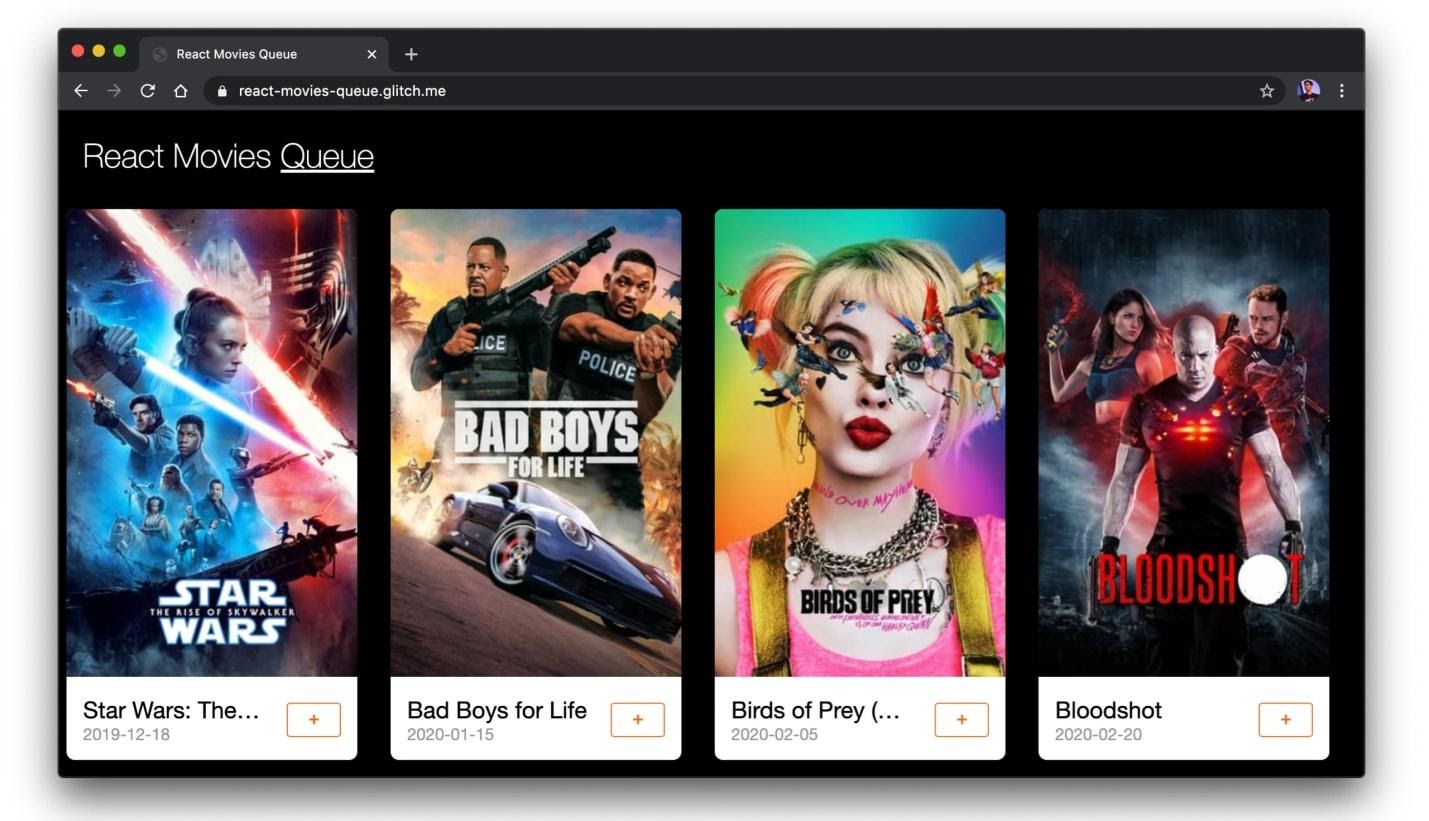
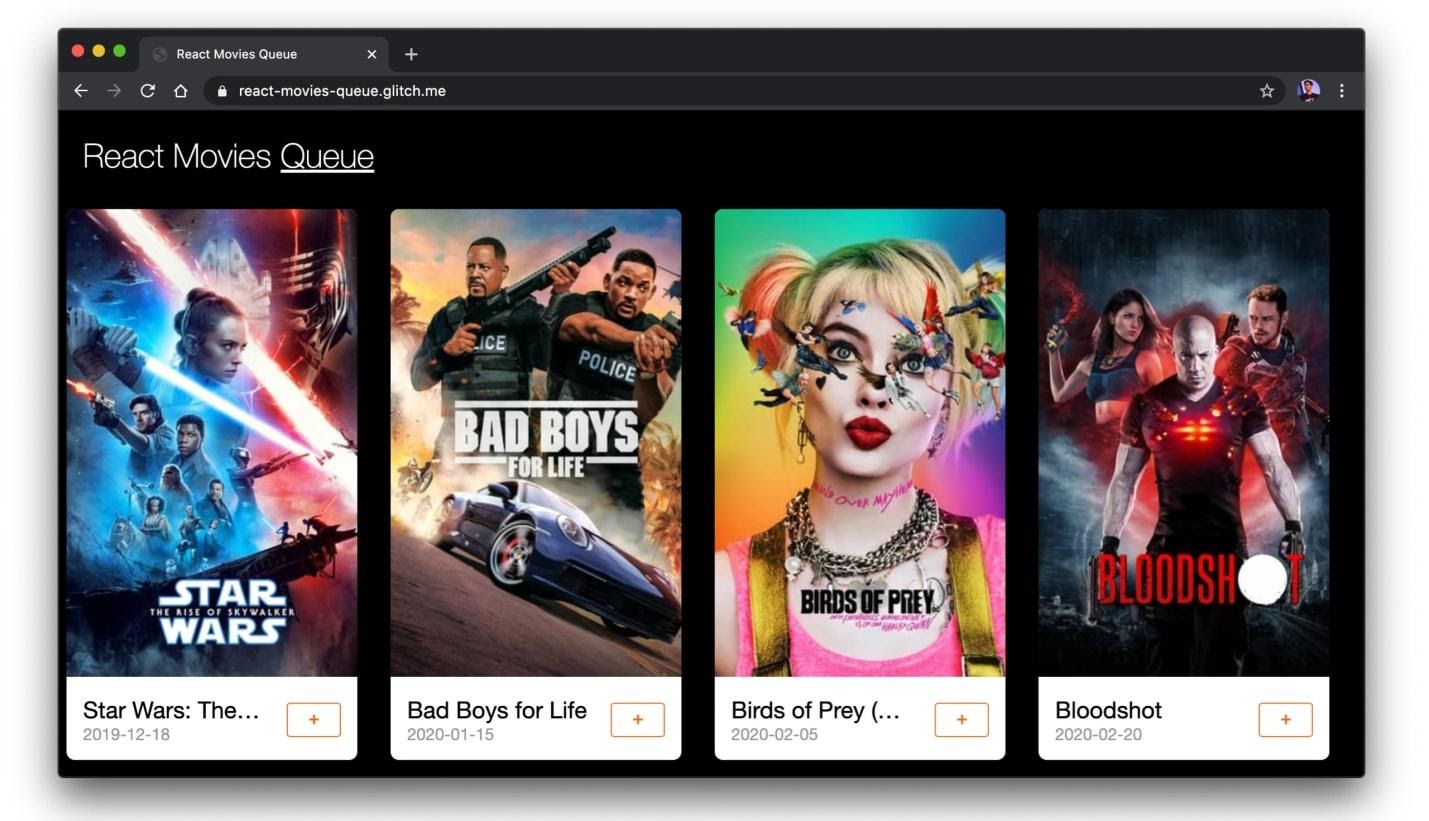
В качестве площадки для экспериментов воспользуемся приложением React Movies Queue.

Приложение React Movies Queue
Javascript Frontend Developer



function foo() {
setTimeout(foo, 0);
}
foo();
function foo() {
Promise.resolve().then(foo);
}
foo();
console.log(). Собственно говоря, эта команда представляет собой простейший инструмент для отладки программ, который позволяет выводить что-либо в консоль. Однако знание некоторых особенностей этого инструмента позволит тем, кто им пользуется, повысить эффективность работы.


Сегодня в кругах программистов почти каждый знает о библиотеке Facebook – React.
В основе React лежат компоненты. Они схожи с DOM элементами браузера, только написаны не на HTML, а при помощи JavaScript. Использование компонентов, по словам Facebook, позволяет один раз написать интерфейс и отображать его на всех устройствах. В браузере все понятно (данные компоненты преобразуются в DOM элементы), а что же с мобильными приложениями? Тут тоже предсказуемо: React компоненты преобразовываются в нативные компоненты.
В данной статье я хочу рассказать, как разработать простое приложение-шагомер. Будет показана часть кода, отображающая основные моменты. Весь проект доступен по ссылке на GitHub.
Итак, начнем.

Неизменяемым (англ. immutable) называется объект, состояние которого не может быть изменено после создания. Результатом любой модификации такого объекта всегда будет новый объект, при этом старый объект не изменится.

call/apply, 

 Мы счастливы поделиться с вами новостью, что проект Angular 2 достиг бета-версии. О том множестве нововведений, что принесла вторая версия по сравнению с первой, вы можете узнать из предыдущего поста. Изучение Angular 2 можно начать на сайте angular.io.
Мы счастливы поделиться с вами новостью, что проект Angular 2 достиг бета-версии. О том множестве нововведений, что принесла вторая версия по сравнению с первой, вы можете узнать из предыдущего поста. Изучение Angular 2 можно начать на сайте angular.io.