Несколько лет назад я публиковал ряд статей на тему превращения обычного портального ЧПУ в многофункциональный обрабатывающий центр. Концепция оказалась интересной и за эти несколько лет получилось ее довести до ума. В процессе я столкнулся с некоторым количеством нетривиальных проблем, решениями которых хочу поделиться в этой публикации.
kolbaskinmax @kolbaskinmax
Программист
+31
ЧПУ в хоббийной мастерской (часть 2)
6 min
28K
→ Первая часть
→ Вторая часть
→ Третья часть
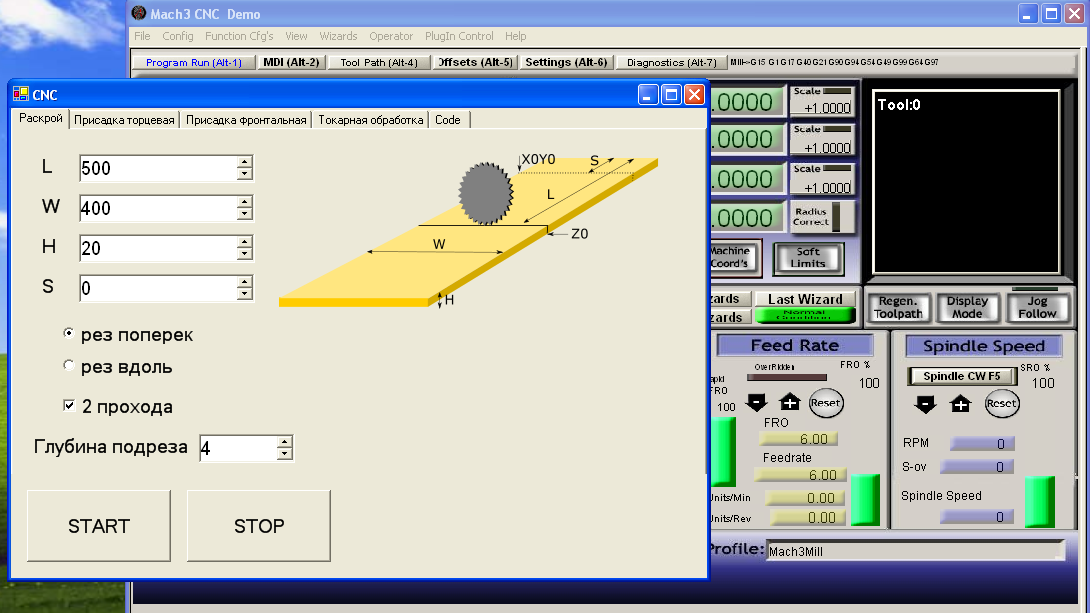
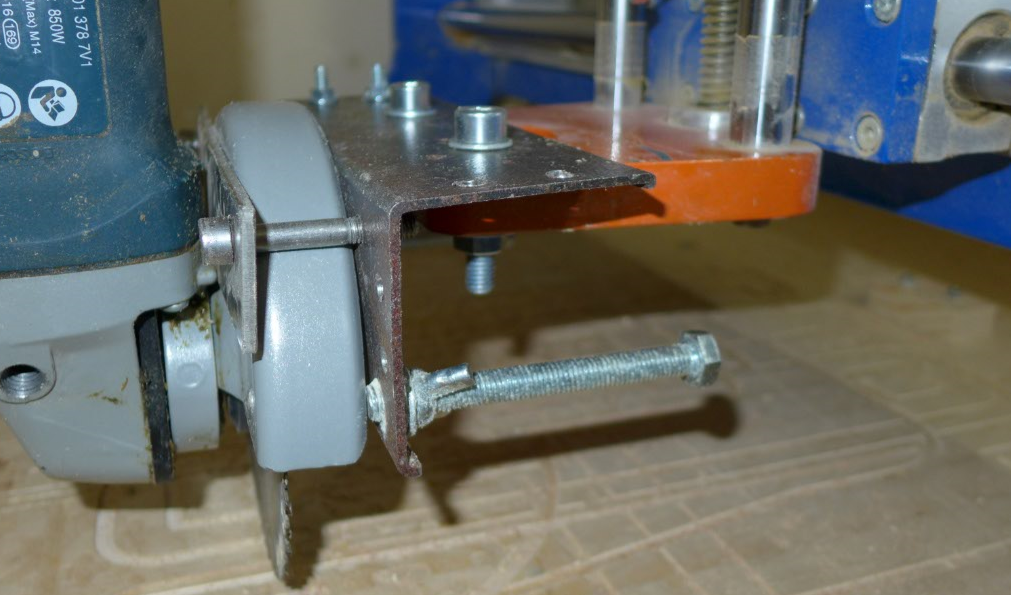
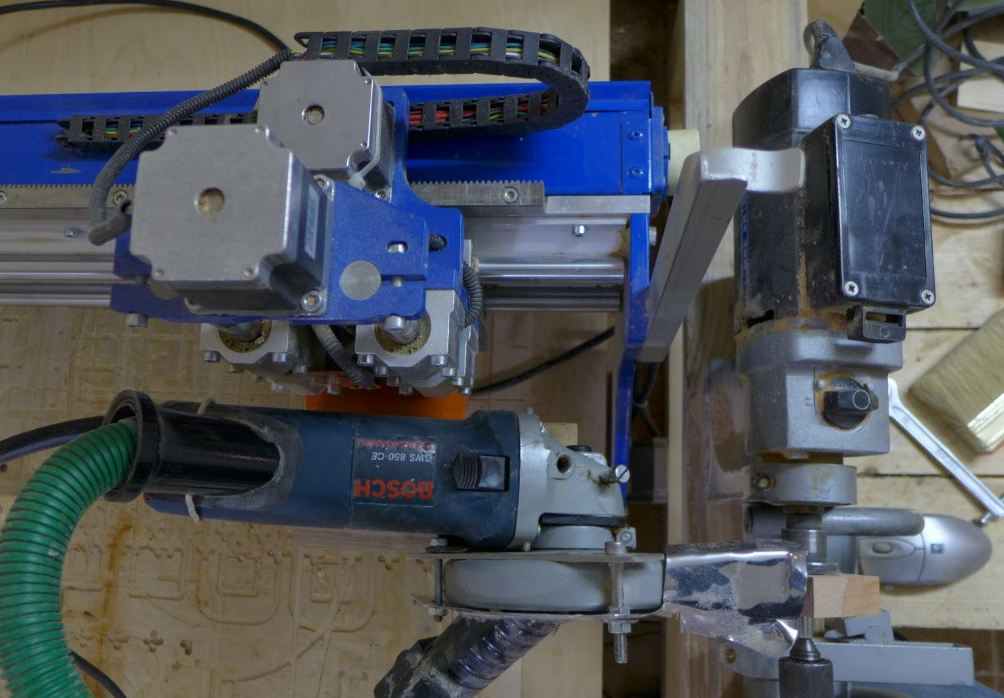
В статье рассмотрим стандартное и нестандартное использование CNC-роутера. Для чего кроме вырезания деревянных картинок можно приспособить такой станок. Осторожно, трафик.
+59
ЧПУ в хоббийной мастерской (часть 1)
6 min
42K
→ Первая часть
→ Вторая часть
→ Третья часть
Работа программиста имеет один существенный недостаток: как правило, мы не можем потрогать результат своего труда. Можем наслаждаться красотой кода, восторгаться оригинальностью алгоритма, но пощупать программу, увы, никак. Меня этот нюанс профессии всегда расстраивал. Чтобы как-то компенсировать виртуальность результата в основной сфере деятельности, несколько лет назад я завел себе вполне материальное хобби — столярничество. По началу все шло хорошо, но очень скоро стали сказываться профессиональные болезни любого программиста — лень и перфекционизм. Особенно, добивал тот факт, что когда нужно сделать 10 одинаковых деталей я не мог качественно сделать одну и скопировать ее еще 9 раз. В общем, вы поняли, через некоторое время в мастерской появился ЧПУ. Этот рассказ о двухлетнем опыте владения этим чудом техники.
+54
Бесшовный клиент-сервер
9 min
15K Любой клиент-серверный проект подразумевает четкое разделение кодовой базы на 2 части (иногда больше) — клиентскую и серверную. Зачастую, каждая такая часть оформляется в виде отдельного независимого проекта, поддерживаемого своей командой девелоперов.
Любой клиент-серверный проект подразумевает четкое разделение кодовой базы на 2 части (иногда больше) — клиентскую и серверную. Зачастую, каждая такая часть оформляется в виде отдельного независимого проекта, поддерживаемого своей командой девелоперов.В этой статье я предлагаю критически посмотреть на стандартное жесткое разделение кода на бэкенд и фронтенд. И рассмотрим альтернативу, где в коде нет четкой грани между клиентом и сервером.
+11
Ext JS на сервере
11 min
13K Когда речь заходит о библиотеке Ext JS, от знатоков приходится слышать довольно много негатива: тяжелая, дорогая, глючная. Как правило, большинство проблем связано с неумением ее готовить. Правильно собранный с использованием Sencha Cmd проект со всеми css, картинками весит в продакшне в районе 1Мб, что сопоставимо с тем же Angular. Да и глюков не сильно больше…
Когда речь заходит о библиотеке Ext JS, от знатоков приходится слышать довольно много негатива: тяжелая, дорогая, глючная. Как правило, большинство проблем связано с неумением ее готовить. Правильно собранный с использованием Sencha Cmd проект со всеми css, картинками весит в продакшне в районе 1Мб, что сопоставимо с тем же Angular. Да и глюков не сильно больше… Можно по-разному относится к этому детищу компании Sencha, но даже принципиальные ее противники признают — лучшего решения для построения серьезных интранет проектов найти сложно.
На мой взгляд, самое ценное в Ext JS не коллекция UI компонент, а довольно удачная архитектура ООП. Даже с учетом бурного развития JS в последние годы, многие нужные вещи которые были реализованы в Ext JS еще 7 лет назад, отсутствуют в нативных классах до сих пор (нэймспэйсы, mixins, статические свойства, удобный вызов родительских методов). Именно это побудило меня несколько лет назад поэкспериментировать с запуском Ext JS классов в бакэнде. Про первые подобные опыты я уже делал посты на Хабре. В этой статье описана новая реализация старых идей и ряд свежих.
Перед тем как начнем, внимание вопрос: как вы думаете, где выполняется и что делает приведенный ниже фрагмент кода?
Ext.define('Module.message.model.Message', {
....
/* scope:server */
,async newMessage() {
.........
this.fireEvent('newmessage', data);
......
}
...
})
+1
Использование websocket в приложениях Extjs
9 min
14KWebsocket, наверное, самое серьезное и полезное расширение протокола HTTP с момента его появления в начале девяностых. Использование websockets для обмена данными с сервером намного более выгодно, чем привычный AJAX. Экономия трафика в стандартных приложениях существенна, особенно, при активном обмене клиента и сервера небольшими сообщениями. Также, существенно сокращается время отклика при запросах данных. Основным препятствием на пути широкого распространения этой технологии долгое время было то, что многие прокси-сервера криво поддерживали расширенную версию http-протокола. Что приводило, в худшем случае, к проблемам безопасности (пруф). За последние пару лет ситуация с поддержкой вебсокетов стала выправляться и сейчас, на мой взгляд, настало их время.
В этой статье описаны рецепты использования вебсокетов в стандартных компонентах Extjs (gridpanel, treepanel, combobox). И, также, в качестве замены Ext.Ajax.
В этой статье описаны рецепты использования вебсокетов в стандартных компонентах Extjs (gridpanel, treepanel, combobox). И, также, в качестве замены Ext.Ajax.
+11
Janusjs: концепт системы, где клиент и сервер — сиамские близнецы
14 min
5.9K По роду своей деятельности мне часто приходится заниматься разработкой разнообразных crm-систем. Клиентскую часть уже очень давно собираю на Extjs (начинал еще со 2-й версии). На сервере пару лет назад прочно обосновался Nodejs, заменив привычный PHP.
По роду своей деятельности мне часто приходится заниматься разработкой разнообразных crm-систем. Клиентскую часть уже очень давно собираю на Extjs (начинал еще со 2-й версии). На сервере пару лет назад прочно обосновался Nodejs, заменив привычный PHP.В прошлом году появилась идея унифицированной платформы для клиентской и серверной частей веб-приложения на базе Extjs. После года проб и ошибок, пазл более-менее сложился. В этой статье я хочу поделиться концептом фрэймворка, код которого выглядит одинаково на клиентской и серверной стороне.
0
Information
- Rating
- Does not participate
- Location
- Москва, Москва и Московская обл., Россия
- Works in
- Date of birth
- Registered
- Activity