Читать дальше →
Arthur V @corvus
Пользователь
Быстрая сборка кубика Рубика
7 min
1M Возможно, многие из читателей задавались вопросом, как людям удаётся собирать кубик Рубика 3×3 за 7 секунд. Если даже предположить, что рекордсмену сильно повезло, то таблица мирового рейтинга по среднему из пяти результатов уже не оставляет сомнений: если больше 80 человек в среднем укладываются в 12 секунд, очевидно они что-то знают. В этом кратком обзоре я постараюсь приоткрыть секреты скоростной сборки. Сразу оговорюсь, что после прочтения этой статьи вы не станете чемпионами: здесь приведены только основные моменты и ссылки на более подробную информацию. Кроме того, даже после изучения метода полностью вам потребуются долгие тренировки для достижения хороших результатов. Зато вы получите неплохое представление о том, как это делается, и при желании будете знать, куда двигаться дальше. Я думаю, при достаточной усидчивости после нескольких месяцев тренировок многие смогут достичь среднего результата в районе 30 секунд.
Возможно, многие из читателей задавались вопросом, как людям удаётся собирать кубик Рубика 3×3 за 7 секунд. Если даже предположить, что рекордсмену сильно повезло, то таблица мирового рейтинга по среднему из пяти результатов уже не оставляет сомнений: если больше 80 человек в среднем укладываются в 12 секунд, очевидно они что-то знают. В этом кратком обзоре я постараюсь приоткрыть секреты скоростной сборки. Сразу оговорюсь, что после прочтения этой статьи вы не станете чемпионами: здесь приведены только основные моменты и ссылки на более подробную информацию. Кроме того, даже после изучения метода полностью вам потребуются долгие тренировки для достижения хороших результатов. Зато вы получите неплохое представление о том, как это делается, и при желании будете знать, куда двигаться дальше. Я думаю, при достаточной усидчивости после нескольких месяцев тренировок многие смогут достичь среднего результата в районе 30 секунд.+89
Как организовать кружок робототехники
5 min
96K
UPD: Опубликовали новую версию руководства.
Как и обещали, делимся нашим опытом по организации занятий. Здесь мы опишем общие принципы: где их организовывать, что для этого нужно, как набирать детей, как с ними лучше управляться. Так же сделаем небольшой обзор доступных железок для робототехники.
+42
Как я использовал BitTorrent Sync между офисами в РФ и Китае
6 min
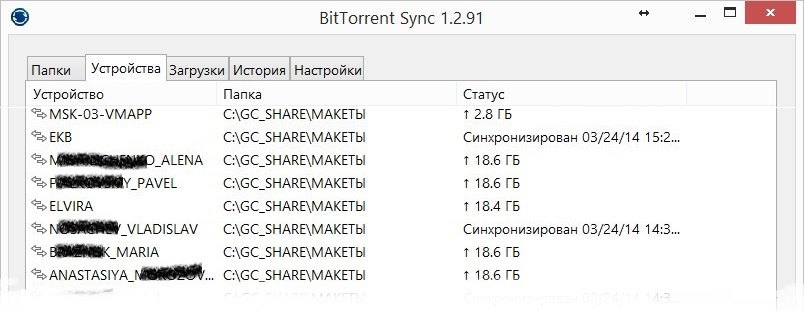
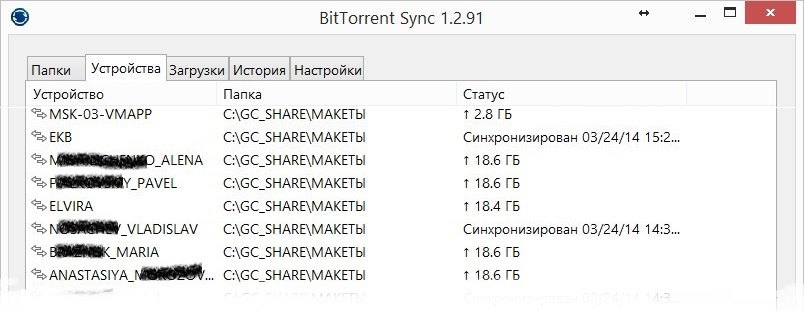
55KДавно не видел статей о BitTorrentSync, и очень удивляюсь: ведь это такой полезный инструмент. Буквально на днях вышла новая версия*, и я решил рассказать, как применил это решение на работе.

Однажды в нашей компании наступил момент, когда встала необходимость обмениваться довольно тяжёлыми файлами — макетами продукции и упаковки (100-500 мегабайт) между офисами в Москве, Екатеринбурге и офисом в провинции Чжэцзян, КНР. Сложность была в катастрофически низкой скорости и надёжности связи РФ — Китай.
Когда я обратил внимание на проблему, царил полный разброд и шатание:

Начало
Однажды в нашей компании наступил момент, когда встала необходимость обмениваться довольно тяжёлыми файлами — макетами продукции и упаковки (100-500 мегабайт) между офисами в Москве, Екатеринбурге и офисом в провинции Чжэцзян, КНР. Сложность была в катастрофически низкой скорости и надёжности связи РФ — Китай.
Когда я обратил внимание на проблему, царил полный разброд и шатание:
+70
COOLRF: доступные тонкие кнопки для «Умного дома»
4 min
125K
Недавно мы уже знакомили наших читателей с серией подходящих для «Умного дома» электроустановочных изделий. Хабр силён. После публикации поста у нас случилось неожиданное знакомство с представителем производства. В итоге мигом решилась проблема покупки подходящих пружинок и появилась возможность ближе приглядеться к продукции компании. Много фото ждет вас под катом.
+33
Почему за рыночной долей 80% может скрываться лишь половина пользователей смартфонов
10 min
59KTranslation
Руководство к пониманию всех этих квартальных цифр Android, Apple и Windows. Что они означают, а что не означают.

Рыночные доли смартфонов
Прочтите первый параграф, а затем проверим, сможете ли вы найти изъян в последнем предложении. (Текст взят отсюда, просто потому что он оказался под рукой)

Рыночные доли смартфонов
Прочтите первый параграф, а затем проверим, сможете ли вы найти изъян в последнем предложении. (Текст взят отсюда, просто потому что он оказался под рукой)
Прошло 20 месяцев с момента первого запуска FuelBand совместно с Nike. И хотя предполагается запустить FuelBand приложение на Android в ближайшем будущем, браслет для отслеживания активности остаётся совместимым с iOS на сегодняшний день.
Многих удивляет это явное упущение в арсенале Nike, так как Android занимает приблизительно 80% рынка смартфонов.
+37
Размещение заказов у китайских поставщиков
7 min
118KTutorial
Основано на реальных событиях: «Mini-Desktop своими руками»
После публикации моей предыдущей статьи я получил много вопросов о том, каким образом лучше подступиться к Азиатскому производителю, что бы реализовать производственный образец или заказать партию товара в Азии за вполне реальные деньги. На самом деле, в зависимости от ваших потребностей, реализация вашего проекта возможна и во Вьетнаме, Тайване, Мьянме (да. и там тоже), Камбодже, Малайзии, Индии и (возможно) в Таиланде. В каждой из этих стран есть свои плюсы и минусы в зависимости от номенклатуры заказываемого продукта.
Как мне кажется, данная статья будет интересна разработчикам, которые хотят заказать единичные образцы продукции, так и тем кто хотел бы начать серийное производство своих товаров. Так же, на той площадке, о которой потом пойдет речь далее, можно заказывать уже готовую продукцию Азиатских поставщиков минуя посредников.
+83
Серьезное проектирование серьезного магазина. Часть 1. Исследуем и продумываем функционал
19 min
129KTutorial
Не так давно я писал статью про проектирование больших сайтов на примере социальной сети со схожим названием: «Серьезное проектирование серьезных сайтов». Сегодня я хочу поговорить про одну из основных сфер нашей деятельности – электронную коммерции, а именно про проектирование интернет-магазинов.
Это цикл статей больше специалистов, значительно более углубленно, чем все мои прошлые статье в этой области. В статье я расскажу про крупнейшие интернет-магазины США, Китая, России и Украины, расскажу как маркетинг влияет на проектирование, покажу подробный Mind Map гипермаркета, опишу 57 основных модулей интернет-магазинов для внешней (покупательской) части и более 50 модулей для внутренней части (административной), покажу интерфейсы магазинов и еще много полезного.
Интернет-магазинами и технологиями продаж в Интернете лично я занимаюсь с далекого 2005 года. За годы работы мое мнение по этому вопросу сильно эволюционировало. Когда-то я думал, что интернет-магазин – это довольно простой сайт с точки зрения разработчика или маркетолога, мне казалось, что все магазины похожи друг на друга и достаточно один раз получить пул знаний, который потом можно будет использовать многие годы без особых изменений, ведь интернете-магазин – это только тип сайта для продажи товаров и на первый взгляд нет ничего сложного в том, чтобы разработать очередной магазин со схожим функционалом, но с другими товарами. На самом деле все значительно сложнее и чем больше я узнаю про интернет-магазины, тем больше понимаю, что в этом вопросе невозможно знать все, даже одна мелочь в интерфейсе может изменить прибыль магазина на тысячи долларов, а для больших игроков эта «мелочь» может стоить миллионы. Именно эта особенность электронной коммерции делает требования к сайтам и специалистам, которые их делают, безумно высокими. Чуть ниже я покажу много интересных цифр, которые докажут мое утверждение.
Ранее я уже писал статью про технологию проектирования больших сайтов, которая, кстати, имела очень большую популярность в русскоязычном и англоязычном сегменте Интернета: «Серьезное проектирование серьезных сайтов». Проектирование интернет-магазина хоть и имеет сходную последовательность действий, описанную мной в прошлой статье, но сама технология все таки сильно отличается, поэтому давайте рассмотрим это в мельчайших подробностях. По ходу статьи я буду ссылаться на свою прошлую, чтобы не повторяться, а в этой сделаю упор именно на различия.

Это цикл статей больше специалистов, значительно более углубленно, чем все мои прошлые статье в этой области. В статье я расскажу про крупнейшие интернет-магазины США, Китая, России и Украины, расскажу как маркетинг влияет на проектирование, покажу подробный Mind Map гипермаркета, опишу 57 основных модулей интернет-магазинов для внешней (покупательской) части и более 50 модулей для внутренней части (административной), покажу интерфейсы магазинов и еще много полезного.
Интернет-магазинами и технологиями продаж в Интернете лично я занимаюсь с далекого 2005 года. За годы работы мое мнение по этому вопросу сильно эволюционировало. Когда-то я думал, что интернет-магазин – это довольно простой сайт с точки зрения разработчика или маркетолога, мне казалось, что все магазины похожи друг на друга и достаточно один раз получить пул знаний, который потом можно будет использовать многие годы без особых изменений, ведь интернете-магазин – это только тип сайта для продажи товаров и на первый взгляд нет ничего сложного в том, чтобы разработать очередной магазин со схожим функционалом, но с другими товарами. На самом деле все значительно сложнее и чем больше я узнаю про интернет-магазины, тем больше понимаю, что в этом вопросе невозможно знать все, даже одна мелочь в интерфейсе может изменить прибыль магазина на тысячи долларов, а для больших игроков эта «мелочь» может стоить миллионы. Именно эта особенность электронной коммерции делает требования к сайтам и специалистам, которые их делают, безумно высокими. Чуть ниже я покажу много интересных цифр, которые докажут мое утверждение.
Ранее я уже писал статью про технологию проектирования больших сайтов, которая, кстати, имела очень большую популярность в русскоязычном и англоязычном сегменте Интернета: «Серьезное проектирование серьезных сайтов». Проектирование интернет-магазина хоть и имеет сходную последовательность действий, описанную мной в прошлой статье, но сама технология все таки сильно отличается, поэтому давайте рассмотрим это в мельчайших подробностях. По ходу статьи я буду ссылаться на свою прошлую, чтобы не повторяться, а в этой сделаю упор именно на различия.

+58
Проект General Assembly запустил интерактивный курс для желающих овладеть CSS, JavaScript и HTML
1 min
69K
Образовательный проект General Assembly представил интерактивный курс Dash, призванный помочь тем, кто хочет изучить CSS, JavaScript и HTML, пишет TechCrunch. Для этого пользователям предлагаются различные задачи, похожие на те, с которыми сталкиваются веб-разработчики в реальной жизни. Так, по мере прохождения курса, вы сначала узнаете, как создать личный сайт, затем макет для блога и сайт небольшой компании и в конечном итоге робота в CSS.
+28
Адаптивный дизайн: теперь дело уже не в размере экрана
13 min
109KTranslation
В марте 2012 года Гай Подъярны (Guy Podjarny) провел тест, в ходе которого сравнивалась продуктивность работы сотен новых адаптивных сайтов на устройствах с четырьмя различными разрешениями экранов. Получившиеся результаты были весьма разочаровывающими.
После двух лет подъема адаптивного дизайна, когда любой дизайнер и разработчик, которых только можно представить, запрыгнули в этот поезд, тест производительности на различных разрешениях потряс сами основы адаптивной теории.
После двух лет подъема адаптивного дизайна, когда любой дизайнер и разработчик, которых только можно представить, запрыгнули в этот поезд, тест производительности на различных разрешениях потряс сами основы адаптивной теории.
+65
7 способов улучшения процесса разработки адаптивного дизайна
10 min
45KTranslation

Адаптивный дизайн стремительно становится индустриальным стандартом, что влечет за собой целую карусель передового опыта, платформ и инструментов. В результате происходит сдвиг в мышлении специалистов и, в частности, в понимании того, как адаптировать рабочий процесс для повышения его эффективности.
Конечно, из-за того, что процесс работы над адаптивным проектом очень индивидуален и итеративен, проанализировать его и дать решения на все случаи жизни довольно трудно. Тем не менее, некоторые общие способы и техники можно применять практически всегда.
Мы рассмотрим семь техник по улучшению адаптивного дизайна начиная со структуры контента и заканчивая масштабируемыми изображениями.
+37
Будущее игровой индустрии с hi-res 3D сканами людей и Oculus Rift
2 min
86KЭнтузиаст технологий виртуальной реальности Teddy, известный в определённых кругах адаптацией устройства Razer Hydra для работы с Unity Development Kit, помог другому этузиасту 3D сканирования Ли Перри-Смиту (Lee Perry-Smith), известному в определённых кругах своей студией для мгновенного бесконтактного 3D сканирования людей в высоком разрешении.
В результате получилось интересное демо, раскрывающее потрясающие возможности сотрудничества технологий виртуальной реальности и 3D сканирования (местами 16+).
В результате получилось интересное демо, раскрывающее потрясающие возможности сотрудничества технологий виртуальной реальности и 3D сканирования (местами 16+).
+106
Сказ о том, как бы я продвигал сайт или не так страшно SEO как его малюют
9 min
88KTutorial
Сначала предметная область

Изначально была мысль написать очень подробный мануал, но потом решил остановиться на стратегиях.
Ключи/запросы
Это фразы, которые набираются в поиске, для достижения результата (ответа на вопрос, покупки, получения информации…)
По частотностям
НЧ – низкочастотные (величина вычисляется логарифмически относительно самого большого числа запросов по ВЧ запросу из категории), для простоты пусть будет все что ниже 300 запросов (хотя в каждой группе по разному).
СЧ – среднечастотные (величина вычисляется логарифмически относительно самого большого числа запросов по ВЧ запросу из категории), для простоты пусть это будет все что выше 300 и ниже 2000 запросов (хотя в каждой группе по разному).
ВЧ – максимальное значение количества поисков простого запроса, к примеру «Светильник».
По конкуренции
НК – низкоконкурентные запросы, по которым есть шанс двинуться в топ (мало точных вхождений поисковой фразы, мало главных страниц, низкое количество результатов в поисковой выдаче)
СК – средне конкурентные запросы, по которым есть шанс продвинуться в топ, но есть и конкуренция (весь топ занят или главными или точными вхождениями, но показатели ссылочной массы конкурентов низкие)
ВК – высококонкурентные запросы, по которым необходимо из кожи вон вылезти чтоб продвинуться (и топ весь занят, и ссылочная масса ужасающая) при средних бюджетах ВК топ недостижим, но можно долго работать, чтоб кардинально поменять выдачу (закупка сателлитов, ссылочной массы, грамотное внутренне СЕО).
Семантическое ядро
Предполагает, что будет оптимизироваться каждая страница сайта. Это значит, что страница конечно будет давать ответ на запрос пользователя, но при этом на ней должен быть материал, который включает в себя эти ответы. То есть признаки, по которым ПС сможет выдать именно эту страницу на это запрос…
Пока что это сами запросы пользователей – они же «КЛЮЧИ»
Ключевые фразы подбираются для каждой страницы персонально.
Для главной страницы берутся общие запросы (описывающие общую категорию и выделяющие общую тематику сайта).
Для страницы категории выбираются запросы более узкой тематики, выделяющие отдельную категорию в общей всего сайта.
Для страницы товара/услуги – берутся максимально конкретные запросы, отражающие ее суть и позволяющие максимально точно ее/его идентифицировать.
0 Стратегия: Тариф Беззаботный
Минимум затрат, так как трафик тупо покупается у ПС. Других вариантов нет.
1 Стратегия: На халяву
Низкоконкурентный трафик – занимается ниша, где есть спрос, но нет конкурентов – классический «кто первый встал – того и тапки».
Схема до боли проста – ищем свободные ниши, подбираем НК запросы, пишем материал (даем полезное на запрос пользователя) – попадаем в ТОП, для усиления эффекта можно закупить по парочке ссылок.
+26
Абсолютное горизонтальное и вертикальное центрирование
5 min
317KTutorial
Translation
Сколько уже было сломано копий о задачу выравнивания элементов на странице. Предлагаю вашему вниманию перевод отличной статьи с решением этой проблемы от Стефана Шоу (Stephen Shaw) для Smashing Magazine — Absolute Horizontal And Vertical Centering In CSS.
Все мы знали о margin: 0 auto; для горизонтального центрирования, но margin: auto; не работало для вертикального. Это можно легко исправить, просто задав высоту и применив следующие стили:
Я не первый, кто предложил это решение, однако такой подход редко применяется при вертикальном выравнивании. В комментариях к статье How to Center Anything With CSS Simon ссылается на пример jsFiddle, где приводится отличное решение для вертикального центрирования. Вот еще несколько источников на эту тему.
Рассмотрим способ поближе.
Все мы знали о margin: 0 auto; для горизонтального центрирования, но margin: auto; не работало для вертикального. Это можно легко исправить, просто задав высоту и применив следующие стили:
.Absolute-Center {
margin: auto;
position: absolute;
top: 0; left: 0; bottom: 0; right: 0;
}
Я не первый, кто предложил это решение, однако такой подход редко применяется при вертикальном выравнивании. В комментариях к статье How to Center Anything With CSS Simon ссылается на пример jsFiddle, где приводится отличное решение для вертикального центрирования. Вот еще несколько источников на эту тему.
Рассмотрим способ поближе.
+100
Адаптивное меню с поддержкой retina
8 min
35KTutorial
Translation
В этой статье очень подробно описано пошаговое создание адаптивного меню для сайта с несколькими вариантами компоновки элементов (в зависимости от размера экрана девайса). Для поддержки retina-экранов используется иконочный шрифт.

Демо / Скачать исходники

Демо / Скачать исходники
+43
Основы профессиональной верстки электронных писем
7 min
105KTutorial

Ни для кого не секрет, что e-mail маркетинг только начинает набирать обороты во всем мире. А для России – это ещё и вовсе молодая ниша на рынке. И профессиональная верстка электронных писем здесь один из составляющих факторов успеха. Под профессиональной версткой понимается не только визуально красиво и надежно сверстанный макет, но и то, как выглядит usability открытки с маркетинговой точки зрения, как оптимизирована графика вместе с типографией для спам-фильтров и многое другое. Верстка электронных писем довольно обширная тема, в одной статье все не уместить, поэтому в данном посте постараюсь описать только базовые элементы и приемы, надежно проверенные за годы практики и работающие в top самых используемых почтовых клиентах мира: iPhone 4S/5; Outlook 07/10/13; iPad; Apple Mail; Android 2.3/4.0; Yahoo; Gmail. Если рассматривать только российский рынок, то нельзя не упомянуть о Mail.ru и Яндекс.Почта.
Что нужно знать в начале?
Сразу хочу выделить несколько из основных и важных моментов:
- В нашем арсенале имеется очень урезанный набор css-свойств, которые поддерживаются всеми почтовиками. При этом, стили нужно прописывать inline, а в head выносить только вендорные свойства и те блоки объявлений, которые не несут нагрузки на основную стилизацию письма. Ну и использовать link in head — крайне нежелательно.
- Не используйте background-image в основных визуальных элементах дизайна и не помещайте в изображения важную текстовую информацию. Вообще нужно всегда учитывать такой вариант, что письмо будет просматриваться получателем без единого изображения.
Каркас
Пожалуй каждый, кто хоть раз верстал письмо под рассылку, знает, что каркас лучше строить с помощью таблиц. На самом деле простая блочная модель div поддерживается на данный момент во всех перечисленных выше почтовиках, за исключением MS Outlook начиная с 2007 версии. Это связано с тем, что в качестве движка последние версии Outlook используют Microsoft Word, который в свою очередь много не знает о блочных css-свойствах. Игнорировать при верстке данный почтовый клиент я не рекомендую, поэтому в качестве фундамента все же используйте table. Да и добившись хорошего результата для Outlook, можно быть уверенным, что в большинстве почтовиках, письмо будет смотреться тоже хорошо, а скорее и лучше.
В качестве примера рассмотрим наиболее важные элементы из следующего, не сложного шаблона:

+67
Шпаргалка по верстке для больших и маленьких
3 min
101KTutorial
 Приветствую!
Приветствую!Хочу представить вашему вниманию небольшую шпаргалку, в которой собраны решения некоторых из часто встречающихся проблем, а также кое-какие малоизвестные, на мой взгляд, факты.
Статья рассчитана скорее на новичков и на людей, имеющих косвенное отношение к верстке, но которым по долгу службы часто приходится иметь с ней дело. Возможно, даже гуру верстки найдут в ней что-нибудь новое для себя, если давно не совершенствовали свои навыки.
+103
Inline-block как замена float
2 min
147KПолгода назад я делал перевод статьи на Хабре Подробно о свойстве float. В этот раз взглянем на него немного под другим углом. При разработке сайта мы часто используем float'ы для позиционирования некоторых блоков на странице, например сайдабара. Но так ли это необходимо?
Float не всегда удобен: например при верстке сетки с изображением. Иногда уместно применять inline-block, который имитирует поведение float'а.
Обычная структура блочного элемента:

Inline-block — это значение, которые можно назначить свойству display. Название происходит от некоторых характеристик как строчного, так и блочного элементов.
Float не всегда удобен: например при верстке сетки с изображением. Иногда уместно применять inline-block, который имитирует поведение float'а.
Что такое inline-block?
Обычная структура блочного элемента:

Inline-block — это значение, которые можно назначить свойству display. Название происходит от некоторых характеристик как строчного, так и блочного элементов.
+41
DIY: Мобильное тестирование
7 min
14KКогда нашу компанию пригласили выступить на конференции Mobile Developer & Business Days с темой «Особенности быстрого тестирования мобильных интерфейсов», мы согласились, не раздумывая. Уж чего-чего, а этого добра мы натестировали достаточно много. Но я вовремя представил себе картину: вот я излагаю эти самые особенности, и меня просят рассказать о каком-нибудь проекте, выразительно быстром… Вообще-то, у нас все тестирования проходили весьма быстро. Львиная доля времени уходила обычно на документооборот, согласования, рекрут. Однако отказываться от выступления было поздно. Поэтому пришлось признаться на одном из первых слайдов, что у нас все тестирования быстрые, а методику быстроты построить на том, что можно опустить – как в проведении теста, так и в анализе результатов.


+15
О бедном мокапе замолвите слово
7 min
104KНа прошлой неделе появилась публикация Прототипируй это, определенная самим автором как «холиварная».
Раз уж разговор зашел о святом, почему бы не подкинуть пару веток в костер?
Я дизайнер интерфейсов. И я люблю мокапы.
Да и почему бы мне их не любить, если я только и делаю, что их делаю?
Для начала отметим, что мокапы и прототипы — отнюдь не одно и то же. В нерусском ИТ-словаре существуют несколько терминов для визуалов, соответствующих разным стадиям работы над ИТ-продуктом. Границы этих терминов размыты, но, тем не менее, увидев нечто интерфейсно-графическое, классифицировать его нетрудно.
Раз уж разговор зашел о святом, почему бы не подкинуть пару веток в костер?
Я дизайнер интерфейсов. И я люблю мокапы.
Да и почему бы мне их не любить, если я только и делаю, что их делаю?
О прототипах или Называйте вещи своими именами
Для начала отметим, что мокапы и прототипы — отнюдь не одно и то же. В нерусском ИТ-словаре существуют несколько терминов для визуалов, соответствующих разным стадиям работы над ИТ-продуктом. Границы этих терминов размыты, но, тем не менее, увидев нечто интерфейсно-графическое, классифицировать его нетрудно.
+30
Information
- Rating
- Does not participate
- Location
- New South Wales, Австралия
- Date of birth
- Registered
- Activity
