Прочитав недавно появившуюся статью Маршруты на картах Google в вашем Android-приложении, я решил показать еще один альтернативный подход, для решения этой задачи. Возможно он даст немного большее представление о работе с google-maps и поможет новичкам быстрее разобраться с этим вопросом.
Михаил @mlurker
User
+10 к интеллекту
9 min
166K
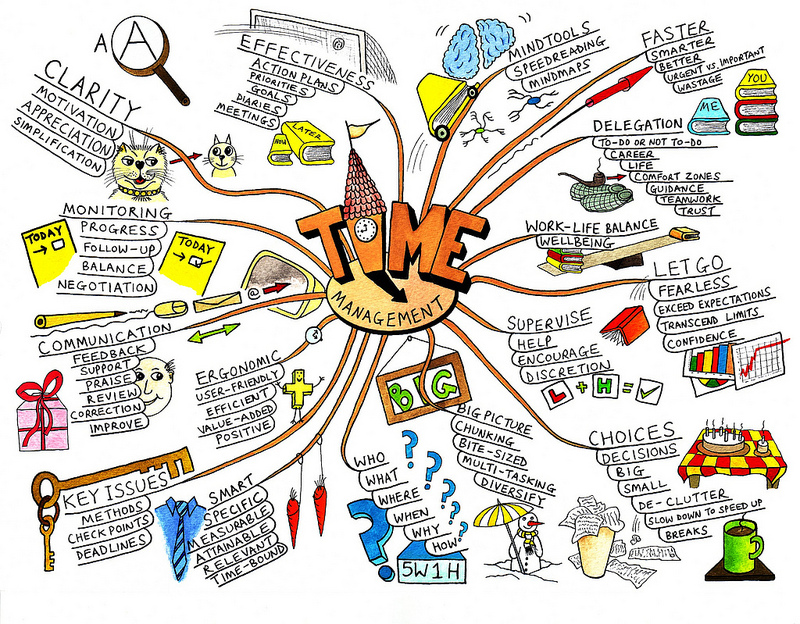
Так или иначе, практически каждый из нас использовал в своей жизни технику интеллект–карт или Mind Mapping. Это всего лишь простая радиальная схема, но с правильным подходом ее можно превратить в мощный инструмент аналитики и синтеза информации, который всегда под рукой и достаточно прост в использовании. И что самое интересное, освоение техники настолько естественно для нашего мозга, что занимает всего лишь несколько минут…
+60
Сенсоры. It makes sense!
2 min
6.4KПока за окном хозяйствует какое-то непонятное время года, я хочу поговорить о том, что ждёт нас осенью, во время традиционного оживления компьютерной индустрии после летних каникул.
А ждёт нас новая Windows 8 и новое поколение ультрабуков, Windows-планшетов и convertible-устройств, которые будут использовать поддержку этой системой различных аппаратных сенсоров.
А ждёт нас новая Windows 8 и новое поколение ультрабуков, Windows-планшетов и convertible-устройств, которые будут использовать поддержку этой системой различных аппаратных сенсоров.
+10
Дайджест интересных новостей и материалов из мира айти за последнюю неделю
6 min
22KУже не первый год в блоге нашей компании мы делаем подборки с ссылками на интересные и полезные, по нашему мнению, материалы. Если в течении недели кто-то что-то пропустил, то в пятницу или на выходных может с лихвой это восполнить. Мы подумали, что такой дайджест может быть интересен и аудитории Хабра, поэтому предлагаем вашему вниманию подборку этой недели.


+32
Бизнес в США из России. Часть III. Бухучет и налоги
7 min
60KНу вот дошли руки до следующей части.
Сегоня расскажу что знаю про американский бухучет применительно к к нашей alien`ской конторе и налоги.
Это продолжение топиков HOWTO: свой бизнес в США из России,
и Бизнес в США из России. Часть II. Деньги и банки.
Сегоня расскажу что знаю про американский бухучет применительно к к нашей alien`ской конторе и налоги.
Это продолжение топиков HOWTO: свой бизнес в США из России,
и Бизнес в США из России. Часть II. Деньги и банки.
+69
16 инструментов для создания прототипов
5 min
496KTranslation

Каркас сайта является одним из основных эскизных проектов, которые делаются перед изготовлением оригинал-макета сайта, и используется при разработке дизайна сайтов, чтобы показать структуру сайта, настраиваемые пути пользователя, наиболее важные элементы интерфейса пользователя, их положение и взаимосвязь между страницами сайта. Каркасы страниц сайта отображают в черно-белом цвете наиболее важные элементы интерфейса, такие как заголовок и нижний колонтитул сайта, форма контактов, навигация и т.п.
Каркасное моделирование — это процесс, который может значительно сократить время, необходимое для проектирования и разработки, устраняя потенциальные визуальные отвлекающие факторы и фокусируя внимание разработчиков проекта на базовой функциональности и стратегических факторах маркетинга.
+41
Как Agile и Google календарь изменили мою жизнь
3 min
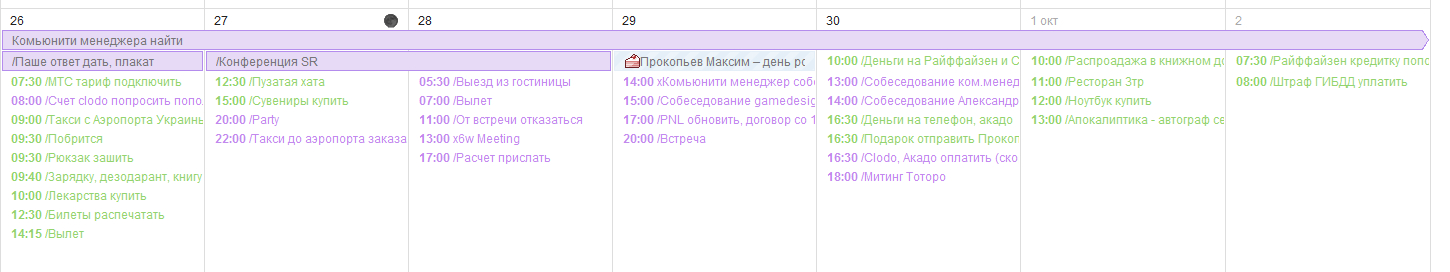
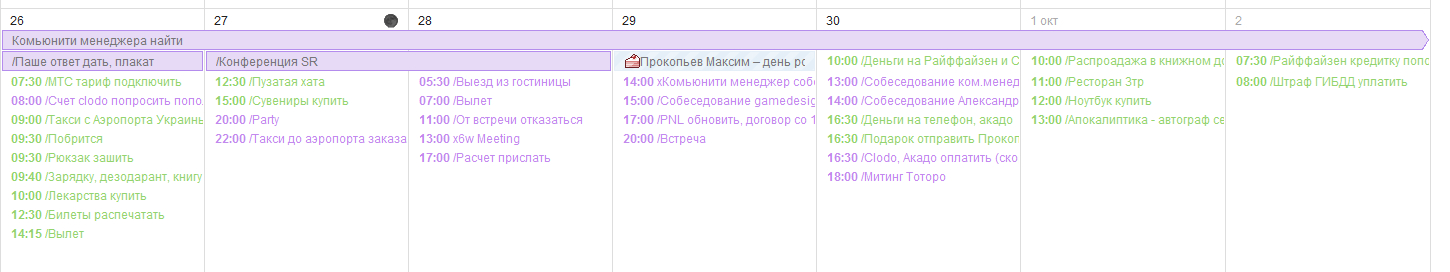
58KКак менеджер проектов в своё время я попытался интегрировать различные Agile/SCRUM методики в свою повседневную жизнь. Ведь она тоже в каком то смысле является долгосрочным и довольно динамичным проектом.
Неоднократно пробовал использовать популярные GTD инструменты, но в итоге именно Google календарь ввиду своей наглядности и привязке ко времени — оказался наиболее эффективным. Получается такой вот Self SCRUM Board с итерациями и планерками :)

Неоднократно пробовал использовать популярные GTD инструменты, но в итоге именно Google календарь ввиду своей наглядности и привязке ко времени — оказался наиболее эффективным. Получается такой вот Self SCRUM Board с итерациями и планерками :)

+45
jQuery File Upload
2 min
183KУра! Еще один, свеженький… чем он лучше других?

а) Новенький! Всегда, кто берется что-то делать, то обычно смотрит: есть ли в этом смысл, и если есть — делает это.
б) Красивенький! Можно не точить, а ставить из коробки. Основан на Bootstrap'е и иконках Glyphicons
в) Само собой мультиселект файлов, Drag&drop, прогрессбар и превьюшки фотографий.
г) Поддержка кросдоменного соединения, докачка и ресайз фоток на стороне клиента.
д) Готов для любой платформы сервера (PHP, Python, Ruby on Rails, Java, Node.js, и тому подобное.)
blueimp.github.com/jQuery-File-Upload
Поддержка браузеров:
github.com/blueimp/jQuery-File-Upload/wiki/Browser-support

а) Новенький! Всегда, кто берется что-то делать, то обычно смотрит: есть ли в этом смысл, и если есть — делает это.
б) Красивенький! Можно не точить, а ставить из коробки. Основан на Bootstrap'е и иконках Glyphicons
в) Само собой мультиселект файлов, Drag&drop, прогрессбар и превьюшки фотографий.
г) Поддержка кросдоменного соединения, докачка и ресайз фоток на стороне клиента.
д) Готов для любой платформы сервера (PHP, Python, Ruby on Rails, Java, Node.js, и тому подобное.)
blueimp.github.com/jQuery-File-Upload
Поддержка браузеров:
github.com/blueimp/jQuery-File-Upload/wiki/Browser-support
+197
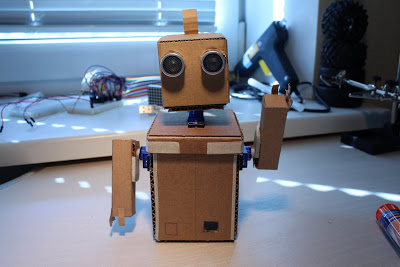
КартонБот v1.0 — утилизируем картон с пользой для мозга
6 min
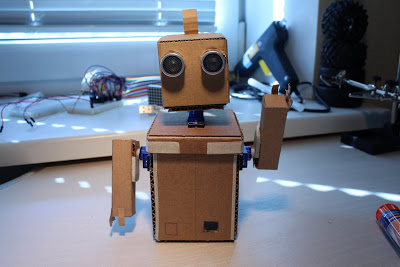
30KКоличество попыток собрать робота у меня – не счесть. Но, то материалов не хватало, то навыков их обработки, то каких-то узлов, то знаний, как все эти штуки связать вместе. Если знакома такая ситуация – я постараюсь рассказать свой опыт сборки робота из подручных материалов и каких-то узлов купленных на eBay.

Робот обошелся мне в 35$ и два дня отпуска, но восторг, испытанный от его первых движений, стоил намного больше. Если заинтересованы – прошу под кат (много картинок).

Робот обошелся мне в 35$ и два дня отпуска, но восторг, испытанный от его первых движений, стоил намного больше. Если заинтересованы – прошу под кат (много картинок).
+146
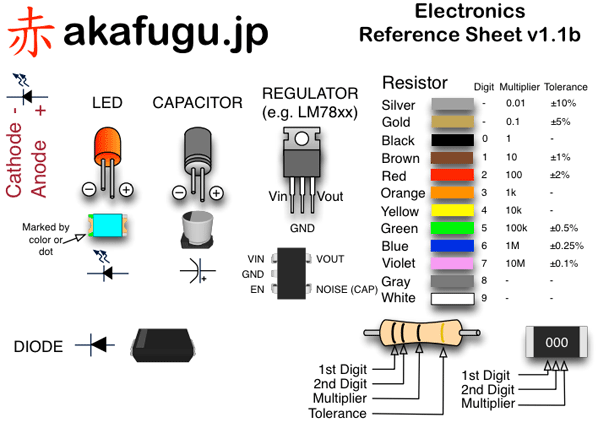
Шпаргалки для тех, кто делает первые шаги
1 min
31K
На картинке фрагмент отличной шпаргалки, где собраны основные электронные компоненты — их внешний вид и обозначения на принципиальных схемах.
Шпаргалка по электронным компонентам (PDF, 168Kb)
Шпаргалка по контроллерам AVR (ч.1) (PDF, 61Kb)
Шпаргалка по контроллерам AVR (ч.2) (PDF, 61Kb)
PS: Там же, на сайте, имеется любопытный блог с описанием эффектных электронных поделок. Культура исполнения на высоте, приведены ссылки на open source прошивки.
+125
Обзор свежих материалов, январь-февраль 2012
12 min
2KЭтот материал продолжает серию ежемесячных обзоров свежих статей по теме интерфейсов, новых инструментов и коллекций паттернов, интересных кейсов и исторических рассказов. Из лент нескольких сотен тематических подписок отбирается примерно 5% стоящих публикаций, которыми интересно поделиться. Предыдущие материалы: апрель 2010-декабрь 2011.


+63
Усилитель для наушников, чуть сложнее
5 min
204K Проапгрейдил недавно компьютер на LGA2011, на коробке от относительно недешевой платы красовалась надпись «супер пупер звук, 110Дб вся фигня». Отлично подумал я, хороший звук никогда не помешает. Следующие 2 дня я неистово гнал железо, и все было хорошо. А потом вернулся к обычной работе, и естественно, к рабочей музыке. Тихо. Нет. ТИХО! 100% громкости едва хватало для комфортной громкости с моими обычными 32-х омными наушниками (Sennheiser HD 448, отличающихся не самой высокой чувствительностью), а если запись была сделана с низким уровнем сигнала — то хоть волосы вырывай.
Проапгрейдил недавно компьютер на LGA2011, на коробке от относительно недешевой платы красовалась надпись «супер пупер звук, 110Дб вся фигня». Отлично подумал я, хороший звук никогда не помешает. Следующие 2 дня я неистово гнал железо, и все было хорошо. А потом вернулся к обычной работе, и естественно, к рабочей музыке. Тихо. Нет. ТИХО! 100% громкости едва хватало для комфортной громкости с моими обычными 32-х омными наушниками (Sennheiser HD 448, отличающихся не самой высокой чувствительностью), а если запись была сделана с низким уровнем сигнала — то хоть волосы вырывай. От безысходности начал было даже слушать через bluetooth A2DP адаптор, но само собой и качество и аккумуляторы (~6 часов) вгоняли в печаль…
Стало ясно что жить так больше нельзя…
+149
Morris.js: средство рисования красивых графиков при помощи jQuery и Raphaël
2 min
19KTutorial
В позавчерашнем выпуске «Mozilla Hacks Weekly» увидал гиперссылку «Morris.js», пошёл по ней, почитал, порадовался — а теперь и вам поведаю.
Morris — это легковесный джаваскрипт(всего-то 3052 байта после миниатюризации) с открытым исходным кодом (распространяемым по упрощённой лицензии BSD), который для работы требует jQuery и Raphaël и строит с их помощью графики на простой сетке горизонтальных линий, наподобие такого:
![[график]](https://habrastorage.org/getpro/habr/post_images/2ac/8dd/0ef/2ac8dd0ef355f42b9d8c48ee02360a2b.png)
По оси абсцисс откладывается время, по оси ординат —какие-нибудь зависящие от времени значения. (Morris изначально разрабатывался для сайта, показывающего общее число автомашин той или иной марки в Великобритании, так что для него естественно, что ось абсцисс — это ось времени.)
Графики реагируют на мышь: вспучиваются точки, соответствующие указанному мышью моменту во времени, и подле них появляются подсказки.
Достоинство скрипта — простота API. Приведённый мною пример создаётся вот таким вызовом:
Morris — это легковесный джаваскрипт
![[график]](https://habrastorage.org/getpro/habr/post_images/2ac/8dd/0ef/2ac8dd0ef355f42b9d8c48ee02360a2b.png)
По оси абсцисс откладывается время, по оси ординат —
Графики реагируют на мышь: вспучиваются точки, соответствующие указанному мышью моменту во времени, и подле них появляются подсказки.
Достоинство скрипта — простота API. Приведённый мною пример создаётся вот таким вызовом:
// поквартальные данные, тонкие линии, цвета их заданы в явном виде
Morris.Line({
element: 'quarterly',
data: [
{q: '2009 Q3', a: 100, b: 75},
{q: '2010 Q2', a: 75, b: 50},
{q: '2010 Q3', a: 75, b: 50},
{q: '2011 Q1', a: 50, b: 25},
{q: '2011 Q3', a: 50, b: 25},
{q: '2011 Q4', a: 75, b: 50},
{q: '2012 Q2', a: 100, b: 75}
],
xkey: 'q',
ykeys: ['a', 'b'],
labels: ['Series A', 'Series B'],
lineColors: ['#167f39','#044c29'],
lineWidth: 2
});+44
Золотые правила успешной кнопки
3 min
71KTranslation
Здравствуй, дорогой хабрадруг! Сегодня существуют более тысячи способов создать кнопку; чтобы понять их сущность, вам нужно лишь потратить немного времени, просмотрев работы на сайте dribbble.com. Большинство из этих примеров очень похожи друг на друга, однако время от времени попадаются и такие кнопки, на создание которых потратили чуть больше внимания, времени и сил.

Воспользовавшись замечательными параметрами CSS3, мы можем создать элегантые и стильные кнопки без особых усилий (учитывая старые браузеры, конечно). Создаете ли вы кнопку непосредственно в CSS или пользуетесь специальными инструментами для их создания, всегда нужно тщательно подумать о том, как ваша кнопка будет выглядеть в контексте веб-сайта.

Воспользовавшись замечательными параметрами CSS3, мы можем создать элегантые и стильные кнопки без особых усилий (учитывая старые браузеры, конечно). Создаете ли вы кнопку непосредственно в CSS или пользуетесь специальными инструментами для их создания, всегда нужно тщательно подумать о том, как ваша кнопка будет выглядеть в контексте веб-сайта.
+206
Навигатор по бесплатным иконкам
2 min
5.1KВчера в который раз возник вопрос по подбору нескольких иконок в очередном веб-проекте. В основном пользуюсь готовыми иконками из бесплатных наборов. До недавнего времени прибегал к услугам сайта iconpicker.deviantech.ru. Навигация по иконкам была хоть и не самая удобная, но явно лучше, чем просто проглядывать их в Finder'е (или Explorer'е). Однако в последнее время сайт недоступен.
В итоге решил сделать собственный навигатор по иконкам:

В итоге решил сделать собственный навигатор по иконкам:

+60
Равномерное выравнивание блоков по ширине
4 min
19KПродолжая свои «css-раскопки» возникла новая идея, разобрать по косточкам ещё одну актуальную тему, которая касается равномерного выравнивания блоков по ширине. В принципе мои доскональные исследования я уже запостил у себя в блоге, но так как прошлая моя работа очень понравились Хабра-сообществу, то я решил сделать здесь небольшой краткий обзорчик этой статьи, чтобы ни одна хабра-душа не пропустили её наверняка. Так что, как говорил Гагарин: «Поехали».
В общем в задачах вёрстки периодически возникают моменты, когда появляется необходимость выровнять какой-нибудь список по ширине экрана. При этом пункты этого списка должны выравниваться равномерно, прижимаясь своими крайними элементами к границам контейнера, а расстояние между ними должно быть одинаковым.

В общем в задачах вёрстки периодически возникают моменты, когда появляется необходимость выровнять какой-нибудь список по ширине экрана. При этом пункты этого списка должны выравниваться равномерно, прижимаясь своими крайними элементами к границам контейнера, а расстояние между ними должно быть одинаковым.

+154
MIT выпустил первый «полностью автоматизированный» онлайновый курс
1 min
7.7K
Два месяца назад Массачусетский технологический институт анонсировал новую технологическую платформу для онлайн-образования MITx. Тестовая версия платформы MITx заработает весной 2012 года, обучение будет бесплатным, а сама платформа — открытой.
13 февраля опубликована информация о первом курсе, который будет доступен через MITx.
6.002x: Circuits and Electronics
(по ссылке дополнительная информация и запись на курс)
Обучение с 5 марта по 8 июня 2012 года, требует примерно по 10 часов в неделю.
 Допускаются студенты со всего мира, которые обладают необходимыми знаниями по электричеству, магнетизму и дифференциальному исчислению. Среди трёх преподавателей — профессор Джеральд Сассмен, он же создатель языка Scheme и автор одного из самых лучших учебников по программированию "Structure and Interpretation of Computer Programs".
Допускаются студенты со всего мира, которые обладают необходимыми знаниями по электричеству, магнетизму и дифференциальному исчислению. Среди трёх преподавателей — профессор Джеральд Сассмен, он же создатель языка Scheme и автор одного из самых лучших учебников по программированию "Structure and Interpretation of Computer Programs".+46
Определение доминирующих тонов на изображении [v 1.1]
2 min
53KПосле публикации прошлой статьи, я полностью забил на попытку выполнить алгоритм при помощи HSV или Lab координат. Забил на использовании библиотек цветов и вообще на сам скрипт забил.
Но что-то стало скучно и опять зачесались руки поработать с изображениями и одновременно захотелось исправить уже имеющийся алгоритм.
Скрипт: link

Но что-то стало скучно и опять зачесались руки поработать с изображениями и одновременно захотелось исправить уже имеющийся алгоритм.
Скрипт: link

+101
Что делать, чтобы проекты не занимали в 2-3 раза дольше, чем планируется? Часть 2
3 min
10K Давайте продолжим обсуждение инструментов и методов по соблюдению сроков проектов, учитывая что предыдущий топик вызвал достаточно активную дискуссию и более двухсот человек добавили топик себе в избранное. На этот раз
Давайте продолжим обсуждение инструментов и методов по соблюдению сроков проектов, учитывая что предыдущий топик вызвал достаточно активную дискуссию и более двухсот человек добавили топик себе в избранное. На этот раз Следующий набор рекомендаций выглядит так:
- Убедитесь, что срок действительно жесткий
- Не берите на себя проекты с нереальными сроками
- Планируйте методом «набегающей волны»
- Периодически пересматривайте оценку проекта
- Оценивайте проект эмпирически
- Привлекайте к первоначальной оценке команду
+25
Float'омания: разъяснение как работает css свойство float
2 min
149K
После того как меня шестьдесят восьмой раз спросили почему блок с float отображается неправильно, я решил написать эту заметку, которая объяснила бы типичные ситуации, с которыми сталкивается начинающий верстальщик, а так же для того, чтобы в следующий раз просто дать ссылку на эту статью.
+96
Information
- Rating
- Does not participate
- Location
- Philadelphia, Pennsylvania, США
- Registered
- Activity