В предыдущем посте мы переизобрели Монаду на рабочем примере. У нас получился базовый механизм в виде функции andThen для типа option, но мы еще не достигли нашей конечной цели. Мы надеялись, что получится написать код, так же как если бы нам не нужно было обрабатывать значения option. Мы хотели писать в более "императивном" стиле. В этой части мы увидим как достичь этого при помощи технологии computation expressions языка F#, а также углубим наше понимание Монад.
Software Engineer
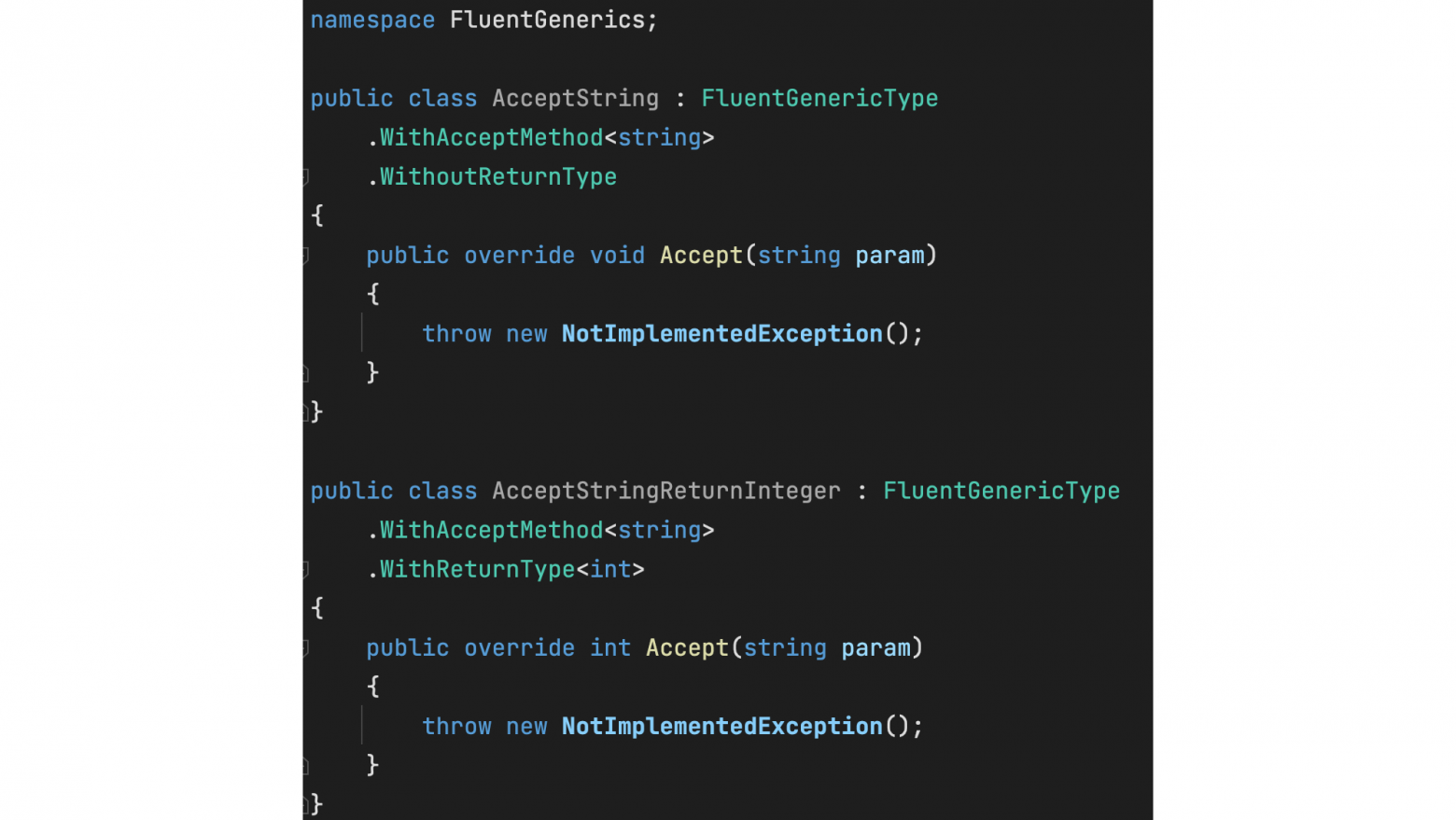
Fluent Generics in C#

Дженерики - мощная фича доступная во многих статически типизированных языках программирования. С их помощью можно писать код, который постоянно работает со множеством разных типов, делая упор на их общие особенности, нежели на сами типы. Они позволяют создавать гибкие и переиспользуемые компоненты без нужды в дублировании кода и жертвы безопасности типов.
Несмотря на то, что дженерики давно в C#, мне всё же удаётся найти новые интересные способы их применения. Например, в одной из моих предыдущих статей я написал об уловке, позволяющей добиться return type inference, что может облегчить работу с контейнерными union types.
Недавно, мне также довелось работать над кодом, использующим дженерики. Тогда передо мной встала нетипичная задача: было необходимо определить сигнатуру, где все типовые параметры опциональны и могут использоваться друг с другом в произвольных комбинациях. Первая попытка подступиться к решению заключалась в манипуляциях с перегрузками типов, однако такой подход оказался довольно непрактичным и не увлекательным.
После нескольких экспериментов, я нашёл способ решить проблему элегантно, используя подход схожий с паттерном проектирования fluent interface, который был применён не к объектам, а к типам. Мой подход предлагает domain-specific language, который позволяет разработчику построить нужный тип за несколько логических шагов, последовательно его "конфигурируя".
В данной статье я расскажу, что из себя представляет этот подход и как его можно использовать для того, чтобы сложные обобщённые типы писать просто.
Карманная книга по TypeScript. Часть 8. Модули

Мы продолжаем серию публикаций адаптированного и дополненного перевода "Карманной книги по TypeScript".
Другие части:
- Часть 1. Основы
- Часть 2. Типы на каждый день
- Часть 3. Сужение типов
- Часть 4. Подробнее о функциях
- Часть 5. Объектные типы
- Часть 6. Манипуляции с типами
- Часть 7. Классы
- Часть 8. Модули
Обратите внимание: для большого удобства в изучении книга была оформлена в виде прогрессивного веб-приложения.
Определение модуля
В TS, как и в ECMAScript2015, любой файл, содержащий import или export верхнего уровня (глобальный), считается модулем.
Файл, не содержащий указанных ключевых слов, является глобальным скриптом.
Модули выполняются в собственной области видимости, а не в глобальной. Это означает, что переменные, функции, классы и т.д., объявленные в модуле, недоступны за пределами модуля до тех пор, пока они в явном виде не будут из него экспортированы. Кроме того, перед использованием экспортированных сущностей, их следует импортировать в соответствующий файл.
Карманная книга по TypeScript. Часть 7. Классы

Мы продолжаем серию публикаций адаптированного и дополненного перевода "Карманной книги по TypeScript".
Другие части:
- Часть 1. Основы
- Часть 2. Типы на каждый день
- Часть 3. Сужение типов
- Часть 4. Подробнее о функциях
- Часть 5. Объектные типы
- Часть 6. Манипуляции с типами
- Часть 7. Классы
- Часть 8. Модули
Обратите внимание: для большого удобства в изучении книга была оформлена в виде прогрессивного веб-приложения.
Члены класса (class members)
Вот пример самого простого класса — пустого:
class Point {}
Такой класс бесполезен, поэтому давайте добавим ему несколько членов.
Карманная книга по TypeScript. Часть 6. Манипуляции с типами

Мы продолжаем серию публикаций адаптированного и дополненного перевода "Карманной книги по TypeScript".
Другие части:
- Часть 1. Основы
- Часть 2. Типы на каждый день
- Часть 3. Сужение типов
- Часть 4. Подробнее о функциях
- Часть 5. Объектные типы
- Часть 6. Манипуляции с типами
- Часть 7. Классы
- Часть 8. Модули
Обратите внимание: для большого удобства в изучении книга была оформлена в виде прогрессивного веб-приложения.
Система типов TS позволяет создавать типы на основе других типов.
Простейшей формой таких типов являются дженерики или общие типы (generics). В нашем распоряжении также имеется целый набор операторов типа. Более того, мы можем выражать типы в терминах имеющихся у нас значений.
Дженерики
Создадим функцию identity, которая будет возвращать переданное ей значение:
function identity(arg: number): number {
return arg
}О классах Program и Startup — инициализация ASP.NET приложения. Часть II: IWebHostBuilder и Startup

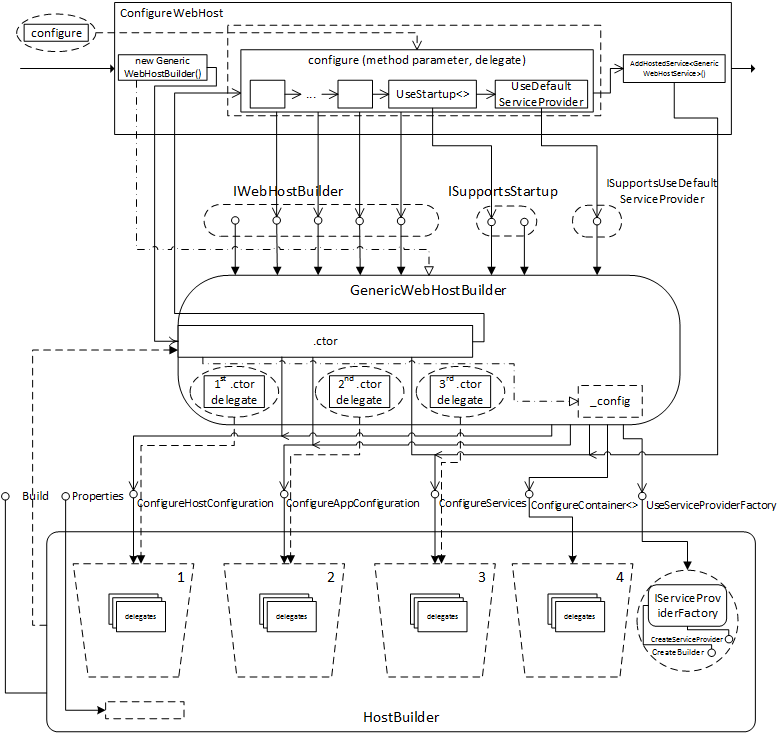
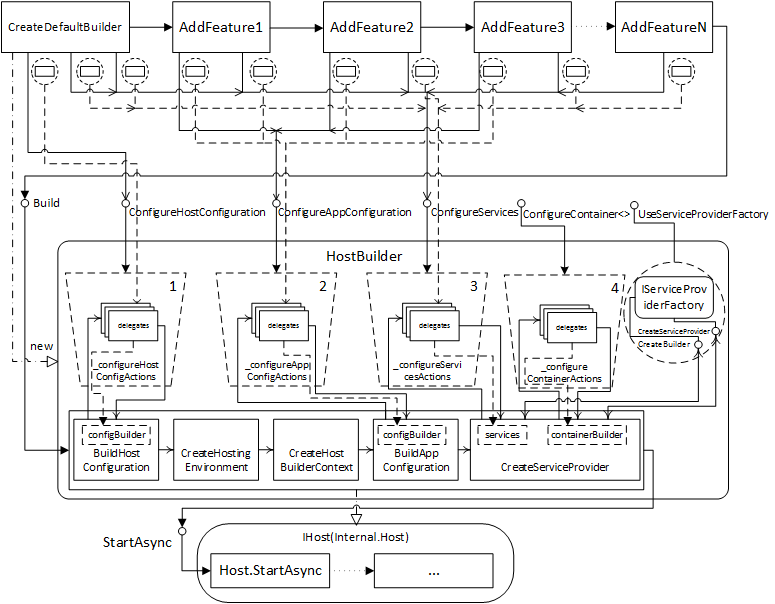
Это - продолжение статьи, первая часть которой была опубликована ранее. В той части был рассмотрен процесс инициализации, общий для любого приложения .NET Core на базе шаблона Generic Host. А в этой части будет рассмотрена инициализация, специфическая именно для веб-приложения. Именно в нее входят вызовы методов Startup-класса.
Если вы не читали первую часть, то рекомендую в нее заглянуть, по двум причинам. Во-первых, процесс инициализации, специфической именно для веб-приложения, существенно опирается на механизмы, рассмотренные в первой части: методы интерфейса построителя веб-приложения IWebHostBuilder в основном реализуются через вызовы методов интерфейса построителя IHostBuilder, и процесс инициализации проходит, в целом, через те же стадии, общие для любого базирующегося на Generic Host приложения .NET Core. А во-вторых, там объяснено, для чего часть информации убрана под спойлеры, и какую информацию под какими спойлером можно увидеть (и решить - а стоит ли ее смотреть).
И ещё пара слов про вторую часть. К моему сожалению, она получилась раза в два больше первой части, которая сама по себе была и так немалой. Но мне не удалось найти способа сократить ее без ущерба для содержания. Так что заранее прошу простить меня тех, кому большой объем статьи помешает с ней ознакомиться. Возможно, им сможет помочь краткое содержание этой статьи, которое находится сразу под катом.
А ещё, опыт публикации первой части показал, что стоит заранее предупредить потенциальных читателей, чтобы ненароком не ввести их в заблуждение: в этой статье содержится только описание "как оно работает", но нет никакой информации, как этим пользоваться практически, никаких рецептов и вообще - никакого кода. К сожалению, большой объем матераиала заставил чем-то пожертвовать. И я решил ради полноты описания принципов работы - информации, которую лично я нигде больше не видел - пожертвовать сведениями о практических приемах работы - той информацией, которая, в конце концов, уже опубликована в руководстве от изготовителя и в многочисленных статьях.
Итак, кому интересен предмет статьи - добро пожаловать под кат.
Принципы работы IQueryable и LINQ-провайдеров данных
List<Apple> appleList;
DbSet<Apple> appleDbSet;
var applesFromList = appleList.Where(apple => apple.Color == “red”).Take(10);
var applesFromDb = appleDbSet.Where(apple => apple.Color == “red”).Take(10);
Однако, выполняются эти запросы по-разному. В первом случае при перечислении результата с помощью foreach яблоки будут отфильтрованы с помощью заданного предиката, после чего будут взяты первые 10 из них. Во втором случае синтаксическое дерево с выражением запроса будет передано специальному LINQ-провайдеру, который транслирует его в SQL-запрос к базе данных и выполнит, после чего сформирует для 10 найденных записей объекты С# и вернет их. Обеспечить такое поведение позволяет интерфейс IQueryable<T>, предназначенный для создания LINQ-провайдеров к внешним источникам данных. Ниже мы попробуем разобраться с принципами организации и использования этого интерфейса.
Карманная книга по TypeScript. Часть 3. Сужение типов

Мы продолжаем серию публикаций адаптированного и дополненного перевода "Карманной книги по TypeScript".
Другие части:
- Часть 1. Основы
- Часть 2. Типы на каждый день
- Часть 3. Сужение типов
- Часть 4. Подробнее о функциях
- Часть 5. Объектные типы
- Часть 6. Манипуляции с типами
- Часть 7. Классы
- Часть 8. Модули
Обратите внимание: для большого удобства в изучении книга была оформлена в виде прогрессивного веб-приложения.
Предположим, что у нас имеется функция под названием padLeft:
function padLeft(padding: number | string, input: string): string {
throw new Error('Еще не реализовано!')
}Если padding — это number, значит, мы хотим добавить указанное количество пробелов перед input. Если padding — это string, значит, мы просто хотим добавить padding перед input. Попробуем реализовать логику, когда padLeft принимает number для padding:
function padLeft(padding: number | string, input: string): string {
return new Array(padding + 1).join(' ') + input
// Operator '+' cannot be applied to types 'string | number' and 'number'. Оператор '+' не может быть применен к типам 'string | number'
}О классах Program и Startup — инициализация ASP.NET приложения. Часть I: Program и IHostBuilder

Не так давно на Хабре я увидел статью с многообещающим названием "Что из себя представляет класс Startup и Program.cs в ASP.NET Core". Меня всегда интересовало и интересует, что именно происходит под капотом той или иной библиотеки или фреймворка, с которыми мне доводится работать. И к веб-приложениям на ASP.NET Core это относится в полной мере. И я надеялся получить из этой статьи новую информацию о том, как работают упомянутые классы при запуске такого приложения. Та статья, к сожалению, меня разочаровала: в ней всего лишь в очередной раз был пересказан кусок руководства, никакой новой информации я оттуда не получил. И при чтении ее я подумал, что, наверное, есть и другие люди, которым, как и мне, интересно не просто знать, как применять тот или иной фреймворк (ASP.NET Core в данном случае), но и как он работает. А так как я по разным причинам последнее время довольно сильно углубился во внутреннее устройство ASP.NET Core, то я подумал, что теперь мне есть много что рассказать о нем из того, что выходит за рамки руководств. И вот потому я решил для начала написать статью про то, что действительно представляют из себя классы Startup и Program - так, чтобы рассказать не о том, как ими пользоваться, а о том, как работают эти классы, причем - в контексте работы всего веб-приложения на ASP.NET Core. Однако поскольку необъятное объять нельзя, то предмет этот статьи ограничен. Прежде всего, она ограничивается рассказом только про веб-приложения, созданные с использованием нового типа шаблона приложения - Generic Host. Во-вторых, статья будет посвящена только тому, как происходит инициализация веб-приложения, потому что основная роль рассматриваемых классов именно такова - инициализация и запуск размещенного приложения.
И ещё - предупреждение, судя по одному из комментариев - необходимое, чтобы не вводить в заблуждение потенциальных читателей: эта статья не предназначена служить руководством, она не содержит рецептов "как это использовать на практике". Такая информация есть в многочисленных уже написанных другими руководствах, и я не вижу для себя смысла писать еще одно. Да и объем статьи и без того велик.
Итак, кому рассматриваемая тема, даже в столь ограниченном объеме, интересна - добро пожаловать под кат.
Карманная книга по TypeScript. Часть 2. Типы на каждый день

Мы продолжаем серию публикаций адаптированного и дополненного перевода "Карманной книги по TypeScript".
Другие части:
- Часть 1. Основы
- Часть 2. Типы на каждый день
- Часть 3. Сужение типов
- Часть 4. Подробнее о функциях
- Часть 5. Объектные типы
- Часть 6. Манипуляции с типами
- Часть 7. Классы
- Часть 8. Модули
Обратите внимание: для большого удобства в изучении книга была оформлена в виде прогрессивного веб-приложения.
Примитивы: string, number и boolean
В JS часто используется 3 примитива: string, number и boolean. Каждый из них имеет соответствующий тип в TS:
stringпредставляет строковые значения, например,'Hello World'numberпредназначен для чисел, например,42.JSне различает целые числа и числа с плавающей точкой (или запятой), поэтому не существует таких типов, какintилиfloat— толькоnumberboolean— предназначен для двух значений:trueиfalse
Обратите внимание: типы String, Number и Boolean (начинающиеся с большой буквы) являются легальными и ссылаются на специальные встроенные типы, которые, однако, редко используются в коде. Для типов всегда следует использовать string, number или boolean.
Карманная книга по TypeScript. Часть 1. Основы
- Часть 1. Основы
- Часть 2. Типы на каждый день
- Часть 3. Сужение типов
- Часть 4. Подробнее о функциях
- Часть 5. Объектные типы
- Часть 6. Манипуляции с типами
- Часть 7. Классы
- Часть 8. Модули
Обратите внимание: для большого удобства в изучении книга была оформлена в виде прогрессивного веб-приложения.

С сегодняшнего дня мы начинаем серию публикаций адаптированного и дополненного перевода "Карманной книги по TypeScript".
Каждое значение в JavaScript при выполнении над ним каких-либо операций ведет себя определенным образом. Это может звучать несколько абстрактно, но, в качестве примера, попробуем выполнить некоторые операции над переменной message:
// Получаем доступ к свойству `toLowerCase`
// и вызываем его
message.toLowerCase()
// Вызываем `message`
message()
На первой строке мы получаем доступ к свойству toLowerCase и вызываем его. На второй строке мы пытаемся вызвать message.
Предположим, что мы не знаем, какое значение имеет message — обычное дело — поэтому мы не можем с уверенностью сказать, какой результат получим в результате выполнения этого кода.
- Является ли переменная
messageвызываемой? - Имеет ли она свойство
toLowerCase? - Если имеет, является ли
toLowerCaseвызываемым? - Если оба этих значения являются вызываемыми, то что они возвращают?
Ответы на эти вопросы, как правило, хранятся в нашей памяти, поэтому остается только надеяться, что мы все помним правильно.
Принцип подстановки Барбары Лисков (предусловия и постусловия)
Почему у многих возникают проблемы с этим принципом? Если ли более простое объяснение?
️В данной статье мы НЕ будем рассматривать общие примеры данного принципа, о которых уже есть много материалов (пример с квадратом и прямоугольником или управления термостатами). Здесь мы немного подробнее остановимся на таких понятиях как «Предусловия», «Постусловия», рассмотрим что такое ковариантность, контравариантность и инвариантность, а также что такое «исторические ограничения» или «правило истории».
Практическое руководство по TypeScript для разработчиков

Представляю вашему вниманию перевод статьи "Working With TypeScript: A Practical Guide for Developers".
Что такое TypeScript?
TypeScript — это популярный статический типизатор (static type checker) или типизированное надмножество (typed superset) для JavaScript, инструмент, разработанный Microsoft и добавляющий систему типов к гибкости и динамическим возможностям JavaScript.
TypeScript развивается как проект с открытым исходным кодом, распространяется под лицензией Apache 2.0, имеет очень активное и высокопрофессиональное сообщество, а также огромное влияние на экосистему JavaScript.
Установка TypeScript
Для того, чтобы начать работу с TypeScript, нужно либо установить специальный интерфейс командной строки (command line interface, CLI), либо воспользоваться официальной онлайн-песочницей или другим похожим инструментом.
Dependency Injection в мире Software Engineering

Вокруг Dependency Injection много инженерных практик. Несмотря на то, что эта статья про конкретный подход к написанию кода, она будет интересна широкому кругу разработчиков. Я постарался провести глубокий анализ существующих около Dependency Injection принципов разработки и хочу поделиться исследованием с сообществом.
Опенсорсные инструменты и пакеты для работы с HTTP API

Мы продолжаем серию статей о создании HTTP API с помощью .NET 5. В предыдущей статье мы рассмотрели создание обнаруживаемых HTTP API с помощью ASP.NET Core 5 Web API. В этой статье мы рассмотрим пакеты и инструменты для работы с HTTP API с открытым исходным кодом. Ну что ж, приступим!
Подводные камни в бассейне строк, или ещё один повод подумать перед интернированием экземпляров класса String в C#

Будучи разработчиками программного обеспечения, мы всегда хотим, чтобы написанное нами ПО работало быстро. Использование оптимального алгоритма, распараллеливание, применение различных техник оптимизации – мы будем прибегать ко всем известным нам средствам, дабы улучшить производительность софта. К одной из таких техник оптимизации можно отнести и так называемое интернирование строк. Оно позволяет уменьшить объём потребляемой процессом памяти, а также значительно сокращает время, затрачиваемое на сравнение строк. Однако, как и везде в жизни, необходимо соблюдать меру – не стоит использовать интернирование на каждом шагу. Далее в этой статье будет показано, как можно обжечься и создать своему приложению неочевидный bottleneck в виде метода String.Intern.
Ломаем фундаментальные основы C#: выделение памяти под ссылочный тип на стеке

Дисклеймер
Данная статья не содержит материал, который стоит применять в реальных проектах. Это просто расширение границ, в которых воспринимается язык программирования.
Прежде, чем приступить к повествованию, настоятельно рекомендую ознакомиться с первым постом про StructLayout, т.к. там разобран пример, который будет использоваться в этой статье (Впрочем, как и всегда).
Оживляем деревья выражений кодогенерацией

Expression Trees — это, пожалуй, самое удобное средство манипуляции кодом в run-time.
Расширять код метапрограммами в compile-time позволяют Roslyn Source Generators, с ними это стало проще, чем когда-либо.
Пора использовать одно во благо другого, даже если мир к этому еще не совсем готов.
Infer#: межпроцедурный анализ безопасности доступа к памяти для C#
Статический анализ — это метод, обычно используемый в рабочем процессе разработчика для проверки правильности исходного кода без необходимости его выполнения. Популярные анализаторы в экосистеме .NET — это FxCop и Roslyn. Infer# дополняет эти инструменты, обнаруживая межпроцедурные ошибки безопасности памяти, такие как разыменование null и утечки ресурсов.
Интегрируясь непосредственно в рабочий процесс разработчика для обнаружения ошибок надежности и безопасности перед их отправкой, Infer# поддерживает гибкую разработку для .NET. В самом деле, мы уже наблюдаем многообещающие первые результаты в отношении программного обеспечения Microsoft, такого как Roslyn, .NET SDK и ASP.NET Core.
Мы планируем и дальше расширять Infer#, и в будущем мы будем поддерживать безопасность потоков.
Подробнее под катом.

Агрегаты, мои агрегаты, как приятно о вас думать

В Domain-Driven Design выделяют стратегические и тактические паттерны. Например, первые — это Единый язык, а вторые — Агрегаты. Я много раз слышал от коллег, что со стратегией всё понятно, но когда дело доходит до перехода на тактический уровень (до кода) — всё в тумане. Это приводит к некорректным техническим решениям, которые не могут компенсировать даже правильный настрой и близость к бизнесу. Для успеха проекта крайне важно освоить тактические паттерны, особенно Агрегаты. Всё потому, что Агрегаты инкапсулируют в себя почти всю бизнес-логику, это основа вашего приложения. В этой статье я и расскажу про Агрегаты, как они могут помочь и почему важно их освоить. Но...
Information
- Rating
- Does not participate
- Location
- Минск, Минская обл., Беларусь
- Registered
- Activity