Многие пользователи СУБД PostgreSQL знают, что сервер во время своей работы собирает разнообразную статистику, но не все знают, что ее полезно анализировать и как ее извлекать для этого. В этом небольшом тулките собраны несколько полезных запросов, дающих некоторое представление о том, как использовать это «скрытое знание», которое постоянно копится. Эти запросы можно использовать для мониторинга состояния PostgreSQL (ручного или с помощью плагинов для систем мониторинга вроде Nagios, Cacti или Zabbix), для поиска узких мест в работе сервера и многих других подобных задач. Помните, что это лишь верхушка айсберга; в документации можно найти описания нескольких десятков системных представлений, которые также могут быть полезны администратору PostgreSQL.
User
1001-ый способ вертикального выравнивания
2 min
128KО вертикальном выравнивании блока неизвестной высоты по центру или низу родителя сказано много. Есть способы, основанные на display:table-cell для хороших браузеров (без кавычек) и expression для IE, способы, основанные на относительном позиционировании (могут плохо работать при переполнении). В этой заметке будет описан способ, работающий на особенностях такого мощного отображения, как встроенный блок (display:inline-block).
+40
Интерактивный редактор для jQuery — прорыв?
1 min
5KСтранно, что такое шикарное событие не взбудоражило умы Хабровчан. Эта новость достойна твоего внимания, %username%!
Внимание — видео!
Понравилось? Тогда беги и качай бесплатно прямо сейчас: www.ixedit.com
Внимание — видео!
Понравилось? Тогда беги и качай бесплатно прямо сейчас: www.ixedit.com
+194
Подводные камни при использовании кэширования в nginx
10 min
58KВ web-сервер и reverse-proxy nginx встроены очень мощные возможности по кэшированию HTTP-ответов. Однако в ряде случаев документации и примеров не хватает, в результате не все получается так легко и просто, как хотелось бы. Например, мои конфиги nginx-а местами написаны кровью. Этой статьей я попробую немного улучшить ситуацию.
В этой статье: а) подводные камни при полностраничном кэшировании; б) кэширование с ротацией; в) создание динамического «окна» в закэшированной странице.
Я буду предполагать, что вы используете связку nginx+fastcgi_php. Если вы применяете nginx+apache+mod_php, просто замените имена директив с fastcgi_cache* на proxy_cache*
Если выбирать, кэшировать ли страницу на стороне PHP или на стороне nginx, я выбираю nginx. Во-первых, это позволяет отдавать 5-10 тыс. запросов в секунду без каких-либо сложностей и без умных разговоров о «высокой нагрузке». Во-вторых, nginx самостоятельно следит за размером кэша и чистит его как при устаревании, так и при вытеснении нечасто используемых данных.
Если на вашем сайте главная страница хоть и генерируется динамически, но меняется достаточно редко, можно сильно снизить нагрузку на сервер, закэшировав ее в nginx. При высокой посещаемости даже кэширование на короткий срок (5 минут и меньше) уже дает огромный прирост в производительности, ведь кэш работает очень быстро. Даже закэшировав страницу всего на 30 секунд, вы все равно добьетесь значительной разгрузки сервера, сохранив при этом динамичность обновления данных (во многих случаях обновления раз в 30 секунд вполне достаточно).
В этой статье: а) подводные камни при полностраничном кэшировании; б) кэширование с ротацией; в) создание динамического «окна» в закэшированной странице.
Я буду предполагать, что вы используете связку nginx+fastcgi_php. Если вы применяете nginx+apache+mod_php, просто замените имена директив с fastcgi_cache* на proxy_cache*
Если выбирать, кэшировать ли страницу на стороне PHP или на стороне nginx, я выбираю nginx. Во-первых, это позволяет отдавать 5-10 тыс. запросов в секунду без каких-либо сложностей и без умных разговоров о «высокой нагрузке». Во-вторых, nginx самостоятельно следит за размером кэша и чистит его как при устаревании, так и при вытеснении нечасто используемых данных.
Кэширование всей страницы целиком
Если на вашем сайте главная страница хоть и генерируется динамически, но меняется достаточно редко, можно сильно снизить нагрузку на сервер, закэшировав ее в nginx. При высокой посещаемости даже кэширование на короткий срок (5 минут и меньше) уже дает огромный прирост в производительности, ведь кэш работает очень быстро. Даже закэшировав страницу всего на 30 секунд, вы все равно добьетесь значительной разгрузки сервера, сохранив при этом динамичность обновления данных (во многих случаях обновления раз в 30 секунд вполне достаточно).
+83
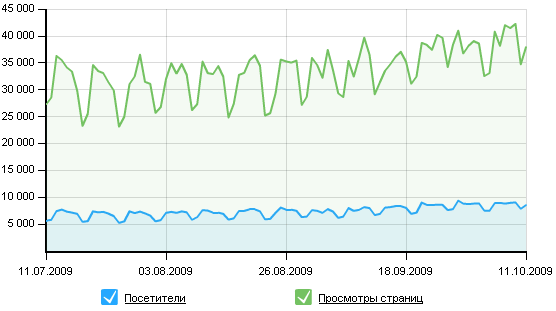
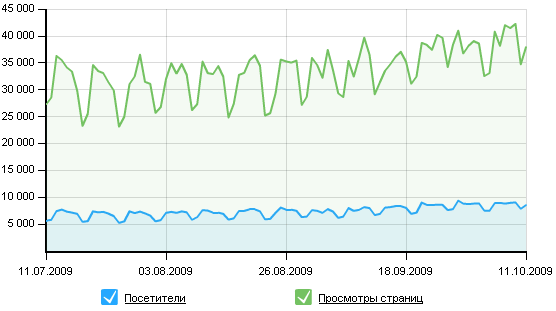
Статистика Google Analytics на вашем сайте. Часть вторая. Использование GAPI
2 min
11KС момента публикации первого топика о создании хабраподобной статистики (которую, кстати, почему-то тут не обновляют) с импортированием данных из Google Analytics прошел ровно год.

Весь этот год все работало, статистика обновлялась, графики рисовались… пока все не сдохло. Как это и присуще гуглу, сдохло оно не сразу у всех, а потихоньку, в течение недели. При беглой диагностике проблемы выяснилось, что она заключается в гугловой авторизации. Учитывая, что скрипт авторизации мною был заимствован, разбираться в нем не было никакого желания, и тут до меня дошло — ведь Google выпустил API для аналитикса! Поэтому было решено не обрабатывать напильником существующую версию, а просто получить данные цивилизованно, посредством API, тем не менее, оставив при этом «структуру» и основные моменты предыдущей версии.

Весь этот год все работало, статистика обновлялась, графики рисовались… пока все не сдохло. Как это и присуще гуглу, сдохло оно не сразу у всех, а потихоньку, в течение недели. При беглой диагностике проблемы выяснилось, что она заключается в гугловой авторизации. Учитывая, что скрипт авторизации мною был заимствован, разбираться в нем не было никакого желания, и тут до меня дошло — ведь Google выпустил API для аналитикса! Поэтому было решено не обрабатывать напильником существующую версию, а просто получить данные цивилизованно, посредством API, тем не менее, оставив при этом «структуру» и основные моменты предыдущей версии.
+54
Создание расширения FireFox для начинающих
8 min
49KВ данной статье представлена пошаговая инструкция по разработке простейшего расширения для FireFox.
Это частичный перевод оригинальной статьи.
Это не моя статья, а моего друга (его мыльце: templar8@gmail.com).Он очень хочет попасть на Хабр. У меня самого не хватает кармы для инвайта.
Это частичный перевод оригинальной статьи.
Это не моя статья, а моего друга (его мыльце: templar8@gmail.com).
+84
Memcached. Как найти ключи по паттерну?
6 min
9.6KДоброе утро|день|вечер|ночь, %username%!
При использовании Memcached, иногда могут возникнуть вопросы: «А как посмотреть все ключи Memcached?» или «Как найти все ключи по маске „*“ или „sql_*“ ?»
Вот тогда открываются мануалы и начинается поиск такой функции, но, к сожалению, такой не оказывается :-(
Потом начинается Гугление… И там особо ничего нет :-(
А потом начинается поиск незадокументированных возможностей :-) и тут «Ура! Нашел!»
При использовании Memcached, иногда могут возникнуть вопросы: «А как посмотреть все ключи Memcached?» или «Как найти все ключи по маске „*“ или „sql_*“ ?»
Вот тогда открываются мануалы и начинается поиск такой функции, но, к сожалению, такой не оказывается :-(
Потом начинается Гугление… И там особо ничего нет :-(
А потом начинается поиск незадокументированных возможностей :-) и тут «Ура! Нашел!»
+16
Мотивация удаленных сотрудников
4 min
12KВ IT индустрии все чаще встречаются проекты с распределенными командами. Это удобно — спецификация, код, баги, мануалы легко перемещаются из одного конца планеты в другой за доли секунд. Это выгодно — аутсорсинг проектных процессов, будь то разработка, тестирование или саппорт, в Индии или Китае обойдется в 3–5 раз дешевле аналогичных сервисов в странах Европы или США.
Никого не удивишь проектом, в котором сейлз, маркетинг и бизнес анализ находятся в Англии, разработка в России, тестирование и саппорт — в Индии. Компания, в которой я работал, специализировалась именно на таких проектах. Наиболее слабыми местами в них, я бы назвал коммуникации внутри проекта и мотивацию его участников. Эта статья описывает эффективный подход к решению этих проблем в проектах с распределенной командой.
Никого не удивишь проектом, в котором сейлз, маркетинг и бизнес анализ находятся в Англии, разработка в России, тестирование и саппорт — в Индии. Компания, в которой я работал, специализировалась именно на таких проектах. Наиболее слабыми местами в них, я бы назвал коммуникации внутри проекта и мотивацию его участников. Эта статья описывает эффективный подход к решению этих проблем в проектах с распределенной командой.
+125
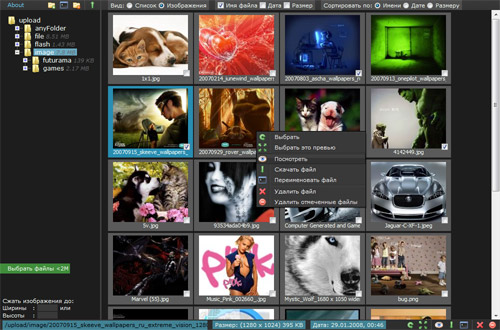
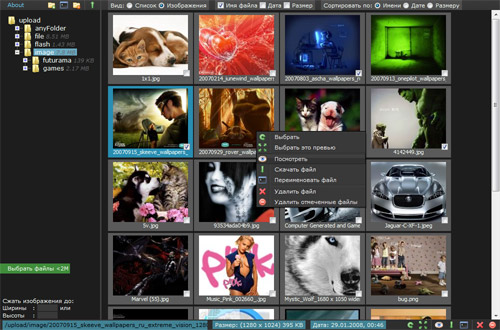
CKEditor, TinyMCE файловый браузер (PHP)
3 min
9.8KВ продолжение, файловый браузер для CKEditor и TinyMCE, и просто для сайта.
Сборка имеет два скина: dark & light
Скриншоты кликабельны

Сборка имеет два скина: dark & light
Скриншоты кликабельны

+57
Используем паттерн Наблюдатель(Observer) для создания индикатора выполнения процесса на Javascript
4 min
50KИдея паттерна Observer заключается в создании зависимости типа один ко многим. При изменении состояния одного объекта(субъекта), зависящие от него объекты(наблюдатели) об этом оповещаются и обновляются. Это нужно для согласования состояния взаимосвязанных объектов без их жесткой связанности.
+38
+9
Web-телефония. Обзор решений
4 min
13K В этой статье я расскажу о том, какие существуют методы реализации голосовой связи для web-проектов.
В этой статье я расскажу о том, какие существуют методы реализации голосовой связи для web-проектов.Статья носит обзорный характер и ориентирована на самый широкий круг читателей. Однако, любой желающий найдет все необходимые ссылки для углубления в суть вопроса.
Будут рассмотрены следующие задачи:
- Голосовая связь один на один между пользователями сайта.
- Голосовая конференция, то есть разговор более чем 2 собеседников.
- Звонки на стационарные и мобильные телефоны из браузера.
+27
Это сделает вас мобильнее
2 min
3.2KВ этом кратком обзоре я рассмотрю несколько сайтов, которые помогут стать вам более мобильными и не зависит от компьютеров, десктопных приложений и различных носителей информации.
Возможно большинство из этих сайтов вам уже известно и вы давно ими пользуетесь, но если хоть что то для вас будет в новинку, значит статья написана не зря. Итак, в случайном порядке:

Возможно большинство из этих сайтов вам уже известно и вы давно ими пользуетесь, но если хоть что то для вас будет в новинку, значит статья написана не зря. Итак, в случайном порядке:
1. Remember The Milk

+71
20 Fantastic Latest jQuery Plugins
3 min
7.1KTranslation
Этот пост содержит коллекцию великолепных предпоследних плагинов и обучающих пособий, которые смогут добавить искру креативности в ваш дизайн

Перевод этой статьи

Перевод этой статьи
+37
Список полезных PHP классов и библиотек
4 min
65K- Swift Mailer
Swift Mailer легко интегрируется в любое PHP-приложение. Это гибкий и элегантный ООП-подход к отправке писем с множеством функций: отправка эл.почты, используя SMTP, SendMail, Postfix, поддержка серверов и др.
- PHPMailer
Лучший класс для работы с эл. почтой. Поддерживает сообщения в цифровой форме, S/MIME шифрование, текстовые и HTML-письма, изображения, поддерживает несколько Email’ов, SMTP-аутентификация.
+115
Полноценный доступ ко всем Linux-файловым системам в Windows 2000/XP/Vista/7 с помощью coLinux
5 min
116KВ данной статье я расскажу вам, как получить практически полноценный доступ для чтения и записи ко всем файловым системам, используемым в Linux (Ext2/3/4, ReiserFS, XFS, JFS, etc) из-под сабжевых операционных систем. Статья является вольным переводом данного руководства, причем написано оно уже довольно давно, но догуглился я до него только сейчас. :)
+69
Сервер на стероидах: FreeBSD, nginx, MySQL, PostgreSQL, PHP и многое другое
16 min
40K
Введение
С момента написания мной предыдущей статьи по оптимизации этой связки прошло довольно много времени. Тот многострадальный Pentium 4 c 512Мб памяти, обслуживающий одновременно до тысячи человек на форуме и до 150,000 пиров на трекере уже давно покоится на какой-нить немецкой, свалке, а клуб сменил уже не один сервер. Всё сказанное в ней всё ещё остаётся актуальным, однако есть вещи которые стоит добавить.
Статья большая, так что будет поделена на логические блоки:
0. Зачем вообще что-то оптимизировать? 1. Оптимизация ОС (FreeBSD) 1.1 Переход на 7.х 1.2 Переход на 7.2 1.3 Переход на amd64 1.4 Разгрузка сетевой подсистемы 1.5 FreeBSD и большое кол-во файлов 1.6 Softupdates, gjournal и mount options 2. Оптимизация фронтенда (nginx) 2.1 Accept Filters 2.2 Кеширование 2.3 AIO 3. Оптимизация бэкенда 3.1 APC 3.1.1 APC locking 3.1.2 APC hints 3.1.3 APC fragmentation 3.2 PHP 5.3 4. Оптимизация базы данных 4.1 MySQL 4.1.1 Переход на 5.1 4.1.2 Переход на InnoDB 4.1.3 Встроеный кеш MySQL - Query Cache 4.1.4 Индексы 4.2 PostgreSQL 4.2.1 Индексы 4.2.2 pgBouncer и другие. 4.2.3 pgFouine 4.3 Разгрузка базы данных 4.3.1 SphinxQL 4.3.2 Не-RDBMS хранилище 4.4 Кодировки 4.5 Асинхронность Приложение. Мелочи. 1. SSHGuard или альтернатива. 2. xtrabackup 3. Перенос почты на другой хост 4. Интеграция со сторонним ПО 5. Мониторинг 6. Минусы оптимизации
+361
Правила Ярослава Грешилова
3 min
1.1KСегодня наткнулся во френдфиде исследователя фонда inVenture Ярослава Грешилова на 9 интереснейших правил проектной работы. Оговорюсь, что далеко не со всем здесь согласен, но пища для размышлений тем не менее превосходнейшая. Привожу здесь в удобном для чтения виде.
UPD от Ярослава: «Это не «правила Ярослава Грешилова», а правила *для* Ярослава Грешилова. И направлены они вовсе не на проектную работу, а на то, чтобы не потерять себя. Обсуждение того, что происходит с проектами при применении этих правил, не входило в мою задачу.»
Правило первое: работать имеет смысл не «над проектами», а «с людьми». Проекты всё равно имеют свойство со временем мутировать до неузнаваемости, а вот люди, как правило не меняются.
Например, работа над разными проектами за последние три года с одним моим другом имеет такие объективные итоги: из четырёх проектов завершено — ноль, денег заработано — близко к нулю, времени потрачено — довольно много, собственное развитие — существенное, отношения с человеком — улучшаются и развиваются, желание и дальше делать что-то вместе — только растёт.
О чём это говорит? О том, что наше с ним взаимодействие — для обоих является пространством попробовать что-то непросчитываемое, то, что мы раньше не делали, толком никому не нужное. Получается не так много, но это наш способ развивать друг через друга и через то, что мы делаем. Казалось бы, после четырёх «неудач» нужно любые совместные инициативы рубить ещё на этапе обдумывания. Однако сотрудничество с этим человеком кажется мне одним из наиболее перспективных направлений жизни :-)
Правило второе: нельзя полностью растворяться в том, что ты делаешь, и ассоциировать себя с этим делом. Мои проекты — это не я. Они — лишь средство моего движения, самовыражения, исследования этого мира.
В этом смысле всегда помогает заниматься несколькими малосвязанными друг с другом вещами одновременно. Необходимость постоянного переключения из одной действительности в другую позволяет удерживать самоидентификацию «над ними» и требует постоянного вопрошания «А я-то здесь кто?»
+46
dklab_multiplexor: постоянное Javascript-соединение с сервером в условиях сотен тысяч онлайн-клиентов
4 min
6.8KDklab_multiplexor — это инструмент, который позволяет держать одновременно сотни тысяч долгоживущих открытых HTTP-соединений с сервером. Например, если на вашем сайте находится одновременно несколько сот тысяч посетителей, каждый из них может быть связан с сервером постоянным соединением, установленным из JavaScript. Это например, полезно при организации онлайн-чатов или мгновенных уведомлений.
Dklab_multiplexor не претендует на полную универсальность или исключительность (кстати, если знаете аналоги, близкие по простоте к multiplexor-у, пишите в комментариях). Это лишь простейший инструмент, который наконец-то дошли руки опубликовать.
Предположим, посетители вашего сайта могут посылать друг другу сообщения. Если получатель в момент отправки находится на сайте (просматривает какую-либо страницу), ему немедленно выдается уведомление (всплывающее окошко на JavaScript).
Данную задачу можно решить двумя способами.
Dklab_multiplexor не претендует на полную универсальность или исключительность (кстати, если знаете аналоги, близкие по простоте к multiplexor-у, пишите в комментариях). Это лишь простейший инструмент, который наконец-то дошли руки опубликовать.
Зачем это нужно?
Предположим, посетители вашего сайта могут посылать друг другу сообщения. Если получатель в момент отправки находится на сайте (просматривает какую-либо страницу), ему немедленно выдается уведомление (всплывающее окошко на JavaScript).
Данную задачу можно решить двумя способами.
- Неправильный способ. Раз в 10 секунд делать из JavaScript запрос на сервер для проверки, не появилось ли новых сообщений. Этот метод не работает, если на сайте одновременно находится очень большое количество пользователей, т.к. нагрузка на сервер растет слишком быстро. Кроме того, потребление трафика пользователем также оказывается крайне высоким.
- Правильный способ. Устанавливать постоянное и длительное соединение с сервером, ожидая поступления данных через него. Если сообщений нет, соединение просто держится открытым на протяжение нескольких минут. Если соединение по каким-либо причинам закрылось, оно вновь открывается. В итоге и трафика потребляется мало, и нагрузка на сервер оказывается невелика. Так работает GMail, Мой Круг и т. д., и именно на этом принципе построен dklab_multiplexor.
+-------------------+ ------------------ | Сервер обработки | | | <===WAIT=== Клиент A | и базы данных | ======IN=======> | Мультиплексор | <===WAIT=== Клиент B | (e.g Apache + PHP | | | <===WAIT=== Клиент C +-------------------+ ------------------ (указаны направления установления TCP-соединений).
+91
Много облаков. Один API. Нет проблем!
3 min
698 Развитие некоторых аспектов программного обеспечения, в большинстве случаев, вполне предсказуемо. Один из основных трендов — это постоянное увеличение уровня абстракции.
Развитие некоторых аспектов программного обеспечения, в большинстве случаев, вполне предсказуемо. Один из основных трендов — это постоянное увеличение уровня абстракции.Для наглядности, приведу пример с системами хранения данных. Итак, все началось с файлов. В самом начале мы использовали только файлы, где и хранили все наши данные, и обращались к ним напрямую из программы. Рано или поздно это всем надоело и мы перешли к СУБД. Количество рутинной работы уменьшилось, и мы обращались к серверу БД уже через SQL-запросы.
Но через какое-то время это стало тоже неудобно. Мы захотели иметь возможность переходить от одной СУБД к другой без кардинальных изменений исходного кода.
Мы разработали DAL — абстракцию, где низкоуровневый API для доступа к каждой базе данных разносился по драйверам, которые подключались по мере необходимости. А сам пользователь общался исключительно с высокоуровневыми объектами, получающие запросы и возвращающие результат. Но спустя некоторое время и эта схема перестала давать нам нужную гибкость.
P.S. Пользуясь случаем предлагаю заглянуть в мой личный и полностью некоммерческий блог, посвященный технологиям, психологии, философии и личному опыту: http://v673.com.
+27
Information
- Rating
- Does not participate
- Registered
- Activity