Антонинко Сергей @lyxsus
Пользователь
XML + CSS = счастье
4 мин
13KВозрадуйтесь, дети мои, ибо пришёл я к вам с миром и богатыми дарами. Нет, я не принёс вам того, чего вы не видели. И даже не принёс того, чего вы не имели. От чистого сердца вручаю вам то, что всегда лежало у вас под ногами, но вы не замечали того, брезгливо перешагивая, пробегая мимо по своим, несомненно самым важным, делам.
Константы! Да, ваши чаяния достигли моих ушей, пробрались в глубины души и вырвали наружу эти прекрасные создания, позволяющие синхронно менять связанные значения в разных частях файла.
Примеси! Я же знаю, вы так устали без наследования. Приходится внедрять лишние классы в элементы или даже, переходить на тёмную сторону силы — копипастить по чёрному.
Отныне! Ваша душа будет чиста как у младенца. Руки в золоте как у царевичей. Дети послушными и приветливыми.
Константы! Да, ваши чаяния достигли моих ушей, пробрались в глубины души и вырвали наружу эти прекрасные создания, позволяющие синхронно менять связанные значения в разных частях файла.
Примеси! Я же знаю, вы так устали без наследования. Приходится внедрять лишние классы в элементы или даже, переходить на тёмную сторону силы — копипастить по чёрному.
Отныне! Ваша душа будет чиста как у младенца. Руки в золоте как у царевичей. Дети послушными и приветливыми.
+68
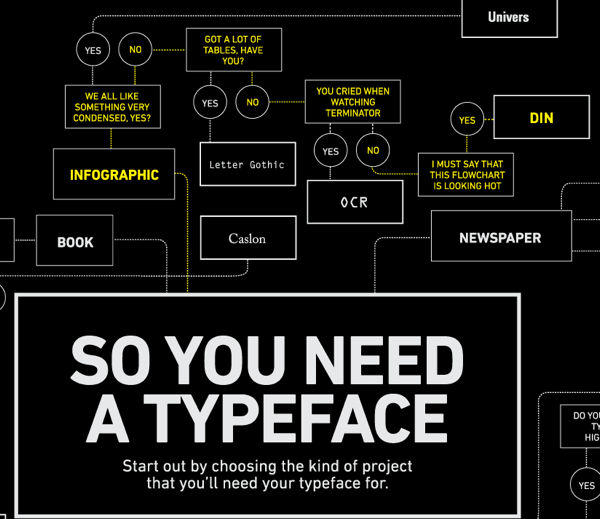
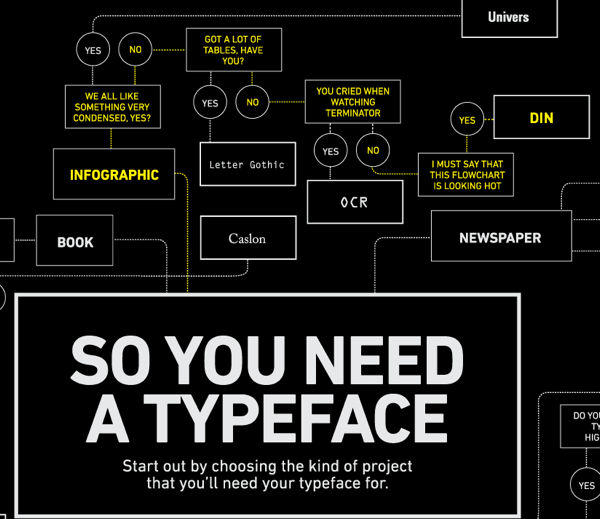
Инструкция по выбору шрифта
1 мин
5.6KВыбираете шрифт? Можно сделать это просто отвечая на вопросы «да» и «нет», благодаря блок-схеме авторства Julian Hansen.

Ссылка на полную версию картинки:
julianhansen.com/files/infographiclarge_v2.png (1983×1402)
Шрифты классические, но, я думаю, каждый может открыть для себя нечто новое в этой схеме.

Ссылка на полную версию картинки:
julianhansen.com/files/infographiclarge_v2.png (1983×1402)
Шрифты классические, но, я думаю, каждый может открыть для себя нечто новое в этой схеме.
+64
Древовизируйте
1 мин
1.2KЕсть сервис:

Назначение:
Быстрая конвертация мыслей в визуальное древовидное представление.
Я использую его для того, чтобы видеть все «большие» проекты, которые идут в жизни, и примерно представлять на какой они стадии. Удобно, когда во время одного занятия, пролетает мысль по поводу другого, и её не хочется потерять.
Кто-то другой вероятно сможет найти иное применение.
Плюсы:
- Любую операцию можно сделать с хоткея
- Внизу по этому поводу красуется «неглупая» панель с хоткеями. Неглупая потому что показывает только доступные в данный момент времени сочетания клавиш. Напрмер, если вылез попап, то она покажет какой клавишей его скрыть, какой пролиcтать и т.п.
- Минималистичность.
- Легкий дизайн, который не отвлекает.
- Возможность видеть все проекты сразу.
- Возможность работы на нескольких машинах одновременно с одного пользователя. То есть оно умное, все из себя ajax и обновляет.
+61
Майнд-мэппинг (проектирование) интранета
2 мин
1.6KИнтранет — система управления компанией и её проектами для внутреннего пользования под ключ.
Можно сколько угодно говорить о разработке технического задания, грамотно оформленном договоре, но без серьёзного подхода к проектированию, результат может оказаться плачевным.
Заказ может затянуться, сумма за разработку меняться каждый день, проект получается на много сложнее, чем ожидалось. Как правило, такие новости клиенту не нравятся, разногласий между клиентом и исполнителем всё больше, и в итоге заказчик отказывается от сотрудничества. Такая ситуация может повториться в одном и том же проекте несколько раз.
Однако избежать подобного хода событий можно с помощью правильного подхода к проектированию.
Можно сколько угодно говорить о разработке технического задания, грамотно оформленном договоре, но без серьёзного подхода к проектированию, результат может оказаться плачевным.
Заказ может затянуться, сумма за разработку меняться каждый день, проект получается на много сложнее, чем ожидалось. Как правило, такие новости клиенту не нравятся, разногласий между клиентом и исполнителем всё больше, и в итоге заказчик отказывается от сотрудничества. Такая ситуация может повториться в одном и том же проекте несколько раз.
Однако избежать подобного хода событий можно с помощью правильного подхода к проектированию.
+10
Пара полезных плагинов к jQuery
2 мин
1.1KНаписал пару плагинов по jQuery, чтобы немного облегчить себе верстку и кодинг.
Возможно, кому-то они окажутся полезными. Их код навеян постами, найденными на просторах Интернета, а затем, ввиду частой используемости, оформлен как плагины.
Первый — jquery.outlinefix.js. Используется для удаления раздражающих рамок с ссылок, являющихся якорями (например, <a href="#">ссылка</a>).
Проблема:

(у ссылок после клика остается рамка)
Возможно, кому-то они окажутся полезными. Их код навеян постами, найденными на просторах Интернета, а затем, ввиду частой используемости, оформлен как плагины.
Первый — jquery.outlinefix.js. Используется для удаления раздражающих рамок с ссылок, являющихся якорями (например, <a href="#">ссылка</a>).
Проблема:

(у ссылок после клика остается рамка)
+15
Корпоративный портал Jahia – обзор архитектуры (часть 1)
13 мин
7.5KПеревод
В статье представлен высокоуровневый обзор архитектуры корпоративного портала Jahia.
Jahia – одна из немногих open source систем, которая объединяет Java EE портал и управление
контентом в один продукт. CMS является законченным решением, представляющим альтернативу порталам
от крупных компаний.
Обзор призван помочь читателю разобраться с различными компонентами системы и связями между ними.
Также данный обзор может послужить основой для понимания исходного кода системы, который является
свободно доступным.
Jahia – одна из немногих open source систем, которая объединяет Java EE портал и управление
контентом в один продукт. CMS является законченным решением, представляющим альтернативу порталам
от крупных компаний.
Обзор призван помочь читателю разобраться с различными компонентами системы и связями между ними.
Также данный обзор может послужить основой для понимания исходного кода системы, который является
свободно доступным.
+2
Кроссбраузерные HTML инклуды \(^_^)/
7 мин
6.5KПусть у нас есть простенький хтмльчик index1.htm
Как известно, хтмл поддерживает инклуды только через iframe/object, но с ними не очень удобно работать из яваскрипта.
Можно, конечно, прописать в каждую подключаемую страницу скрипт типа такого
Он переносит своё содержимое в родительский документ и удаляет фрейм. Но в случае отключённоо яваскрипта мы получим окошко ифрейма не подстраивающееся под размер содержимого.
<!DOCTYPE html><br><html><br> <head><br> <title>Xbrowser HTML includes</title><br> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/><br> </head><br> <body><br> <h1>First file</h1><br> </body><br></html>Как известно, хтмл поддерживает инклуды только через iframe/object, но с ними не очень удобно работать из яваскрипта.
Можно, конечно, прописать в каждую подключаемую страницу скрипт типа такого
new function(){<br> var frame= window.frameElement<br> if( !frame ) return<br> var parent= frame.parentNode<br> var body= document.getElementsByTagName( 'body' )[0]<br> var child;<br> while( child= body.firstChild ) parent.insertBefore( child, frame )<br> parent.removeChild( frame )<br>}Он переносит своё содержимое в родительский документ и удаляет фрейм. Но в случае отключённоо яваскрипта мы получим окошко ифрейма не подстраивающееся под размер содержимого.
+38
Как открыть студию без стартового капитала
5 мин
76KЗдравствуйте коллеги!
Представляю вам некую «шпаргалку» для будущих руководителей студий.
У многих появляется желание открыть свою студию, но есть мысли, которые вас останавливают. Это «нет инвесторов», «нет клиентов», «не знаю как буду рекламироваться» и многие другие. Некоторые из них мы разберем в этой статье.
Открыть свою студию можно при любых условиях и исходных данных, в том числе и не имея стартового капитала. Главное – наличие твердого желания и готовности тратить все свое время и силы на развитию. Правда, проблем в этом случае может быть чуть больше, но зато и ценного опыта набежит с избытком.
Если денег нет, а счастья хочется… (с)
Представляю вам некую «шпаргалку» для будущих руководителей студий.
У многих появляется желание открыть свою студию, но есть мысли, которые вас останавливают. Это «нет инвесторов», «нет клиентов», «не знаю как буду рекламироваться» и многие другие. Некоторые из них мы разберем в этой статье.
Открыть свою студию можно при любых условиях и исходных данных, в том числе и не имея стартового капитала. Главное – наличие твердого желания и готовности тратить все свое время и силы на развитию. Правда, проблем в этом случае может быть чуть больше, но зато и ценного опыта набежит с избытком.
Если денег нет, а счастья хочется… (с)
+48
10gen — ещё один стартап в области Cloud Computing
6 мин
2.1K Сегодня мы поговорим о чём-то высоком… облачном. Да, о новом или, вернее, малоизвестном у нас стартапе, который создал свою платформу для облачных вычислений, хотя и это не совсем уж так точно — это платформа, которая предоставляется как сервис и позволяет получить гибкую и масштабированную среду исполнения для веб-проектов. В чём-то это все похоже на известный всем и уже почти нарицательный Amazon EC2, но и отличается от него существенным образом. Что и как — мы дальше и рассмотрим.
Сегодня мы поговорим о чём-то высоком… облачном. Да, о новом или, вернее, малоизвестном у нас стартапе, который создал свою платформу для облачных вычислений, хотя и это не совсем уж так точно — это платформа, которая предоставляется как сервис и позволяет получить гибкую и масштабированную среду исполнения для веб-проектов. В чём-то это все похоже на известный всем и уже почти нарицательный Amazon EC2, но и отличается от него существенным образом. Что и как — мы дальше и рассмотрим.Стартап 10gen предлагает разработчикам свою технологию построения platform-as-a-service, которая позволяет получить гибкую и почти неограниченную по масштабированию платформу (уже сколько раз мы повторили это слово) для развёртывания приложений, которым нужно работать в условиях переменной нагрузки, которая, однако, имеет тенденцию для постоянного роста, которым нужно защищённая и простая платформа, чтобы добавление нового сервера или апгрейд базы данных не вызвал прекращение работы всей системы на несколько часов или суток.
+7
Паттерн проектирования «Фасад» / «Facade»
5 мин
86KПочитать описание других паттернов.
Минимизировать зависимость подсистем некоторой сложной системы и обмен информацией между ними.
При проектировании сложных систем, зачастую применяется т.н. принцип декомпозиции, при котором сложная система разбивается на более мелкие и простые подсистемы. Причем, уровень декомпозиции (ее глубину) определяет исключительно проектировщик. Благодаря такому подходу, отдельные компоненты системы могу быть разработаны изолированно, затем интегрированы вместе. Однако возникает, очевидная на первый взгляд, проблема — высокая связность модулей системы. Это проявляется, в первую очередь, в большом объеме информации, которой модули обмениваются друг с другом. К тому же, для подобной коммуникации одни модули должны обладать достаточной информацией о природе других модулей.
Таким образом, минимизация зависимости подсистем, а также снижение объема передаваемой между ними информации — одна из основных задач проектирования.
Один из способов решения данной задачи — использование паттерна «Фасад».
Проблема
Минимизировать зависимость подсистем некоторой сложной системы и обмен информацией между ними.
Описание
При проектировании сложных систем, зачастую применяется т.н. принцип декомпозиции, при котором сложная система разбивается на более мелкие и простые подсистемы. Причем, уровень декомпозиции (ее глубину) определяет исключительно проектировщик. Благодаря такому подходу, отдельные компоненты системы могу быть разработаны изолированно, затем интегрированы вместе. Однако возникает, очевидная на первый взгляд, проблема — высокая связность модулей системы. Это проявляется, в первую очередь, в большом объеме информации, которой модули обмениваются друг с другом. К тому же, для подобной коммуникации одни модули должны обладать достаточной информацией о природе других модулей.
Таким образом, минимизация зависимости подсистем, а также снижение объема передаваемой между ними информации — одна из основных задач проектирования.
Один из способов решения данной задачи — использование паттерна «Фасад».
+27
Erlang в Рисоваське, часть 1 — обзор языка
6 мин
10KВ этой и последующих статьях (часть 2) я хочу рассказать про язык программирования Erlang/Эрланг, его использование в нашем проекте Рисоваська, а также какие приложения и готовые модули (большинство которых тоже написаны на Эрланге) мы использовали в серверной части.
Поискав на Хабре по теме Erlang/Эрланг, понял, что тема освещена мало, есть всего пара действительно хороших статей на тему языка (например, отличная статья от создателя языка в переводе alex_blank What's all this fuss about Erlang? написанная понятным, доходчивым языком). Именно поэтому хочется остановиться сначала на самом языке и его отличиях от традиционных языков.
Поискав на Хабре по теме Erlang/Эрланг, понял, что тема освещена мало, есть всего пара действительно хороших статей на тему языка (например, отличная статья от создателя языка в переводе alex_blank What's all this fuss about Erlang? написанная понятным, доходчивым языком). Именно поэтому хочется остановиться сначала на самом языке и его отличиях от традиционных языков.
+67
Генерация музыки на основе заданного стиля
14 мин
11K |
В данном посте я хочу рассказать об очень простом способе генерации музыки в заданном стиле с помощью контекстно-зависимой грамматики. |
+70
Как рождаются идеи. История одного стартапа — часть I
4 мин
18K Уважаемые хабрапользователи, этим топиком мы начинаем небольшой цикл статей посвященный истории создания стартапа. Цель статей — осветить весь процесс создания с точки зрения реальной жизни, рассказать как это было, а не как должно быть в теории.
Уважаемые хабрапользователи, этим топиком мы начинаем небольшой цикл статей посвященный истории создания стартапа. Цель статей — осветить весь процесс создания с точки зрения реальной жизни, рассказать как это было, а не как должно быть в теории.Возможно это многим поможет решиться на первый шаг, почерпнуть какие-то идеи или просто не наступить на такие грабли, которые попортили нам нервов. Надеемся, что каждый найдет тут что-то свое. Поехали…
+22
Видео. Пример разработки приложения с помощью TDD
1 мин
5.6KВ этом видео я разрабатываю приложение с помощью TDD на языке C#. Кроме демонстрации того, как надо писать модульные тесты, я постарался показать, как работает TDD на уровне приложения в целом.
При разработке применил принцип инверсии зависимости, а также использовал IoC-контейнер.
При разработке применил принцип инверсии зависимости, а также использовал IoC-контейнер.
+41
Асинхронное программирование: Примитивы высокого уровня
2 мин
3.1KПосле появления асинхронного каркаса Twisted концепция отложенного результата (continuable) стала очень популярной.
Прежде всего рекомендую прочитать статьи: Асинхронное программирование: концепция Deferred, Deffered для JavaScript.
Но пользоваться отложенными результатами не очень удобно без абстракций более высокого уровня. И теперь у нас есть каркас Do.
Прежде всего рекомендую прочитать статьи: Асинхронное программирование: концепция Deferred, Deffered для JavaScript.
Но пользоваться отложенными результатами не очень удобно без абстракций более высокого уровня. И теперь у нас есть каркас Do.
+9
«Мое дело» — подготовка документов для регистрации ИП
1 мин
2.3K
Привет!
Представляем хабрасообществу новый сервис от онлайн-бухгалтерии "Мое дело".
Теперь все документы, необходимые для регистрации ИП, можно подготовить за 10 минут на условиях DonationWare. То есть абсолютно бесплатно, но если если все очень понравилось, то можно сказать спасибо.
Подробности и скриншоты под катом.
+195
nodeJS и nonblocking I/O
5 мин
9.6KДобрый вечер уважаемые читатели,
На хабре последнее время проскакивало несколько упоминаний о node, быстрой платформе для создания вэб приложений на javascript, обладающей довольно уникальной на сегодняшний день особенностью, неблокирующим I/O (вводом/выводом).
Для начала о nodeJS:
1) В качестве языка используется JavaScript
2) Для выполнения JavaScript используется движок V8 от Google, который работает довольно быстро благодаря компиляции в машинный код перед выполнением.
3) Для реализации неблокирующего I/O используются libev и libeio, (libev показывает более хорошие результаты по сравнению с libevent)
4) Для реализации подключения библиотек выбран синтаксис commonJS
5) Есть возможность писать модули ещё и на C/C++, при этом подключаются они точно так-же как и js модули, это позволит Вам, к примеру, любое узкое место в вашем приложении переписать на C++ без каких либо трудностей.
В процессе изучения данного момента, что в итоге привело к написанию этой статьи я успел довольно неплохо поиграться с этой особоенностью. И могу сказать, что неблокирующий ввод/вывод очень и очень позитивно сказывается на производительности и устойчивости к нагрузкам.
+26
TestRail: как сначала подумать, а потом протестировать
5 мин
143K Надеюсь, многие из вас знают, что в тестировании тоже есть документация. И вести ее можно по-олдскульному, в xls-файлах да в папочках или же, как настоящие джедаи, использовать специализированный инструмент.
Надеюсь, многие из вас знают, что в тестировании тоже есть документация. И вести ее можно по-олдскульному, в xls-файлах да в папочках или же, как настоящие джедаи, использовать специализированный инструмент.Вот об одном из таких инструментов под названием TestRail, который мы недавно внедрили у себя в TestLab², я и хочу сегодня рассказать. Инструмент оказался настолько удачным, что молчать сил не было и я решил наконец-то сделать что-то полезное для общества.
+17
Анимированные меню на jQuery [часть 2]
3 мин
4.4KПеревод
По мотивам этого перевода.
На одном из текущих проектов мы хотели добавить эффект на иконки меню — приподнимание в момент наведения мышкой. Я поэкспериментировал, используя встроенный в jquery эффект animate, на иконках двух типов: с отражениями и с тенями.

Смотрим демо
На одном из текущих проектов мы хотели добавить эффект на иконки меню — приподнимание в момент наведения мышкой. Я поэкспериментировал, используя встроенный в jquery эффект animate, на иконках двух типов: с отражениями и с тенями.

Смотрим демо
+73
Информация
- В рейтинге
- Не участвует
- Откуда
- Санкт-Петербург, Санкт-Петербург и область, Россия
- Дата рождения
- Зарегистрирован
- Активность