Предлагаем вашему вниманию перевод статьи о методике, которая будет полезна разработчикам, использующим в своей работе CSS.
В этом руководстве мы рассмотрим все этапы алгоритма автоматического размещения элементов из модуля CSS Grid Layout. Каждый этап управляется с помощью свойства
grid-auto-flow. В своих других статьях “Introducing the CSS Grid Layout” и “Seven Ways You Can Place Elements Using CSS Grid Layout” автор рассмотрел спецификацию CSS Grid и проанализировал, как с помощью Grid можно позиционировать элементы на веб-странице. Однако в этих материалах в сетке явным образом задавалась позиция единственного элемента. Остальные элементы размещались с помощью некоего алгоритма.Теперь разберем этот алгоритм. И когда в следующий раз вы обнаружите, что элемент оказался не там, где нужно, вам не придётся чесать затылок и удивляться, как так произошло.
 Коллекция онлайн-курсов, подготовленных преподавателями Академического университета (СПбАУ РАН) и Computer Science Center, насчитывает уже почти 20 бесплатных курсов по программированию и математике.
Коллекция онлайн-курсов, подготовленных преподавателями Академического университета (СПбАУ РАН) и Computer Science Center, насчитывает уже почти 20 бесплатных курсов по программированию и математике. 
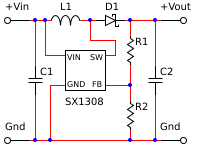
 В продолжение своей вчерашней статьи на Geektimes хочу рассказать подробнее про реализацию оцифровки и кодирования звука на микроконтроллере STM32.
В продолжение своей вчерашней статьи на Geektimes хочу рассказать подробнее про реализацию оцифровки и кодирования звука на микроконтроллере STM32. 
 Скорее всего, если вас привлекло название статьи, то вы начинаете свой путь знакомства с системой контроля версий Git. В данной статье я приведу 10+ видео о пошаговом вхождении в контроль версии используя Git. Данного курса будет вполне чем достаточно для работы с такими популярными сервисами как
Скорее всего, если вас привлекло название статьи, то вы начинаете свой путь знакомства с системой контроля версий Git. В данной статье я приведу 10+ видео о пошаговом вхождении в контроль версии используя Git. Данного курса будет вполне чем достаточно для работы с такими популярными сервисами как