Firefox довольно простыми методами позволяет добавить себе новые поисковые движки. Хотя уже имеется большая их подборка на сайте Mozilla, но все таки там есть не все. В этом случае можно добавить плагин самому.
User
Вычисление редакционного расстояния
5 min
64K
Редакционное расстояние, или расстояние Левенштейна — метрика, позволяющая определить «схожесть» двух строк — минимальное количество операций вставки одного символа, удаления одного символа и замены одного символа на другой, необходимых для превращения одной строки в другую. В статье излагается метод вычисления редакционного расстояния при использовании небольшого объема памяти, без существенной потери скорости. Данный подход может быть применен для больших строк (порядка 105 символов, т.е. фактически для текстов) при получении не только оценки «схожести», но и последовательности изменений для перевода одной строки в другую.
+75
О стандартах документации
4 min
99K Документация – такая штука, к которой мало кто питает тёплые чувства: скучно, занудно, однообразно. И, тем не менее, иногда не возникает сомнений в её необходимости: ведь кому-то после вас этим пользоваться или, тем паче, модифицировать. И тогда появляется вопрос: как сделать документацию правильно?
Документация – такая штука, к которой мало кто питает тёплые чувства: скучно, занудно, однообразно. И, тем не менее, иногда не возникает сомнений в её необходимости: ведь кому-то после вас этим пользоваться или, тем паче, модифицировать. И тогда появляется вопрос: как сделать документацию правильно? Существует тьма статей на тему «как писать документацию», но если вы решили взяться за неё в первый раз, то в новой для вас области не сразу понятно, дело ли пишет автор, или отсебятину выдумывает.
Для того чтобы сформировать своё мнение без перелопачивания статей, можно пойти двумя путями: довериться некому авторитету или посмотреть в стандарты – уж там-то с наибольшей вероятностью проблему обдумали со всех сторон.
+70
Простые алгоритмы скремблирования данных
6 min
19KИногда нужно что-то зашифровать, но привлекать серьёзные алгоритмы шифрования вроде и не к месту — будет как из пушки по воробьям. Например, нужна простая защита траффика от пользователей/троянов со снифферами, но сами данные не стоят того, чтобы на них тратилось много времени на шифровку-расшифровку, ну и на саму реализацию тоже. Или вам нужно как-то обеспечить закрытость неких хранимых данных от обычных пользователей. Понятно, что подобные алгоритмы не устоят против целенаправленных попыток взлома профессионалами, но мы попытаемся усложнить работу и им, хотя такая задача обычно и не ставится. Вот это-то обычно и называется scrambling.
Под катом я изложу идеи для подобных алгоритмов и обещаю, что они будут посложнее обыкновенного XOR с фиксированым ключом. На всякий случай обращаю внимание на то, что эти алгоритмы не претендуют на звание криптостойких, но уверен, что вы сможете найти им применение.
Под катом я изложу идеи для подобных алгоритмов и обещаю, что они будут посложнее обыкновенного XOR с фиксированым ключом. На всякий случай обращаю внимание на то, что эти алгоритмы не претендуют на звание криптостойких, но уверен, что вы сможете найти им применение.
+26
Архитектура и платформа проекта Одноклассники
10 min
120KАрхитектура и платформа проекта Одноклассники
В этом посте расскажем о накопленном за 5 лет опыте по поддержанию высоконагруженного проекта. Надеемся, что коллегам-разработчикам будет интересно узнать, что и как мы делаем, какие проблемы и трудности у нас возникают и как мы справляемся с ними.
+196
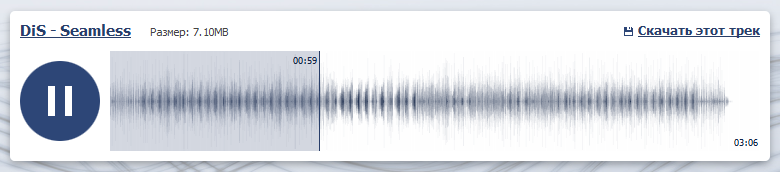
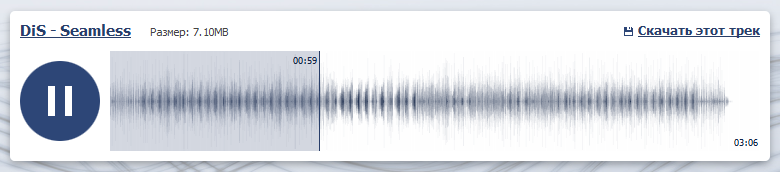
Генерация изображения с waveform из mp3 файлов с помощью PHP
3 min
11KХотел бы поделиться одним из способов внедрения проигрывателя аудиофайлов для сайтов, использующих jQuery. А именно — плеером в стиле популярного сервиса Soundcloud, сделанном на HTML+CSS+JS. В догонку к недавней статье об интересном плеере jPlayer.
Сам плеер состоит из jPlayer'а, некоторого количества нехитрой верстки, и главного компонента — картинки с waveform проигрываемого файла (это наглядная картинка, на которой изображены амплитуды сигнала, отложенные по шкале времени).

С результатами этого допиливания можно ознакомиться, скачав архив со всем необходимым: http://test.dis.dj/wave/ (там же есть демка интерфейса плеера и архив с ним).
Сам плеер состоит из jPlayer'а, некоторого количества нехитрой верстки, и главного компонента — картинки с waveform проигрываемого файла (это наглядная картинка, на которой изображены амплитуды сигнала, отложенные по шкале времени).

С результатами этого допиливания можно ознакомиться, скачав архив со всем необходимым: http://test.dis.dj/wave/ (там же есть демка интерфейса плеера и архив с ним).
+67
Двадцатка лучших веб-шрифтов
9 min
779KTranslation

Сейчас самое время повышать уровень дизайна своих работ с помощью веб-шрифтов
Без преувеличения, сейчас сетевая типографика переживает захватывающий период своей жизни. Недавние технологические скачки приблизили нас еще на шаг ближе к типографической нирване в интернете. Шаг, которого все так долго ждали.
Свобода использования веб-шрифтов вне безопасного списка на всех ведущих ОС стала возможной, по большому счету, благодаря трем основным, почти одновременным технологическим факторам: широко распространенной поддержке правила @font-face в браузерах; появлению таких «шрифтохранилищ» как Typekit и Fontdeck; создание нового формата шрифтов — архивированного файла шрифта WOFF.
+110
Репликация в PostgreSQL 8.x: упрощаем работу со Slony
4 min
6.6KПредисловие
Доброго времени суток. Так уж исторически сложилось, что из коробки Postgresql 8й ветки(а светлое будущее с 9й в стейбле еще не наступило) не имеет системы репликации. Поэтому для этих целей написан внешний инструмент — Slony1.
+17
HTML5 Canvas — создание аркады-скроллера по шагам
8 min
5.7K
Предисловие
Это инструкция по созданию игры, которую я накодил за пару вечеров. Целью было не столько создание достойного представителя жанра, сколько проверка возможностей Canvas и ООП в JavaScript. Чтобы было интереснее, я поставил условие — никаких внешних файлов со спрайтами, вся графика рисуется встроенными методами. Также, не используется никаких фреймворков и библиотек. Просто потому, что в такой небольшой игре их использование ИМХО не оправдано.
В целом, Canvas молодая платформа, и может вызывать интерес перенесением на нее классических игровых концепций.
Задача
Cоздание классической скроллер аркады, с бесконечным количеством врагов разных типов, которые появляются волнами. За сбитых врагов дают очки, лучший результат записывается.
Исполнение
Сразу предупреждаю, статья довольно длинная, т.к. постарался описать каждый аспект игры. Ссылка на рабочий пример в конце.
+43
Как не дать программисту написать плохой код
3 min
6.5KTutorial

Как-то раз в одной неглупой статье один неглупый хабраюзер рассказал одну неглупую идею. Суть её была в том, что в его компании настроена система, контролирующая написанный программистами код в момент попытки добавления его в репозиторий и отклоняющая код, не проходящий по некоторым критериям. Мне идея понравилась. Я (и еще 3 человека) попросили автора развить мысль и написать статью об этом, но она так и не появилась. И я решил разобраться сам.
+123
5 вещей, которые вы могли не знать о jQuery
3 min
29KTranslation
jQuery очень мощная библиотека, но некоторые его богатые возможности неясны, если вы не изучали исходный код jQuery и не читали книгу jQuery Pocket Reference (автор пишет my new book), вы можете не знать о них. В этой статье представлены отрывки из этой книги — 5 полезных вещей о которых вы могли не знать.
1) Вы вы не обязаны использовать $(document).ready() Если вы хотите выполнить функцию, когда документ готов для манипулированию просто передайте её в $()
2) Вы, наверное, уже знаете, что вы можете передать тэг в функцию $() для создания элемента этого типа и, что вы можете передать атрибуты объекта (в качестве второго аргумента), которые будут установлены на созданный элемент. Вторым аргументом может быть любое свойство, который вы передаете в метод attr(). Кроме того, если какое-либо свойство имеет тоже самое имя, что и событие (click, mouseover), то значение свойства используется в качестве функции обработчика данного события.
Следующий код, например, создает новый элемент, устанавливает три HTML атрибута и регистрирует функцию обработчика события(click) на нем:
1) Вы вы не обязаны использовать $(document).ready() Если вы хотите выполнить функцию, когда документ готов для манипулированию просто передайте её в $()
2) Вы, наверное, уже знаете, что вы можете передать тэг в функцию $() для создания элемента этого типа и, что вы можете передать атрибуты объекта (в качестве второго аргумента), которые будут установлены на созданный элемент. Вторым аргументом может быть любое свойство, который вы передаете в метод attr(). Кроме того, если какое-либо свойство имеет тоже самое имя, что и событие (click, mouseover), то значение свойства используется в качестве функции обработчика данного события.
Следующий код, например, создает новый элемент, устанавливает три HTML атрибута и регистрирует функцию обработчика события(click) на нем:
var image = $("<img>", {
src: image_url,
alt: image_description,
className: "translucent_image",
click: function() {$(this).css("opacity", "50%");}
});
+139
PHPLego: Горячие клавиши — атрибут hotkey
6 min
8.4K
Дорогие друзья! Сегодня я хочу поделиться с Вами 138-мью строчками кода, которые позволяют ссылки <a> и кнопки <input type='submit'> расширить атрибутом hotkey.
Ведь иногда хочется, чтобы форма отправлялась по CTRL+Enter, а часто используемые пункты меню были доступны по какой-то своей хитрой комбинации клавиш.
А еще не хочется на эти мелкие удобства тратить время, ведь горячие клавиши — это далеко не для каждого. Хотя если к ним привыкнуть — отучиться просто невозможно.
Подключив файлик hotkeys.js, который будет описан ниже, появляется возможность задавать горячие клавиши любым ссылками и кнопкам отправки форм вот так:
<a href='...' hotkey="Ctrl + Shift + D">удалить</a>
или
<input type='submit' hotkey='Ctrl + Enter' value='Отправить'>

+40
Плагин авторизации через Вконтакте, Yandex, Google, OpenID и тп
1 min
19KВ недавнем моем посте «Javascript виджет авторизации OpenID» на хабре, я описал свою разработку виджет-consumer авторизации OpenID.
Прошло время, я получил много положительных отзывов, получил замечания и пожеланию по улучшению виджета. Среди пожеланий развития была просьба создать WordPress плагин и добавить поддержку Вконтакте OpenAPI.
Прошло время, я получил много положительных отзывов, получил замечания и пожеланию по улучшению виджета. Среди пожеланий развития была просьба создать WordPress плагин и добавить поддержку Вконтакте OpenAPI.
+71
Sencha Animator — средство для создания анимации средствами CSS и HTML
2 min
5.4K
Пока компания Adobe анонсирует Edge prototype tool, компания Sencha выпускает пробный релиз Sencha Animator — декстопное приложение для создание анимации для всего, что поддерживает HTML5. Как утверждают создатели, создание такого инструмента вызвано заявлением Apple исключить Flash из их iOS, что приводит к тому, что приходится писать кучу строк кода для создания анимации через CSS3. Поэтому они предлагают для начала посмотреть демо, а потом скачать и воспользоваться аниматором самому.
+58
Impact HTML5 Game Engine — движок на JS
1 min
19KПросматривая обзоры инди-игрушек наткнулся на весьма интересный проект — Biolab Disaster (да поможет ему НЛО выдержать хабраэффект) — браузерный платформер на чистых HTML5 & JavaScript, навеивающий воспоминания о тех временах, когда каждую игру делали с душой.
Коротенькая и незатейливая игрушка крутится необычайно быстро и красиво, оставляя за собой приятное впечатление, активированные чекпоинты и маленькие кусочки врагов :)
Выполнена она на движке автора этой же игры, Impact HTML5 Game Engine, в качестве демонстрации его возможностей. Движок на данный момент все еще находится в состоянии разработки, но предлагает уведомить нас электронным письмом по официальному выходу в свет.
За новостями можно так же следить в блоге автора.
На закуску — видео с геймплеем, некоторыми моментами создания игры и редактором уровней — с комментариями автора.
(Благодаря видео можно узнать ссылку на официально еще не опубликованный, но вполне рабочий level editor)
Флеш становится все менее значимым, что не может не радовать.
Приятного пятничного ковыряния в коде ^_^
Коротенькая и незатейливая игрушка крутится необычайно быстро и красиво, оставляя за собой приятное впечатление, активированные чекпоинты и маленькие кусочки врагов :)
Выполнена она на движке автора этой же игры, Impact HTML5 Game Engine, в качестве демонстрации его возможностей. Движок на данный момент все еще находится в состоянии разработки, но предлагает уведомить нас электронным письмом по официальному выходу в свет.
За новостями можно так же следить в блоге автора.
На закуску — видео с геймплеем, некоторыми моментами создания игры и редактором уровней — с комментариями автора.
(Благодаря видео можно узнать ссылку на официально еще не опубликованный, но вполне рабочий level editor)
Флеш становится все менее значимым, что не может не радовать.
Приятного пятничного ковыряния в коде ^_^
+73
Алгоритм роя частиц
8 min
65KВведение
Стая птиц представляет собой прекрасный пример коллективного поведения животных. Летая большими группами, они почти никогда не сталкиваются в воздухе. Стая двигается плавно и скоординировано, словно ей кто-то управляет. А любой, кто вешал в своем дворе кормушку, знает, что спустя несколько часов его найдут все птицы в округе.

+103
Asterisk, или домашняя телефония для (про)двинутых пользователей
14 min
122KЭта история началась два долгих года назад, когда во время командировки в США я ВДРУГ остался без мобильной связи: с дуру перед поездкой поменял телефон, а он оказался «двух-диапазонником»… Да и роуминг не дешёвый…
Итогом стало открытие для себя SIP-телефонии.
И вот несколько месяцев назад, из статей на Хабре, выясняю, что чужим дядям можно и не платить за межгород, если надо позвонить откуда-то в родной город через Интернет! Достаточно поставить VoIP сервер и настроить его так, как надо именно тебе!
И вот, взяв в руки Asterisk, я приступил к операции по борьбе с излишней жадностью ОпСоСов…
Итогом стало открытие для себя SIP-телефонии.
И вот несколько месяцев назад, из статей на Хабре, выясняю, что чужим дядям можно и не платить за межгород, если надо позвонить откуда-то в родной город через Интернет! Достаточно поставить VoIP сервер и настроить его так, как надо именно тебе!
И вот, взяв в руки Asterisk, я приступил к операции по борьбе с излишней жадностью ОпСоСов…
+171
Не строим с нуля. Теперь у Вас есть шаблон для верстки HTML5
2 min
17KTranslation
Любовь к HTML5 продолжает вдохновлять Поля Айриша. Во-первых, он подарил нам Modernizr, а сейчас он объединился с Divya Manian для создания шаблона HTML5, который использует передовые техники, чтобы Вы могли начать использовать его в своей практике.
Он, в сущности, является хорошей отправной точкой, состоящей из HTML и CSS, предлагающим также и структуру папок, которая работает. Но созданным с учётом многих лет передового опыта профессионалов в разработке клиентской части. Загляните в исходные тексты, чтобы почувствовать, что находится внутри. А если вы думаете, что этого слишком много, просто удалите лишнее.
+135
HTML5 Audio и Game Development: баги браузеров, проблемы и их решения, идеи
6 min
11K В топике я расскажу о нюансах использования тега <audio> в разных браузерах при разработке игр, о проблемах, с которыми я столкнулся и о том, как их решить. Объяснение будет идти паралельно с написанием обертки для удобной работы.
В топике я расскажу о нюансах использования тега <audio> в разных браузерах при разработке игр, о проблемах, с которыми я столкнулся и о том, как их решить. Объяснение будет идти паралельно с написанием обертки для удобной работы.+54
Esboza — векторный редактор online & фреймворк (Часть первая)
4 min
5.7KНаигравшись с предыдущей поделкой http://babarun.ru/content/canvas/, {шиза+навязчивая идея} не дали мне остановиться на достигнутом.

Сразу смотрим демо http://esboza.ru/demo/, все пояснения потом.

Сразу смотрим демо http://esboza.ru/demo/, все пояснения потом.
+58
Information
- Rating
- Does not participate
- Registered
- Activity