23 сентября 1997 года — официальный день рождения поисковой системы Yandex.Ru. В этот день она была анонсирована на выставке Softool в Москве. Яндекс образца 1997 года учитывал морфологию русского языка, расстояние между словами и умел ранжировать документы в соответствии с их релевантностью заданному запросу.
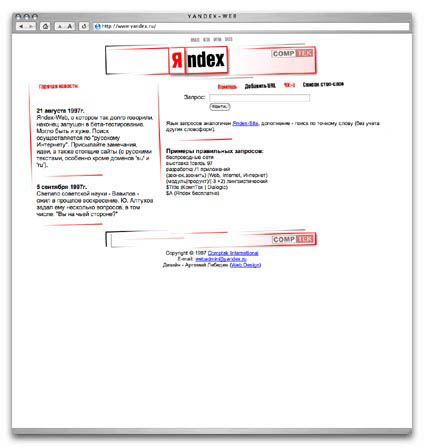
15 лет назад главная страница Яндекса выглядела именно так:

И для многих эта страница — уже часть далёкой истории.
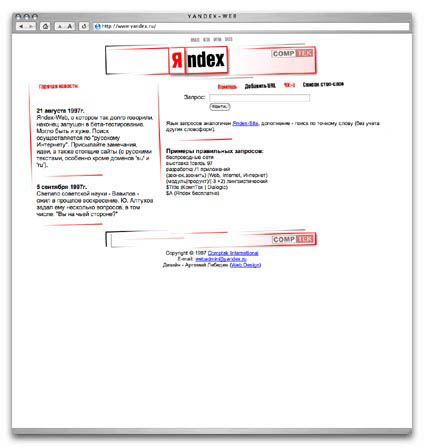
15 лет назад главная страница Яндекса выглядела именно так:

И для многих эта страница — уже часть далёкой истории.










 От переводчика. Занимаясь разработкой
От переводчика. Занимаясь разработкой 
 Это первая статья из небольшой серии, которая написана разработчиками трехмерного javascript-движка на базе WebGL. Эта статья — обзорная, но в последующих планируется рассказать уже о самом движке и его возможностях — с примерами, демонстрациями и проч. И автор будет благодарен, если кто-нибудь поделится для него инвайтом, чтобы он мог не только отвечать на возможные вопросы в комментариях, но и последующие статьи на эту тему мог бы публиковать не через меня, а самостоятельно.
Это первая статья из небольшой серии, которая написана разработчиками трехмерного javascript-движка на базе WebGL. Эта статья — обзорная, но в последующих планируется рассказать уже о самом движке и его возможностях — с примерами, демонстрациями и проч. И автор будет благодарен, если кто-нибудь поделится для него инвайтом, чтобы он мог не только отвечать на возможные вопросы в комментариях, но и последующие статьи на эту тему мог бы публиковать не через меня, а самостоятельно.