Нас часто спрашивали коллеги по бизнесу и клиенты, что же мы делали весь 2020 без мероприятий. Год без офлайн событий все переживали как могли, и мы не исключение, но даже из такого затруднительного положения есть выход.
User

Нас часто спрашивали коллеги по бизнесу и клиенты, что же мы делали весь 2020 без мероприятий. Год без офлайн событий все переживали как могли, и мы не исключение, но даже из такого затруднительного положения есть выход.


I made up the term “object-oriented”, and I can tell you I didn't have C++ in mind
OOP to me means only messaging, local retention and protection and hiding of state-process, and extreme late-binding of all things.
I’m sorry that I long ago coined the term “objects” for this topic because it gets many people to focus on the lesser idea. The big idea is “messaging”.
The key in making great and growable systems is much more to design how its modules communicate rather than what their internal properties and behaviors should be.
Late binding allows ideas learned late in project development to be reformulated into the project with exponentially less effort than traditional early binding systems (C, C++, Java, etc.)
I’m not against types, but I don’t know of any type systems that aren’t a complete pain, so I still like dynamic typing.
Команда, в которой я работаю, использует микросервисную организацию в проектах.
У каждого микросервиса свой репозиторий. Каждый микросервис это docker контейнер.
Для среды разработки, чтобы запустить все вместе, мы используем docker-compose.
Кроме того, мы используем концепцию разделения процессов сборки приложения и упаковки контейнера, чтобы не тащить исходные коды и утилиты разработки в контейнеры.
Мы столкнулись с двумя проблемами:
docker build.Для решения этих проблем мы сделали управляющий скрипт docker-project, который оказался очень удобным в работе.
Чем мы и хотим поделиться с open-source сообществом.
От переводчика:
Предлагаю вашему вниманию перевод краткого (действительно краткого) руководства по ES6. В нём можно ознакомиться с основными понятиями стандарта.
Оригинальный текст в некоторых случаях был дополнен или заменён на более подходящий источник. Например, часть определения ключевого слова const является переводом документации с MDN.
Чтобы лучше разобраться в некоторых концепциях (для выполнения качественного перевода) использовалось описание стандарта на сайте MDN, руководство "You Don't Know JS: ES6 & Beyond" и учебник Ильи Кантора.
Перевод выложил на Гитхаб: https://github.com/etnolover/ES6-for-humans-translation. В случае нахождения ошибок пишите, исправлю.
Ссылка на оригинальный текст: https://github.com/metagrover/ES6-for-humans
Update 22.07.2016: добавил опрос про const
let, const и блочная область видимостиconst?
root с паролем 1234 снова и снова). Приведённая здесь общая методика подходит для серверов Debian/Ubuntu, которые лично мы предпочитаем всем остальным. Они обычно служат только хостами для контейнеров Docker, но принципы те же.  Сегодня Redux — это одно из наиболее интересных явлений мира JavaScript. Он выделяется из сотни библиотек и фреймворков тем, что грамотно решает множество разных вопросов путем введения простой и предсказуемой модели состояний, уклоне на функциональное программирование и неизменяемые данные, предоставления компактного API. Что ещё нужно для счастья? Redux — библиотека очень маленькая, и выучить её API не сложно. Но у многих людей происходит своеобразный разрыв шаблона — небольшое количество компонентов и добровольные ограничения чистых функций и неизменяемых данных могут показаться неоправданным принуждением. Каким именно образом работать в таких условиях?
Сегодня Redux — это одно из наиболее интересных явлений мира JavaScript. Он выделяется из сотни библиотек и фреймворков тем, что грамотно решает множество разных вопросов путем введения простой и предсказуемой модели состояний, уклоне на функциональное программирование и неизменяемые данные, предоставления компактного API. Что ещё нужно для счастья? Redux — библиотека очень маленькая, и выучить её API не сложно. Но у многих людей происходит своеобразный разрыв шаблона — небольшое количество компонентов и добровольные ограничения чистых функций и неизменяемых данных могут показаться неоправданным принуждением. Каким именно образом работать в таких условиях?
 Всем привет, с вами Максим Иванов, и сегодня мы поговорим о нововведениях PHP 7, о которых более подробно поведает нам Гийом Девар (Guillaume Dievart) в своем руководстве, сделанном в форме упражнений. Но прежде чем начинать, я хочу отметить один момент. Я не буду приводить полное руководство по данному языку программирования в этом обзоре, просто оставлю здесь ссылку на самую свежую и достоверную информацию. Джош Локхарт (автор гайдлайна «PHP: правильный путь», разработчик Slim Framework), написал данную книгу с целью помочь новичкам, по его словам: «В последнее время существует много дискуссий о том, что PHP сообществу и, в целом, программистам не хватает достоверной информации по языку PHP, поэтому мое руководство призвано решить эту проблему». Чем именно? Вы знаете, что по интернету разбросано огромное количество материла по PHP, но многое уже устарело или не приводит к написанию качественного кода. В этой книге присутствуют основные актуальные сведения с ссылками на проверенные ресурсы. Если кому интересно, такое есть и по JavaScript. А теперь вернемся к упражнениям и приступим.
Всем привет, с вами Максим Иванов, и сегодня мы поговорим о нововведениях PHP 7, о которых более подробно поведает нам Гийом Девар (Guillaume Dievart) в своем руководстве, сделанном в форме упражнений. Но прежде чем начинать, я хочу отметить один момент. Я не буду приводить полное руководство по данному языку программирования в этом обзоре, просто оставлю здесь ссылку на самую свежую и достоверную информацию. Джош Локхарт (автор гайдлайна «PHP: правильный путь», разработчик Slim Framework), написал данную книгу с целью помочь новичкам, по его словам: «В последнее время существует много дискуссий о том, что PHP сообществу и, в целом, программистам не хватает достоверной информации по языку PHP, поэтому мое руководство призвано решить эту проблему». Чем именно? Вы знаете, что по интернету разбросано огромное количество материла по PHP, но многое уже устарело или не приводит к написанию качественного кода. В этой книге присутствуют основные актуальные сведения с ссылками на проверенные ресурсы. Если кому интересно, такое есть и по JavaScript. А теперь вернемся к упражнениям и приступим.
На JavaScript легко писать. Достаточно взять пару библиотек или модный фреймворк, прочитать несложный туториал и все — через пару часов у вас простой работающий интерфейс.
Проблемы начинаются, когда интерфейс становится сложнее. Вот тут без глубокого понимания JavaScript не обойтись. Важно, чтобы даже большой и сложный интерфейс оставался быстрым и отзывчивым. Отзывчивость, как правило, достигается за счет использования асинхронных функций. Попробуем разобраться, как устроена асинхронность в JavaScript.


От автора: вместо этой статьи рекомендую прочитать более актуальную Инструменты разработчика на языке Elm.
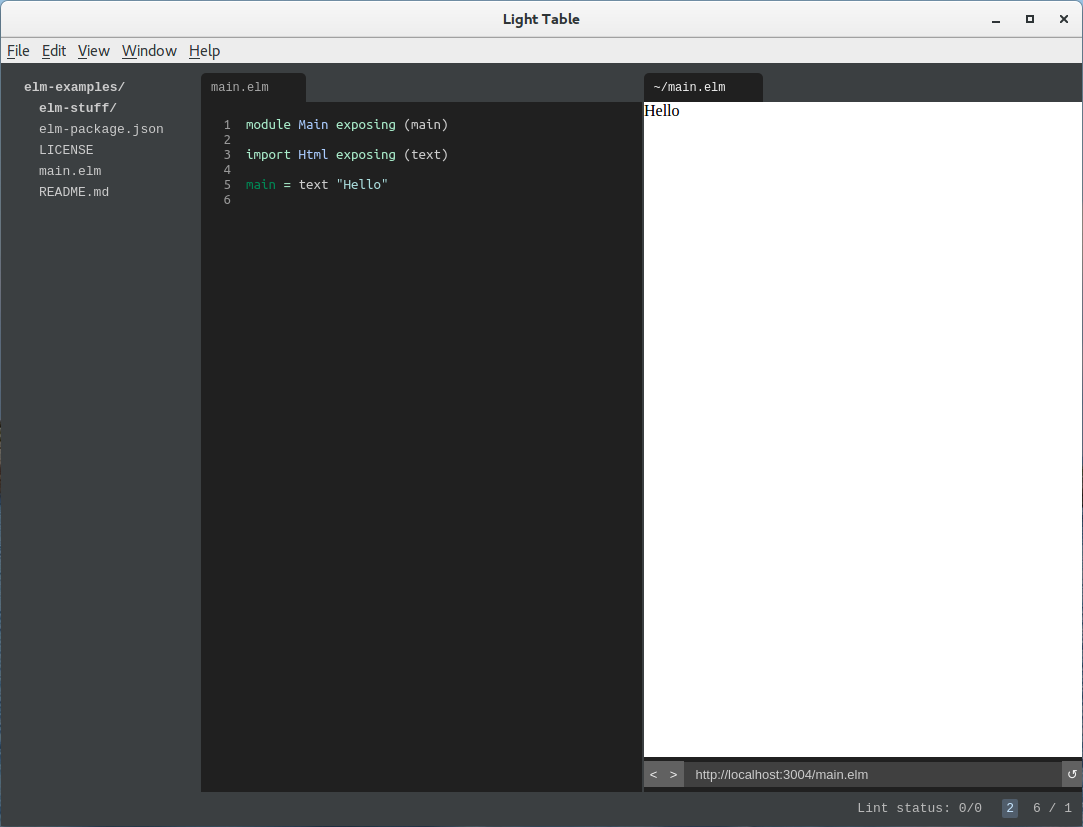
Elm это функциональный язык программирования для разработки веб-приложений, работающих в браузере. Elm строгий, статически типизированный. Elm похож на Haskell, однако это лишь поверхностное сходство, ведь Elm изначально заточен для быстрой разработки веб-приложений.
Эта статья представляет из себя шпаргалку для начинающих по основам разработки на языке Elm, а именно, здесь рассматривается организация проекта, инструментарий Elm и среда разработки Light Table.