Далее
Антон @cramen
User
The Noun Project: свободная иконка для каждого объекта в мире
1 min
14K
Создатели проекта The Noun Project поставили целью собрать пиктограммы для всех объектов в мире. Коллекцию по мере сил пополняют десятки дизайнеров из разных стран. Все иконки публикуются в формате SVG, под лицензией Creative Commons Attribution 3.0 (CC BY) или Public Domain, разбиты на тематические категории, есть поиск на русском языке.
+104
Chosen: сделай выпадающие списки более дружественными
1 min
55KПлагин Chosen создан для оформления красивых и удобных выпадающих списков с помощью jQuery и Prototype. Для установки плагина достаточно просто скачать файлы и прописать одну строчку:
По умолчанию в Chosen вместо длинного текстового списка предлагается поле, по нажатию на которое появляется список. Поддерживается автодополнение ввода, выбор нескольких пунктов меню, элемент optgroup и др. Выглядит вполне нативно. В общем, лучше один раз увидеть.
Поскольку Chosen заменяет стандартный элемент HTML, то не нужно беспокоиться, как он работает с браузерами без поддержки JavaScript. Также не нужно ничего менять в бэкенде: формы сабмиттятся как обычно, изменения только в пользовательском интерфейсе.
Некоторые форки:
Chosen для MooTools
Модуль Chosen для Drupal 7
$(".chzn-select").chosen()По умолчанию в Chosen вместо длинного текстового списка предлагается поле, по нажатию на которое появляется список. Поддерживается автодополнение ввода, выбор нескольких пунктов меню, элемент optgroup и др. Выглядит вполне нативно. В общем, лучше один раз увидеть.
Поскольку Chosen заменяет стандартный элемент HTML, то не нужно беспокоиться, как он работает с браузерами без поддержки JavaScript. Также не нужно ничего менять в бэкенде: формы сабмиттятся как обычно, изменения только в пользовательском интерфейсе.
Некоторые форки:
Chosen для MooTools
Модуль Chosen для Drupal 7
+236
Imperavi: удобный и действительно красивый JS WYSIWYG редактор
1 min
22KВ продолжение темы о красивой и удобной JS визуализации (http://habrahabr.ru/blogs/javascript/124899/) хочу рассказать вам о WYSIWYG редакторе, на который сегодня случайно наткнулся.
Вы наверное часто используете различные WYSIWYG редакторы в ваших проектах. Я их тоже часто использую, так уж получается, что они очень нравятсясекретаршам и т.д. нашим пользователям.
Таких редакторов существуют десятки, но все они мне почему-то не нравилисись: то выглядит уж очень топорно, то работает совершенно криво. В конце концов я остановился на TinyMCE. Он хоть и ужасен на вид, но рабоет стабильно.
И вот сегодня я совершенно случано наткнулся на редактор, который мне полностью подходит:
Имя этому чуду – Imperavi.
Попробуйте сами и думаю, что вам понравится.
Скриншот:

UPD
Более новая версия редактора: http://imperavi.ru/redactor/.
Вы наверное часто используете различные WYSIWYG редакторы в ваших проектах. Я их тоже часто использую, так уж получается, что они очень нравятся
Таких редакторов существуют десятки, но все они мне почему-то не нравилисись: то выглядит уж очень топорно, то работает совершенно криво. В конце концов я остановился на TinyMCE. Он хоть и ужасен на вид, но рабоет стабильно.
И вот сегодня я совершенно случано наткнулся на редактор, который мне полностью подходит:
- работает стабильно
- выглядит очень стильно
- написан на jQuery
Имя этому чуду – Imperavi.
Попробуйте сами и думаю, что вам понравится.
Скриншот:

UPD
Более новая версия редактора: http://imperavi.ru/redactor/.
+100
Ошибки и заблуждения заказчиков при разработке корпоративного сайта
6 min
13KСайт — это отличный инструмент для решения задач, связанных с узнаваемостью бренда и повышением продаж. Казалось бы — закажи сайт, и проблема решена: потенциальные клиенты находят сайт компании через поисковую систему, знакомятся с услугами и товарами и покупают их.
Но зачастую всё бывает иначе. Сайт запущен, а клиентов не прибавляется. В то же время у конкурентов дела идут как нельзя лучше. Заказчик обвиняет во всем разработчиков сайта, обращается к новым разработчикам, сайт переделывается, но история повторяется. В чем же ошибка? Давайте разберемся.
Но зачастую всё бывает иначе. Сайт запущен, а клиентов не прибавляется. В то же время у конкурентов дела идут как нельзя лучше. Заказчик обвиняет во всем разработчиков сайта, обращается к новым разработчикам, сайт переделывается, но история повторяется. В чем же ошибка? Давайте разберемся.
+72
Что у сайта под капотом
1 min
2.5KПоявился ещё один полезный инструмент для веб-мастера — UnderTheSite. Он изучает заголовки HTTP, код страниц (краулер скачивает примерно десять страничек), JavaScript и CSS, чтобы идентифицировать характерные следы тех или иных технологий (matcher’ы). Один запрос — и на странице отображается сразу полный список, что удалось обнаружить. Можно сразу набирать URL вида underthesite.com/sites/habrahabr.ru. Например:
Google: Google Webmaster Tools Verification, Google Analytics, Google Web Server, UTF-8 Unicode charset, Google Web Fonts, HTML5, Google Website Optimizer, YUI Library.
Яндекс: jQuery, Nginx, Open Graph Protocol, OpenID, OpenSearch, UTF-8 Unicode charset.
Хабрахабр: Google Analytics, Nginx, MooTools, swfobject, UTF-8 Unicode charset.
Автор просит добавлять новые технологии для определения: каждый может сделать это самостоятельно после регистрации.
Google: Google Webmaster Tools Verification, Google Analytics, Google Web Server, UTF-8 Unicode charset, Google Web Fonts, HTML5, Google Website Optimizer, YUI Library.
Яндекс: jQuery, Nginx, Open Graph Protocol, OpenID, OpenSearch, UTF-8 Unicode charset.
Хабрахабр: Google Analytics, Nginx, MooTools, swfobject, UTF-8 Unicode charset.
Автор просит добавлять новые технологии для определения: каждый может сделать это самостоятельно после регистрации.
+70
Полезные занятия для программиста
2 min
13KМногие наверняка ищут такие занятия, которые были бы как приятными для самого человека, так и полезными в плане развития некоторых навыков. Для программистов, да и вообще людей с сидячей работой, эти занятия должны быть своими.
1) Жонглирование.
Жонглирование — прекрасная вещь, полезная как для здоровья, так и для души. Какая польза может быть от жонглирования?
Для начала это хорошее упражнение для глаз, снимающее с них напряжение, что немаловажно, учитывая постоянную работу за компьютером. Затем, это физическая нагрузка(пусть и небольшая) как на руки, так и на ноги(в начале придется постоянно нагибаться, чтобы поднимать падающие снаряды). Ну и в конце концов это моральное удовлетворение от того, что у вас получается манипулировать предметами в воздухе. Жонглирование не требует никаких приспособлений. Достаточно трех(для начала двух) предметов такой формы, чтобы удобно было ловить и подкидывать вверх, желательно не слишком легких, но и не тяжелых.
1) Жонглирование.
Жонглирование — прекрасная вещь, полезная как для здоровья, так и для души. Какая польза может быть от жонглирования?
Для начала это хорошее упражнение для глаз, снимающее с них напряжение, что немаловажно, учитывая постоянную работу за компьютером. Затем, это физическая нагрузка(пусть и небольшая) как на руки, так и на ноги(в начале придется постоянно нагибаться, чтобы поднимать падающие снаряды). Ну и в конце концов это моральное удовлетворение от того, что у вас получается манипулировать предметами в воздухе. Жонглирование не требует никаких приспособлений. Достаточно трех(для начала двух) предметов такой формы, чтобы удобно было ловить и подкидывать вверх, желательно не слишком легких, но и не тяжелых.
+82
Размытие изображений по Гауссу с помощью SVG
6 min
16K
В этом топике я хотел бы рассказать, как добавить изображениям на веб странице эффект размытия по Гауссу без использования флеша. Статью я планировал написать еще год назад, и, к моему большому удивлению, меня никто не опередил, хотя тема достаточно проста и интересна как с точки зрения веб дизайна, так и с точки зрения клиентской разработки. Для создания эффекта будем использовать уже ставшую популярной технологию SVG, которая работает во всех последних версиях браузеров. Для IE8- воспользуемся CSS фильтрами (Blur в частности), которые работают только в продуктах Microsoft. Для начала, предлагаю ознакомиться с итоговым вариантом здесь (наведите на любое изображение). Скрипт представлен в виде jQuery плагина, но выдернуть его для использования вне jQuery не составит труда.
Очевидно, целью работы являетя не только размытие картинки, а и анимация этого размытия.
Из простейшего примерамы видим, что интенсивность размытия зависит от атрибута stdDeviation в теге feGaussianBlur.
+109
База GeoIP – страны и города, июнь 2011 (+скрипт обновления)
3 min
12KВышла в свет обновленная версия русскоязычной базы данных стран и городов. Основные изменения:
— за счёт новой базы ipgeobase.ru повысилась точность определения городов Украины
— из бесплатной версии базы geobaza.ru исчезли города, поэтому точность определения городов других стран СНГ понизилась
— добавлен скрипт, с помощью которого вы можете самостоятельно обновлять базу (без добавления новых городов и стран)
— таблицы net_ru_2 и net_su удалены из базы, изменены примеры запросов
Результат этой работы доступен для свободного скачивания.
— за счёт новой базы ipgeobase.ru повысилась точность определения городов Украины
— из бесплатной версии базы geobaza.ru исчезли города, поэтому точность определения городов других стран СНГ понизилась
— добавлен скрипт, с помощью которого вы можете самостоятельно обновлять базу (без добавления новых городов и стран)
— таблицы net_ru_2 и net_su удалены из базы, изменены примеры запросов
Результат этой работы доступен для свободного скачивания.
+86
Обзор потребностей заказчиков сайтов
7 min
14KЦель обзора — упорядочить представления о рынке веб-разработки. Упорядоченные представления о потребностях позволят в дальнейшем выбрать подходящую нишу для своей разработки и определить конкурентные преимущества нового продукта или веб-ресурса. Обзор может быть полезен разработчикам, которые выпускают на рынок новые решения или начинающим веб-студиям, так как в условиях высокой конкуренции необходимо выявить не охваченные потребности заказчиков (или создать такие потребности) и закрепиться на рынке. Точка зрения «Заказчик» обусловлена необходимостью в первую очередь решать задачи заказчика.
+43
Импорт сайтов из разных CMS на Drupal
6 min
6.5KЯ думаю, что у каждого, кто использует Drupal в своей работе, периодически возникают задачи переноса сайтов, работающих на других CMS, или просто задачи импорта данных на платформу Drupal.
Такие задачи периодически возникают и у меня, но раньше я весь импорт делал написанием скрипта на php, который просто записывает нужную информацию прямо в БД Drupal. Я, конечно же, знал, что есть механизмы, которые позволяют добавлять данные, используя API Drupal, но как-то разбираться с ними было лень, да и скрипт для записи сразу в БД пишется довольно быстро.
Когда сайт на Drupal достаточно простой и на нем не используются какие-то сложные модули (и их мало), то такой принцип импорта (прямая запись в БД) себя оправдывает. Но что делать, когда нужно перенести данные на очень сложный сайт со множеством модулей и их сложной настройкой?
В этом случае очень сильно поможет знание API Drupal'a, т.к. всю работу по правильному апдейту всех взаимосвязанных таблиц с учетом всех хитрых настроек за нас сделает Drupal.
Как оказалось, использование API Drupal'a не то чтобы просто, а очень просто. Про это и будет сегодняшняя статья.
Такие задачи периодически возникают и у меня, но раньше я весь импорт делал написанием скрипта на php, который просто записывает нужную информацию прямо в БД Drupal. Я, конечно же, знал, что есть механизмы, которые позволяют добавлять данные, используя API Drupal, но как-то разбираться с ними было лень, да и скрипт для записи сразу в БД пишется довольно быстро.
Когда сайт на Drupal достаточно простой и на нем не используются какие-то сложные модули (и их мало), то такой принцип импорта (прямая запись в БД) себя оправдывает. Но что делать, когда нужно перенести данные на очень сложный сайт со множеством модулей и их сложной настройкой?
В этом случае очень сильно поможет знание API Drupal'a, т.к. всю работу по правильному апдейту всех взаимосвязанных таблиц с учетом всех хитрых настроек за нас сделает Drupal.
Как оказалось, использование API Drupal'a не то чтобы просто, а очень просто. Про это и будет сегодняшняя статья.
+47
Адаптивный и мобильный дизайн с CSS3 Media Queries
7 min
600KTranslation
Разрешение экрана в наши дни колеблется от 320px (iPhone) до 2560px (большие мониторы) или даже выше. Пользователи больше не просматривают сайты только на настольных компьютерах. Теперь пользователи используют мобильные телефоны, небольшие ноутбуки, планшетные устройства, такие как iPad или Playbook для доступа в интернет. Поэтому, традиционный дизайн с фиксированной шириной больше не работает. Дизайн должен быть адаптивным. Структура должна автоматически изменяться с учетом всех разрешений дисплеев. Эта статья покажет вам как создавать кросс-браузерный адаптивный дизайн при помощи HTML5 и CSS3 media queries.
+89
Пять бесплатных инструментов для выбора цветовой схемы сайта
2 min
234KTranslation
Один из самых важных факторов при создании уникального и узнаваемого дизайна — цвет. Грамотный выбор цветовой схемы может определить успех или провал сайта. Когда посетитель бросает первый взгляд на веб-страницу, то выбранные вами цвета посылают ему мгновенное сообщение об этой странице. К счастью, существует много инструментов, которые помогут выбрать правильную цветовую схему. Вот пять лучших из них.
+120
Наглядно о популярных Open Source лицензиях
1 min
28KНаглядное представление популярных Open Source лицензий
+155
Как выбрать хороший хостинг для достойного сайта
6 min
56KВыбор хостинга — это также как выбор жены:
до свадьбы она одна, после свадьбы – другая
и, самое главное, чужая всегда лучше!
( Drug)
Количество компаний, предоставляющих услуги хостинга по данным крупнейшего русскоязычного каталога хостинг-провайдеров hostobzor.ru на 20.04.2011 более 1000, с большой долей уверенности могу сказать, что это лишь небольшая часть.
Какую же компанию выбрать пользователю для размещения своего сайта из тысяч. Как найти ту единственную, которая его устроит.
В Интернете на эту тему написано уже немало статей и я слышал немало теорий, начиная от того, что выбирать нужно только компании с собственным датацентром и заканчивая той, что выбирать нужно компанию, у которой в названии не присутствует слово «хост». Лично я могу поспорить с обеими теориями.
На истину в конечной инстанции не претендую, но, тем не менее, проделав полный путь от потребителя услуг хостинга, до владельца подобной компании, определенный опыт имею. Итак, я постараюсь дать некоторые рекомендации, которые можно проверить тем или иным образом.
+5
Видеокурс по Kohana 3.1
2 min
18KПриветствую вас, уважаемые хабралюди!
Хочу предложить вашему вниманию видеокурс моего производства по фреймворку Kohana 3.1.
Что за видеокурс такой и кому он нужен: видеокурс бесплатный, доступен без предварительной регистрации — я не последователь Азамата Ушанова (да-да, такие еще остались, но нас очень мало).
Основная цель видеокурса: рассказать понятным языком (доступным даже начинающему) о преимуществах ООП и MVC-подхода, о возможностях фреймворка Kohana в плане упрощения труда программиста в реализации часто используемых модулей.
Дело в том, что официальное руководство пользователя Kohana 3.1 никуда не годится (тем более для начинающего веб-мастера), получить структурированную в сложностно-тематическую последовательность информацию из разрозненных постов на блогах — весьма сложно. Я решил компенсировать этот недостаток выпуском видеокурса с последовательным изложением материала, от установки локальной среды разработки до реализации конкретного проекта на Kohana (проект — некая образовательная система, которую, от урока к уроку, я программирую на ваших глазах).
На кого рассчитан видеокурс: начинающие веб-мастера, желающие перейти от программирования на чистом PHP к MVC-фреймворку.
Хочу предложить вашему вниманию видеокурс моего производства по фреймворку Kohana 3.1.
Что за видеокурс такой и кому он нужен: видеокурс бесплатный, доступен без предварительной регистрации — я не последователь Азамата Ушанова (да-да, такие еще остались, но нас очень мало).
Основная цель видеокурса: рассказать понятным языком (доступным даже начинающему) о преимуществах ООП и MVC-подхода, о возможностях фреймворка Kohana в плане упрощения труда программиста в реализации часто используемых модулей.
Дело в том, что официальное руководство пользователя Kohana 3.1 никуда не годится (тем более для начинающего веб-мастера), получить структурированную в сложностно-тематическую последовательность информацию из разрозненных постов на блогах — весьма сложно. Я решил компенсировать этот недостаток выпуском видеокурса с последовательным изложением материала, от установки локальной среды разработки до реализации конкретного проекта на Kohana (проект — некая образовательная система, которую, от урока к уроку, я программирую на ваших глазах).
На кого рассчитан видеокурс: начинающие веб-мастера, желающие перейти от программирования на чистом PHP к MVC-фреймворку.
+49
Принцип цикады и почему он важен для веб-дизайнеров
6 min
236KTranslation
 Пару лет назад я прочитал интересные факты о жизненном цикле периодических цикад. Обычно мы не видим вокруг себя много этих насекомых, потому что бóльшую часть своей жизни они проводят под землёй и тихо сосут корни растений.
Пару лет назад я прочитал интересные факты о жизненном цикле периодических цикад. Обычно мы не видим вокруг себя много этих насекомых, потому что бóльшую часть своей жизни они проводят под землёй и тихо сосут корни растений.Однако, в зависимости от вида, каждые 7, 11, 13 или 17 лет периодические цикады одновременно массово вылезают на свет и превращаются в шумных летающих тварей, спариваются и вскоре умирают.
Хотя наши странные цикады весело уходят в иной мир, возникает очевидный вопрос: это просто случайность, или числа 7, 11, 13 и 17 какие-то особенные?
+668
Кроссбраузерный inline-block
4 min
122KTranslation
Разрешите представить вам перевод статьи «Cross-Browser Inline-Block», написанной Райном Доэрти холодным февралем 2009 года. В статье рассказывается о верстке элементов списка с установкой для свойства display значения inline-block. Статья об этом, а также о трудностях, возникающих в процессе достижения результата и о методах их «лечения».
+95
Обзор плагинов ++
2 min
3.4KОчередной топик с обзором нескольких интересных плагинов jQuery.

Позволяет сделать интерфейс, подобный google-картам, на основе собственных изображений (возможность перетаскивать, ставить маркеры на изображении, реагировать на нажатие по ним и др.).
Узнать больше (англ.) | Посмотреть в действии
Mobily Map

Позволяет сделать интерфейс, подобный google-картам, на основе собственных изображений (возможность перетаскивать, ставить маркеры на изображении, реагировать на нажатие по ним и др.).
Узнать больше (англ.) | Посмотреть в действии
+134
Свет и освещение
7 min
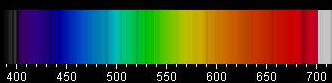
165K Часто (в том числе и на хабре) всплывает вопрос освещения, особенно «нанотехнологиченого» светодиодного и зачастую говны священных войн «светодиод» против люминисцентных ламп начинают подбурливать. Больше года я уже собирался написать статью о свете, и оно наконец свершилось.
Часто (в том числе и на хабре) всплывает вопрос освещения, особенно «нанотехнологиченого» светодиодного и зачастую говны священных войн «светодиод» против люминисцентных ламп начинают подбурливать. Больше года я уже собирался написать статью о свете, и оно наконец свершилось.Из этой статьи вы узнаете почему в фотостудиях не снимают с люминесцентными лампами, почему светодиоды до сих пор не захватили мир и стоит ли ими освещать улицы. Поехали!
+292
Information
- Rating
- Does not participate
- Date of birth
- Registered
- Activity