
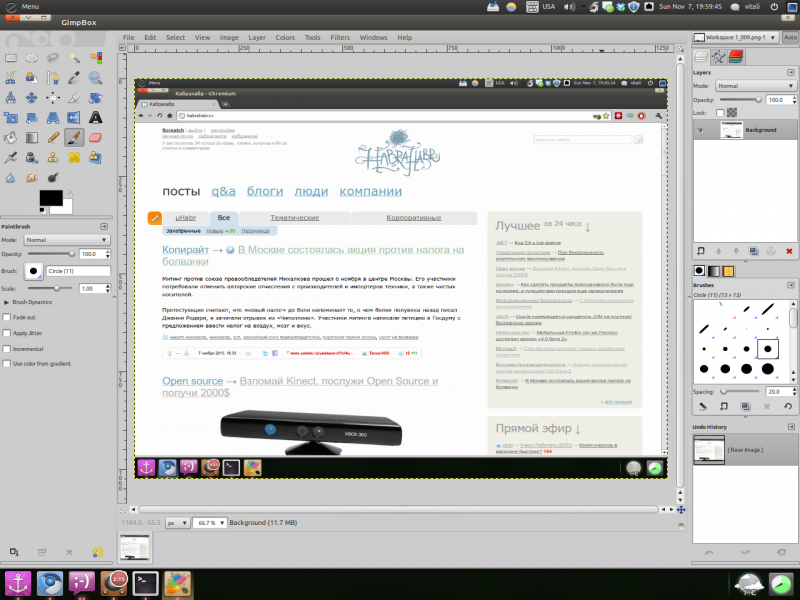
Сегодня я хотел бы рассказать Вам о замечательном дополнении для Gimp'а под названием Gimpbox.
Многим уже порядком поднадоел многооконный режим Gimp'a и пока все в ожидании стабильного релиза 2.8 где разработчики обещали сделать возможность выбора между многооконным и однооконным режимом, китайские разработчики подумали как можно решить эту проблему малой кровью и сделали дополнение Gimpbox, смысл которого заключается в том что бы объединить все окна Gimp'а в одно окно как это сделано например в Adobe Photoshop, Paint.net и других редакторах.
Gimpbox является frontendом для Gimp'а, т.е. он будет работать только с уже установленным Gimp'ом.
Под катом инструкция по установки.





 Свойство
Свойство 