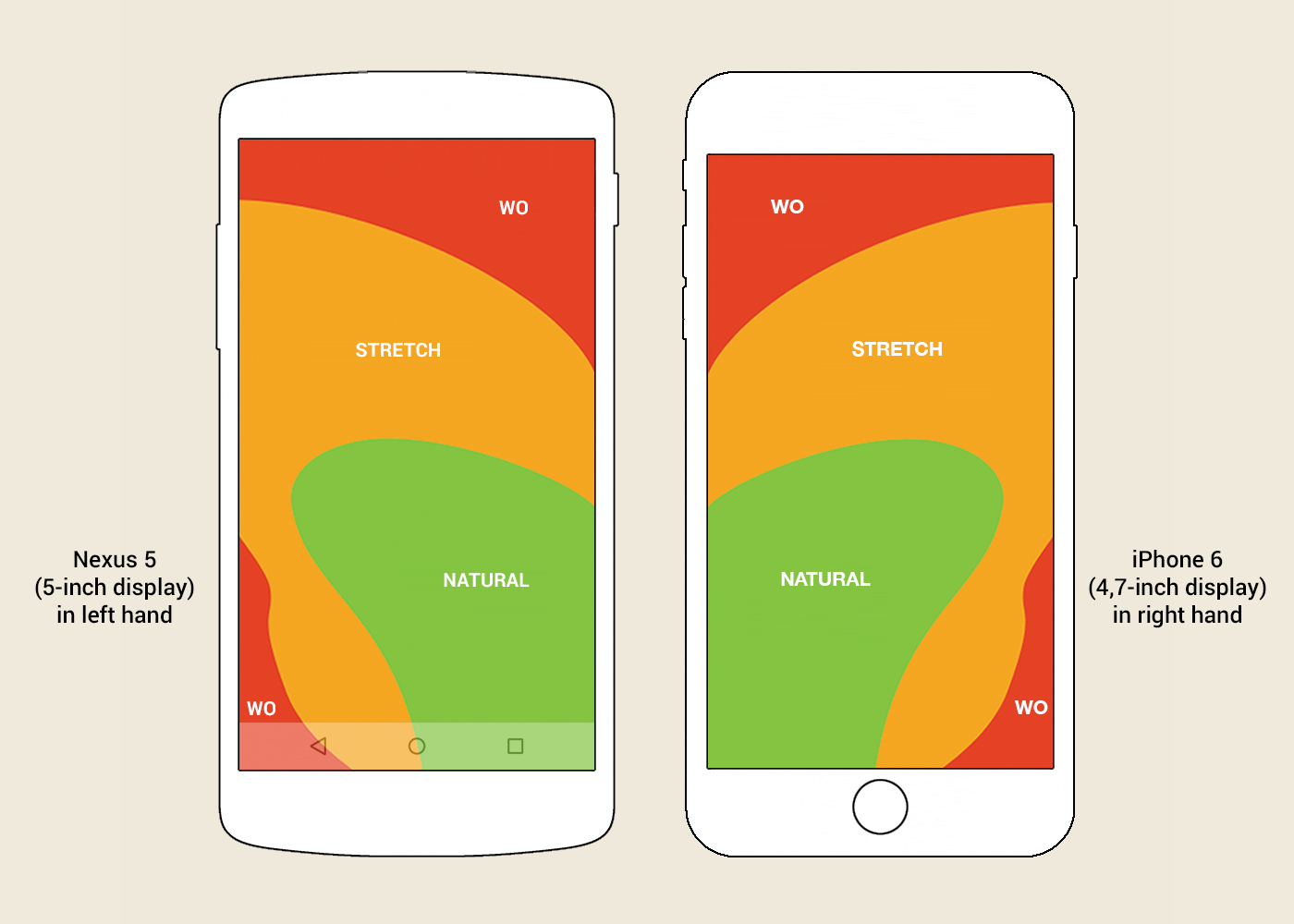
Мобильный интерфейс для одной руки
4 min
47KВ своей книге Designing Mobile Interfaces (2011) дизайнер Стивен Хубер ввел понятие The Thumb Zone («зона большого пальца») — область экрана, наиболее удобная при использовании телефона одной рукой. С года издания книги средний размер смартфона заметно увеличился, и «мертвая зона» — область, которую сложно достать пальцем одной руки, — также стала больше.
 Изображение. «Зона большого пальца» для 5–4,7-дюймового экрана, если держать телефон в левой и в правой руке, соответственно. Изображение основано на публикации Скотта Хэрффа.
Изображение. «Зона большого пальца» для 5–4,7-дюймового экрана, если держать телефон в левой и в правой руке, соответственно. Изображение основано на публикации Скотта Хэрффа.

+34
Все способы перебора массива в JavaScript
7 min
553KTranslation
Содержание:
- I. Перебор настоящих массивов
- Метод forEach и родственные методы
- Цикл for
- Правильное использование цикла for...in
- Цикл for...of (неявное использование итератора)
- Явное использование итератора
- II. Перебор массивоподобных объектов
- Использование способов перебора настоящих массивов
- Преобразование в настоящий массив
- Замечание по объектам среды исполнения
+35
Список YouTube-каналов для обучения веб-разработке
2 min
218K
Привет, хабражители!
Представляю вам список YouTube-каналов для обучения веб-разработке. Список доступен на гитхабе, там он будет пополняться и редактироваться. В планах — создание отдельной странички для фильтрации каналов по тегам и рубрикам.
Также хочу попросить вас о небольшой услуге: если вы знаете канал, не вошедший в список — опубликуйте ссылку на него в комментариях или отправьте pull request. Сообщество будет благодарно вам.
Под катом — текущая версия списка.
+54
Цвета в web-дизайне: Выбор правильного сочетания для вашего сайта
6 min
383K Цвет, безусловно, является важным источником эмоции. Цвета могут устанавливать правильный тон и передавать необходимые эмоции посетителям, могут взволновать, вызвать множество чувств и стимулировать к действиям. Он является чрезвычайно мощным фактором воздействия на пользователей.
Цвет, безусловно, является важным источником эмоции. Цвета могут устанавливать правильный тон и передавать необходимые эмоции посетителям, могут взволновать, вызвать множество чувств и стимулировать к действиям. Он является чрезвычайно мощным фактором воздействия на пользователей.+95
Потрясающая коллекция бесплатных шрифтов за 2014 год
1 min
123KПривет, Хабр! Многие уже знают о моей страсти к попытке собрать самое лучше, что может быть полезно для веб-разработчиков или веб дизайнеров. И шрифты — не исключение. Программное обеспечение для работы со шрифтами постоянно развивается. Количество дизайнеров желающих опробовать себя в типографике растет с каждый днем. А сегодня я хочу представить вам их наработки — 30 потрясающих бесплатных шрифтов, которые мне удалось собрать за последний год.

Polar

+60
Несколько интересностей и полезностей для веб-разработчика #36
5 min
60KДоброго времени суток, уважаемые хабравчане. Поздравляю всех с наступившим 2015 годом! За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.

Я думаю многие из вас знакомы с потрясающими демками от Codrops. Авторы сайта буквально всегда реализуют интереснейшие UI/UX задумки с помощью HTML/CSS/SVG/JS и подробно рассказывают о том, как они это сделали. А это их собственная мега подборка с лучшими работам. Также рекомендую для вдохновения коллекцию самых популярных пэнов за 2014 год от CodePen.
Лучшее от Codrops за 2014 год

Я думаю многие из вас знакомы с потрясающими демками от Codrops. Авторы сайта буквально всегда реализуют интереснейшие UI/UX задумки с помощью HTML/CSS/SVG/JS и подробно рассказывают о том, как они это сделали. А это их собственная мега подборка с лучшими работам. Также рекомендую для вдохновения коллекцию самых популярных пэнов за 2014 год от CodePen.
+70
Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю №141 (29 декабря 2014 — 4 января 2015)
4 min
50KПредлагаем вашему вниманию подборку с ссылками на полезные ресурсы, интересные материалы и IT-новости


+39
Information
- Rating
- Does not participate
- Location
- Рязань, Рязанская обл., Россия
- Date of birth
- Registered
- Activity