Здравствуйте, меня зовут Александр Зеленин и я веб-разработчик. Я расскажу, как сделать так, чтобы ваш сайт открывался быстро. Очень быстро.


User




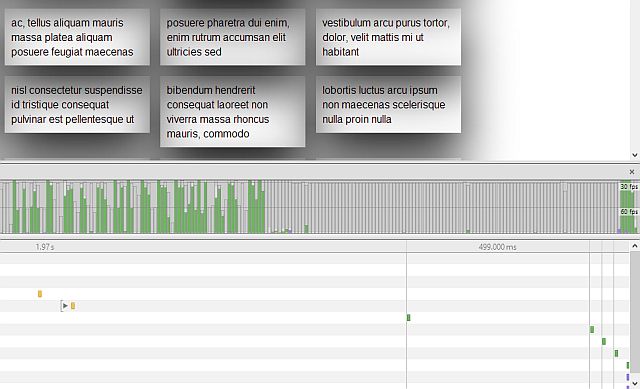
:hover при скроле – это позволяет здорово сохранить отзывчивость сайта, но имеет один недостаток – вам приходится опираться на один общий класс, и это плохо..hover .element:hover {
box-shadow: 1px 1px 1px #000;
}
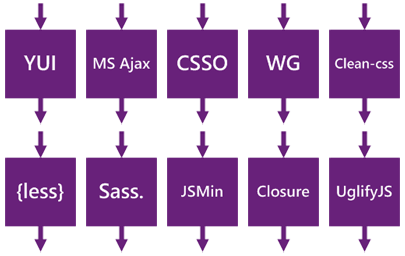
bootstrap.css и bootstrap.js из Twitter Bootstrap 2.3.2, из-за чего достоверность результатов была низкой. В новом же обзоре размер выборки был увеличен: для сравнения были отобраны 7 JS-файлов и 5 CSS-файлов из 10 популярных Open Source-проектов.


 Об эмуляторе Android под названием Bluestacks на Хабре уже писали. Но писали или в общем, или мало, или сухо. Тем временем проект подрос и ныне вполне пригоден для использования при тестировании и отладке приложений под Android. Зачем это делать? А затем, что Bluestacks работает намного, нет, даже намного-намного быстрее стандартного эмулятора из Android SDK. Под катом я расскажу о нюансах использования Bluestacks, настройке отладки из-под Eclipse, приведу пару замеров скорости работы и расскажу о нескольких ложках дёгтя в бочке мёда.
Об эмуляторе Android под названием Bluestacks на Хабре уже писали. Но писали или в общем, или мало, или сухо. Тем временем проект подрос и ныне вполне пригоден для использования при тестировании и отладке приложений под Android. Зачем это делать? А затем, что Bluestacks работает намного, нет, даже намного-намного быстрее стандартного эмулятора из Android SDK. Под катом я расскажу о нюансах использования Bluestacks, настройке отладки из-под Eclipse, приведу пару замеров скорости работы и расскажу о нескольких ложках дёгтя в бочке мёда.
