Эта статья призвана дать представление об основных правилах, подходах, дающих наилучшие результаты, и распространённых ошибках, на которые стоит обратить внимание при разработке плагинов для jQuery.
Марсель @milar
User
Базовые стили и полезные CSS-сниппеты
6 min
151K
В этой статье собраны полезные и «правильные» стили и сниппеты, которые помогут ускорить процесс разработки сайта, а также оптимизировать верстку.
+73
Изучение Node.js от начала до конца на практике. Часть 1
14 min
93KTutorial
Предыстория
Различной документации по Node.js его модулях огромное количество, всякого рода готовых решений тоже хватает, но начав писать сайт сталкиваешься с проблемой: «А с чего начать?». Хочу вам рассказать свой опыт изучения Node.js на практике. Задача стоит довольно простая и понятная — GPS Трекер с интернет сервисом, отображающим наши передатчики на карте, рисующим маршрут перемещения и т.д., на сколько разгуляется фантазия. Проект не коммерческий и пишется
+55
Математический подход к созданию сайтов
8 min
66K«Математика прекрасна». Это может показаться абсурдным, для людей которые при одном только упоминании математики вздрагивают. Однако некоторые из самых красивых вещей в природе и нашей Вселенной — это проецирование математических свойств, от самых маленьких до крупнейших галактик. Один из древних философов, Аристотель сказал: «математическим наукам свойственно выстраивать все по порядку, в симметрии и ограничениях, они являются главными формами прекрасного».
Из-за своей природной красоты, математика является частью искусства и архитектуры. Но она практически не применяется для дизайна сайтов и приложений. Это наблюдается из-за того, что многие не сопоставляют математику с дизайном. Хотя, наоборот, математика может быть инструментом для производства, поистине волшебных конструкций. Тем не менее, вы не должны полагаться на математику для каждого своего творения. Дело в том, что вы должны рассматривать математику как вашего помощника. Для наглядности мы создали пару сайтов, которые представляют математические принципы, обсуждаемые в этой статье. Мы также создали рекомендации, которые можно использовать в дизайне.
Из-за своей природной красоты, математика является частью искусства и архитектуры. Но она практически не применяется для дизайна сайтов и приложений. Это наблюдается из-за того, что многие не сопоставляют математику с дизайном. Хотя, наоборот, математика может быть инструментом для производства, поистине волшебных конструкций. Тем не менее, вы не должны полагаться на математику для каждого своего творения. Дело в том, что вы должны рассматривать математику как вашего помощника. Для наглядности мы создали пару сайтов, которые представляют математические принципы, обсуждаемые в этой статье. Мы также создали рекомендации, которые можно использовать в дизайне.
+69
Отдаем файлы эффективно с помощью PHP
3 min
286KЕсли Вам потребовалось отдавать файлы не напрямую веб сервером, а с помощью PHP (например для сбора статистики скачиваний), прошу под кат.
+84
Коллекция паттернов поведения для элементов отзывчивого веб-дизайна
1 min
29K Думаю любому современному дизайнеру или верстальщику рано или поздно в голову приходила мысль «А почему бы на этом проекте не использовать принципы отзывчивого веб-дизайна?». Пожалуй, сложно найти человека, который не слышал о responsive design в наше время, когда сёрфить веб могут с телефона, микроволновки и тапочек. Приступая к работе над подобным проектом, неплохо было бы иметь под рукой примеры возможного поведения лейаута и его отдельных элементов.
Думаю любому современному дизайнеру или верстальщику рано или поздно в голову приходила мысль «А почему бы на этом проекте не использовать принципы отзывчивого веб-дизайна?». Пожалуй, сложно найти человека, который не слышал о responsive design в наше время, когда сёрфить веб могут с телефона, микроволновки и тапочек. Приступая к работе над подобным проектом, неплохо было бы иметь под рукой примеры возможного поведения лейаута и его отдельных элементов.+47
Завершён перевод книги «Pro Git»
1 min
198KЧто может быть лучшим подарком на день знаний для программиста? Конечно, полезная книга ;) Поэтому команда переводчиков «Pro Git» поднапряглась и доделала перевод книги на русский язык.
«Pro Git» — это довольно обширная обучающая книга о Git от Скотта Шакона — активного участника разработки проектов Git и GitHub. Автор рассматривает в тексте всевозможные аспекты работы с Git'ом, начиная с установки программы и базовых принципов работы децентрализованных систем контроля версий, и заканчивая рассмотрением внутреннего устройства Git'а и созданием валидных объектов в базе Git'а собственными руками. Несмотря на довольно обширный материал и затрагивание довольно специфических тем, книга написана довольно простым языком, содержит массу примеров и иллюстраций, и поэтому должна быть понятна и новичкам, только начинающим знакомиться с системами контроля версий.
Последняя версия перевода книги доступна в форматах pdf, epub, mobi.
Также доступна онлайн-версия перевода, но она, к сожалению, не обновлялась с мая.
«Pro Git» — это довольно обширная обучающая книга о Git от Скотта Шакона — активного участника разработки проектов Git и GitHub. Автор рассматривает в тексте всевозможные аспекты работы с Git'ом, начиная с установки программы и базовых принципов работы децентрализованных систем контроля версий, и заканчивая рассмотрением внутреннего устройства Git'а и созданием валидных объектов в базе Git'а собственными руками. Несмотря на довольно обширный материал и затрагивание довольно специфических тем, книга написана довольно простым языком, содержит массу примеров и иллюстраций, и поэтому должна быть понятна и новичкам, только начинающим знакомиться с системами контроля версий.
Последняя версия перевода книги доступна в форматах pdf, epub, mobi.
Также доступна онлайн-версия перевода, но она, к сожалению, не обновлялась с мая.
+129
Хабраигра «Стартап»
5 min
91KНа прошлой неделе «Мосигра» отгрузила Хабру первые 20 коробок игры «Стартап», которую мы совместно пилили больше трёх месяцев. Это игра про малый бизнес, IT-проекты, умение договариваться, планировать время, оценивать свои силы и вместе разруливать разные проблемы.
Вот что мы хотели от настольной игры:

Вот что мы хотели от настольной игры:
- Сделать наконец-то что-то про IT.
- И про свой бизнес.
- Игра должна быть тренирующей навыки переговоров и иллюстрирующая проект-менеджмент.
- Начать играть можно за 2 минуты, но нюансы искать ещё долго.
- Без 100% выигрышной стратегии, каждый раз — по ситуации.
- Без кубиков и адского рандома.
- С небольшой долей чёрного юмора и локальных мемов.

+125
Принцип цикады на чистом CSS
2 min
14KTutorial
 Принцип цикады позволяет строить очень длинные неповторяющиеся фоны веб-страниц из нескольких простых изображений. Он был впервые описан Алексом Уокером в апреле 2011 года и быстро завоевал популярность. На сайте designfestival.com появилась целая галерея фонов, сделанных по этому принципу.
Принцип цикады позволяет строить очень длинные неповторяющиеся фоны веб-страниц из нескольких простых изображений. Он был впервые описан Алексом Уокером в апреле 2011 года и быстро завоевал популярность. На сайте designfestival.com появилась целая галерея фонов, сделанных по этому принципу.Во многих случаях можно сэкономить ещё больше, используя градиенты. Даже с учётом того, что пока практически все браузеры поддерживают свойство
linear-gradient только с префиксами, суммарный объем кода CSS, необходимый для создания фона, в несколько раз меньше размера нескольких PNG с фрагментами, и, что ещё важнее — вообще не требует лишних запросов к серверу. Так, Эрик Мейер недавно привёл пример реализации первых двух фонов из оригинальной статьи Уокера на чистом CSS. Для простых цветных полосок (вверху) понадобилось 2.66 Кб кода CSS (с префиксами, без минификации и компрессии). В будущем, когда все популярные браузеры избавятся от префиксов, будет достаточно 0.59 Кб кода. В оригинальном примере изображения весили около 6 Кб + 3 запроса к серверу. Второй пример с занавесом (внизу) впечатляет ещё больше. Даже с префиксами получается примерно десятикратный выигрыш.+58
Может ли ваш язык программирования делать такое?
6 min
6.6KНедавно я прочитал статью Джоэла Спольски “Can your programming language do this?”и она настолько сильно пришлась мне по душе, что я решил перевести ее. Но не просто так, а добавить немного от себя. А именно, вместо примеров на JavaScript (использованных Джоэлем в оригинале), я решил написать примеры на С#, который мне на сегодняшний день ближе. Собственно результат и представляю на суд сообществу под катом.
+32
Вещание онлайн-видео с помощью nginx
3 min
88KЧто такое онлайн-видео?
Под термином онлайн-видео я понимаю длительное вещание какого-то живого видеосигнала (к примеру, из телестудии). Традиционные средства отдачи видео (flv- и mp4-стриминг) в данном случае не работают, просто потому что файла, содержащего весь видеопоток, не существует.
В этой статье речь будет идти не об организации видеохостинга, а об организации видеовещания в прямом эфире. Это две принципиально разные задачи, и обычно способы их решения существенно отличаются друг от друга.
+87
Клиентская аналитика: Большой Брат знает, что ты купишь завтра и когда сменишь провайдера
4 min
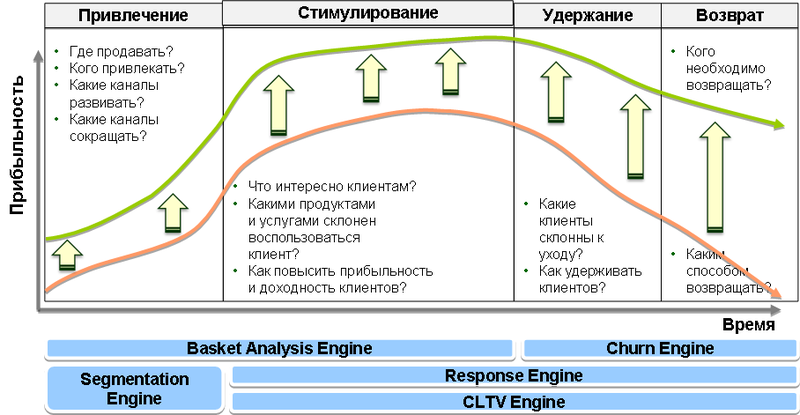
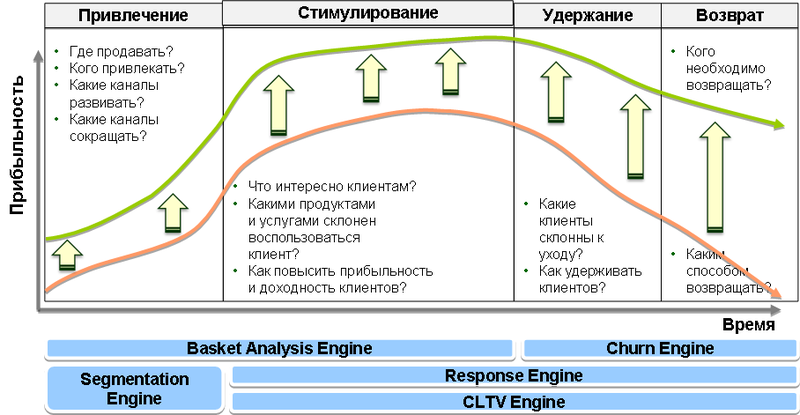
37KЕсли вы знаете, что один из ваших клиентов завтра проснётся с мыслью о покупке нового планшета — можно уже сегодня прислать ему письмо с кодом на скидку. Если вы понимаете, что по всем признакам клиент собирается перейти к другому провайдеру, можно повысить ему скорость, снизить цену или предложить что-то ещё. Это клиентская аналитика.
Если вы не знаете, какой тарифный план из трёх предложенных стоит запустить по всей стране, надо воспользоваться клиентской аналитикой, которая возьмёт каждого отдельного человека из базы, оценит эмоциональные и практические мотивы перехода – и позволит понять, сколько людей будут пользоваться этим тарифом.
Именно так выглядит Data Mining в клиентской аналитике. И именно так это уже работает на практике в сотнях крупных компаний по всему миру и в нашей стране.

Если вы не знаете, какой тарифный план из трёх предложенных стоит запустить по всей стране, надо воспользоваться клиентской аналитикой, которая возьмёт каждого отдельного человека из базы, оценит эмоциональные и практические мотивы перехода – и позволит понять, сколько людей будут пользоваться этим тарифом.
Именно так выглядит Data Mining в клиентской аналитике. И именно так это уже работает на практике в сотнях крупных компаний по всему миру и в нашей стране.

+26
Неделя удивительных подарков. Отличные ресурсы с нужной лицензией
3 min
14KПривет, хочу сказать, что мне очень нравится делать подборки для хабры. Много положительных отзывов, много комментариев, а значит моя работа полезная и я ее делаю не зря. Поэтому сегодня я хочу представить вам собрание различных ресурсов, на которых любой дизайнер сможет найти много полезного и интересного. Кому интересно, прошу под кат.
+120
Опыт эксплуатации MySQL Master-Master — как пережить аварию датацентра
6 min
83KВсем привет!
Сегодня поговорим о том, для каких задач на самом деле полезна MySQL Master-Master репликация, для каких — полностью бесполезна и вредна, какие мифы и заблуждения с ней связаны и какую практическую пользу можно быстро получить от данной технологии. Приведу конкретные примеры настройки и схемы архитектур.
Говорить о MySQL Master-Master репликации — в контекстах высокой доступности и производительности — модно, но, к сожалению, многие не понимают ее сути и связанных с технологией серьезных ограничений.
Начнем с того, что в классическом MySQL «настоящей» Master-Master репликации — пока нет :-) Но если постараться, можно все таки просто и быстро настроить эффективную схему выживания при отказе одного датацентра и получить свою долю счастья.

Сегодня поговорим о том, для каких задач на самом деле полезна MySQL Master-Master репликация, для каких — полностью бесполезна и вредна, какие мифы и заблуждения с ней связаны и какую практическую пользу можно быстро получить от данной технологии. Приведу конкретные примеры настройки и схемы архитектур.
Говорить о MySQL Master-Master репликации — в контекстах высокой доступности и производительности — модно, но, к сожалению, многие не понимают ее сути и связанных с технологией серьезных ограничений.
Начнем с того, что в классическом MySQL «настоящей» Master-Master репликации — пока нет :-) Но если постараться, можно все таки просто и быстро настроить эффективную схему выживания при отказе одного датацентра и получить свою долю счастья.

+60
Обзор зарплат WEB программистов
2 min
228KПосле длительного перерыва мы вновь публикуем результаты нашего исследования рынка труда в IT индустрии. Напомним, что в предыдущих наших постах мы рассказали о зарплатах «Мобильных» разработчиков, Дизайнеров, Руководителей проектов по разработке ПО, Системных администраторов windows и даже описали из чего состоит социальный пакет в IT компании.

Это пост мы решили посвятить отцам интернета — Web программистам:

Это пост мы решили посвятить отцам интернета — Web программистам:
- HTML верстальщик, Web мастер
- Программист PHP
- Старший (ведущий) программист PHP
- Программист ASP.NET
- Программист JavaScript
- Программист (старший, ведущий) Perl
- Программист (старший, ведущий) Python
- Программист (старший, ведущий) Ruby
- Программист Flash/Flex
+115
Очень много полезных штук для AS3 #2
9 min
46KВ продолжении статьи о полезных штуках для AS3, сегодня мы поговорим о 2D физических движках, библиотеках для работы со звуком, системах для работы с частицами, наборах для загрузки данных, ООП фреймворках, фреймворках для разработки сайтов, а так же о куче других полезных библиотек/фреймворках/классах, чьё назначение не вписалось не в одну из категорий.
+33
[Перевод] CSS Filters
5 min
134K CSS Filters были созданы для получения различных визуальных эффектов при применении их к DOM элементам. В данной статье мы поговорим об истории фильтров, о том, что они делают и как их применять. Так же рассмотрим их влияние на производительность как на десктопах, так и на мобильных устройствах.
CSS Filters были созданы для получения различных визуальных эффектов при применении их к DOM элементам. В данной статье мы поговорим об истории фильтров, о том, что они делают и как их применять. Так же рассмотрим их влияние на производительность как на десктопах, так и на мобильных устройствах.+66
Визуализация «В Контакте»: Скажи мне, кто твой друг?
2 min
146KПривет, Хабралюди!
У меня есть хобби. Я ночами (в нерабочее время) пишу библиотеку укладки графов: vivagraph.js. Хотел поделиться с вами, узнать что думаете. Визуализировал я сеть друзей своих на «В Контакте» с использованием WebGL. Но лучше один раз увидеть, чем читать, верно?
Это мои друзья. Каждая точка — человек, целый мир, с которым так или иначе мне повезло встретиться. Линия между точками обозначает дружбу. По этой сети можно, правда, сказать многое о человеке.
У меня есть хобби. Я ночами (в нерабочее время) пишу библиотеку укладки графов: vivagraph.js. Хотел поделиться с вами, узнать что думаете. Визуализировал я сеть друзей своих на «В Контакте» с использованием WebGL. Но лучше один раз увидеть, чем читать, верно?
Это мои друзья. Каждая точка — человек, целый мир, с которым так или иначе мне повезло встретиться. Линия между точками обозначает дружбу. По этой сети можно, правда, сказать многое о человеке.
+290
Используем console на полную
6 min
459KTranslation
Метод console.log() — отличный способ вывести отладочную информацию, не мешая пользователю. Но знаете ли Вы, что объект console имеет еще уйму других не менее полезных методов? Очень редко разработчики используют этот функционал, ограничиваясь неблокирующим alert'ом. Что-ж, давайте исправим это положение.
+163
Как создать видео-проигрыватель на JQuery, HTML5 и CSS3
6 min
34KTranslation

В этом уроке мы будем создавать видео плеер, для этого будем использовать CSS3 для моделирования и библиотеку «MediaElement.js» для функциональности. MediaElement.js это HTML5 аудио и видео плеер, который работает в старых браузерах имитируя MediaElement HTML5 API с помощью Flash и Silverlight.
Демонстрационный вариант
Исходные файлы
+52
Information
- Rating
- Does not participate
- Location
- Санкт-Петербург, Санкт-Петербург и область, Россия
- Date of birth
- Registered
- Activity