Привет Хабр!
Фреймворк Laravel быстро набирает популярность и уже обрел большую армию фанатов. В этой статье я опишу разработку простого пакета для Laravel, а так же публикацию созданного нами пакета на сайте packagist.org для того, чтобы добавлять наш пакет в проект одной строчкой в composer.json.
Пакеты (packages) — основной способ добавления нового функционала в Laravel, так говорит нам официальная документация. Мы создадим пакет специально для Laravel, это будет простой блог со списком записей и страницей для просмотра статьи. Мы не ставим целью написать превосходный, универсальный блог с кучей возможностей для кастомизации, мы лишь рассмотрим все тонкости создания пакета, как независимого расширения, которое поможет в будущем избежать дублирования кода в своих проектах, при решении рутинных задач.
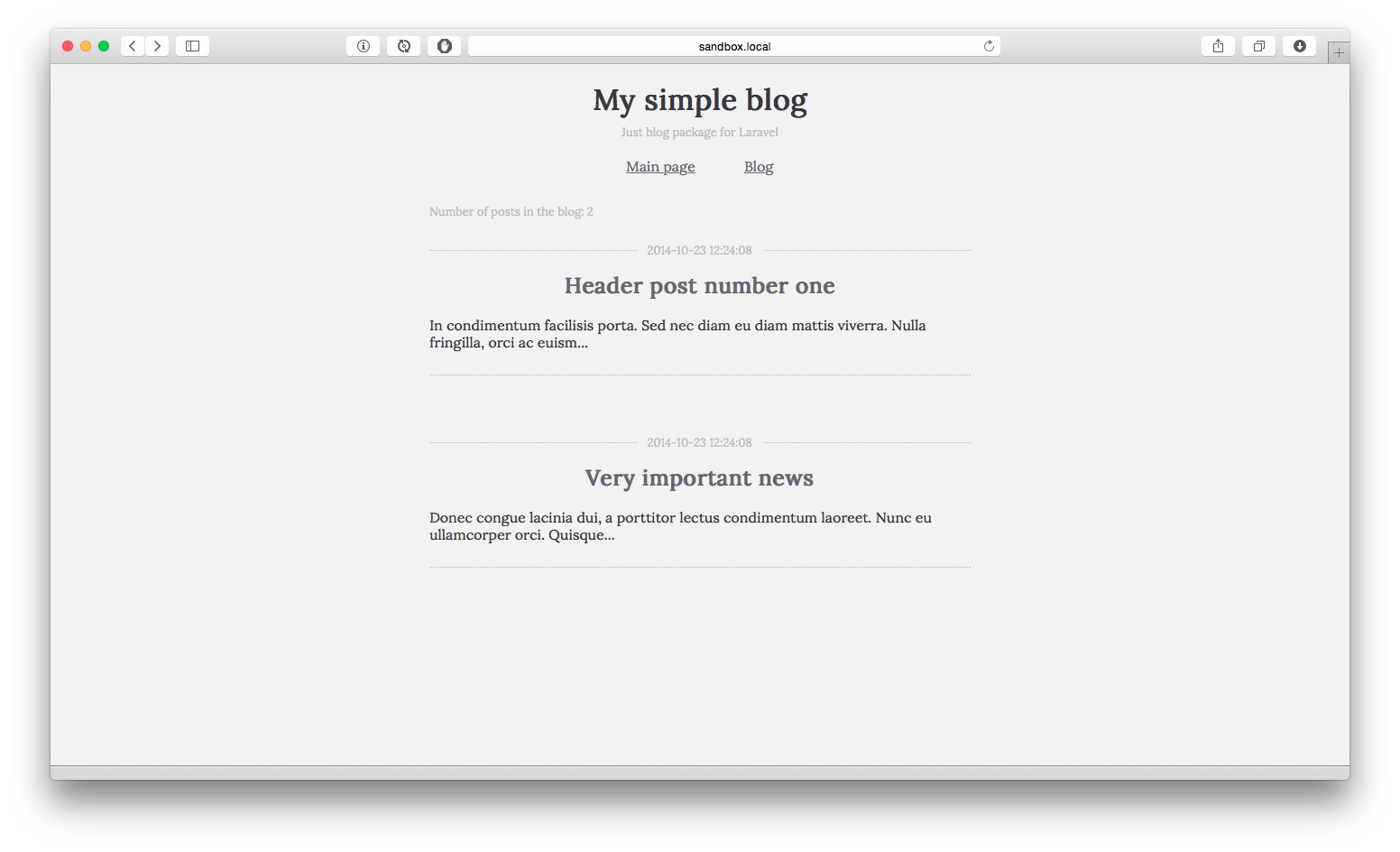
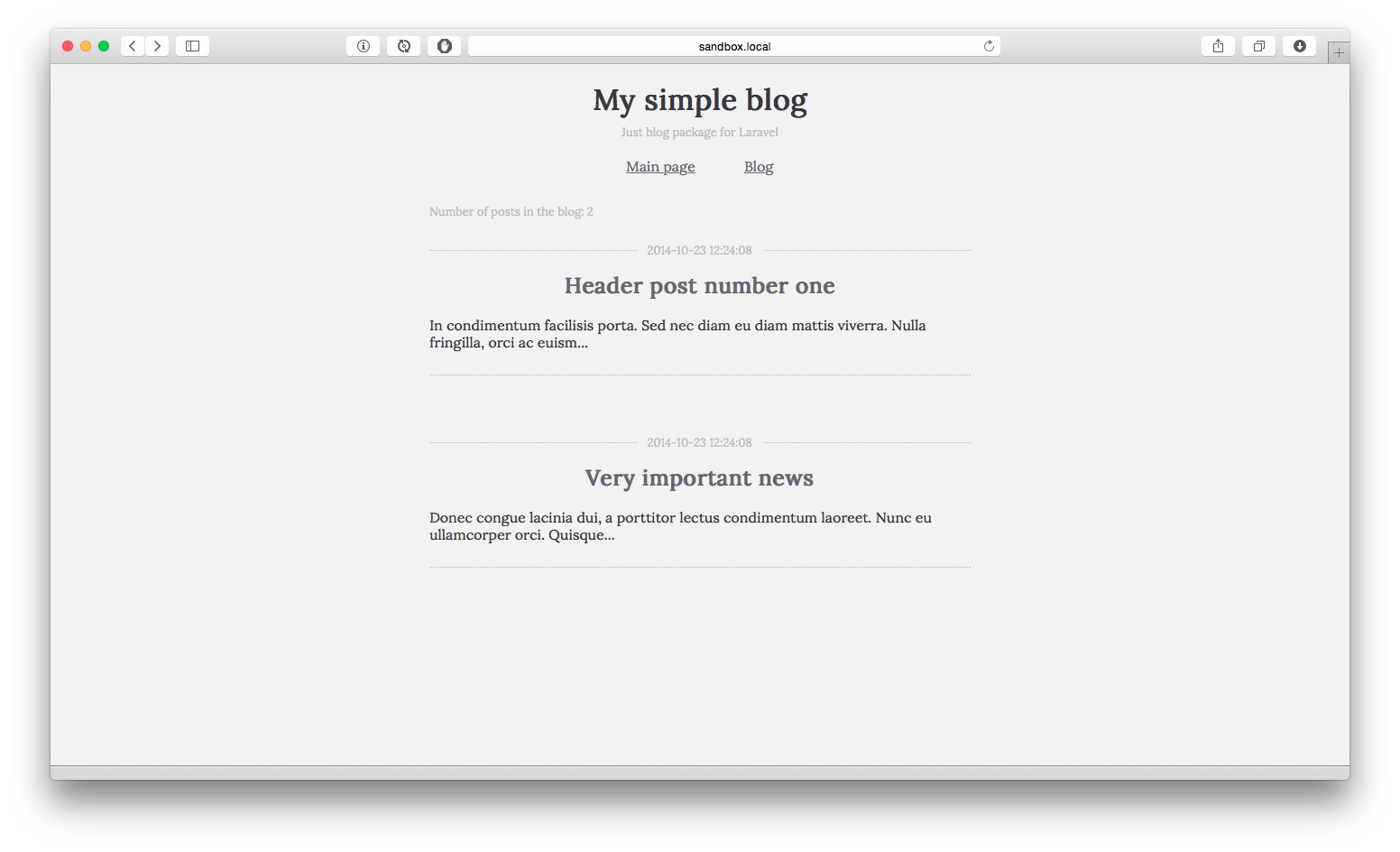
В итоге мы получим это.

Фреймворк Laravel быстро набирает популярность и уже обрел большую армию фанатов. В этой статье я опишу разработку простого пакета для Laravel, а так же публикацию созданного нами пакета на сайте packagist.org для того, чтобы добавлять наш пакет в проект одной строчкой в composer.json.
Итак, о чем все это
Пакеты (packages) — основной способ добавления нового функционала в Laravel, так говорит нам официальная документация. Мы создадим пакет специально для Laravel, это будет простой блог со списком записей и страницей для просмотра статьи. Мы не ставим целью написать превосходный, универсальный блог с кучей возможностей для кастомизации, мы лишь рассмотрим все тонкости создания пакета, как независимого расширения, которое поможет в будущем избежать дублирования кода в своих проектах, при решении рутинных задач.
В итоге мы получим это.