В интернете достаточно много информации на данную тему, но, несмотря на это, многие обходят её стороной. Цель данного поста, разъяснить на пальцах основы взаимодействия с Memcached.
dpritula @dpritula
Пользователь
Впечатляющие анимационные эффекты
2 min
115KTranslation
С появлением jQuery, у веб-программистов появилась возможность создавать впечатляющие визуальные эффекты, не прибегая к использованию технологии flash. В данной статье представлено несколько ярких примеров того, каких потрясающих результатов можно достичь, используя стандартные средства браузера и свое воображение.
+230
Фреймворк Limb, версия 2010.1 RC2
4 min
2.7KС праздником, коллеги! А у нас тут подарок назрел. Ну или кара небесная. Пока не понятно. Если вкратце, то мы напряглись, собрались, сконцентрировались, и готовы представить на суд общественности новую версию нашего фреймворка Limb. Ну, правда, не совсем версию, а второй релиз-кандидат — 2010.1 RC2.
Для тех, кто не в курсе, Limb это PHP-фреймворк, ориентированный на быструю и гибкую разработку. Наши приоритеты/ гибкость — качество кода — скорость разработки.
Limb одним списком:
Тем, кому не терпится порвать нас в клочья критикой и баг-репортами, прошу забрать код, вооружиться документацией и репортить, репортить, репортить.
Для тех, кто не в курсе, Limb это PHP-фреймворк, ориентированный на быструю и гибкую разработку. Наши приоритеты/ гибкость — качество кода — скорость разработки.
Limb одним списком:
- Парадигма — MVC
- DependencyInjection — Toolkit(императивное инстанцирование)
- Организация приложения — InterceptingFilter
- ORM — ActiveRecord
- DBAL — собственная реализация (MySQL 4.1+, SQLite, Oracle (OCI8), PostgreSQL 8.2+, Linter)
- Шаблонизатор — Macro, WACT, Blitz и т.д.
- Тестирование — на основе SimpleTest
Тем, кому не терпится порвать нас в клочья критикой и баг-репортами, прошу забрать код, вооружиться документацией и репортить, репортить, репортить.
+31
Как выучить любой язык за 3 месяца?
6 min
99KПеревод статьи Тима Ферриса из его блога.

(Учебник Дзюдо Окано Исао, который я использовал для изучения японской грамматики)
Изучение языка не должно быть сложным.
Принципы когнитивной нейронауки и управления временем могут быть применены для достижения свободного владения языком на разговорном уровне (в данном случае определяется как 95%+ процентов понимания и 100% выразительных возможностей) в течение 1-3 месяцев.

(Учебник Дзюдо Окано Исао, который я использовал для изучения японской грамматики)
Изучение языка не должно быть сложным.
Принципы когнитивной нейронауки и управления временем могут быть применены для достижения свободного владения языком на разговорном уровне (в данном случае определяется как 95%+ процентов понимания и 100% выразительных возможностей) в течение 1-3 месяцев.
+165
По ту сторону браузера: Как подключить прием платежей
4 min
33KПривет!
Лето — жарко и писать про бухгалтерию совсем не хочется. Поэтому мы решили начать серию статьей, описывающих работу нашего SAAS сервиса изнутри. Напишем как о чисто технических вещах (процессинг платежей, безопасность, техподдержа), так и о том как мы выросли от перспективного стартапа к самоокупающемуся бизнесу — о деньгах, о людях, о проблемах любого молодого бизнеса и путях их преодоления. Если интересно что-то еще — пишите в комментариях или в личку.
Итак, в какой-то момент вы понимаете что хотите начать принимать от пользователя денежку за свои услуги и начинаете думать как бы вам это лучше сделать. Ниже я опишу системы, с которыми мы начинали работать и на чем в итоге остановились. Все приведенное в статье является только нашим опытом, ни в коем случае не реклама и отражает только наше мнение. Возможно, где-то нам просто не повезло, а где-то наоборот способствовала удача.
Лето — жарко и писать про бухгалтерию совсем не хочется. Поэтому мы решили начать серию статьей, описывающих работу нашего SAAS сервиса изнутри. Напишем как о чисто технических вещах (процессинг платежей, безопасность, техподдержа), так и о том как мы выросли от перспективного стартапа к самоокупающемуся бизнесу — о деньгах, о людях, о проблемах любого молодого бизнеса и путях их преодоления. Если интересно что-то еще — пишите в комментариях или в личку.
Процессинг платежей
Итак, в какой-то момент вы понимаете что хотите начать принимать от пользователя денежку за свои услуги и начинаете думать как бы вам это лучше сделать. Ниже я опишу системы, с которыми мы начинали работать и на чем в итоге остановились. Все приведенное в статье является только нашим опытом, ни в коем случае не реклама и отражает только наше мнение. Возможно, где-то нам просто не повезло, а где-то наоборот способствовала удача.
+78
+95
PushButton Engine Lesson #1: настройка FlashDevelop
5 min
8.2KВступительное слово
В ходе Flash разработок часто приходится выполнять однотипные задачи. Разработка Flash-игр не является исключением, поэтому мне захотелось найти какой-нибудь фреймворк или набор классов, которые помогли бы мне упростить и ускорить процесс разработки. Немного изучив текущий «рынок» игровых фреймворков, я остановил своё внимание на PushButton Engine (PBE).
+37
Делаем красивый input[type=file] с помощью jQuery
6 min
29KПрисказка или зачем нужен еще один плагин?
Давным-давно
С этим элементом, средствами CSS, мы можем разве что изменить размер шрифта. Все мы любим власть. Ты ведь хочешь полностью контролировать этот неподатливый file? Тут нам на помощь приходит волшебная связка современного интернета — JavaScript + CSS.
В нашем проекте используется jQuery, поэтому первым делом я принялся искать решение с помощью готового плагина, но быстро разочаровался. Найденные плагины либо не соответствовали требованиям нашего заказчика, либо предоставляли дополнительный функционал, который нам совершенно не нужен. Что из этого следует? Правильно – надо написать свой
+33
Удобные маркеры для гуглокарт jGmap
5 min
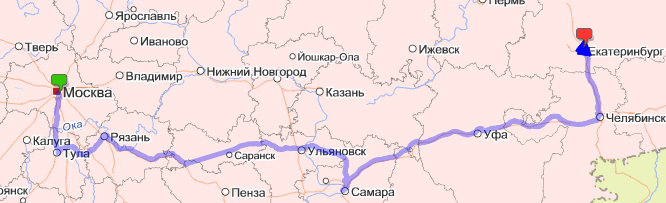
4.3KДанная статья является приквелом статьи о группировке маркеров, ведь как известно, для того чтобы группировать что-то ненужное, надо сначала отобразить что-то ненужное;)

Плагин позволяет отображать множество маркеров на карте с кастомными иконками и информационными окнами, группировать (опционально). Так же есть возможность указать целевой инпут, который будет использоваться для геокодирования, перетаскиванием маркера вручную корректировать результаты и отслеживать их изменение.

Плагин позволяет отображать множество маркеров на карте с кастомными иконками и информационными окнами, группировать (опционально). Так же есть возможность указать целевой инпут, который будет использоваться для геокодирования, перетаскиванием маркера вручную корректировать результаты и отслеживать их изменение.
+45
+84
Проверка включенного кэширования у браузера
4 min
18KПро то, что клиентское кэширование использовать можно и нужно, за последние несколько лет узнали многие, а вот о том какие проблемы это вызывает — каждый узнает на своем опыте. Поэтому спешу поделиться своим опытом и проблемой, возникшей с пользователями, у которых кэш браузера выключен. Пользователи не знают, что у них выключен кэш и жалуются на медленную скорость загрузки страниц.
+51
Делаем твёрдый переплёт для любимых книжек
6 min
551KНебольшое вступление
В последнее время на Хабре появилось несколько статей о том, как можно удобно читать техническую и художественную литературу. Разгорались горячие споры об электронных читалках и способах печати нужного материала.
В своей статье мне хотелось бы поподробнее остановиться на вопросах собственно печати (как сделать этот процесс быстрым и удобным) и изготовления книги из доступных материалов.
Большое вступление
Некоторое время назад мне захотелось прочитать цикл Дугласа Адамса «Автостопом по галактике». Я попробовал почитать несколько переводов и не один меня не устроил. Поэтому было принято решение — читать на английском! Найти эти книги в оригинале в наших книжных магазинах довольно сложно. А если и есть, то только первая часть цикла. В электронном виде найти несколько проще. Но я предпочитаю читать с бумаги (читалку на E-ink куплю обязательно — очень нравятся), поэтому книги я распечатываю.
Первые две книги выглядели так:

Я их прочитал с огромным удовольствием, но выглядели они не очень хорошо. И я решил, что «Life, the Universe, and Everything» нужно делать книжкой.
Процесс с картинками и комментариями под катом. Осторожно, действительно много картинок.
+326
Нововведения во Flash Player 10.1
5 min
3.9KВчера вышел Flash Player 10.1, и я решил перевести статью Паула Бетлема (Paul Betlem) из команды разработчиков Flash Player о том, что было реализовано в новой версии.

Сегодня я очень рад сообщить, что Adobe Flash Player 10.1 теперь доступен для Windows, Mac и Linux. Flash Player 10.1 для платформы Android будет доступен чуть позже, в ближайшие месяцы — бета версия на данный момент доступна в Android Market.
В этой заметке я бы хотел поделиться описанием новых возможностей плеера для PC. В этом посте я расскажу о работе, которую мы сделали для повышения производительности, управлением питанием и видео, а также обсудить новые технологии Multi-Touch и приватного просмотра, а так же расскажу о нашей работе по улучшению работы Flash Player для Mac.

Сегодня я очень рад сообщить, что Adobe Flash Player 10.1 теперь доступен для Windows, Mac и Linux. Flash Player 10.1 для платформы Android будет доступен чуть позже, в ближайшие месяцы — бета версия на данный момент доступна в Android Market.
В этой заметке я бы хотел поделиться описанием новых возможностей плеера для PC. В этом посте я расскажу о работе, которую мы сделали для повышения производительности, управлением питанием и видео, а также обсудить новые технологии Multi-Touch и приватного просмотра, а так же расскажу о нашей работе по улучшению работы Flash Player для Mac.
+58
Аутичный onPHP: обзор
10 min
7.1KПриветствую, хабралюди.
 OnPHP — это фреймворк, как не трудно догадаться, написанный на PHP. Как и любой подобный инструмент он обладает своими преимуществами и недостатками и, как я считаю, первых у него больше.
OnPHP — это фреймворк, как не трудно догадаться, написанный на PHP. Как и любой подобный инструмент он обладает своими преимуществами и недостатками и, как я считаю, первых у него больше.
Как ни странно, на хабре я не нашел ни одного топика, посвященного этому фреймоврку. Видимо причина в том, что у фрейморка напрочь отсутствует документация, отчего он напоминает «фреймворк в себе» и «для своих». Однако это не совсем так, но об этом чуть позже.
 OnPHP — это фреймворк, как не трудно догадаться, написанный на PHP. Как и любой подобный инструмент он обладает своими преимуществами и недостатками и, как я считаю, первых у него больше.
OnPHP — это фреймворк, как не трудно догадаться, написанный на PHP. Как и любой подобный инструмент он обладает своими преимуществами и недостатками и, как я считаю, первых у него больше. Как ни странно, на хабре я не нашел ни одного топика, посвященного этому фреймоврку. Видимо причина в том, что у фрейморка напрочь отсутствует документация, отчего он напоминает «фреймворк в себе» и «для своих». Однако это не совсем так, но об этом чуть позже.
+35
Защита флеш-файлов.
2 min
1.4KПоскольку у нас с korowkinКоровкиным второй раз уперли mp3-хабраплеер (здесь снова, здесь про первый раз), решил-таки я заняться самообразованием:)
Итак, защита SWF и т.д.
Итак, защита SWF и т.д.
+13
Пунктирная рамка вокруг ссылок и навигация с клавиатуры
3 min
16KДумаю, все знают, что это такое. Некоторые браузеры, в частности, Фаерфокс и Интернет Эксплорер 8 рисуют однопиксельную пунктирную рамку вокруг ссылок и внутри кнопок, когда пользователь нажимает на них. Если сайт состоит из голого html, скорее всего, дискомфорта они не доставят. Но если все ссылки как-то стилизованны, вам (или вашему дизайнеру), скорее всего захочется избавиться от этого. Тем более, что эта рамка может отобразиться в неподходящем месте:


+57
Автоматизация загрузки изображений для товаров в интернет-каталогах
4 min
22K
Занимаясь разработкой интернет-каталогов (или же интернет-магазинов) столкнулись с проблемой подбора картинок для товара. Не каждый заказчик может позволить внедрить в свои процессы фотографирование каждого товара (особенно когда их более 7000), да и есть ли смысл фотографировать товары когда их изображения уже есть в интернете, причем абсолютно легально на сайтах производителей. Вручную скачивать-заливать изображения — не вариант. За время работы испробовали массу способов «автоматизации» данного процесса:
- Выгрузка товаров из 1С и синхронизация картинок
- Загрузка картинок «оптом» через FTP
- Поиск картинок средствами Google API
+27
Параллельный импорт данных
8 min
3.6KПредставим, что у нас есть некоторый набор задач, допускающих возможность параллельного выполнения. К примеру, нам нужно организовать RSS-агрегатор, обновляющий через заданный промежуток времени все свои ленты. Понятно, что основное и при этом вполне ощутимое время будет уходить на загрузку данных с удалённого источника. Учитывая это, организация такого импорта путём последовательной загрузки лент лишена смысла, так в случае сколь-либо большого количества лент, импорт не будет укладываться в отведённые ему сроки.
+35
CSSDoc — формат комментариев для CSS
3 min
12KУже неоднократно видел утверждение, что CSS необходимо комментировать, чтобы потом было проще сориентироваться себе или тому, кто также поддерживает или будет в дальнейшем поддерживать ваш код. Но почему-то никто не предлагает использовать какой-то универсальный формат комментариев, который был бы понятен всем, хотя в программировании такое используется повсеместно: JavaDoc, JSDoc, PHPDoc и т.п.
Несложно догадаться, что рано или поздно кто-нибудь бы захотел использовать подобный формат комментариев в CSS и такой формат появился: CSSDoc. Спецификация пока что имеет статус черновика, но ничто не мешает начать пользоваться основными правилами уже сейчас.
Несложно догадаться, что рано или поздно кто-нибудь бы захотел использовать подобный формат комментариев в CSS и такой формат появился: CSSDoc. Спецификация пока что имеет статус черновика, но ничто не мешает начать пользоваться основными правилами уже сейчас.
+43
Компьютерная фирма — о рекламе
13 min
1.6KНа Хабре уже не раз были статьи о рекламе, её правильности, неправильности, эффективности и убыточности. Имея в данном вопросе определённый опыт в малом бизнесе, решил оным и поделиться. Для кого эта тема является наболевшей – милости прошу под кат.
+78
Information
- Rating
- Does not participate
- Registered
- Activity