На днях к нам в офис привезли удивительный принтер MIMAKI UJF-3042. Дело в том, что UJF-3042 действительно очень отличается от других печатающих устройств, представленных на рынке, и мы расскажем, чем именно.
 Технологии
Технологии
Мы уже неоднократно писали о светодиодной печати, которая имеет ряд преимуществ перед лазерной. Однако данный принтер использует не просто светодиодную, а УФ-светодиодную печать. Переход к более высоким световым частотам позволяет добиться сразу нескольких важных эффектов: продлевается срок службы ламп (до 5 раз), экономится электроэнергия, повышается производительность за счет практически сухой печати, появляется возможность печатать на термочувствительных материалах. Кстати, пьезоэлектрическая головка, используемая в принтере, так же обеспечивает нанесение красителя «холодным» методом.
Следующая особенность – это жесткие УФ-отверждаемые чернила (LH-100). Они отличаются высокой устойчивостью к механическим и химическим воздействиям. Для данного принтера доступны не только стандартные CMYK, но и картриджи с белым цветом и лаком.
Белые чернила предназначены для яркой печати на прозрачных или цветных поверхностях, а лак позволяет придавать отпечаткам эффект глянцевого блеска и дополнительно защищает продукцию от внешних воздействий.
Принтер может печатать на формате A3, причем бумага также входит в его «арсенал». А это значит, что пользователь может создавать также любые плакаты и постеры. Но и, наконец, технология последовательного нанесения красителей позволяет добиться 3D-эффектов, которые делают сувенирную продукцию еще привлекательнее.
На чем изволите печатать?
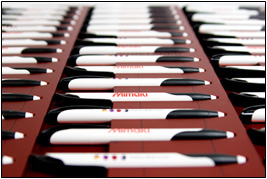
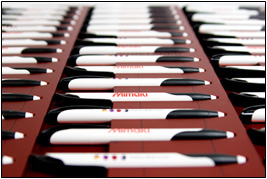
Печатать этот принтер позволяет практически на чем угодно, если толщина этого «чего угодно» не превышает 5 см. То есть любые ручки, открывашки, небольшие коробки и даже зубные щетки – вполне подойдут! Мы уже не говорим о пропусках, карточках из толстого картона, DVD, акриловых пластинах, дибонде, форексе, стекле и пленках. Нужно только надежно закрепить запечатываемые объекты на подложке или специальном зажимном приспособлении и правильно выставить параметры печати. Кстати, драйвер принтера позволяет также наносить изображение на трехмерные предметы, например, на круглые ручки.
Зажимное приспособление для ручек

Зажимное приспособление для карточек