Здравствуйте! Я хотел бы представить вашему вниманию отличное введение в квантовую механику, написанное Элиезером Юдковским; быть может, он известен вам по своему сайту lesswrong.com, посвящённому рационализму, предрассудкам, когнитивным парадоксам и ещё многим интересным вещам.
mxc @mxcread-only
User
Научно-популярные фильмы о физике
1 min
82KВсем привет!
Как и многие здесь, я очень люблю научно-популярные фильмы и книги о теории большого взрыва, квантовой механике и других разделах физики, которые, мягко говоря, еще не до конца познаны.
Недавно случайно наткнулся на ютубе на фильм с Брайаном Грином «Тайны мироздания» и удивился, что у видео так мало просмотров.
Не сказать, чтобы такая подача материала мне очень нравилась, но все равно, местами довольно интересно :) Может быть, будет интересно не только мне.
Сами видео под катом.
Как и многие здесь, я очень люблю научно-популярные фильмы и книги о теории большого взрыва, квантовой механике и других разделах физики, которые, мягко говоря, еще не до конца познаны.
Недавно случайно наткнулся на ютубе на фильм с Брайаном Грином «Тайны мироздания» и удивился, что у видео так мало просмотров.
Не сказать, чтобы такая подача материала мне очень нравилась, но все равно, местами довольно интересно :) Может быть, будет интересно не только мне.
Сами видео под катом.
+71
Термоядерная энергетика: надежда человечества?
10 min
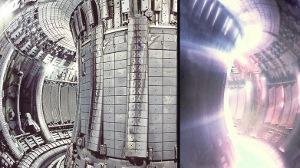
329K В детстве я любил читать журнал «Наука и Жизнь», в деревне лежала подшивка начиная с 60-х годов. Там часто рассказывали про термоядерный синтез в радостном ключе — вот уже почти, и оно будет! Многие страны, чтобы успеть на раздачу бесплатной энергии строили у себя Токамаки (и настроили их суммарно 300 штук по всему миру).
В детстве я любил читать журнал «Наука и Жизнь», в деревне лежала подшивка начиная с 60-х годов. Там часто рассказывали про термоядерный синтез в радостном ключе — вот уже почти, и оно будет! Многие страны, чтобы успеть на раздачу бесплатной энергии строили у себя Токамаки (и настроили их суммарно 300 штук по всему миру). Годы шли… Сейчас 2013-й год, а человечество до сих пор получает бОльшую часть энергии от сжигания угля, как в 19-м веке. Почему так получилось, что мешает создать термоядерный реактор, и чего нам ждать в будущем — под катом.
+269
Удивительный Марс
5 min
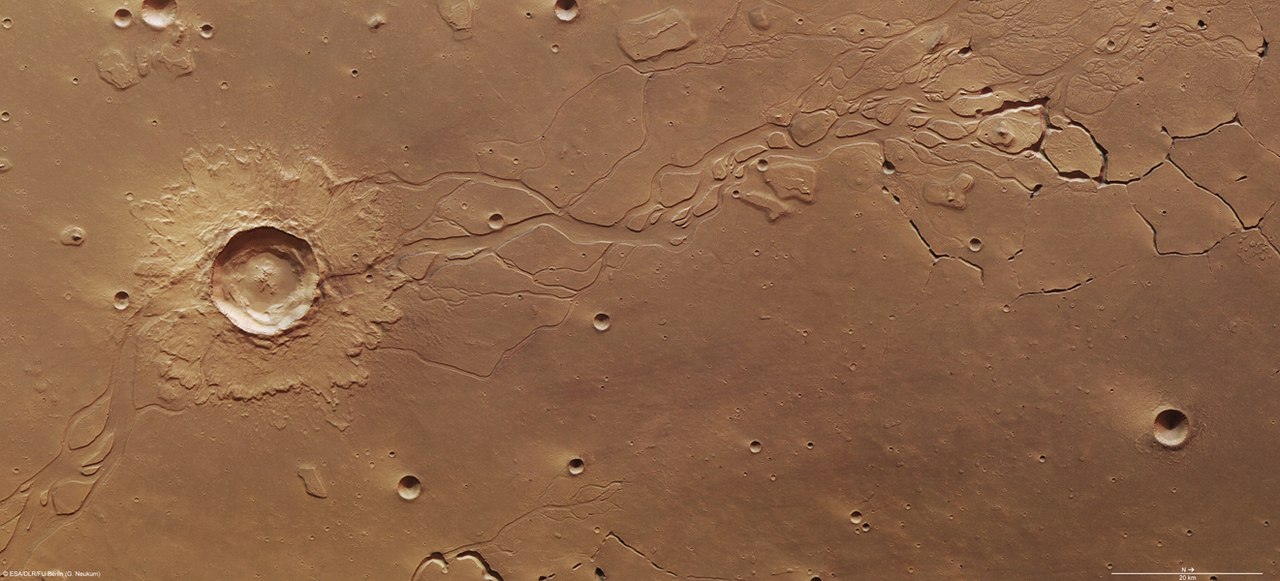
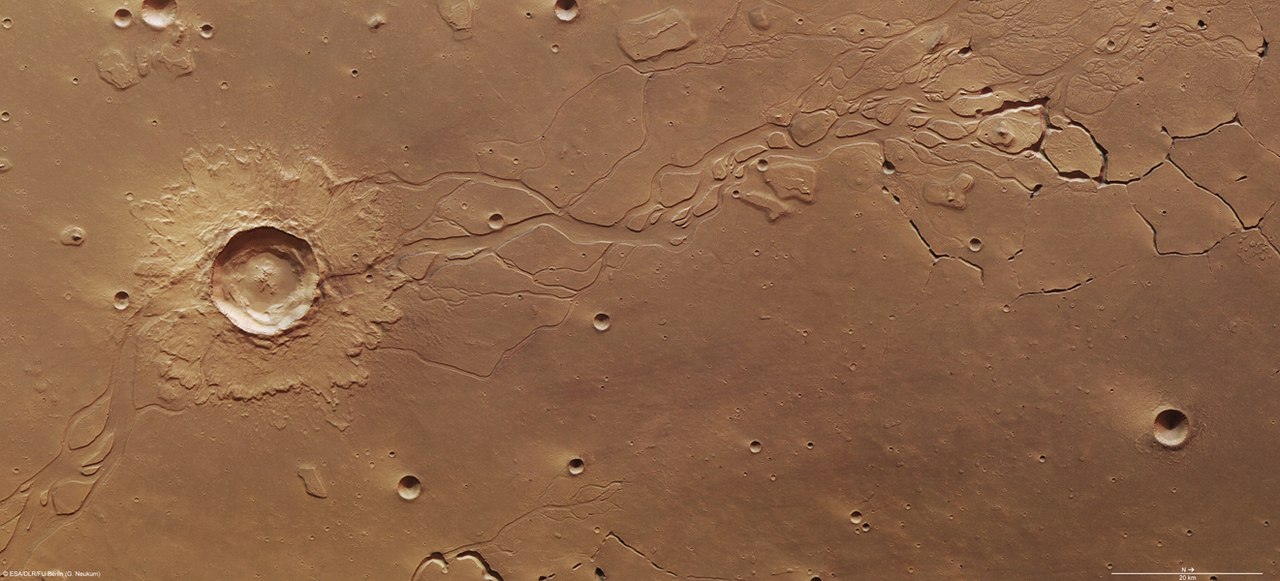
165KПо своим краснопланетарным интересам я часто нахожу необычные снимки Марса или иллюстрированные научные факты про него. Некоторые из них так потрясающи, что хочется выбежать на улицу и показывать их всем прохожим, настолько они выбиваются из стереотипа Марса как скучного «рыжего безжизненного глобуса». Но на улице меня не поймут, а здесь, надеюсь, оценят по достоинству удивительную информацию о нашем соседе по Солнечной системе.


+271
Видеолекции по биоинформатике
1 min
21KВ институте цитологии и генетики ежегодно проводит школу молодых ученых. На школу приглашаются ведущие ученые в области биоинформатики и системной биологии. Мы уже второй год записываем лекции и выкладываем их в публичный доступ.
+23
Теория сложности на простых примерах
5 min
22KЗадайтесь вопросом «ГДЕ?». Где находится центр управления движением галактик или поведением циклона? Где та сила, что объединяет атомы в сложные соединения, те в свою очередь — в цепочки белков, и порождает такие устойчивые и сложные явления как биологическая жизнь, разум, социум.
Под зонтиком теории сложности объединены разнообразные модели, которые описывают, как без центрального контроля из взаимодействия простых начальных элементов, подчиняющихся простым правилам, образуются явления более высокого порядка, обладающие сложно предсказуемым поведением и непредвиденными, но устойчивыми, свойствами.
Статья не предлагает готовых ответов о смысле жизни, сквозит грубыми нестрогими аналогиями, но при этом имеет дерзкую цель расширить кругозор читателя, опираясь на его воображение и некоторые математические факты.
Под зонтиком теории сложности объединены разнообразные модели, которые описывают, как без центрального контроля из взаимодействия простых начальных элементов, подчиняющихся простым правилам, образуются явления более высокого порядка, обладающие сложно предсказуемым поведением и непредвиденными, но устойчивыми, свойствами.
Статья не предлагает готовых ответов о смысле жизни, сквозит грубыми нестрогими аналогиями, но при этом имеет дерзкую цель расширить кругозор читателя, опираясь на его воображение и некоторые математические факты.
+73
Не тратьте своё время на дерьмовую работу в стартапе
21 min
73KПод катом перевод огромной статьи, написанной Майклом Чёрчем и посвящённой стартапам. Статья вызвала необыкновенное бурление… мнений, скажем так, на разных сайтах и агрегаторах, поэтому я решил её перевести на русский и посмотреть на реакцию. Текст ОЧЕНЬ длинный, но также и очень интересный. И несколько пояснений перед чтением: в статье речь идёт об инженере в стартапе, именно с этой позиции всё рассматривать; некоторые финансово-экономические термины, возможно, не очень адекватно удались и я буду рад любым конструктивным поправкам.
То, о чём я хочу рассказать, справедливо для июля 2012 г. 15 лет назад необязательно было так же, и не факт, что будет справедливо через год. Но в данный момент это абсолютно верно для большинства людей в достаточной степени, так что я считаю обязанным высказаться. Нынешний мир ИК-стартапов (ИК=инвестиционный капитал / venture capital) — я его нежно называю ИК-стан — является, мягко говоря, тотально напрасной тратой времени для большинства вовлечённых людей.
То, о чём я хочу рассказать, справедливо для июля 2012 г. 15 лет назад необязательно было так же, и не факт, что будет справедливо через год. Но в данный момент это абсолютно верно для большинства людей в достаточной степени, так что я считаю обязанным высказаться. Нынешний мир ИК-стартапов (ИК=инвестиционный капитал / venture capital) — я его нежно называю ИК-стан — является, мягко говоря, тотально напрасной тратой времени для большинства вовлечённых людей.
+204
Плакаты на IT тематику
1 min
29KПочитывая «Банду четырех», всё чаще думаю как хорошо было бы иметь отдельный плакат на стену в офисе, резюмирующий и объясняющий шаблоны проектирования. Как здорово было бы не держать все их в голове, а имея проблему, взглянуть и найти подходящее решение. Но найти подходящий постер оказалось не так то просто, да и тот оказался не идеальным.
+45
Распознавание маркера дополненной реальности
5 min
51K
О дополненной реальности(Augumented reality, AR) написано много статей. На хабре есть целый раздел посвящённый этому направлению. Если коротко, то существуют два принципиальных подхода для создания дополненной реальности: с использованием заранее приготовленного маркера(ещё), который нужно распечатывать и без такого. Оба подхода используя алгоритмы “компьютерного зрения” распознают объекты в кадре и дополняют их.
Данная статья посвящена алгоритмам распознавания при создании дополнительной реальности с заранее приготовленным маркером.
+79
Коллективный разум бактерий или роевой интеллект
3 min
17K
Приветствую тебя, коллективный хабраразум, поздравляю с Новым Годом! УРА!
Некоторое время назад я решил постичь
Под катом — много картинок и мало текста. Описание программки и пара опытов.
+62
Вывод картинок в ASP .NET MVC
6 min
11KТехнологии: .NET Framework 3.5, ASP .NET MVC
Языки: Visual Basic .NET, C#
Довольно часто при разработке веб-приложений требуется выдать пользователю данные в отличном от html формате. Например, вывести уменьшенную копию изображения (ThumbImage), или же выдать защищенные данные из БД. В ASP .NET WebForms для этих целей можно использовать Handlers (хэндлеры), либо обычные ASPX-страницы. В ASP .NET MVC ситуация немного изменилась. Хотя конечно, по прежнему, ничто не запрещается использовать хэндлеры. Разве что, может потребоваться правило для Routing, типа: routes.IgnoreRoute("{resource}.ashx").
В данном обзоре будет рассмотрен пример вывода изображения средствами ASP .NET MVC, однако описанный подход можно использовать для вывода данных абсолютно любого формата.
Языки: Visual Basic .NET, C#
Довольно часто при разработке веб-приложений требуется выдать пользователю данные в отличном от html формате. Например, вывести уменьшенную копию изображения (ThumbImage), или же выдать защищенные данные из БД. В ASP .NET WebForms для этих целей можно использовать Handlers (хэндлеры), либо обычные ASPX-страницы. В ASP .NET MVC ситуация немного изменилась. Хотя конечно, по прежнему, ничто не запрещается использовать хэндлеры. Разве что, может потребоваться правило для Routing, типа: routes.IgnoreRoute("{resource}.ashx").
В данном обзоре будет рассмотрен пример вывода изображения средствами ASP .NET MVC, однако описанный подход можно использовать для вывода данных абсолютно любого формата.
+7
Ответы на «Вопросы по .Net»
2 min
1.1KВ своём посте ПОСТ я задал несколько вопросов по .NET и clr и пообещал на них ответить. Отвечаю:
+9
XSLT — механизм для начинающих
1 min
2.6KПриветствую Хабр.
Очень рад появлению блога посвященному технологии XSLT.
Многие очень боятся начинать изучать XSLT из-за маленького количества CMS использующих данную технологию в качестве шаблонизатора.
В данной статье будет приведен пример механизма подключения XSLT на хостинге с PHP4, PHP5.
Очень рад появлению блога посвященному технологии XSLT.
Многие очень боятся начинать изучать XSLT из-за маленького количества CMS использующих данную технологию в качестве шаблонизатора.
В данной статье будет приведен пример механизма подключения XSLT на хостинге с PHP4, PHP5.
+5
Где искать примеры для WPF и WCF?
1 min
2.4KУстановил давно Windows Software Development Kit (SDK) for Windows Server 2008 and .NET Framework 3.5 для того, чтобы использовать стандартные профайлеры для WPF. А сегодня подсказали, что там установлено примеров на 240 мегабайт: одних только сжатых WPFSamples на 70 мегабайт, так же там есть и WCF примеры и FrameworkSamples (и с использованием ClickOnce). Для студентов и школьников есть пример калькулятора на WPF. Так же очень сильный пример notepad под WPF.
После установки я обнаружил примеры у себя в папке C:\Program Files\Microsoft SDKs\Windows\v6.1\Samples\.
P.S. Найти бы нормальный список этих примеров… А то все не пересмотреть ;) А так, думаю, полезно будет каждому.
После установки я обнаружил примеры у себя в папке C:\Program Files\Microsoft SDKs\Windows\v6.1\Samples\.
P.S. Найти бы нормальный список этих примеров… А то все не пересмотреть ;) А так, думаю, полезно будет каждому.
+5
Превращаем symbian-смартфон в web-камеру.
1 min
1.3KК идее использования веб-камеры я относился до последнего времени весьма скептически. Однако, богатые возможности обработки видео с веб-камеры во Flash и программы augmented reality (пост ARSights — дополненная реальность, Веб камера — мышка, джойстик и т.п.) подтачивали уверенность в бесхозности веб-глазка. Последней каплей стала месячная поездка любимой в Кембридж. Понимая умом, что web-камера для меня будет лишь игрушкой на пару раз, решил найти программное решение.

Итак, программка wwigo. Передает видео с symbian-смартфона на компьютер по Bluetooth, эмулируя видеокамеру во всех популярных месседжерах. Поддерживаются смартфоны от старых (6600) до новых (N95). Даже если вашего телефона нет в списке поддерживаемых, можно рискнуть на свой страх и риск, выбрав модель с похожей версией операционной системы. Так, не найдя своего E50, установил версию для E65. Как утверждается на сайте, поддерживаются все bluetooth-стеки (IVT BlueSoleil Bluetooth Stack, Microsoft Bluetooth Stack, Widcomm Bluetooth Stack, Toshiba Bluetooth Stack), на своем Toshiba заработало без вопросов. Единственным препятствием может быть установка клиентской части на смартфон. Сертификат на sis-модуль оказался просроченным и модуль не за что не хотел устанавливаться. Решилось все банальным переводом часов к июлю прошлого года.
Программа бесплатна, точнее donation ware, 3,5м в архиве.
Конечно, данное решение не панацея. Качество картинки определяется матрицей аппарата, а разрешение выдаваемого видео — внутренними ограничениями, накладываемыми на видео-файл. Плюс ко всему, на видео накладывается водяной знак с названием создателя. Но как решение «бесплатно здесь и сейчас» программка весьма интересна.

Итак, программка wwigo. Передает видео с symbian-смартфона на компьютер по Bluetooth, эмулируя видеокамеру во всех популярных месседжерах. Поддерживаются смартфоны от старых (6600) до новых (N95). Даже если вашего телефона нет в списке поддерживаемых, можно рискнуть на свой страх и риск, выбрав модель с похожей версией операционной системы. Так, не найдя своего E50, установил версию для E65. Как утверждается на сайте, поддерживаются все bluetooth-стеки (IVT BlueSoleil Bluetooth Stack, Microsoft Bluetooth Stack, Widcomm Bluetooth Stack, Toshiba Bluetooth Stack), на своем Toshiba заработало без вопросов. Единственным препятствием может быть установка клиентской части на смартфон. Сертификат на sis-модуль оказался просроченным и модуль не за что не хотел устанавливаться. Решилось все банальным переводом часов к июлю прошлого года.
Программа бесплатна, точнее donation ware, 3,5м в архиве.
Конечно, данное решение не панацея. Качество картинки определяется матрицей аппарата, а разрешение выдаваемого видео — внутренними ограничениями, накладываемыми на видео-файл. Плюс ко всему, на видео накладывается водяной знак с названием создателя. Но как решение «бесплатно здесь и сейчас» программка весьма интересна.
+3
The Case of the Intermittent Windows Freezes
4 min
14K
Я, конечно, ожидал, что предыдущий пост понравится людям, но я даже представить не мог, насколько. Данный пост, на мой взгляд, одновременно и более и менее интересный, чем предыдущий. В то время, как в прошлый раз это было увлекательная казуальная игра — совершенно бессмысленная и отнимающая кучу времени, но доставляющая удовольствие своим необычным геймплеем и, самое главное, интерактивная и доступная каждому желающему, то сейчас речь скорее о детективном рассказе — позволяющем сопереживать и пытаться угадать дальнейшее развитие сюжета, но не оставляющем места интерактивности. С другой стороны, «детектив» «основан на реальных событиях», что добавляет происходящему особого шарма.
+227
Интеграция приложения на Windows Phone со SkyDrive
7 min
4.9KПривет, %username%!

Если честно, я не ожидал, что столько людей добавят в избранное мой предыдущий пост. На самом деле это не может не радовать: платформа активно развивается и пиарится, что привлекает внимание разработчиков. Сегодня я хочу освятить тему работы со SkyDrive из приложения. Статья, как и в прошлый раз, будет основана на реальном кейсе: мне нужно было дать возможность пользователю расшарить файл в социальные сети.

Если честно, я не ожидал, что столько людей добавят в избранное мой предыдущий пост. На самом деле это не может не радовать: платформа активно развивается и пиарится, что привлекает внимание разработчиков. Сегодня я хочу освятить тему работы со SkyDrive из приложения. Статья, как и в прошлый раз, будет основана на реальном кейсе: мне нужно было дать возможность пользователю расшарить файл в социальные сети.
+16
Создание приложений для Windows Phone с использованием Silverlight+XNA
8 min
6.1KНа днях увидел этот пост со списком материалов по разработке под Windows Phone, и, к сожалению, не встретил там ни одной статьи по разработке приложений с использованием как Silverlight, так и XNA одновременно. Эта замечательная возможность для разработчиков появилась с приходом Mango.
Мне захотелось заполнить этот пробел и рассказать вам о следующем:
Пример из этой статьи может быть знаком посетителям первого потока вечерней школы Стаса Павлова.
Давайте сначала посмотрим, что нам даёт использование Silverlight и XNA в одном приложении.
Мне захотелось заполнить этот пробел и рассказать вам о следующем:
- Использование Silverlight и XNA на одной странице
- Простейшая обработка жестов в XNA
- Основы работы с камерой в XNA
Пример из этой статьи может быть знаком посетителям первого потока вечерней школы Стаса Павлова.
Давайте сначала посмотрим, что нам даёт использование Silverlight и XNA в одном приложении.
+27
Выходим на Windows phone marketplace: от простого желания до реальных результатов
11 min
8.8KВведение
Если вы матерый программист под платформу .NET и вам неинтересно понастальгировать о временах становления, а также узнать, как там, например, у Яндекса с культурой .NET-разработчиков, а также вы уже зарегистированы в маркетплейсе — эта статья не для вас. Если же вы все тот же матерый программер, но не зарегистированы в маркетплейсе и при этом считаете грабежом отдавать десять процентов прибыли «Софткею», вам будут интересны актуальные данные по регистрации в конце статьи в разделе «Регистрация». Всем остальным: приятного чтения.
+42
Scrolling в web slices или как впихать невпихуемое
3 min
723И все бы хорошо, вот только одна неприятная мелочь — в preview окне для web slice нет автоматической прокрутки (scrolling). Если один и тот же html просто открыть в браузере и он там не помещается — полоса прокрутки появится, если в preview окне для web slices — прокрутки нет.
Для некоторых web slices это не играет никакой роли. Например, для лотов с eBuy, которые так любят приводить в пример. Один лот можно комфортно разместить в окошке размером 320 x 240 (размер preview окна по умолчанию). Однако часто web slices представляют собой какие-нибудь списки — последние новости, анонсы, комментарии, да мало ли. Попробуйте открыть страницу valuta.online.ua и добавьте web slice с курсами валют. А теперь откройте его в preview окне. Что, тоже пробуете крутить колесико мышки чтобы просмотреть содержимое, как и я?

В принципе, пользователь может растянуть окно до какого-то предела. Но не факт, что все поместится даже в этом случае да и управлять размерами окна сами вы никак не сможете. А изначально оно открывается размером 320 x 240 и никак не подстраивается под размер отображаемого html.
Конечно, что-то можно сделать и в этом случае. Например, ограничить количество элементов списка (первые 5) и выводить не более 100 символов в каждом элементе. Но тогда web slice может потерять свое главное преимущество и вместо информации, которую можно быстро просмотреть, превращается в обычный баннер типа «Эй, посмотри, что у нас есть! Хочешь посмотреть — заходи на сайт!».
Так что можно попробовать добавить прокрутку самому. Это будет выглядеть примерно так:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Заголовок web slice</title>
<style type="text/css">
html { height: 100% }
body { padding: 0px; margin: 0px; height: 100% !important; overflow: hidden; }
#outer { overflow-x: hidden; overflow-y: auto; height: 100% }
#inner { padding: 10px; }
</style>
</head>
<body>
<div id="outer">
<div id="inner">
<!-- Тут у нас размещен html нашего web slice -->
</div>
</div>
</body>
</html>
В результате мы получим web slice, окруженный 10px отступами от краев preview окна. Если содержимое html не будет помещаться — появиться вертикальная прокрутка. Аттрибуты «overflow-x» и «overflow-y» уникальны для IE, но и сами web slices тоже уникальны для IE, так что проблему это не создаст.
Как будет выглядеть такая прокрутка можно посмотреть на примере online результатов футбольных матчей.

Есть еще один момент, на который нужно обратить внимание. Так как мы должны отдавать специально сформированный html для preview окна, простейший способ создания web slices при помощи 2-3 аттрибутов нас не устроит. Мы будем использовать «alternative display source» — возможность указать url, возвращающий html для preview. Для этого:
Создаем страницу, которая будет формировать нужный нам html. Допустим, это будет /webslices.php (/webslices.aspx — для .NET-чиков и просто /webslices для SEO оптимизаторов :)
Добавляем к коду web slice указатель на этот html:
<div class="hslice" id="slice">
<span class="entry-title">Заголовок web slice</span>
<a rel="entry-content" href="/webslice.php" style="display:none;"></a>
</div>
Более длинное описание вы сможете найти в моем посте "Web Slices для IE 8". Ну и конечно никакая статья не заменит документации по Web Slice в MSDN. Удачи вам в разработке!
+29
Information
- Rating
- Does not participate
- Date of birth
- Registered
- Activity