Привет. Давеча мне довелось иметь дело с такой специфической фичей html как карта изображения. Скажу честно, что мне не часто доводилось использовать её, и то, обычно, всё обходилось зонами в форме прямоугольника. Но это был не тот самый случай. Задачей было повесить ссылки на отдельные регионы изображения, которым выступала карта страны, и, к сожалению, ни о каких канвасах или svg не могло быть и речи. Только html только хардкор! Итак, задача поставлена, гугл активизирован, можно и начинать.
Глеб Свечников @kresh
Пользователь
Деньги из воздуха
2 min
2KЭтот пост отражает только мое личное мнение.
Побывал на саммите Open Source (http://www.pcweek.ru/foss/conference/program/), даже выступал там с докладом в секции «Сертифицированные и защищенные решения на базе СПО».
В этой же секции выступал товарищ из вот этой вот компании www.c-i-s.ru с докладом: «Проблемы при сертификации обновлений сертифицированных программных продуктов».
В докладе рассказывалось, с какими трудностями они сталкиваются при сертификации обновлений Microsoft Windows по «руководящим документам» (зашибись тема для Open Source саммита!), как преодолевают эти трудности и таки доносят сертифицированные обновления Windows до благодарного потребителя.
Побывал на саммите Open Source (http://www.pcweek.ru/foss/conference/program/), даже выступал там с докладом в секции «Сертифицированные и защищенные решения на базе СПО».
В этой же секции выступал товарищ из вот этой вот компании www.c-i-s.ru с докладом: «Проблемы при сертификации обновлений сертифицированных программных продуктов».
В докладе рассказывалось, с какими трудностями они сталкиваются при сертификации обновлений Microsoft Windows по «руководящим документам» (зашибись тема для Open Source саммита!), как преодолевают эти трудности и таки доносят сертифицированные обновления Windows до благодарного потребителя.
+75
Использование классов в JavaScript
11 min
39KМетоды создания классов на JavaScript уже не раз обсуждались по всему рунету и на хабре в том числе, я решил найти немного иной подход к созданию классов, приближенный к реальным классам. Одно важное отличие от других реализаций описанных во многих статьях, это возможность создавать аксессоры (setter's/getter's). Которые будут работать не только в современных браузерах, но и в долгоживущем IE ниже 9-ой версии. Об этом читайте ниже.
Для начала я опишу как создавать классы нужных нам типов, классы могут иметь обычные публичные свойства, приватные свойства и статические свойства.
Для начала я опишу как создавать классы нужных нам типов, классы могут иметь обычные публичные свойства, приватные свойства и статические свойства.
+11
Карты в браузере без сети
8 min
28KВступление
В свободное время я пишу приложение по поиску банкоматов в Минске. И как-то отправляясь в отпуск я остался без интернета на телефоне. Все бы хорошо, но мне нужно было найти банкомат, снять деньги и не опоздать на поезд. Я открыл свое приложение и сильно разочаровался, что не могу использовать карту офлайн. Конечно, без подключения к сети в наше время лучше из дома не выходить, но все же интернет на любимом мобильном устройстве может отсутствовать в самое не подходящее время.
Посмотрев на другие приложения на моем телефоне, я заметил, что они в лучшем случае кэшируют части карты, которые были загружены до этого. Это могло бы отчасти помочь мне, но не решало проблему полностью. После этого я задумался, стоит ли иметь возможность просматривать карту офлайн. Так как мое приложение не родное, а основанное на phonegap, те браузерное, то и рассказ будет о том, как можно кэшировать карту для браузерных приложений в частности используя google map api v3.
+30
Все о свойстве border
5 min
264KTranslation
Все знакомы с css параметром border, но есть ли вещи, которые мы не знаем о нем?


+205
Несколько примеров применения Responsive Web Design, или Ваш сайт может и должен быть резиновым
2 min
33KДоброго времени суток!
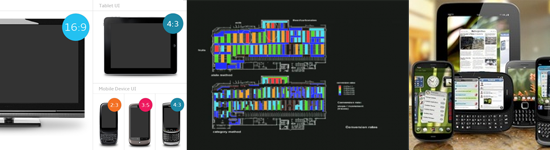
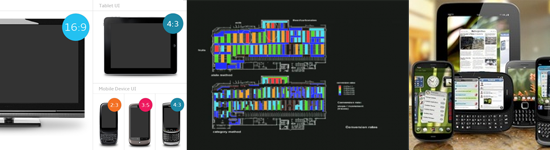
Несколько дней назад, гуляя по интернету, я наткнулся на достаточно интересную подборку сайтов, которые следуют, если можно так сказать, практике под названием Responsive Web Design. В двух словах, эта практика подуразумевает создание «резинового» сайта, который будет тянуться в зависимости от размера окна вашего браузера, или же экрана вашего мобильного телефона. Итак, встречайте наших сегодняшних героев!
Несколько дней назад, гуляя по интернету, я наткнулся на достаточно интересную подборку сайтов, которые следуют, если можно так сказать, практике под названием Responsive Web Design. В двух словах, эта практика подуразумевает создание «резинового» сайта, который будет тянуться в зависимости от размера окна вашего браузера, или же экрана вашего мобильного телефона. Итак, встречайте наших сегодняшних героев!
+55
Звезды мирового фронтенда
5 min
28KВ любой профессии есть тонкая прослойка людей, которые являются действительно высококлассными специалистами. Не исключение и область фронт-енд разработки — здесь также есть выдающиеся личности. К их мнению прислушиваются, за ними следят в блогах и социальных сетях и читают их книги. В процессе своей работы они рождают различные оригинальные решения или техники, которые мгновенно расходятся по миру веб-разработки и остаются актуальными не один год. Они создают удобные онлайн-сервисы для верстки, пишут полезные js-библиотеки, совершенствуют браузеры, пропагандируют веб-стандарты и оказывают непосредственное влияние на их развитие. Они могут называть себя front end engineer, front-end developer, web developer, web designer, UI Designer, browser compatibility expert или просто css lover, но для большинства из нас они — звезды мирового фронт-енда, которые делают интернет таким, каким мы его знаем. На Хабре довольно часто появляются обзоры интересных решений, техник и новостей из мира веб-разработки с указанием западных авторов, однако далеко не все знают что-нибудь о них кроме имени. Мне захотелось вкратце рассказать для широкой публики о некоторых из этих товарищей.


+79
Краткий словарь основных терминов стартап комьюнити, или 33 трэнди вордс для паблик интерэкшенз
8 min
41K
Пури́зм (лат. purus — чистый) — преувеличенное стремление к чистоте литературного языка, к изгнанию из него всяких посторонних элементов […], чтобы развитие языка протекало свободно от внешних, случайных влияний и чтобы в наличный состав его не входили чуждые и ненужные ему примеси. wikipedia
+77
Подборка CSS3 меню
1 min
15KПод катом находится сравнительно небольшая подборка СSS3 и СSS3+JQuery меню. Некоторые из них уже могли встретится пользователям на просторах Интернета, некоторые-нет. Весь обзор представлен в виде скриншотов и демо-ссылок, а также ссылок на закачку сырцов, там, где это возможно.
+4
Навигация по сайту: задачи и инструменты
7 min
31K
Важнейшей составляющей любого сайта является навигация. От того, насколько она продумана, удобна и понятна посетителю, сильно зависят вероятность отыскать нужное и желание вернуться. В статье будут перечислены основные навигационные задачи пользователя, и рассмотрены элементы, с помощью которых они решаются. На простых примерах попробую показать, каким из них стоит уделить больше внимания, а какие можно вовсе упразднить, в зависимости уже от ваших интересов и реализации.
+57
Moodle, как платформа организации eLearning и дистанционного обучения
8 min
72KКогда заказчик просит развернуть ПО для eLearning или дистанционного обучения, каждый вкладывает в эти слова свой смысл:
- Репетиторы и преподаватели, привыкшие к классно-урочной системе, чаще всего имеют в виду вебинары — им хочется просто делать то же самое, что они привыкли, только через интернет.
- Издатели учебников и преподаватели, не планирующие покидать offline, обычно грезят об электронных учебниках для самостоятельного обучения учеников или для демонстрации на очных уроках.
- Руководители небольших ВУЗов иногда воображают «магический черный ящик», куда можно загрузить учеников первого курса и вспомнить о них на выдаче диплома. Желательно, чтобы в «ящике» уже «лежали» все учебные материалы и алгоритмы по их применению.
- В более крупных ВУЗах чаще нуждаются в централизованной системе тестирования, сбора и рецензирования письменных работ с автоматической проверкой их на плагиат.
- Иногда eLearning представляют «серебряной пулей» решающей все проблемы ВУЗа. Стоит внедрить «eLearning» и всё сразу станет как надо: появятся учебные программы и сами-собой сертифицируются по образовательным стандартам третьего поколения, внедрится болонская система и модульное обучение, откуда-ни-возьмись вырастет ветвистое дерево компетенций, на котором зацветут привязанные к ним учебные материалы и творческие задания, преподаватели перестанут брать взятки, помолодеют и осовременятся, ученики перестанут «сдавать» и начнут «изучать». Достаточно выбрать правильный «eLearning» в красивой коробочке, купить и нажать кнопочку «Установить», а лучше попросить студента «за зачет» бесплатно скачать в интернете и поставить на старенькой машине с Windows 98 в лаборатории.
- К сожалению, довольно распространена категория заказчиков, которым выделили деньги на eLearning и им нужно их потратить как-нибудь. Как ни странно, для IT-шника это одна из самых проблемных категорий, так как они часто исходят не из целесообразности, а из своих представлений о солидности и престижности тех или иных технологий и терминов.
- Владельцы языковых школ хотят систему биллинга, учета и контроля видеоконференций, интегрированную с системами оплаты. Нечто, похожее на агентства-таксопарки, только с учителями в видеоконференции вместо таксистов.
- Кадровые службы нуждаются в инструменте хранения истории повышения квалификации и организации дистанционного обучения и аттестации без отрыва от производства.
- Новое веяние — электронные журналы и дневники, добровольно-принудительно внедряемые во всех школах, в лице нескольких продуктов-фаворитов, продвигаемых коммерческими компаниями или региональными госучреждениями, обычно — центрами при департаментах образовани. Объединены одной общей чертой: организованы на подобии сервисов сдачи налоговой отчетности online — заполняются вручную, без связи с обучением, в параллель к бумажным журналам. То есть бумажный журнал online, иногда erp/crm (распределение ресурсов, коммуникация с «клиентом»), но образовательной функции либо совсем нет, либо она не пригодна к применению.
- Существуют и гораздо более экзотические варианты, включающие обучение в виртуальных вселенных, работу с виртуальными моделями и лабораториями и др.
+33
Wolfram Alpha Pro
2 min
56K
Сегодня официально представлена продвинутая версия научного поисковика Wolfram Alpha Pro. Это самый значительный апдейт за всё время существования поисковой системы. Хотя её и раньше трудно было назвать «поисковой системой», а сейчас это вообще нечто фундаментально иное.
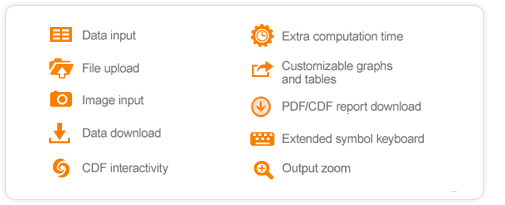
Итак, на что способен Wolfram Alpha Pro за пять долларов в месяц?

+129
Преподавательская практика
5 min
6.6KТак сложилось, что я на волонтерских началах захотел преподавать информатику в техническом лицее недалеко от своей работы.
Директриса долго отпинывалась, да и я со своим характером не сахар. Но тем не менее в сентябре мне вручили журнал 7а класса по предмету «Вводный курс информатики и программирования».
Ребята очень активные и веселые. Класс дружный, но при этом абсолютно отсутствует стадный инстинкт и иерархия как таковая.
Практически сразу я понял, что стандартный подход лекция-контрольная не будет здесь работать — это примут 2-3 человека, а остальные просто забьют на уроки. Пятерки для них не важны, а меня все равно заставят поставить нужные для медалей оценки, окончательно подкосив авторитет как учителя.
Как понимаете, мотивировать такой коллектив очень сложно, и я решил что нужно их заинтересовать.
Директриса долго отпинывалась, да и я со своим характером не сахар. Но тем не менее в сентябре мне вручили журнал 7а класса по предмету «Вводный курс информатики и программирования».
Ребята очень активные и веселые. Класс дружный, но при этом абсолютно отсутствует стадный инстинкт и иерархия как таковая.
Практически сразу я понял, что стандартный подход лекция-контрольная не будет здесь работать — это примут 2-3 человека, а остальные просто забьют на уроки. Пятерки для них не важны, а меня все равно заставят поставить нужные для медалей оценки, окончательно подкосив авторитет как учителя.
Как понимаете, мотивировать такой коллектив очень сложно, и я решил что нужно их заинтересовать.
+186
Анимация меню при помощи CSS3
8 min
38KTranslation

В данной статье я хотел бы показать вам некоторые приёмы создания эффектов при помощи CSS3 на примере меню. Идея заключается в простой композиции элементов: иконки, основного названия и вторичного названия, которое будет анимировано при наведении курсора, используя только CSS-переходы и CSS-анимацию. Мы рассмотрим несколько различных эффектов для элементов.
+181
Оформление изображений на CSS3
8 min
70KTranslation
При использовании свойств box-shadow или border-radius непосредственно на изображении, браузеры могут некорректно отображать заданные нами CSS стили, из-за чего внешний вид блока будет существенно отличаться от задуманного. Однако если использовать изображение в качестве фона, то этой проблемы можно запросто избежать. Из статьи вы узнаете, как с помощью jQuery сделать идеально закругленные углы у изображений, а так же какие еще способы оформления возможны с помощью таких свойств как box-shadow, border-radius и transition.
+237
Инструменты командной строки для веб-разработчика
3 min
40KTranslation
Жизнь веб-разработчика омрачена сложностями. Особенно неприятно, когда источник этих сложностей неизвестен. То ли это проблема с отправкой запроса, то ли с ответом, то ли со сторонней библиотекой, то ли внешний API глючит? Существует куча различных прилад, способных упростить нам жизнь. Вот некоторые инструменты командной строки, которые лично я считаю бесценными.
+207
Будущее CSS разметки
8 min
14KПитер Гасстон, автор книги по CSS3, опубликовал статью под названием The future of CSS layouts, перевод которой специально для читателей хабра представлен ниже.
Несмотря на все поразительные возможности CSS, их недостаточно для реализации фундаментальных принципов разметки страницы. Однако, дополнительные возможности для создания более динамических страниц уже начинают появляться.
После нескольких лет обещаний, CSS3 наконец-то преуспел в стилях. Он добавил в наш арсенал целый набор новых инструментов, обеспечив нас закруглёнными углами, градиентами, прозрачностью, преобразованиями элементов, анимацией и многим другим. Что же ещё сможет порадовать наш глаз?
Следующая проблема CSS это разметка. До текущего момента мы делали её, используя плавающие блоки, относительные позиции и трюки с отрицательными отступами, и всё это было сложно реализовать, чтобы результат был похож на стандартную двух- или трехколоночную разметку.
Консорциум W3C и создатели браузеров в курсе этих проблем и работают над рядом решений. Лидером среди них является (как не удивительно) Internet Explorer. Похоже, что IE10 будет предвестником новой эры CSS разметки, которая позволит создавать отличные, динамические и привлекательные сайты, используя недосягаемые ранее возможности.
В данной статье автор рассматривает различные методы разметки, которые хотелось бы использовать на отдельных стадиях разработки, от уже внедренных до чисто теоретических. Возможно, не все из них нам удастся использовать в дальнейшем (по крайней мере не в текущей форме), но стоит взглянуть на эти методы, чтобы понять будущее CSS разметки.
Несмотря на все поразительные возможности CSS, их недостаточно для реализации фундаментальных принципов разметки страницы. Однако, дополнительные возможности для создания более динамических страниц уже начинают появляться.
После нескольких лет обещаний, CSS3 наконец-то преуспел в стилях. Он добавил в наш арсенал целый набор новых инструментов, обеспечив нас закруглёнными углами, градиентами, прозрачностью, преобразованиями элементов, анимацией и многим другим. Что же ещё сможет порадовать наш глаз?
Следующая проблема CSS это разметка. До текущего момента мы делали её, используя плавающие блоки, относительные позиции и трюки с отрицательными отступами, и всё это было сложно реализовать, чтобы результат был похож на стандартную двух- или трехколоночную разметку.
Консорциум W3C и создатели браузеров в курсе этих проблем и работают над рядом решений. Лидером среди них является (как не удивительно) Internet Explorer. Похоже, что IE10 будет предвестником новой эры CSS разметки, которая позволит создавать отличные, динамические и привлекательные сайты, используя недосягаемые ранее возможности.
В данной статье автор рассматривает различные методы разметки, которые хотелось бы использовать на отдельных стадиях разработки, от уже внедренных до чисто теоретических. Возможно, не все из них нам удастся использовать в дальнейшем (по крайней мере не в текущей форме), но стоит взглянуть на эти методы, чтобы понять будущее CSS разметки.
+89
10 научно обоснованных советов по возможностям использования веб-сайтов
10 min
25K
Множество источников делится с нами бесчисленными советами и методиками по возможностям использования веб-сайтов. И хотя многие из этих советов логичны и воспринимаются нами серьёзно, мы всё равно пытаемся найти подтверждение им в реальной жизни и в других источниках, чтобы опереться именно на эти теории.
В этой статье обсуждаются такие находки научных исследований в сфере возможностей использования веб-сайтов, как исследование и доклады по отслеживанию движения глаз (ай-трекингу) для улучшения использования веб-сайтов. Вы увидите, что это советы со здравым смыслом и их придерживаются многие специалисты, но, в любом случае, некоторые из этих советов могут удивить вас и изменить ваше представление о процессах, происходящих в современном дизайне.
+60
Обзор свежих материалов, апрель-май 2011
9 min
1.2KЭтот материал продолжает серию ежемесячных обзоров свежих статей по теме интерфейсов, новых инструментов и коллекций паттернов, интересных кейсов и исторических рассказов. Из лент нескольких сотен тематических подписок отбирается примерно 5% стоящих публикаций, которыми интересно поделиться. Предыдущие материалы: апрель 2010-март 2011.


+49
12 законов и правил, которые помогут в создании успешного дизайна
8 min
75KЛюди в течение многих веков упорядочивали важные знания, которые теперь составляют основу правил дизайна. Это знания об общей природе положительных реакций человека. Дэвид Хьюм назвал такую природу «постоянными и универсальными принципами человеческого естества». Правила универсального дизайна не всегда могут быть мерилом всех вещей, но они могут помочь добиться успеха в различных сферах деятельности, включая коммуникации, производство, услуги, технику, искусство и природоохранное проектирование.
+44
Information
- Rating
- Does not participate
- Location
- Санкт-Петербург, Санкт-Петербург и область, Россия
- Date of birth
- Registered
- Activity
Specialization
Frontend Developer, Application Developer
Lead