В предыдущей статье мы рассматривали «Подключение Multipath LUN СХД к VMware ESXi и Debian GNU/Linux». В данной статье продолжаем. Напомню, что используется конфигурация с двумя SAN-свитчами, к каждому из которых, СХД подключена двумя линками.
Подключение Multipath LUN СХД к Windows Server 2012
Multipath Input Output — это система многопутевого подключения блочных устройств. Требуется она для дублирования каналов подключения в целях повышения отказоустойчивости и производительности за счет того, что сервер может обращаться к устройству по нескольким каналам.
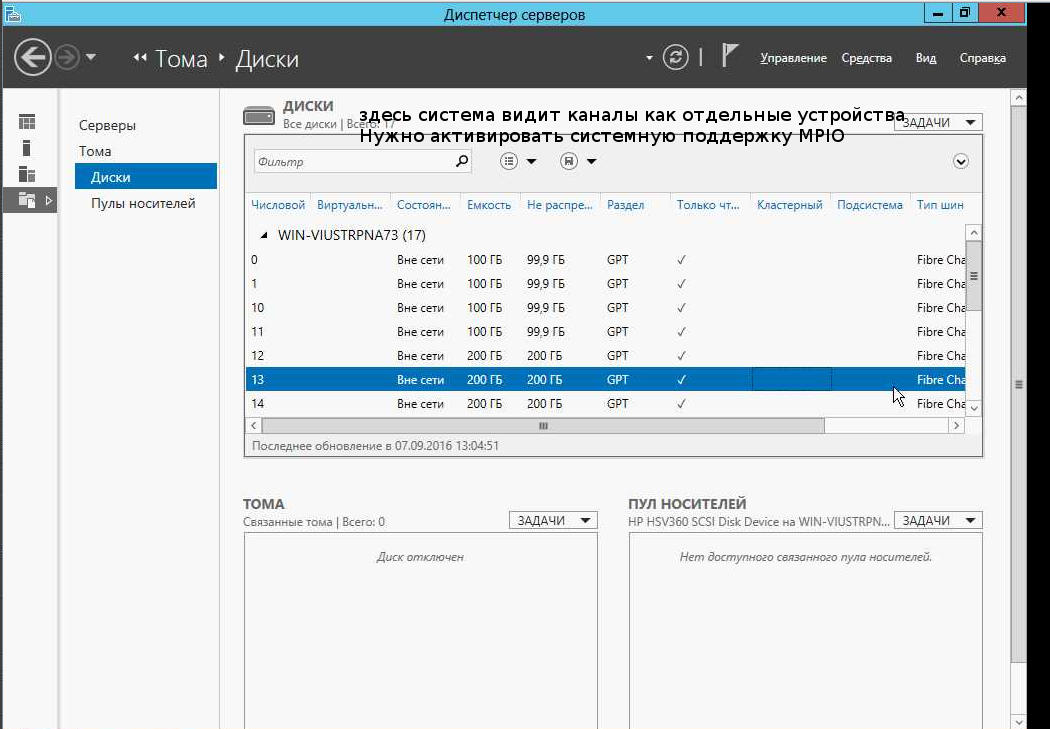
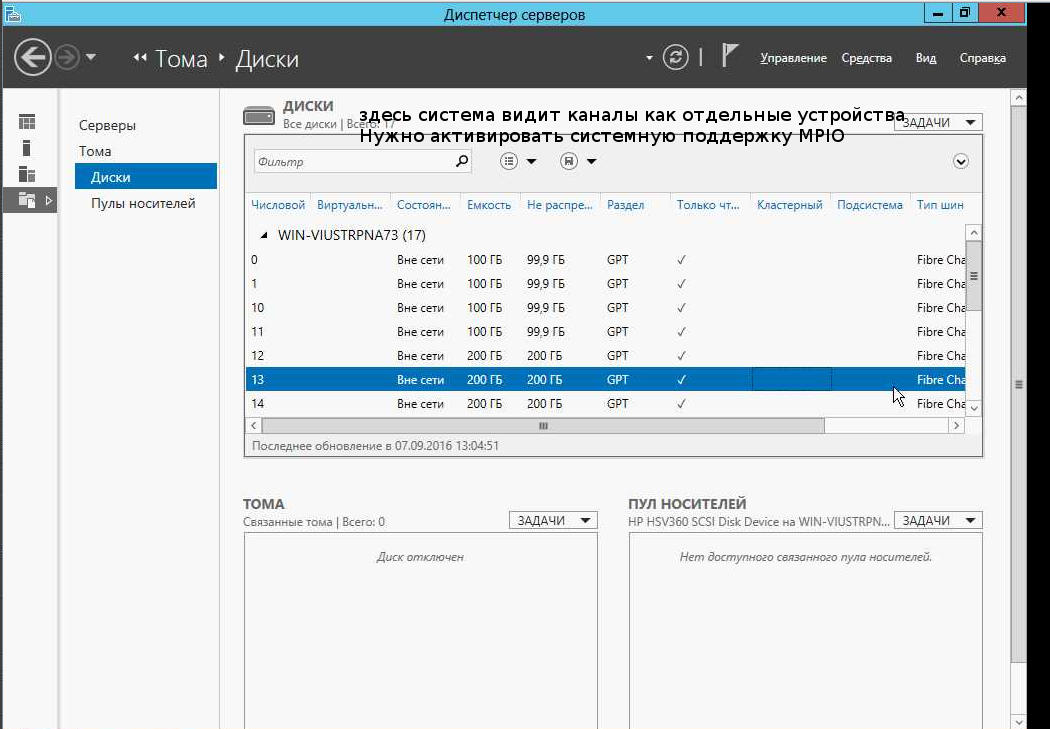
Вот так система видит LUN'ы без поддержки MPIO:

Если MPIO по какой-либо причине отключен, требуется включить. Для этого в «панели мониторинга» выбираем меню «управление» и пункт «добавить роли и компоненты».

В «мастере добавления ролей и компонентов» переходим к пункту «компоненты» и выбираем в списке «Multipath I/O», после чего нажимаем виртуальную кнопку «установить».
Подключение Multipath LUN СХД к Windows Server 2012
Multipath Input Output — это система многопутевого подключения блочных устройств. Требуется она для дублирования каналов подключения в целях повышения отказоустойчивости и производительности за счет того, что сервер может обращаться к устройству по нескольким каналам.
Вот так система видит LUN'ы без поддержки MPIO:

Если MPIO по какой-либо причине отключен, требуется включить. Для этого в «панели мониторинга» выбираем меню «управление» и пункт «добавить роли и компоненты».

В «мастере добавления ролей и компонентов» переходим к пункту «компоненты» и выбираем в списке «Multipath I/O», после чего нажимаем виртуальную кнопку «установить».



 У нас в солюшене 51 проект. В 10 из них используется TypeScript. Объем минимизированного JavaScript-кода ~1 MB. TypeScript-код одних проектов зависит от кода других проектов. Для многих React-компонентов используются глобальные переменные.
У нас в солюшене 51 проект. В 10 из них используется TypeScript. Объем минимизированного JavaScript-кода ~1 MB. TypeScript-код одних проектов зависит от кода других проектов. Для многих React-компонентов используются глобальные переменные.
 CSS-препроцессоры в своё время значительно облегчали работу по написанию CSS кода. Однако в некотором роде все они были несовершенны и имели значительные изъяны в работе. А потому на смену препроцессорам пришёл постпрепроцессор PostCSS.
CSS-препроцессоры в своё время значительно облегчали работу по написанию CSS кода. Однако в некотором роде все они были несовершенны и имели значительные изъяны в работе. А потому на смену препроцессорам пришёл постпрепроцессор PostCSS.

 В текущем проекте возникла необходимость выполнить последовательную серию ajax запросов и, по завершении — что-то сделать со всеми их результатами.
В текущем проекте возникла необходимость выполнить последовательную серию ajax запросов и, по завершении — что-то сделать со всеми их результатами. 
 В топике блиц-обзор книг, которые будут полезны IT-специалистам, бизнесменам и тем, кто собирается открыть своё дело. Рядом с каждой — короткие пояснения, почему и зачем стоит прочесть.
В топике блиц-обзор книг, которые будут полезны IT-специалистам, бизнесменам и тем, кто собирается открыть своё дело. Рядом с каждой — короткие пояснения, почему и зачем стоит прочесть.