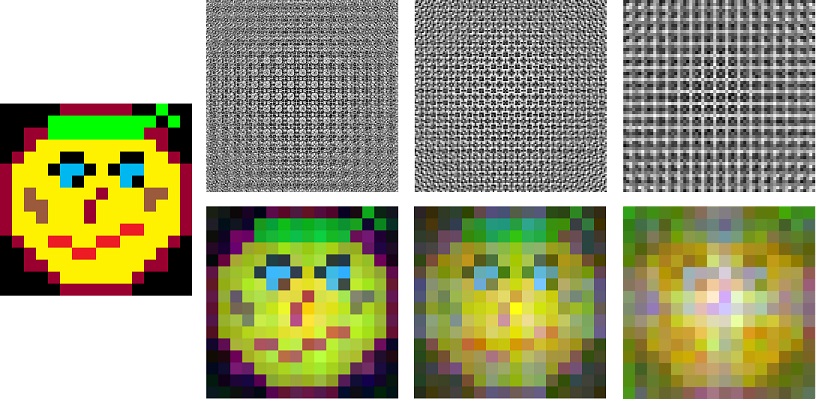
После нескольких месяцев работы над исправлением ошибок и добавлением новых функции на суд общественности выношу новую версию Image Catalyst 2.1. В новой версии были сделаны ряд ключевых изменений.
javascript, webgl, maps, react, орфография(нет)

На Яндекс.Картах появились новые спутниковые снимки общей площадью 147 тыс. кв. км. Теперь на Яндекс.Картах можно посмотреть, как из космоса выглядят Токио, Пекин, Сеул или Пхеньян. На спутниковой карте Турции появились такие крупные города как Чорлу, Текирдаг, Османие, а в Казахстане мы добавили снимки Актобе, Рудного, Екибастуза. Также на спутниковых снимках Яндекса появилось сразу 2 целых государства Сан-Марино и Андорра, население которых 31 тыс. и 91 тыс. человек.
Увидеть все новые спутниковые снимки можно на карте релиза.
В целом за прошедший год мы увеличили площадь покрытия наших спутниковых снимков в 12 раз – со 116 тыс. кв. км. до 1,4 млн кв. км.
Напоминаем, что новые спутниковые снимки можно использовать и для того, чтобы рисовать объекты на Народной Карте.
И в завершение хотим поделиться с вами некоторыми из интересных достопримечательностей, которые появились на новых спутниковых снимках:
Северная Корея, Пхеньян, Строящаяся гостиница Рюгён






Поль Руже: Это блогозапись нашего гостя, Маркуса Стэнджа. Маркус обыкновенно работает над реализацией темы оформления Firefox для Маков, но на сей раз он совершил небольшую окольную прогулку по движку макетирования в Gecko, реализуя-moz-element.
<p id="myBackground1" style="background: darkorange; color: white; width: 300px; height: 40px;">
This element will be used as a background.
<!-- Этот элемент послужит фоном. -->
</p>
<p style="background: -moz-element(#myBackground1); padding: 20px 10px; font-weight: bold;">
This box uses #myBackground1 as its background!
<!-- Этот прямоугольник использует #myBackground1 в качестве фона! -->
</p>
![показать пример [показать пример]](http://hacks.mozilla.org/wp-content/uploads/2010/08/basicexamplescreenshot.png)
 Всем доброго времени суток!
Всем доброго времени суток!$(".chzn-select").chosen()