Начиная с версии Python 2.7, в набор стандартных библиотек была включена библиотека argparse для обработки аргументов (параметров, ключей) командной строки. Хотелось бы остановить на ней Ваше внимание.
Dimonji @dimonji
Engineer
Три ключевых принципа ПО, которые вы должны понимать
13 min
241KTutorial
Translation

Разрабатывая приложения, мы постоянно сталкиваемся с новыми подходами, языками и концептами. И постоянно мы мечемся в сомнениях «смогу ли я быть на волне, оставаться конкурентоспособным, учитывая все изменения и тренды?». Давайте задумаемся на мгновение, вспомнив фразу из моего любимого фильма «Касабланка» — в любви законов новых нет — так создан свет.
Все, что касается любви, применимо и к коду. Новых законов в коде нет. Если вы четко понимаете основные идеи разработки, вы способны максимально быстро адаптироваться к новым подходам. В этой статье я расскажу вам о трех основных принципах, которые, наряду с другими, позволяют регулировать сложность разработки. Я поделюсь своим видением вопроса, которое, надеюсь, поможет вам в повседневной работе.
+114
Вещи, о которых следует помнить, программируя на Python
5 min
64KДзэн Питона
Изучение культуры, которая окружает язык, приближает вас на шаг к лучшим программистам. Если вы всё еще не прочли «Zen of Python», то откройте интерпретатор Python и введите import this. Для каждого элемента в списке вы найдете пример здесь
Однажды моё внимание привлекло:
+112
Безопасная аутентификация между клиентом и сервером без ввода логина и пароля
7 min
25KНедавно, при разработке распределенного анализатор трафика, у меня появилась задача спроектировать систему аутентификации между клиентом и сервером. Причем необходимо было спроектировать систему для двух разных ситуаций:
Отличия заключаются в том, что при взаимодействии клиента и сервера через локальную сеть, при проектировании системы исключались угрозы вторжения из вне (угроза сидящего рядом с вами хакера, перенаправляющего ваш трафик на свой компьютер, сводилась к минимуму). К тому же взаимодействие клиента и сервера в локальной сети означает, что доступ клиента и сервера к интернету отсутствует или не желателен, то есть также отсутствует доступ к центрам сертификации, и, как следствие, невозможно в полной мере использовать аутентификацию при помощи открытых ключей.
В отличие от локальное сети, где для проведения атаки злоумышленнику каким-либо образом необходимо подсоединиться к ней (а если такой сетью управляют хорошие сисадмины, то это достаточно проблематично сделать), при взаимодействии клиента и сервера через незащищенную сеть нельзя быть уверенным, что никто не прослушивает трафик. Поэтому здесь требуется алгоритм аутентификации, отличающийся от алгоритма для взаимодействия в локальной сети.
- когда клиент и сервер общаются в доверенной (локальной) сети;
- клиент и сервер взаимодействуют через глобальную, незащищенную сеть.
Отличия заключаются в том, что при взаимодействии клиента и сервера через локальную сеть, при проектировании системы исключались угрозы вторжения из вне (угроза сидящего рядом с вами хакера, перенаправляющего ваш трафик на свой компьютер, сводилась к минимуму). К тому же взаимодействие клиента и сервера в локальной сети означает, что доступ клиента и сервера к интернету отсутствует или не желателен, то есть также отсутствует доступ к центрам сертификации, и, как следствие, невозможно в полной мере использовать аутентификацию при помощи открытых ключей.
В отличие от локальное сети, где для проведения атаки злоумышленнику каким-либо образом необходимо подсоединиться к ней (а если такой сетью управляют хорошие сисадмины, то это достаточно проблематично сделать), при взаимодействии клиента и сервера через незащищенную сеть нельзя быть уверенным, что никто не прослушивает трафик. Поэтому здесь требуется алгоритм аутентификации, отличающийся от алгоритма для взаимодействия в локальной сети.
+32
RESTful API для сервера – делаем правильно (Часть 2)
9 min
86KTranslation
В первой части статьи я кратко описал принципы RESTful и объяснил каким образом следует проектировать архитектуру вашего сервера так, чтобы можно было легко выпускать новые и прекращать поддержку устаревших версий вашего API. В этой части я кратко расскажу о HATEOAS и Hypermedia, а затем расскажу о роли, которую они могут сыграть при разработке нативных приложений для мобильных устройств. Но главной темой этой статьи будет реализация кэширования (точнее поддержка кэширования на стороне сервера). Целевая аудитория включает разработчиков серверного ПО и, в какой то мере, разработчиков под iOS или под другие мобильные платформы.
+21
Структуры данных, используемые в Redis
4 min
47KTranslation
От переводчика:
Хочу представить вашему вниманию перевод ответа одного из разработчиков Redis, на вопрос о том, какие структуры данных используются внутри Redis. Оригинальную дискуссию вы можете найти на stackoverflow.
Я попробую ответить на вопрос, но начну с того, что на первый взгляд может показаться странным: если вы не интересуетесь внутренностями Redis, вы не должны заботиться о том, как реализованы структуры данных изнутри. Причина этому проста — сложность каждой команды Redis вы можете найти в документации, и если у вас есть набор операций и их вычислительная сложность, то единственное, что вам нужно, это некоторое представление об использовании памяти (и потому, что мы делаем много оптимизаций, в зависимости от данных, лучший способ получить эти последние цифры это тесты в реальных условиях)
Но поскольку вы спросили, вот внутренние реализации каждой структуры данных Redis:
Хочу представить вашему вниманию перевод ответа одного из разработчиков Redis, на вопрос о том, какие структуры данных используются внутри Redis. Оригинальную дискуссию вы можете найти на stackoverflow.
Я попробую ответить на вопрос, но начну с того, что на первый взгляд может показаться странным: если вы не интересуетесь внутренностями Redis, вы не должны заботиться о том, как реализованы структуры данных изнутри. Причина этому проста — сложность каждой команды Redis вы можете найти в документации, и если у вас есть набор операций и их вычислительная сложность, то единственное, что вам нужно, это некоторое представление об использовании памяти (и потому, что мы делаем много оптимизаций, в зависимости от данных, лучший способ получить эти последние цифры это тесты в реальных условиях)
Но поскольку вы спросили, вот внутренние реализации каждой структуры данных Redis:
- Строки реализованы с использованием библиотеки динамических строк C, так что мы не платим (говоря асимптотически) за выделение памяти в операциях добавления. Таким образом мы получаем сложность добавления O(N), вместо, например, квадратичной.
- Списки реализованы как связные списки.
- Множества и Хэши реализованы как хэш-таблицы.
- Упорядоченные множества реализованы как списки с пропусками (особый тип сбалансированных деревьев)
+29
Советы по правильной настройке телевизора
6 min
917KДля начала, что есть «правильная настройка». Если вы хотя бы раз были в магазине электроники, то наверняка замечали, что все выставленные телевизоры показывают по-разному. С чем это связано? Какой из них лучше? Давайте разберемся.
Я думаю, вы согласитесь, что телевизор должен не просто показывать какую-то картинку, но и вносить как можно меньше искажений в исходный контент. Сам контент всегда создается с оглядкой на стандарты и рекомендации индустрии, и главная цель любого телевизора — донести до вас именно то изображение, которое вам хотели показать. Тут важно всё: и оттенок кожи у актера, и цвет неба на закате, и какие детали изображения должны быть видны, а какие спрятаны. Существуют международные стандарты, описывающие каким должно быть изображение на экране вашего телевизора. Все вы, наверняка, встречали аббревиатуры PAL, NTSC, или HDTV, вот за этими буквами и скрываются свойства видеосигнала и различные параметры изображения. С приходом HDTV в нашу жизнь, большая часть стандартов сразу же устарела, и, фактически, наиболее актуальным сейчас является стандарт REC709, который используется в телевидении высокой четкости (HD) и в Blu-Ray видео.
Я думаю, вы согласитесь, что телевизор должен не просто показывать какую-то картинку, но и вносить как можно меньше искажений в исходный контент. Сам контент всегда создается с оглядкой на стандарты и рекомендации индустрии, и главная цель любого телевизора — донести до вас именно то изображение, которое вам хотели показать. Тут важно всё: и оттенок кожи у актера, и цвет неба на закате, и какие детали изображения должны быть видны, а какие спрятаны. Существуют международные стандарты, описывающие каким должно быть изображение на экране вашего телевизора. Все вы, наверняка, встречали аббревиатуры PAL, NTSC, или HDTV, вот за этими буквами и скрываются свойства видеосигнала и различные параметры изображения. С приходом HDTV в нашу жизнь, большая часть стандартов сразу же устарела, и, фактически, наиболее актуальным сейчас является стандарт REC709, который используется в телевидении высокой четкости (HD) и в Blu-Ray видео.
+158
Подкаст «Заметки о Qt» s01e04
1 min
1.4KМы с Vass записали и выложили четвертую серию подкаста «Заметки о Qt».

Сам подкаст на rpod.ru — qt-notes.rpod.ru/275603.html

Сам подкаст на rpod.ru — qt-notes.rpod.ru/275603.html
+16
Еще о кэшировании в Django
6 min
18KВсе знают, что такое кэширование и зачем оно нужно. Посещаемость растет, нагрузка на базу данных увеличивается, и мы решаем отдавать данные из кэша. В идеальном мире, наверное, для этого будет достаточно добавить строчку
Когда мы собираемся использовать кэш в Django, нужно сделать выбор: взять готовое решение, которое сделает сделает все «за кулисами», либо реализовать свое. В отличие от многих других ситуаций, тут этот выбор не так очевиден, так как в существующих на сегодня готовых решениях довольно много ограничений и потенциальных неудобств.
Сначала мы быстро рассмотрим готовые решения, а потом разберемся, как же лучше реализовать кэширование самостоятельно.
USE_CACHE = True в settings.py, но пока это время не пришло, понадобится немного больше телодвижений.Когда мы собираемся использовать кэш в Django, нужно сделать выбор: взять готовое решение, которое сделает сделает все «за кулисами», либо реализовать свое. В отличие от многих других ситуаций, тут этот выбор не так очевиден, так как в существующих на сегодня готовых решениях довольно много ограничений и потенциальных неудобств.
Сначала мы быстро рассмотрим готовые решения, а потом разберемся, как же лучше реализовать кэширование самостоятельно.
+39
Руководство по оформлению HTML/CSS кода от Google
12 min
361KTranslation
От переводчика
С удовольствием ознакомился с этими рекомендациями и теперь предлагаю вам перевод.
Введение
Это руководство описывает правила для оформления и форматирования HTML и CSS кода. Его цель — повысить качество кода и облегчить совместную работу и поддержку инфраструктуры.
Это относится к рабочим версиям файлов использующих HTML, CSS и GSS
Разрешается использовать любые инструменты для минификации компиляции или обфускации кода, при условии, что общее качество кода будет сохранено.
+277
Нейросети для чайников. Начало
5 min
810K
Так получилось, что в университете тема нейросетей успешно прошла мимо моей специальности, несмотря на огромный интерес с моей стороны. Попытки самообразования несколько раз разбивались невежественным челом о несокрушимые стены цитадели науки в облике непонятных «с наскока» терминов и путанных объяснений сухим языком вузовских учебников.
В данной статье (цикле статей?) я попытаюсь осветить тему нейросетей с точки зрения человека непосвященного, простым языком, на простых примерах, раскладывая все по полочкам, а не «массив нейронов образует перцептрон, работающий по известной, зарекомендовавшей себя схеме».
Заинтересовавшихся прошу под кат.
+194
Erlang. Рекомендации к оформлению кода
19 min
5.4KНе так давно, в команду пришлось приглашать нового программиста и знакомить его с Erlang. Для ускорения процесса обучения я решил перевести уже давно лежавший у меня материал Erlang Programming Rules and Conventions. Чем в принципе и хочу поделиться с хабровчанами. Надеюсь что он будет полезен тем, кто собирается изучать или уже использует этот замечательный язык. Сразу скажу, что перевод вольный, так что не критикуйте сильно.
+42
Клуб анонимных PHP'ешников
1 min
29KЗдравствуйте. Меня зовут Вячеслав, мне 22 года и я пхп программист. Я сижу на пхп с 18 лет.
+259
Возьми от Firefox все для веб-разработки
4 min
37K=========
Обновление от 24.03.13
Neatbeans 5.3 бесплатная IDE подходящая для верстки умеет на лету отображать набранный html в хроме через свой плагин.
Тоже самое умеет webstorm.
Куча костылей описанных ниже уже не нужны!
=========
Я хочу подвести итог инструментов-расширений Firefox для веб-разработки, благодаря которым у нас есть время на что-то более важное, чем верстка. Я поделюсь своими инструментами, а вы предлагайте свои.
Я считаю, что предложенные мною плагины жизненно необходимы почти любому веб-разработчику и веб-дизайнеру. Посадите дизайнера и версталу рядом, пусть они выпьют друг из друга все соки, а потом снимите с нихскриншот общие наручники и попросите рассказать чего им так не хватает.
Со многими вы знакомы, а что есть еще, или вы твердо убеждены, что у вас всего пара рук?
Начнем с самого известного:
мочевидность был веб-разработчиком, он бы всем советовал ставить Firebug. Это Джастин Бибер в мире попсы, это почти половина самого firefox.
В представлениях не нуждается, самая дописанная и навороченная панель разработчика FireBug есть только в Firefox.

Обновление от 24.03.13
Neatbeans 5.3 бесплатная IDE подходящая для верстки умеет на лету отображать набранный html в хроме через свой плагин.
Тоже самое умеет webstorm.
Куча костылей описанных ниже уже не нужны!
=========
Я хочу подвести итог инструментов-расширений Firefox для веб-разработки, благодаря которым у нас есть время на что-то более важное, чем верстка. Я поделюсь своими инструментами, а вы предлагайте свои.
Я считаю, что предложенные мною плагины жизненно необходимы почти любому веб-разработчику и веб-дизайнеру. Посадите дизайнера и версталу рядом, пусть они выпьют друг из друга все соки, а потом снимите с них
Со многими вы знакомы, а что есть еще, или вы твердо убеждены, что у вас всего пара рук?
Начнем с самого известного:
1.
Говорят, если бы капитанВ представлениях не нуждается, самая дописанная и навороченная панель разработчика FireBug есть только в Firefox.

+112
Функциональное программирование для всех
33 min
354KTranslation

Доброго времени суток. Это статья — перевод заинтересовавшего меня поста в блоге аспиранта Университета штата Нью-Йорк в Стоуни-Брук. Статья в доступной форме описывает основные концепции функционального программирования, их преимущества и недостатки. Думаю она будет полезна широкому кругу читателей, которые сомневаются, нужно ли им углубляться в мир функционального программирования или нет. Пожелания, предложения и замечания по переводу и терминологии принимаются по личной почте.
Мнение переводчика может иногда не совпадать с мнением автора, но переводить статью было крайне занимательно.
UPD: альтернативный вариант перевода вы можете найти на rsdn (спасибо flamingo за ссылку).
+174
Переменные в CSS
2 min
49KTranslation
Если вы разработчик, то вы точно хорошо знакомы с переменными, и возможно, они одни из ваших лучших друзей. По определению, переменная — это временное хранилище, которое содержит некое значение величины или информации.
Но каким образом это относится к тому CSS, который мы все знаем? Год назад на Хабре был пост о планируемых новшествах в CSS, которые были оглашены членом рабочей группы CSS и команды Google Chrome. Среди этих новшеств было введение поддержки переменных.
И вот, буквально на днях, поступили новости о выходе первого релиза рабочего черновика CSS Переменных (CSS Variables).

Но каким образом это относится к тому CSS, который мы все знаем? Год назад на Хабре был пост о планируемых новшествах в CSS, которые были оглашены членом рабочей группы CSS и команды Google Chrome. Среди этих новшеств было введение поддержки переменных.
И вот, буквально на днях, поступили новости о выходе первого релиза рабочего черновика CSS Переменных (CSS Variables).

+44
Использование классов в JavaScript
11 min
39KМетоды создания классов на JavaScript уже не раз обсуждались по всему рунету и на хабре в том числе, я решил найти немного иной подход к созданию классов, приближенный к реальным классам. Одно важное отличие от других реализаций описанных во многих статьях, это возможность создавать аксессоры (setter's/getter's). Которые будут работать не только в современных браузерах, но и в долгоживущем IE ниже 9-ой версии. Об этом читайте ниже.
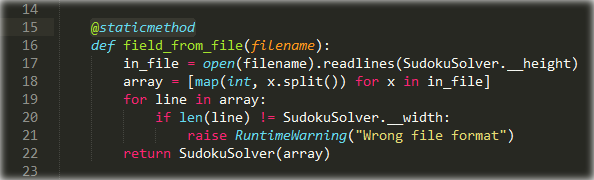
Для начала я опишу как создавать классы нужных нам типов, классы могут иметь обычные публичные свойства, приватные свойства и статические свойства.
Для начала я опишу как создавать классы нужных нам типов, классы могут иметь обычные публичные свойства, приватные свойства и статические свойства.
+11
Вебинары по QML и QtQuick: часть первая, вступительная
1 min
10KПривет, Хабр!
Мы представляем новую серию обучающих постов о QML и QtQuick. На сей раз мы покажем скринкасты с очередных Qt-семинаров Кирилла Кринкина, посвящённых разработке на QtQuick.
Из вступительного вебинара вы узнаете про набор технологий QtQuick. Разумеется, в ролике попутно будет рассказано, что из себя представляет декларативный язык разметки QML, какие у него назначения и особенности, каков его синтаксис.
После всего этого будет описана архитектура приложений на QML и разобрано как написание простейшего «Hello, World!», так и более сложных примеров, иллюстрирующих:
Мы представляем новую серию обучающих постов о QML и QtQuick. На сей раз мы покажем скринкасты с очередных Qt-семинаров Кирилла Кринкина, посвящённых разработке на QtQuick.
Из вступительного вебинара вы узнаете про набор технологий QtQuick. Разумеется, в ролике попутно будет рассказано, что из себя представляет декларативный язык разметки QML, какие у него назначения и особенности, каков его синтаксис.
После всего этого будет описана архитектура приложений на QML и разобрано как написание простейшего «Hello, World!», так и более сложных примеров, иллюстрирующих:
- как создавать проекты в Qt Creator;
- что такое связывание свойств и зачем оно используется в языке (кстати, про связывание свойств у нас есть отдельная статья);
- как использовать мышь.
+6
Понимаем декораторы в Python'e, шаг за шагом. Шаг 2
12 min
236KTutorial
Translation

И снова доброго времени суток всем читателям!
Спасибо, за проявленый интерес к первой части перевода, надеюсь, вторая вас так же не разочарует.
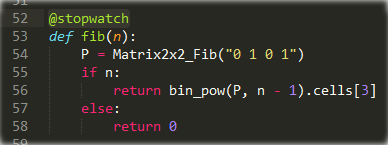
Итак, в первой части данной статьи мы совершили базовое знакомство с декораторами, принципами их работы и даже написали свой вручную.
Однако, все декораторы, которые мы до этого рассматривали не имели одного очень важного функционала — передачи аргументов декорируемой функции.
Что ж, исправим это недоразумение!
+61
Понимаем декораторы в Python'e, шаг за шагом. Шаг 1
6 min
452KTranslation

На Хабре множество раз обсуждалась тема декораторов, однако, на мой взгляд, данная статья (выросшая из одного вопроса на stackoverflow) описывает данную тему наиболее понятно и, что немаловажно, является «пошаговым руководством» по использованию декораторов, позволяющим новичку овладеть этой техникой сразу на достойном уровне.
Итак, что же такое «декоратор»?
Впереди достаточно длинная статья, так что, если кто-то спешит — вот пример того, как работают декораторы:
def makebold(fn):
def wrapped():
return "<b>" + fn() + "</b>"
return wrapped
def makeitalic(fn):
def wrapped():
return "<i>" + fn() + "</i>"
return wrapped
@makebold
@makeitalic
def hello():
return "hello habr"
print hello() ## выведет <b><i>hello habr</i></b>+93
Information
- Rating
- Does not participate
- Location
- Кривой Рог, Днепропетровская обл., Украина
- Date of birth
- Registered
- Activity