Это интервью Криса Уонстрота, CEO и сооснователя Github. Данное интервью — часть серии “Bootstrapped, Profitable, & Proud” о компаниях с выручкой более миллиона долларов, обошедшихся без венчурного финансирования на старте и приносящих доход.
joann @joann
User
Типографика на Вебе
3 min
5.5KTranslation
Типографика на Вебе прошла длинный путь с тех пор как Тим Бёрнерс-Ли нажал на рубильник в 1991-ом году. Давным-давно, во времена IE 1.0, выражение «хорошая типографика на Вебе» было, скорее, оксюмороном (сочетанием противоположных по значению слов). Многое успело измениться. У нас есть не только браузеры, которые умеют показывать картинки (ах!); у нас есть возможность оживлять наши веб-страницы, используя великолепную типографику.


+57
IPO for dummies. Часть III: процесс IPO, его польза для компании, основателей и владельцев, а также почему у руководства компании при открытии торгов такой замученный вид
9 min
8.6KНачало и оглавление см. в первой части.
С акциями разобрались, теперь снова про IPO Яндекса… А откуда акции берутся изначально, при IPO, кто источник? Сам Яндекс?
Да.
С акциями разобрались, теперь снова про IPO Яндекса… А откуда акции берутся изначально, при IPO, кто источник? Сам Яндекс?
Да.
+130
IPO for dummies. Часть II: стоимость акций, биржа, самый лучший способ торговать картошкой, и кого же можно встретить на бирже
6 min
6.8KНачало и оглавление см. в первой части.
А что вообще такое — «биржа»?
Представьте себе магазин, в котором продаётся картошка.
А что вообще такое — «биржа»?
Представьте себе магазин, в котором продаётся картошка.
+223
Немного о паранойе и фотографиях ВКонтакте
2 min
145KС недавних пор меня сильно интересует тема приватности и безопасности в интернете, а особенно в социальных сетях.
Ведь именно в соц.сетях мы оставляем о себе очень много информации, которая когда-то может быть использована против нас.
В этом небольшом топике я изложу свои наблюдения, которые касаются одной очень известной и популярной социальной сети — ВКонтакте.
Началось все с прочтения в журнале ][акер (январь 01 (144) 2011) статьи про архитектуру ВКонтакте (стр. 32). Во врезке «Интересные факты о ВКонтакте» был очень интересный (для меня) пункт: «Фотографии не удаляются для минимизации фрагментации».
Я давно об этом подозревал — и вот теперь появился повод проверить свои подозрения. Проверка состояла из 3 «тестов».
Ведь именно в соц.сетях мы оставляем о себе очень много информации, которая когда-то может быть использована против нас.
В этом небольшом топике я изложу свои наблюдения, которые касаются одной очень известной и популярной социальной сети — ВКонтакте.
Началось все с прочтения в журнале ][акер (январь 01 (144) 2011) статьи про архитектуру ВКонтакте (стр. 32). Во врезке «Интересные факты о ВКонтакте» был очень интересный (для меня) пункт: «Фотографии не удаляются для минимизации фрагментации».
Я давно об этом подозревал — и вот теперь появился повод проверить свои подозрения. Проверка состояла из 3 «тестов».
+12
IPO for dummies. Часть I: акции, мажоритарии, контроль над компанией
5 min
16KВо время недавнего обсуждения IPO Яндекса в комментариях прошла дискуссия на тему того, как торгуются акции на бирже, как проходит IPO, кто и какую от него получает пользу. По совету других участников обсуждения выношу в отдельную тему — а точнее, в серию тем — небольшой рассказ, который был рассредоточен по нескольким комментариям. Если вы тогда внимательно следили за темой, основная часть рассказа вам уже известна, но тем не менее… Если нет, вы наверняка найдете что-то интересное.
Disclaimer: эта и дальнейшие статьи серии написаны двумя хабраобитателями: honeyman — программистом стартапов, в свободное время экспериментирующим с торговлей на бирже и созданием аналитического софта для этого, в сотрудничестве с kaichik — журналистом и главредом автомобильных проектов. Если вы в предыдущем предложении не заметили слов «финансист», «лицензированные консультативные экономические услуги» и «богатый опыт» — то наверное, это потому, что их там не может быть.
Итак, часть I: акции, мажоритарии, контроль над компанией.
Что такое акции, и для чего они нужны?
Disclaimer: эта и дальнейшие статьи серии написаны двумя хабраобитателями: honeyman — программистом стартапов, в свободное время экспериментирующим с торговлей на бирже и созданием аналитического софта для этого, в сотрудничестве с kaichik — журналистом и главредом автомобильных проектов. Если вы в предыдущем предложении не заметили слов «финансист», «лицензированные консультативные экономические услуги» и «богатый опыт» — то наверное, это потому, что их там не может быть.
- Часть I: акции, мажоритарии, контроль над компанией.
- Часть II: стоимость акций, биржа, самый лучший способ торговать картошкой, и кого же можно встретить на
рынкебирже. - Часть III: процесс IPO, его польза для компании, основателей и владельцев, а также почему у руководства компании при открытии торгов такой замученный вид.
- Часть IV: влияние IPO на доход от адулт-партнёрок.
- Часть V: жизнь после IPO.
- Часть VI: сложности выбора — два Lamborghini Gallardo или один Aventador?
- Часть VII: про инсайд.
- Часть VIII: о мотивации.
Итак, часть I: акции, мажоритарии, контроль над компанией.
Что такое акции, и для чего они нужны?
+217
TileMill — картографическая дизайн студия
4 min
20K
TileMill — это инструмент для картографов, позволяющий быстро и просто создавать и оформлять карты для веба, используя разные источники данных. Он создан на основе Mapnik, мощной библиотеки с открытым исходным кодом. TileMill не является картографическим инструментом общего назначения, он предназначен для решения узкого набора задач.
Принцип работы TileMill очень прост. Вы импортируете свои векторные данные в студию. TileMill поддерживает ESRI shapefiles, KML, GeoJSON, GeoTIFF и, с недавних пор, заявлена поддержка PostGIS. Оформляете всё это с помощью CSS подобного языка Carto и экспортируете в один из форматов (PNG, PDF или MBTiles).
Возможности
- Доступ к данным из локальных источников или посредством Amazon S3
- Управление слоями карты (shape, растры)
- Редактирование таблицы стилей прямо в браузере либо во внешнем редакторе (например в vim)
- Предварительный просмотр карты при редактировании таблицы стилей
- Просмотр атрибутивной таблицы геопространственных данных
- Экспорт данных в форматы PNG, PDF и MBTiles.
За подробностями приглашаю под кат.
+51
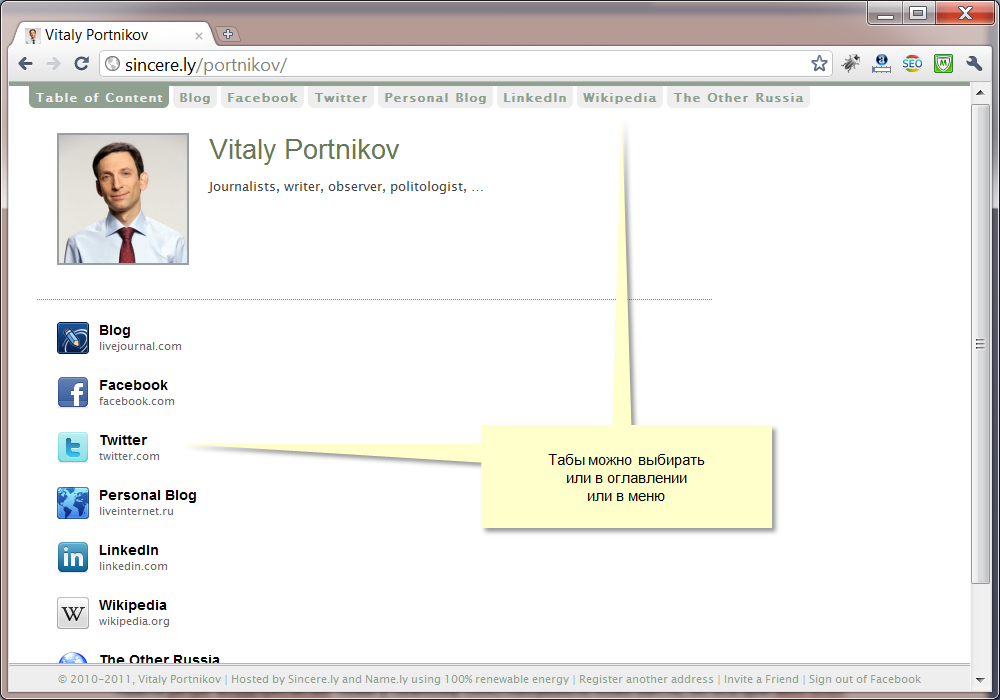
Много сайтов на одной странице
4 min
9.3KЗдравствуй Хабр!
Хотелось бы услышать как он поведет себя в ваших руках, каково ваше мнение, что понравилось, что нет? Что бы вы сделали иначе, а чем можно гордиться?
Интермеццо
Сколько в Интернете сервисов сокращения адресов, подлинно не известно никому. Точно больше тысячи. Каждая серьезная компания имеет свой собственный короткий домен. Твиттер породил целую индустрию. Отличаются они лишь дополнительным функционалом. Однако все они берут один URL и делают из него другой URL.
Предыстория
Мы решили сделать нечто новое, казалось бы банально очевидное. А почему бы не брать много ссылок, положить все в табы, и пересылать это как одну страницу?

+43
Создание языка программирования с использованием LLVM. Часть 1: Введение и лексический анализ
7 min
61KTranslation
Добро пожаловать в учебник «Создание языка программирования с LLVM». Этот учебник знакомит вас с созданием простейшего языка программирования, и при этом показывает, каким оно может быть легким и интересным, а также даёт вам начальные знания, которые вы затем сможете применить на других языках программирования. Код в этом учебнике также может быть использован в качестве стартовой площадки для ваших творений с помощью LLVM.
Целью данного учебника является постепенное представление нашего языка, описание его пошагового создания. Это позволит нам охватить достаточно широкий спектр вопросов проектирования языков и использования LLVM, попутно показывая и объясняя код без огромного количества ненужных деталей.
Целью данного учебника является постепенное представление нашего языка, описание его пошагового создания. Это позволит нам охватить достаточно широкий спектр вопросов проектирования языков и использования LLVM, попутно показывая и объясняя код без огромного количества ненужных деталей.
+57
Создание языка программирования с использованием LLVM. Часть 4: Добавление JIT и поддержки оптимизатора
20 min
11KTranslation
Добро пожаловать в Главу 4 учебника «Создание языка программирования с LLVM». Предыдущие главы (1-я, 2-я и 3-я) описывали реализацию простейшего языка программирования и добавление в него поддержки генерации LLVM IR. В этой главе описаны две новых техники: добавление поддержки оптимизатора и добавление поддержки JIT-компилятора. Эти дополнения продемонстрируют как получить хороший, эффективный код для нашего языка программирования Kaleidoscope.
+17
Проектируем интерфейс главной страницы
3 min
20KПервая версия сайта нашей компании была создана в далеком 2005 году программистами на J2EE. В 2009 мы переделали сайт уже с помощью дизайнеров, вы все еще можете посмотреть его по адресу e-legion.ru. И вот в 2011 мы привлекли еще и проектировщика интерфейсов :) Внутри я хочу рассказать о процессе проектирования главной страницы.


+18
Анализатор успешности идей
5 min
32KВ Сан-Франциско создаётся уникальный программный продукт. Программа создает карту мирового прогресса в области освоения человечеством различных технологий и выводит информацию о перспективных направлениях деятельности. Это, своего рода, анализатор успешности идей в различных сферах бизнеса.


+34
Масштабирование карты, наложение меток и отображение маршрута без использования javascript
3 min
14K Однажды, загорелся я идеей создания инструмента просмотра маршрута на карте своего города без использования javascript. Даже были аргументы в пользу этого. Например, использование своих изображений карт.
Однажды, загорелся я идеей создания инструмента просмотра маршрута на карте своего города без использования javascript. Даже были аргументы в пользу этого. Например, использование своих изображений карт.UPD: Есть аналоги у популярных сервисов c их картами (на момент создания о них еще не знал):
- Google – code.google.com/apis/maps/documentation/staticmaps
- OSM — tah.openstreetmap.org/Browse/tile/5/16/8 — мобильная версия. Просмотреть и масштабировать можно, но свои маркеры ставить не получится.
- Яндекс.Карты – api.yandex.ru/maps/staticapi/examples
Спасибо за ссылки комментирующим
Но мы делаем свою.
+18
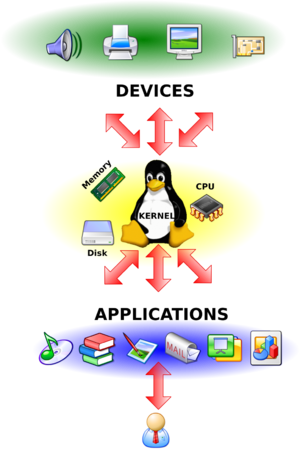
Работаем с модулями ядра в Linux
7 min
269K
Ядро — это та часть операционной системы, работа которой полностью скрыта от пользователя, т. к. пользователь с ним не работает напрямую: пользователь работает с программами. Но, тем не менее, без ядра невозможна работа ни одной программы, т.е. они без ядра бесполезны. Этот механизм чем-то напоминает отношения официанта и клиента: работа хорошего официанта должна быть практически незаметна для клиента, но без официанта клиент не сможет передать заказ повару, и этот заказ не будет доставлен.
В Linux ядро монолитное, т.е. все его драйвера и подсистемы работают в своем адресном пространстве, отделенном от пользовательского. Сам термин «монолит» говорит о том, что в ядре сконцентрировано всё, и, по логике, ничего не может в него добавляться или удаляться. В случае с ядром Linux — это правда лишь отчасти: ядро Linux может работать в таком режиме, однако, в подавляющем большинстве сборок возможна модификация части кода ядра без его перекомпиляции, и даже без его выгрузки. Это достигается путем загрузки и выгрузки некоторых частей ядра, которые называются модулями. Чаще всего в процессе работы необходимо подключать модули драйверов устройств, поддержки криптографических алгоритмов, сетевых средств, и, чтобы уметь это правильно делать, нужно разбираться в строении ядра и уметь правильно работать с его модулями. Об этом и пойдет речь в этой статье.
+106
Возможности MongoDB
2 min
11KПосмотрел видеозаписи с конференции Mongo Moscow.
Вот тезисы о возможностях, оставшиеся от просмотренного.
Перевод был не ахти, смотрел на английском, мог что-нибудь напутать.
Старался быть объективным, если не получилось — пишите :)
Вот тезисы о возможностях, оставшиеся от просмотренного.
Перевод был не ахти, смотрел на английском, мог что-нибудь напутать.
Старался быть объективным, если не получилось — пишите :)
+44
Эмулятор компьютера с linux на JavaScript
2 min
46KНикакой серверной части. Только JS: полноценный эмулятор компьютера с линуксом на борту.
bellard.org/jslinux
(внимание, только хром и FF4)
Я долго с ним игрался — это не имитация, линукс ведёт себя как настоящий линукс — компилированные программы работают, ошибки в них вызывают segmentation fault, повреждение корневой файловой системы вызывает бурю возмущения в dmesg и т.д.

dd показывает при работе с памятью более чем приличную производительность — более 40 мб/с (не забываем, что это эмулятор, и что это JS в вашем браузере!).
Я никогда не думал, что мы доживём до подобного.
… А теперь начинается оргия:
* С использованием локального хранилища мы можем организовать диски (каждый key-value соответствует одному сектору).
* С использованием web-socket мы можем создать паравиртуализированный драйвер сети с выходом на железный машрутизатор и получить нормальную сеть.
* С использованием существующих технологий (NUMA, DRBD, corosync) можно организовать вычислительный кластер из браузеров.
(Кстати, показывать консоль в этом случае не обязательно — вы запускаете виртуальную машину у клиента в бэкграунде, виртуальная машина присоединяется к кластеру, начинает считать, по её аварийному завершению — закрытию браузера — кластер автоматически переконфигурируется).
Я это пишу как хохму, но в реальности, если у вас есть линукс и есть — у вас есть все возможности для работы чего угодно. Любые сетевые приложения, любые системы синхронизации и управления.
Никто не мешает создать паравиртуализированный драйвер видео с помощью canvas, у вас есть webGL, для которого можно написать свой вариант cuda и получить довольно мощную акселерацию вычислений…
Ну и финал — запуск хрома внутри эмулируемой виртуальной машины.
Итак, эмуляция дошла до браузеров…
bellard.org/jslinux
(внимание, только хром и FF4)
Я долго с ним игрался — это не имитация, линукс ведёт себя как настоящий линукс — компилированные программы работают, ошибки в них вызывают segmentation fault, повреждение корневой файловой системы вызывает бурю возмущения в dmesg и т.д.

dd показывает при работе с памятью более чем приличную производительность — более 40 мб/с (не забываем, что это эмулятор, и что это JS в вашем браузере!).
Я никогда не думал, что мы доживём до подобного.
… А теперь начинается оргия:
* С использованием локального хранилища мы можем организовать диски (каждый key-value соответствует одному сектору).
* С использованием web-socket мы можем создать паравиртуализированный драйвер сети с выходом на железный машрутизатор и получить нормальную сеть.
* С использованием существующих технологий (NUMA, DRBD, corosync) можно организовать вычислительный кластер из браузеров.
(Кстати, показывать консоль в этом случае не обязательно — вы запускаете виртуальную машину у клиента в бэкграунде, виртуальная машина присоединяется к кластеру, начинает считать, по её аварийному завершению — закрытию браузера — кластер автоматически переконфигурируется).
Я это пишу как хохму, но в реальности, если у вас есть линукс и есть — у вас есть все возможности для работы чего угодно. Любые сетевые приложения, любые системы синхронизации и управления.
Никто не мешает создать паравиртуализированный драйвер видео с помощью canvas, у вас есть webGL, для которого можно написать свой вариант cuda и получить довольно мощную акселерацию вычислений…
Ну и финал — запуск хрома внутри эмулируемой виртуальной машины.
Итак, эмуляция дошла до браузеров…
+304
Пуш ми, бум-бум, тач ми… Ajax Push Engine
5 min
7K Сегодня поговорим о Comet и о server push вообще.
Сегодня поговорим о Comet и о server push вообще.Обычные веб-приложения, как и сайты, работают по традиционной модели запрос-ответ-запрос, при этом, в силу особенностей HTTP-протокола и некоторых серверных реализаций обработчиков, приложение не хранит информацию между запросами, так что каждый вызов является независимым, а идентификация или сессионность обеспечиваются более высокоуровневыми средствами (например, всем известная реализация сессий в PHP). Кроме этого, запрос на новую информацию посылает всегда клиент, который заинтересован в получении самой актуальной версии данных. В приложениях, которым критично обновление, это часто становиться узким местом. У нас в одном из предыдущих проектов, было сразу несколько периодических AJAX-запросов на обновление данных. Хотя для такого случая есть варианты и вызова нескольких обработчиков на стороне сервера одним запросом от клиента.
+35
Вы наверное шутите, мистер Дал, или почему Node.js — это венец эволюции веб-серверов
8 min
29K
Node.js — вещь, вокруг которой сейчас много шума, восторженных отзывов и гневливых выкриков. При этом, по моим наблюдениям, в умах людей закрепилось следующее представление о том что же такое Node.js: «это штука, позволяющая писать на JavaScript на серверной стороне и использующая JavaScript-движок от Google Chrome». Поклонники языка восторженно вздохнули: «Ах! Сбылось!», противники же процедили сквозь зубы: «Ну вот только еще этой ерунды с прототипами и динамической типизацией нам на серверах не хватало!». И дружно побежали ломать копья в блоги и форумы.
При этом многие представители обоих лагерей придерживаются мнения, что Node.js — это эзотерическая игрушка, веселая задумка для переноса языка браузерных сценариев на «новые колеса». Дабы быть до конца честным, признаюсь, что я так же придерживался подобной точки зрения. В один прекрасный момент, я набрался духу и решил «копнуть поглубже». Выяснилось, что создатель Node.js Райан Дал далеко не фанатик, а человек, пытающийся решить реальную проблему. А его творение — не игрушка, а применимое на практике решение.
+226
Слова имеют значение: языковые проблемы проектирования интерфейсов
5 min
4.5K Разрабатывая пользовательские интерфейсы, поневоле приходится иметь дело с проблемой языка. Невозможно смоделировать процесс человеко-машинного взаимодействия, вообще не используя слов и выражений естественного языка. Удовлетворение пользователя в процессе работы во многом обусловлено тем, насколько ясно и понятно написаны тексты инструкций, подсказок, какие языковые выражения использованы в пунктах меню и т. п. Если эти тексты перегружены малопонятной терминологией и содержат стилистические ошибки, то о каком удобстве пользователя можно вести речь? В данном тексте мы бы хотели выделить основные языковые проблемы, с которыми приходится сталкиваться при проектировании интерфейсов, и попытаться наметить возможные пути их решения. Приглашаем читателей к обсуждению. Надеемся, что в дискуссии примут участие не только представители ИТ-сферы, но и гуманитарии.
Разрабатывая пользовательские интерфейсы, поневоле приходится иметь дело с проблемой языка. Невозможно смоделировать процесс человеко-машинного взаимодействия, вообще не используя слов и выражений естественного языка. Удовлетворение пользователя в процессе работы во многом обусловлено тем, насколько ясно и понятно написаны тексты инструкций, подсказок, какие языковые выражения использованы в пунктах меню и т. п. Если эти тексты перегружены малопонятной терминологией и содержат стилистические ошибки, то о каком удобстве пользователя можно вести речь? В данном тексте мы бы хотели выделить основные языковые проблемы, с которыми приходится сталкиваться при проектировании интерфейсов, и попытаться наметить возможные пути их решения. Приглашаем читателей к обсуждению. Надеемся, что в дискуссии примут участие не только представители ИТ-сферы, но и гуманитарии. +5
Децентрализованный веб
2 min
2.3K Представьте себе веб, в котором браузеры подключаются напрямую друг к другу для передачи голоса, видео, обмена медиа-контентом, совместной работы в приложениях, используя P2P и различные API вместо того, чтобы прогонять все это через централизованные серверы, контролирующие траффик и условия его использования.
Представьте себе веб, в котором браузеры подключаются напрямую друг к другу для передачи голоса, видео, обмена медиа-контентом, совместной работы в приложениях, используя P2P и различные API вместо того, чтобы прогонять все это через централизованные серверы, контролирующие траффик и условия его использования.Потенциально — это очень мощная идея, и при должной реализации в будущем это защитит веб от авторитарных отключений, природных катаклизмов и многих других вещей, которые не сложно представить. Так же это позволит создать временную зону «без ограничений», если устройства, подключенные между собой, не имеют «посредника», который мог бы остановить или начать фильтровать данные.
Иногда происходит так, что над одним и тем же изобретением или, скорее, технологией, начинают работать в нескольких местах различные люди. Это то, что происходит с идеей децентрализованного веба. Международный Веб Консорциум (W3C) вчера объявил о создании рабочей группы по веб-коммуникациям в реальном времени (Web Real-Time Communications) для того, чтобы сформулировать API клиентской стороны, позволяющего выполнять подобные коммуникации, без имплементации серверной стороны.
В W3C эту группу возглавляют инженеры из Google и Ericsson, но оказалось, что Opera, по-сути, предлагала ту же самую идею два года назад, только не приобщенную к браузерам в общем, как к инструменту просмотра веб-страниц. Opera, как обычно, оказалась на несколько шагов впереди своего времени.
+41
Information
- Rating
- Does not participate
- Location
- Paris, Франция
- Date of birth
- Registered
- Activity