 Свойство
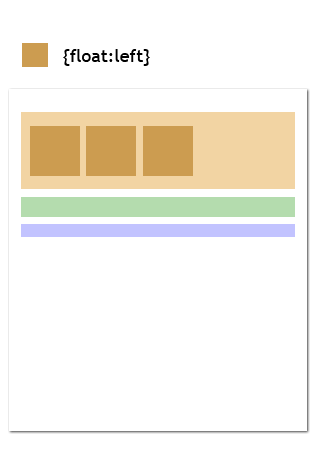
Свойство clear со значениями left, right, both действительно очищает поток в отличие от overflow со значеним hidden, которое создаёт отдельный контекст форматирования для выбранного элемента, тем самым локализуя действие свойства float внутри элемента к которому применён.В самом начале своего пути верстальщика многие из нас, наверно, ожидали следующее отобржание при следующей конструкции:

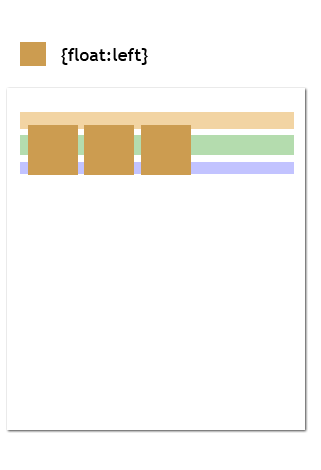
Ожидания не оправдывались и мы видели примерно следующее:

Тогда городились конструкции вида
<div class="clear"></div>, кстати бессмысленные при существовании <br clear="all"/>.Потом приходили методы самоочистки, всё с тем же свойством clear. Ещё к ним относят overflow со значением hidden. В описании данного свойства в спецификации ничего связанного с обтеканием нет, зато в описании «нормального потока» есть абзац с парой строк, связанных с нашим «
overflow:hidden»:«… элементам с 'overflow' отличными от 'visible' (не считая случаев, когда значение наследуется областью просмотра) устанавливается новый контекст для форматирования»
Таким образом всё колдовство, просходящее внутри элемента, локализуется и больше не выходит за его пределы, а это означает, что можем получить то, что ожидали получить (см. выше), как если бы мы поместили весь контент нашего элемента в отдельный
iframe. Но кроме этого мы получаем кое-что ещё.CSS спецификация требует «поместить верхний край границы ниже нижнего внешнего края любых попадавшихся ранее в документе элементов со свойством
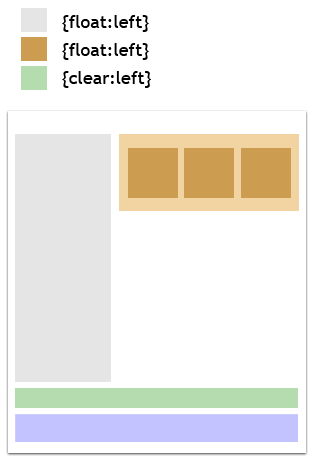
float:left или float:right или и с тем и другим» при применении к элементу свойства clear с значениями соотвественно left, right и both. Иными словами если у вас есть высокий сайдбар слева, и справа его обтекает контент и в контенте попадается элемент со свойством
clear:left, то этот элемент окажется ниже сайдбара, что не очень нужно, особенно если сайдбар очень высокий. 
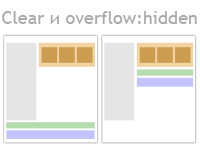
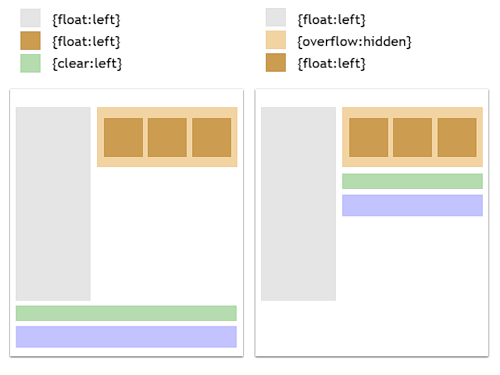
Я считаю, что свойство overflow гараздо удобней для управления потоком, чем
clear (см. рис. ниже) и предполагаю, что оно способствует улучшению производительности так же как абсолютное позиционирование.
Видимо свойство hasLayout в IE работает точно также — создаёт отдельный контекст форматирования для выбранного элемента.
Эта же статья на моём сайте Clear или overflow:hidden — очистка всего потока или создание контекста форматирования