Инерционные устройства ввода — это такие устройства, как тачскрины, трекпады, magic mouse и пр., По своей работе трекпады и magic mouse напоминают тачскрины мобильных устройств, т.е. продолжают генерировать события мышинного колеса после того, как пользователь закончил жест. Но в отличие от оных у нас отсутствует нативное событие touchstart. Все, что мы имеем, это объект события wheel. Touchstart часто бывает необходим, чтоб комфортно реализовать работу так называемых fullpage-сайтов, где при скроллинге происходит переход между экранами. Примером такого сайта может послужить alfabank. На нем же присутствует проблема прокрутки двух экранов подряд при использовании magic mouse или трекпада (особенно на макбуках). Достаточно слабый жест скроллинга вниз прокручивает ко второму, а потом сразу к третьему экрану. Чтоб попасть на второй экран, приходится пользоваться скроллбаром. Именно такого рода проблемы мы попытались решить используя лишь объект события wheel.
Антон @f0rmat1k
Разработчик переднего конца
Манипулирование БЭМ-структурой с помощью Bemy
3 min
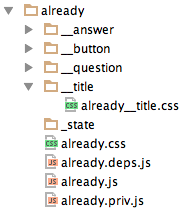
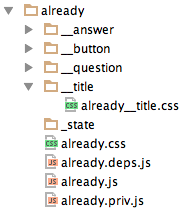
7KЕсли вы используете БЕМ-методологию в своих проектах и выделяете БЕМ-сущности указанным ниже образом, то bemy существенно упростит вам жизнь, избавив от необходимости вручную создавать файлы блоков.

Если вы также используете deps.js файлы формата enb, то bemy будет вам особенно полезен, так как приняв на выход путь к этому файлу, bemy создаем файловую структуру блока (по умолчанию с css-файлами).

Если вы также используете deps.js файлы формата enb, то bemy будет вам особенно полезен, так как приняв на выход путь к этому файлу, bemy создаем файловую структуру блока (по умолчанию с css-файлами).
+11
jQuery 1.7 beta 1 — щупаем за всякое новые возможности и API
1 min
885Вышла jQuery 1.7 beta 1.
bind, live и delegate могли вести себя непредсказуемо при использовании вместе. Например, $(document).unbind('click') убирал все live('click')-события со всего документа.
Новое API событий .on() and .off() призвано как-то унифицировать систему создания обработчиков событий:
.on() and .off()
bind, live и delegate могли вести себя непредсказуемо при использовании вместе. Например, $(document).unbind('click') убирал все live('click')-события со всего документа.
Новое API событий .on() and .off() призвано как-то унифицировать систему создания обработчиков событий:
+63
Вышла PIE 1.0 Beta 5
1 min
1.5K
CSS3 PIE Beta 5
PIE делает Internet Explorer 6-9 способным отображать несколько наиболее полезных css3-свойств.
Новое:
— Поддержка линейных градиентов в ИЕ9. Используется svg, поэтому стало возможным использовать rgba в градиентах. Также можно использовать в сочетании с градиентами background-size/position/repeat;
— Поддержка border-image в ИЕ9 (используется svg), а также улучшенная поддержка этого свойства в старых ИЕ — теперь корректно скрывается настоящая граница, и border-width будет работать, если не задан border-style;
— Исправлена ошибка при указании непиксельных значений элементу, в результате чего он не мог иметь дочерние элементы;
— The background-origin и -clip корретно парсятся внутри -pie-background styles;
— Теперь padding у img-элементов рендерится корректно;
— Изменения стиля при срабатывании псевдо-классов :focus и :active теперь правильно обнаруживаются;
— Теперь можно использовать 'transparent' как цвет;
— В ИЕ с отключенным VML-движком не появятся ошибки, и будут использоваться не-ксс3-стили;
— Исправлены другие ошибки.
+33
Вышла jquery 1.6.3
2 min
1.8KПересказ из официального блога
JQuery 1.6.3 наконец вышла! Это уже третий выпуск обновлений для JQuery 1.6.
Как обычно, мы предлагаем две копии JQuery, одну сжатый и другую несжатую (для отладки или изучения).
JQuery 1.6.3 сжатая
JQuery 1.6.3 несжатая
Список изменений
+45
Кроссбраузерные 2D-трансформации с анимациями
3 min
11KНе болейте. Решил сделать обзор интересного плагина и заодно дать рекомендации к использованию.
Для самых нетерпеливых — получится у нас так.
Плагин называется jQuery 2D Transformation Plugin. Он позволяет использовать анимацию свойств CSS 2D Transforms.
Обзор с описанием свойств — в конце топика.
Для самых нетерпеливых — получится у нас так.
Плагин называется jQuery 2D Transformation Plugin. Он позволяет использовать анимацию свойств CSS 2D Transforms.
Обзор с описанием свойств — в конце топика.
+36
Вышла jquery 1.6.2
2 min
1.8KПеревод из официального блога
JQuery 1.6.2 наконец вышла! Это второй выпуск обновлений для JQuery 1.6.
Как обычно, мы предлагаем две версии JQuery, сжатую и несжатую (для отладки или изучения).
Вы можете смело включать вышенаписанные URL-адреса непосредственно на ваш сайт и получить все преимущества быстрой загрузкой JQuery.
Список изменений версии 1.6.2:
+44
Анализ целесообразности разработки мобильной версии сайта
4 min
3.9KМобильная версия сайта — версия сайта, на которой информация подается единым потоком в одной колонке. В результате отсуствует горизонтальная прокрутка (и необходимость в ней), и сайт занимает 100% ширины дисплея.
Мобильные устройства все больше приближаются к персональным компьютерам по функциональным возможностям. Проанализируем статистику мобильных ОС и браузеров по рунету (по данным liveinternet):
Анализ браузеров
Мобильные устройства все больше приближаются к персональным компьютерам по функциональным возможностям. Проанализируем статистику мобильных ОС и браузеров по рунету (по данным liveinternet):
+14
Information
- Rating
- Does not participate
- Location
- Екатеринбург, Свердловская обл., Россия
- Date of birth
- Registered
- Activity