Привет, Хабр!
В этой статье рассмотрим, почему безобидная строчка await fetch() неожиданно превращается в тормоз, где именно она зарывает драгоценные миллисекунды — и что можно сделать с этим.
Пользователь

Привет, Хабр!
В этой статье рассмотрим, почему безобидная строчка await fetch() неожиданно превращается в тормоз, где именно она зарывает драгоценные миллисекунды — и что можно сделать с этим.

Все мы уже много раз слышали и видели заветные I use arch btw и конечно виноваты не те, кто так говорит, ведь это прописано в лицензионном соглашении в процессе установки через очень приятный и понятный даже вашей бабушке GUI. Вам не нужно вручную подключаться к вашему wifi, не нужно размечать и монтировать диски. А установку всех нужных именно вам пакетов за вас сделает сама система, нужно только подписать соглашение ...
Как же пользоваться Hyrpland и стоит ли делать свой Rice?


Последние инновации в сфере ИИ, наиболее примечательными из которых стали проекты наподобие GPT-4, очевидно, могут иметь далеко идущие последствия для общества: от утопического избавления от монотонного труда до антиутопического ущерба для работы художников в капиталистическом обществе, а также до экзистенциальных угроз самому человечеству.
Лично я получил формальное образование дата-саентиста, даже выиграв в высококонкурентном конкурсе по машинному обучению в одном из лучших университетов Австралии и написав магистерскую, для которой создал в MATLAB с нуля собственные библиотеки. Я не гений в этой сфере, но, очевидно, лучше большинства конкурентов, то есть практиков вроде меня; я не могу, сидя в пещере, создавать собственные библиотеки на C, но умею читать учебники, реализовывать готовые решения на языках высокого уровня и использовать библиотеки, написанные элитными организациями.
Поэтому с глубочайшим сожалением должен объявить, что следующий человек, который начнёт говорить мне о реализации ИИ, получит от меня сеанс живительных процедур над позвоночником; иными словами, я сломаю ему нафиг шею. Мне очень-очень жаль.

Привет!
Работа с веб-приложениями с использованием Selenium зачастую требует выполнения различных действий и обработки многочисленных событий. В стандартном подходе это может привести к написанию большого количества кода для логирования, обработки ошибок и выполнения других задач. В этой статье мы рассмотрим, как можно значительно упростить этот процесс, используя Listeners в Selenium.

Ну что теперь будем писать про VPN вот так?
Кстати, в Китае вместо слова VPN вы часто можете встретить «Science Online»(科学上网), «ladder»(梯子), или «Internet accelerator»(上网加速器), все это обозначает VPN. В России, кажется еще все не так плохо, но это не точно. С первого марта писать о VPN на русскоязычных площадках нельзя, наказание для площадок — блокировка на территории России. При этом считаются как новые статьи, так и статьи, опубликованные до вступления в силу приказа о запрете. В скором времени, крупные ресурсы будут блокировать любую информацию о VPN, поэтому мы настоятельно советуем подписываться на телеграм каналы разных VPN, в том числе на наш. Мы не знаем сколько еще статей нам отведено на Хабре, и как хабр дальше будет показывать статьи со словом VPN в разных странах.
А теперь о хорошем.
Самый ожидаемый нашими пользователями бесплатный VPN AmneziaFree v.2 c защитой от блокировок наконец‑то готов. Должны признаться, последнее время мы много работали над self‑hosted приложением AmneziaVPN, а так же над протоколом AmneziaWG (или по простому — AWG, его мы используем в бесплатном VPN), поэтому работа над проектом AmneziaFree v.2 немного затянулась. В любом случае, мы очень рады, что наконец можем пригласить Вас присоединиться к числу пользователей нашего бесплатного сервиса. Все так же, как и раньше, без регистрации, рекламы и ограничении по сроку работы.
Бесплатный VPN AmneziaFree v.2, можно использовать только для популярных недоступных на территории России сайтов (не будем их перечислять, вы и сами их знаете), список достаточно большой, поэтому, скорее всего, то что вам надо в нем есть. При этом, не заблокированные в России сайты, будут открываться напрямую, без VPN. То есть напрямую с Вашего IP‑адреса.

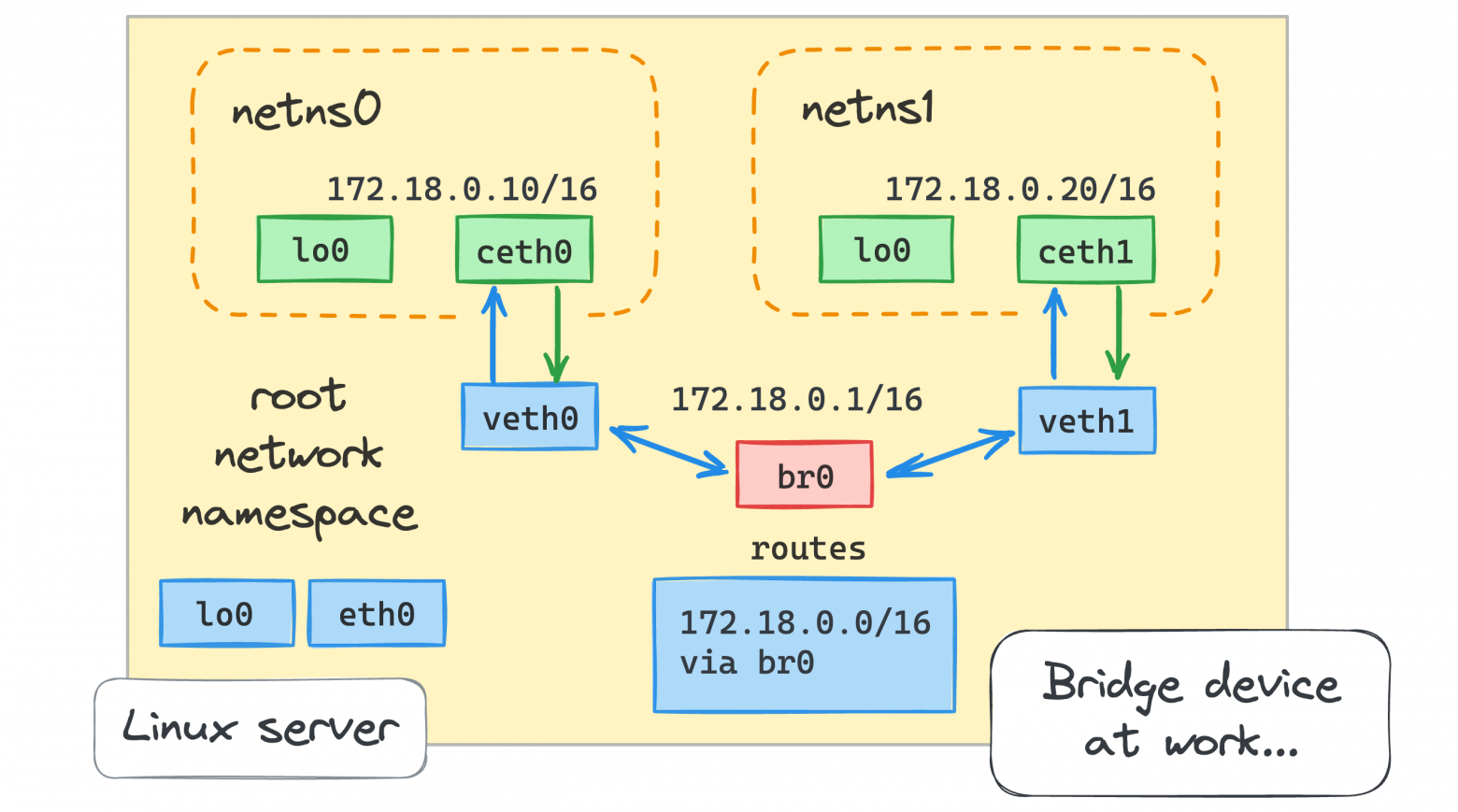
В этой статье мы собираемся разобраться со следующими вопросами:
* Как виртуализировать сетевые ресурсы, чтобы контейнеры думали, что у них есть отдельные сетевые среды?
* Как превратить контейнеры в дружелюбных соседей и научить общаться друг с другом?
* Как выйти во внешний мир (например, в Интернет) изнутри контейнера?
* Как связаться с контейнерами, работающими на хосте Linux, из внешнего мира?
* Как реализовать публикацию портов, подобную Docker?

Из-за когнитивных искажений мы иногда принимаем иррациональные решения, а также выносим суждения на основе информации, которую мы обрабатываем. Фактически, когнитивные искажения — это запрограммированная ошибка в нашем мозге.
Также их можно представить как простые правила, которым следует мозг, чтобы обрабатывать поступающую информацию с минимальными затратами.
Когнитивных искажений существует большое множество, и о них полезно знать. В этой статье мы сделаем обзор 151 искажения, которые часто встречаются в повседневной жизни: как в личной, так и в профессиональной.

У нас не подгорит!
Как PostgreSQL хранит большие значения столбцов? Какие явные и неявные ограничения есть у существующего механизма хранения? Что за проблемы вызваны этими ограничениями? И как можно решить эти проблемы, и расширить возможности PostgreSQL? Об этом, и чуть больше - данная статья.

Хабр, привет!
Нас зовут Дмитрий Фролов и Владимир Мясников.Мы стандартизировали подход по документированию внутренних систем в команде интеграционного тестирования Мир Plat.Form с помощью «Модели С4».
Платежная платформа «Мир» представляет из себя десятки систем и сотни интеграций, за работоспособность которых отвечает наша команда. Разобраться новичку, и даже опытному сотруднику, в происходящем бывает непросто, и сегодня мы расскажем, как помогаем коллегам быстро и удобно получать информацию о наших системах.
Давайте разберемся, что такое «Модель С4» и какие задачи она помогает решать. С чего начать, если вам поступила задача задокументировать «большую» систему – читайте под катом.

Как выглядит процесс принятия решений в ваших командах? Если вам нужно принять совместное, устраивающее всех, решение, то как вы достигаете консенсуса? С какими сложностями сталкиваетесь? Если у вас есть молчуны, то решение принимают самые громкие?
Меня зовут Александра Баптизманская, мы с Евгенией Чумачковой и Оксаной Сливинской работаем Agile-коучами, у нас есть небольшая компания Co-Actors. Сегодня мы научим вас, как при помощи довольно простых фасилитационных техник помочь принять решение группе — не единолично, не демократическим способом и не методом «Два лида договорились». Расскажем, как вовлечь всю группу и провести ее через этот процесс — от генерации идей через споры-обсуждения к выбору решения, которое устроит всех, и достичь консенсуса.

Работая над обзором и обновлением книги «Мифический человеко-месяц», я поразился, как мало тезисы, заявленные в ней, были подвергнуты критике, доказаны или опровергнуты текущими исследованиями и опытом в инженерии ПО. Теперь для меня оказалось полезным каталогизировать эти тезисы в сырой форме, лишённой подтверждающих аргументов и данных. В надежде, что эти голые утверждения привлекут аргументы и факты для доказательства, опровержения, обновления или уточнения, я включил этот план в главу 18.


Золотым стандартом исследований в области машинного обучения служит «последовательная» модель эксперимента: у вас есть базовый уровень, ваш эксперимент и фиксированный, заранее определённый набор тестов. Вы оцениваете свой базовый уровень на наборе тестов, получаете базовое значение. Затем вы выполняете свой эксперимент на наборе тестов и получаете другое значение. Затем вы сравниваете эти два результата. Допустим, вы публикуете все эти артефакты и предположительно любой может воспроизвести данные результаты. Это пример хорошей науки. Но я люблю невоспроизводимые исследования.