
Облачные хранилища данных, несомненно, одно из самых интересных и актуальных направлений в IT. Достаточно сказать, что за лидерство здесь идет активная борьба между такими гигантами как Microsoft, Google, Amazon. Интерес к этому активно подогревается также сторонними разработками, активно использующими эти сервисы. Например, менеджер Dropbox, который, как теперь уже кажется, был всегда. Уже не верится, что каких то 2 года назад он почти не был известен.
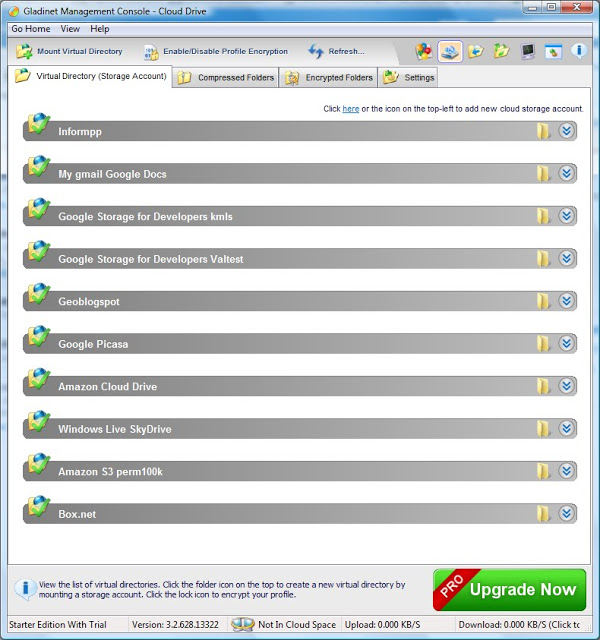
Со временем я «оброс» различными хранилищами, хранилища в свою очередь обросли сервисами. И недавнее гугление по названию Gladinet при чтении комментариев здесь, на Хабре (извиняюсь, не смог найти комментарий), привело на сайт разработчиков desktop приложения Gladinet, вполне достойного пристального внимания.
Установив бесплатную версию приложения, обнаружил, что к вновь созданному устройству могу подключить практически все облака, которыми раньше пользовался. Все данные при первом запуске подключаются как ссылки. Загрузка происходит уже при фактическом обращении к файлам.
Приложение встраивается в проводник и другие файл-менеджеры (в моем случае Total Comander) как дополнительный диск, в котором собираются все виртуальные устройства.

 Примерно пару недель назад был сделан анонс
Примерно пару недель назад был сделан анонс 
 От переводчика. Методики окулометрического тестирования(айтрекинга) в последнее время получили широкое распространение в сфере юзабилити. Публикуя перевод статьи французских исследователей-юзабилистов Тьерри Буйо и Софи Рэдесдорф, мы приглашаем наших читателей к обсуждению проблем визуального восприятия интерфейсов. Какие элементы интерфейса привлекают внимание пользователей? Как связаны визуальная привлекательность и функциональность? Насколько важен учет психологических особенностей человеческого восприятия при разработке интерфейсов приложений и сайтов?
От переводчика. Методики окулометрического тестирования(айтрекинга) в последнее время получили широкое распространение в сфере юзабилити. Публикуя перевод статьи французских исследователей-юзабилистов Тьерри Буйо и Софи Рэдесдорф, мы приглашаем наших читателей к обсуждению проблем визуального восприятия интерфейсов. Какие элементы интерфейса привлекают внимание пользователей? Как связаны визуальная привлекательность и функциональность? Насколько важен учет психологических особенностей человеческого восприятия при разработке интерфейсов приложений и сайтов?


 Здравствуйте, уважаемое хабра-сообщество. Хочется представить на суд праведный один проект, которым последние два месяца занято мое и
Здравствуйте, уважаемое хабра-сообщество. Хочется представить на суд праведный один проект, которым последние два месяца занято мое и  Вы PM. Как узнать – готова ли вёрстка к реальному использованию?
Вы PM. Как узнать – готова ли вёрстка к реальному использованию?