Разработчик
Nuxt.js и поисковики. Решение проблем с SЕО для Google и Yandex

Пришлось мне как-то столкнуться с одной проблемой, а именно с проблемой, которая связана с отдачей ошибки после выката разных обновлений созданных на Vuejs + Nuxtjs в проде.
Данная ошибка возникает чуть меньше чем на минуту, но роботы кэширует это дело на всех страницах примерно на дня 2-3, из-за этого поисковиками отдаются старые мета-данные и как следствие сайт проседает в выдаче.
Надеюсь мое решение поможет многим, кто столкнется с такой же проблемой и он не будет тратить на это так много времени как я, ведь такая проблема возникает часто, если используешь Nuxt.js в режиме SSR, а описания ее решения в интернете я так и не нашел.
Данное решение уже помогло четырем компаниям избавится от этой ошибки.
Что же происходит и почему возникает такая ошибка?
Я начал разбираться. Первое что я сделал, начал анализировать, как же именно происходит процесс работы при SSR. Да, я знаю как именно он работает, но есть одна вещь..как в одной юмористической передаче.
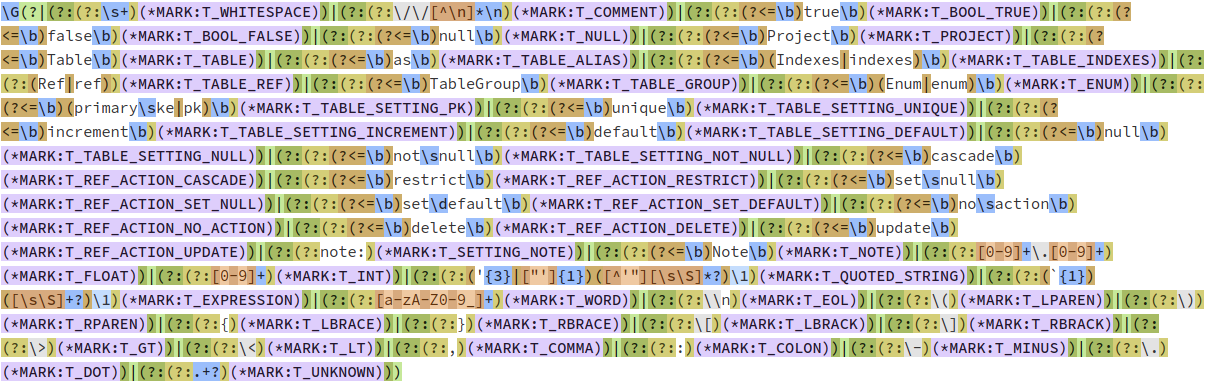
Написание парсера DBML на PHP

Иногда возникает задача парсинга произвольного DSL для дальнейшей работы с ним на уровне PHP кода. И я хочу поделиться опытом решения этой приблемы с помощью регулярок с примерами.
Полное визуальное руководство/шпаргалка по CSS Grid

Сегодня мы с вами рассмотрим свойства CSS Grid (далее также — Грид), позволяющие создавать адаптивные или отзывчивые макеты веб-страниц. Я постараюсь кратко, но полно объяснить, как работает каждое свойство.
Что такое CSS Grid?

Грид — это макет для сайта (его схема, проект).
Грид-модель позволяет размещать контент сайта (располагать его определенным образом, позиционировать). Она позволяет создавать структуры, необходимые для обеспечения отзывчивости сайтов на различных устройствах. Это означает, что сайт будет одинаково хорошо смотреться на компьютере, телефоне и планшете.
Вот простой пример макета сайта, созданного с помощью Грида.
SQL миграции в Postgres. Часть 1

Как обновить значение атрибута для всех записей таблицы? Как добавить первичный или уникальный ключ в таблицу? Как разбить таблицу на две? Как ...
Если приложение может быть недоступно какое-то время для проведения миграций, то ответы на эти вопросы не представляют сложности. А что делать, если миграции нужно проводить на горячую – не останавливая базу данных и не мешая другим с ней работать?
На эти и другие вопросы, возникающие при проведении миграций схемы и данных в PostgreSQL, постараемся дать ответы в виде практических советов.
Apache Kafka для чайников
Собеседование php-developer (вопросы и ответы)
Обычно в статьях такого рода даются полные ответы на вопросы, но если вы собеседуетесь на достаточно серьезную позицию, краткой выжимки будет явно недостаточно и необходимо довольно глубоко понимать сам вопрос, поэтому я в основном вставил ссылки на документацию или статьи по описываемым вопросам.
Среда разработки PHP на базе Docker
Решение на базе Docker, которое позволит создать на локальном компьютере универсальную среду разработки на PHP за 30 - 40 минут. Несколько версий PHP — 7.3 и 7.1 с набором наиболее востребованных расширений. Готовый к работе монитор процессов Supervisor. Предварительно сконфигурированный веб-сервер Nginx. Базы данных: MySQL 5.7, MySQL 8, PostgreSQL, MongoDB 4.2, Redis. Настройка основных параметров окружения через файл .env. Возможность модификации сервисов через docker-compose.yml.
PHP Internals News Эпизод #38: предзагрузка и WeakMaps
Перевод транскрипции подкаста подготовлен в преддверии старта курса «Backend-разработчик на PHP»

Описание
В этом эпизоде «PHP Internals News» я беседую с Никитой Поповым (Twitter, GitHub, Сайт) о проблемах предзагрузки PHP 7.4 и его RFC WeakMaps.
Анонс: как создаются Highload проекты на PHP

Вы просили, и мы сделали! Теперь наши прямые эфиры проходят во всех соцсетях сразу — завтрашний стрим можно будет посмотреть на нашем youtube-канале, в ВК, Facebook и в Инстаграме




СЕГОДНЯ, 28 июля, в 20:00 пройдет прямой эфир с Александром Высоцким — ведущим PHP-разработчиком в лондонском офисе Badoo, работает в команде антиспама. Ну что, готовы поговорить про PHP?
Принимаем 10 000 ивентов в Яндекс.Облаке. Часть 2
Давайте вспомним план, по которому мы с вами двигаемся:
1 часть. Мы определились с ТЗ и архитектурой решения, написали приложение на golang.
2 часть (вы сейчас здесь). Выливаем наше приложение на прод, делаем масштабируемым и тестируем нагрузку.
3 часть. Попробуем разобраться, зачем нам нужно хранить сообщения в буфере, а не в файлах, а также сравним между собой kafka, rabbitmq и yandex queue service.
4 часть. Будем разворачивать Clickhouse кластер, писать стриминг для перекладывания туда данных из буфера, настроим визуализацию в datalens.
5 часть. Приведем всю инфраструктуру в должный вид — настроим ci/cd, используя gitlab ci, подключим мониторинг и service discovery с помощью consul и prometheus.

Ну что, переходим к нашим задачкам.
Подсистема событий как способ избавиться от задач по «допилу»
Знаете, как бывает, задачу надо сделать не хорошо, а быстро, т.к. на нее завязаны деньги, партнеры и много всего другого очень важного для бизнеса. В итоге где-то что-то не продумали, где-то упустили, что-то захардкодили, в общем, все ради скорости. И, вроде, все хорошо, все работает, но…
Через какое-то время оказывается, что функционал нужно расширять, а сделать это сложно, не хватает гибкости. За настройками, конечно, обращаются к разработчикам. И, конечно же, это отвлекает от других задач и не покидает ощущение, что время потрачено зря.
Вот и у меня возникла такая ситуация. Когда-то по-быстрому запилили интеграцию с системой e-mail-маркетинга, а потом посыпались задачи по типу «если пользователь сделал это, необходимо вот это записать вот сюда». Из-за отсутствия наглядности бизнес-процессов возникало их пересечение, данные затирали друг друга, записывалось не то.

Хочу рассказать, как вышли из этой ситуации.
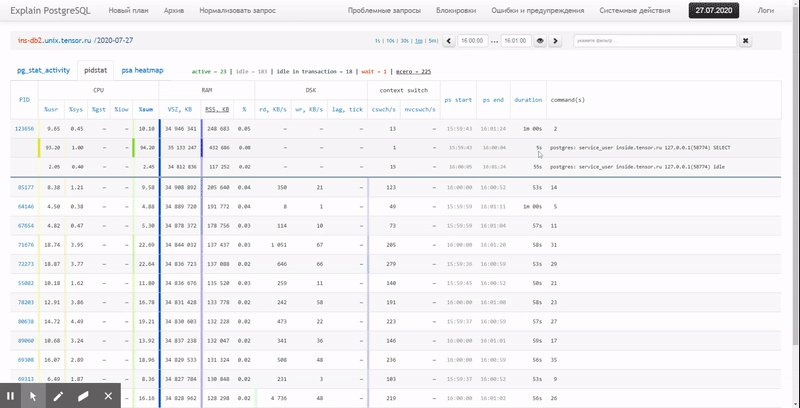
SQL HowTo: красивые отчеты по «дырявым» данным — GROUPING SETS
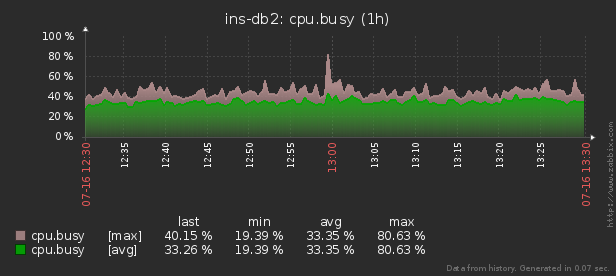
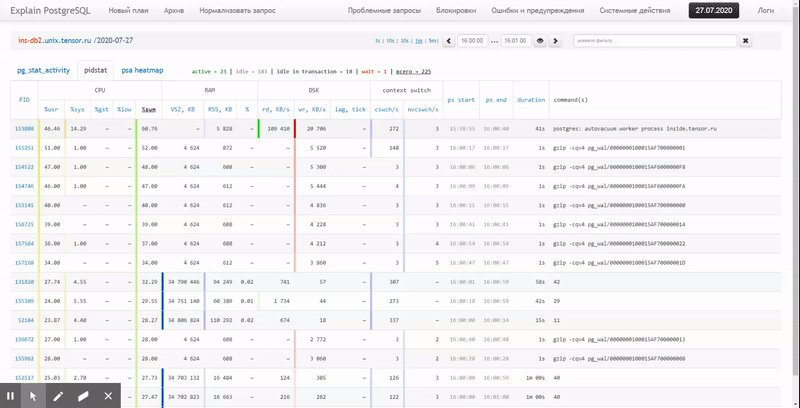
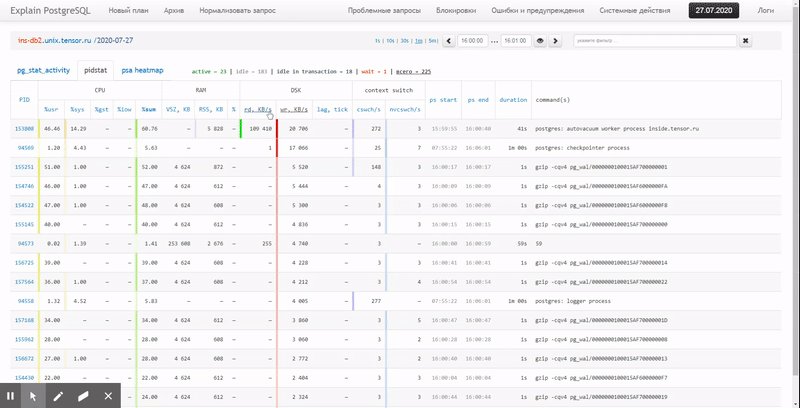
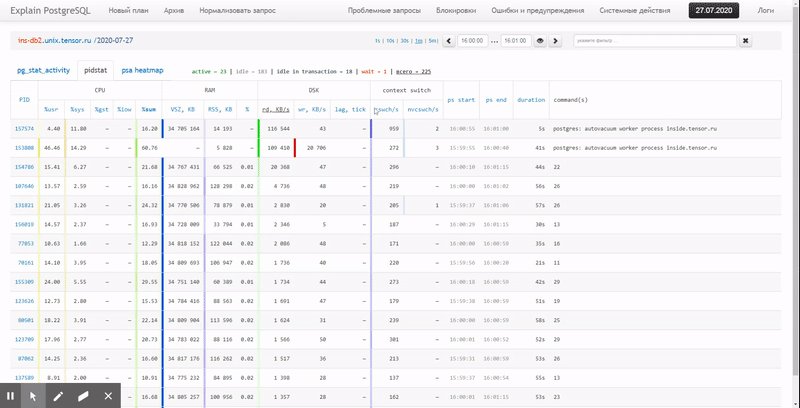
Поэтому, когда на каком-то из тысяч подконтрольных серверов случается аномальное потребление ресурсов (CPU, памяти, диска, сети, ...), возникает потребность разобраться «кто виноват, и что делать».

Для оперативного мониторинга использования ресурсов Linux-сервера «в моменте» существует утилита pidstat. То есть если пики нагрузки периодичны — их можно «высидеть» прямо в консоли. Но мы-то хотим эти данные анализировать постфактум, пытаясь найти процесс, создавший максимальную нагрузку на ресурсы.
То есть хочется иметь возможность смотреть по ранее собранным данным разные красивые отчеты с группировкой и детализацией на интервале типа таких:

В этой статье рассмотрим, как все это можно экономично расположить в БД, и как максимально эффективно собрать по этим данным отчет с помощью оконных функций и GROUPING SETS.
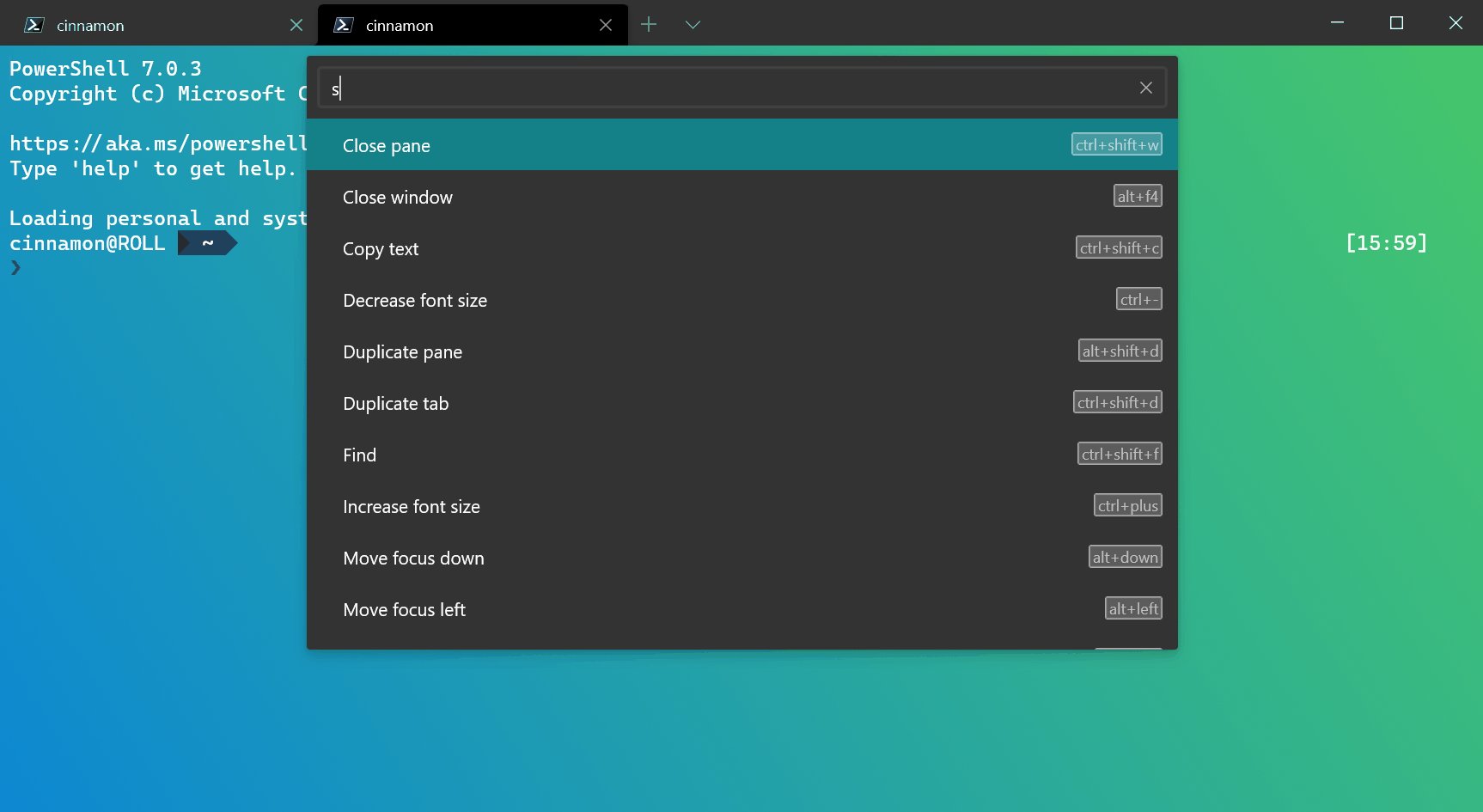
Вышел Windows Terminal Preview 1.2
Заглядывайте под кат, чтобы узнать о последних новинках!

Ещё несколько доводов в пользу того, почему водяное охлаждение не нужно вашему ПК

Привет, Хабр! Представляю вашему вниманию перевод статьи из журнала APC.
Перед тем как вы погрузитесь в изучение особенностей СВО, позвольте мне попытаться отговорить вас от этой затеи или, быть может, заставить ещё больше восхититься ею.
Давайте поговорим об одном диссиденте из мира пользовательских ПК. Да, речь пойдёт о водяном охлаждении. В частности, почему это не есть хорошо. На протяжении пяти лет мне довелось собрать около 60 персональных компьютеров. 12 из них имели различные СВО, не считая сборки AIO. Так что я имею достаточно полное представление об этом весьма специфичном хобби. И, увы, могу сказать о том, что водянка – это лажа. Далее я объясню подробно, почему.
Поворачиваем UNIT-экономику для интернет магазина или производства

Про саму UNIT-экономику формата USER —> PROFIT много всего написано. В этой статье расскажем про наш опыт ее применения в формате PRODUCT —> PROFIT. Будем искать ответ на вопрос: «Сколько нам нужно добавить товаров в наш интернет-магазин, что бы зарабатывать Х» + ссылка на калькулятор. Подход работает не только для интернет-магазинов, но и для производств, задумывающихся над расширением продуктовых линеек.
Aсинхронный PHP
Параллельно велась разработка библиотеки ReactPHP с применением концепции Event Loop для обработки сигналов от ОС и представления результатов для асинхронных операций. Развитие идеи ReactPHP — AMPHP. Эта библиотека использует тот же Event Loop, но поддерживает корутины, в отличие от ReactPHP. Они позволяют писать асинхронный код, который выглядит как синхронный. Возможно, это самый актуальный фреймворк для разработки асинхронных приложений на PHP.

Но скорости требуется всё больше и больше, инструментов уже не хватает, поэтому идея асинхронного программирования в PHP — одна из возможностей ускорить обработку запросов и лучше утилизировать ресурсы.
Об этом и поговорит Антон Шабовта (zloyusr) — разработчик в компании Onliner. Опыт больше 10 лет: начинал с десктопных приложений на С/С++, а потом перешел в веб-разработку на PHP. «Домашние» проекты пишет на C# и Python 3, а в PHP экспериментирует с DDD, CQRS, Event Sourcing, Async Multitasking.
Сверхсовременные иммутабельные структуры данных

Иммутабельные структуры данных не меняют своих значений. Чтобы что-то с ними сделать, нужно создавать новые значения. Старые же значения остаются на прежнем месте, поэтому их можно без проблем и блокировок читать из разных потоков. В итоге ресурсы можно совместно использовать более рационально и упорядоченно, ведь старые и новые значения могут использовать общие данные. Благодаря этому их куда быстрей сравнить между собой и компактно хранить историю операций с возможностью отмены. Все это отлично ложится на многопоточные и интерактивные системы: такие структуры данных упрощают архитектуру десктопных приложений и позволяют сервисам лучше масштабироваться. Иммутабельные структуры — секрет успеха Clojure и Scala, и даже сообщество JavaScript теперь пользуется их преимуществами, ведь у них есть библиотека Immutable.js, написанная в недрах компании Facebook.
Под катом — видео и перевод доклада Juan Puente с конференции C++ Russia 2019 Moscow. Хуан рассказывает про Immer — библиотеку иммутабельных структур для C++. В посте:
- архитектурные преимущества иммутабельности;
- создание эффективного персистентного векторного типа на основе RRB-деревьев;
- разбор архитектуры на примере простого текстового редактора.
Разработка WebGPU-приложений

Надо сказать, что сейчас разработка под WebGPU — это занятие не для слабонервных. Это — один из самых сложных графических API, доступных в вебе. Но неудобства, связанные с разработкой, сглаживает то, что применение WebGPU означает рост производительности, и то, что это — стандарт, а значит можно рассчитывать на то, что в будущем он никуда не денется. Обратите внимание на то, что спецификация WebGPU всё ещё находится в разработке. Поэтому то, о чём пойдёт речь ниже, со временем может измениться.
Здесь мы, осваивая возможности WebGPU, займёмся разработкой приложения Hello Triangle на TypeScript.
Вот репозиторий, в котором можно найти всё необходимое для начала работы с WebGPU.
Имитируем сетевые проблемы в Linux
В этой статье я расскажу о двух утилитах, с помощью которых можно проверить базовые сценарии, описывающие работу приложения при наличии проблем с сетью.

Information
- Rating
- Does not participate
- Location
- Россия
- Registered
- Activity
