
Начну с того, что данная статья написана с целью рассказать о том, каким образом создается слайдер прокрутки изображений для веб-страниц. Эта статья ни в коем случае не несет обучающий характер, она лишь служит примером того, как можно реализовать наш объект рассмотрения. Код, предоставленный в этой статье вы можете использовать как некий шаблон для подобных разработок, надеюсь, что мне удастся достаточно подробно и доступно донести до читателя всю суть мною написанного.
Front-end
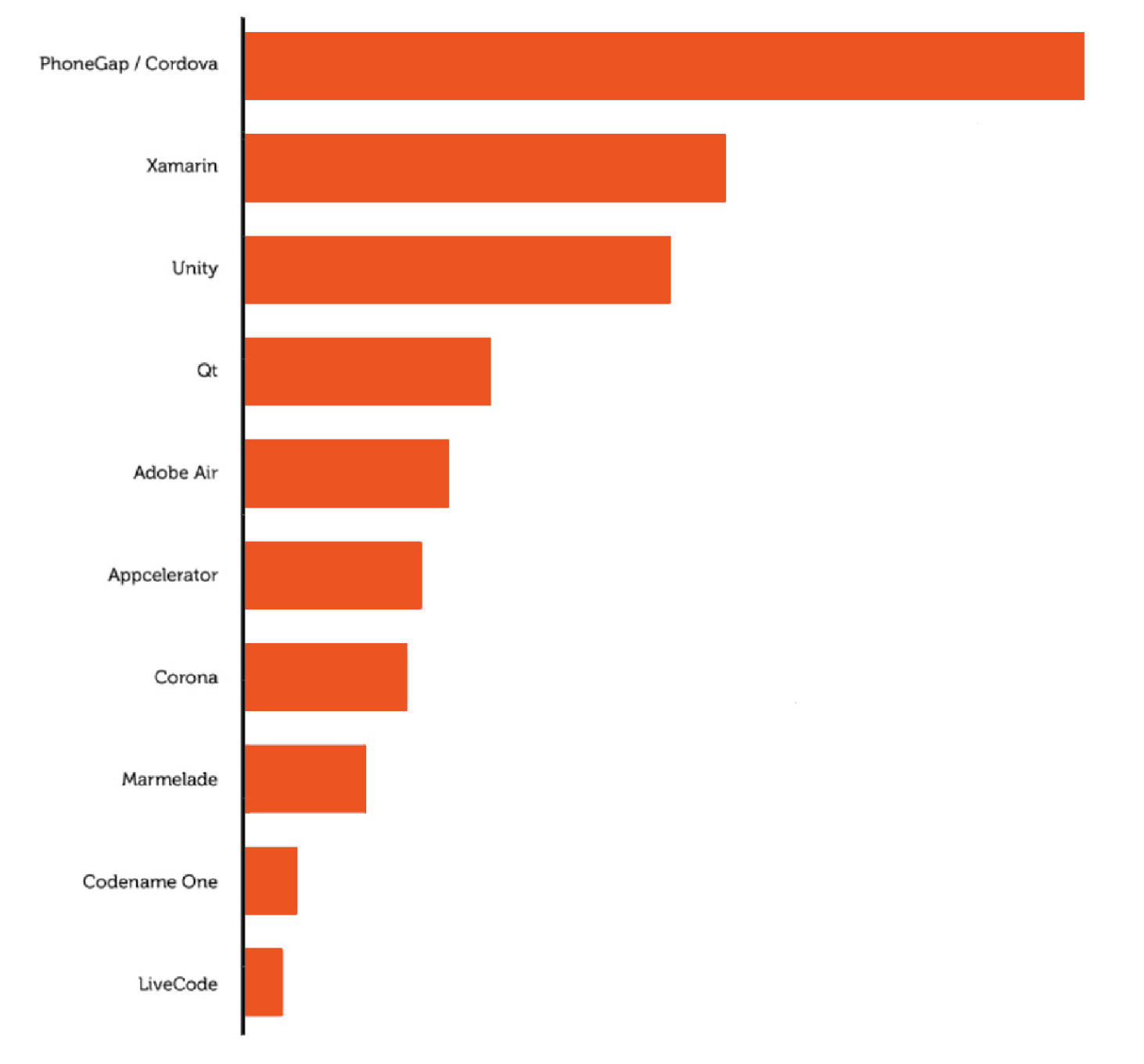
Обзор кросс-платформенных решений для разработки мобильных приложений
Кросс-платформенные фреймворки PhoneGap, Xamarin, Unity, Qt и Appcelerator Titanium, Telerik Platform на сегодняшний день занимают 80% рынка кросс-платформенной разработки для мобильных устройств.

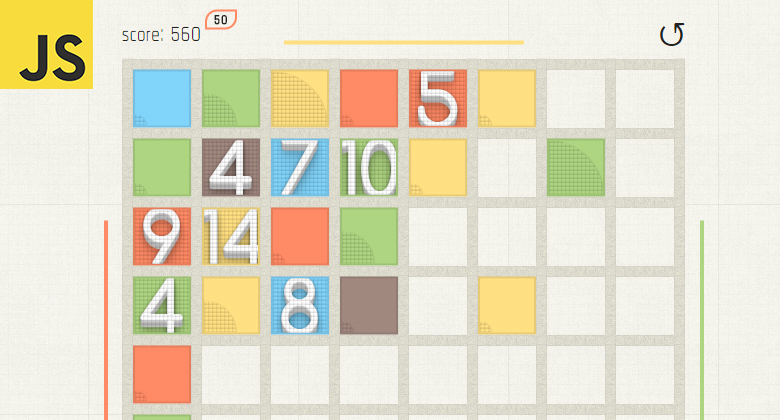
Bushed Bricks: простая и увлекательная игра на JavaScript

Русский вариант названия игры, звучит как «Беспризорные блоки», что достаточно емко передает ее сюжетную линию. Негоже достойным представителям рода «четырехугольных» околачиваться где ни попадя. Основной задачей игрока будет поиск им пристанища за что и будут начисляться игровые баллы. Приютить наших «сироток» можно по бортам игрового поля, но только при условии соответствия цвета и достаточного уровня благонадежности. Далее обо всем по порядку…
Ремастеринг текстур для BioShock: The Collection

[Все картинки кликабельны, потому что Хабр сжимает изображения разрешением больше 1920]
Введение
Меня зовут Ана Родригес (Ana M. Rodriguez), я занимаюсь компьютерной графикой и специализируюсь на текстурах и шейдерах, В настоящее время я работаю фрилансером компании Blind Squirrel Games, последним моим проектом был сборник игр Bioshock: The Collection. До него я работала над Castlevania: Lords of Shadows 1 и 2. Также мне удалось поучаствовать в проекте Castlevania: Mirror of Fate для Nintendo 3DS.
«Пятничный формат»: Размер зарплаты имеет значение, или за что готовы платить работодатели

Тренды и события в мире веб-технологий в 2016 году

Фото: Flickr / Dennis Skley / CC
Начало года — отличный повод ещё раз поговорить об интересных событиях недавнего прошлого. Но нас интересует не всё подряд, а то, как развивалась наша любимая отрасль — веб. Итак, мы представляем вашему вниманию подборку ключевых событий и трендов, которые оформились в 2016 году и будут влиять на то, каким интернет станет в ближайшем будущем.
JSX — подробности

Этой публикацией я открываю серию переводов раздела "Продвинутые руководства" (Advanced Guides) официальной документации библиотеки React.js.
JSX — подробности
Фундаментально, JSX является синтаксическим сахаром для функции React.createElement(component, props, ...children).
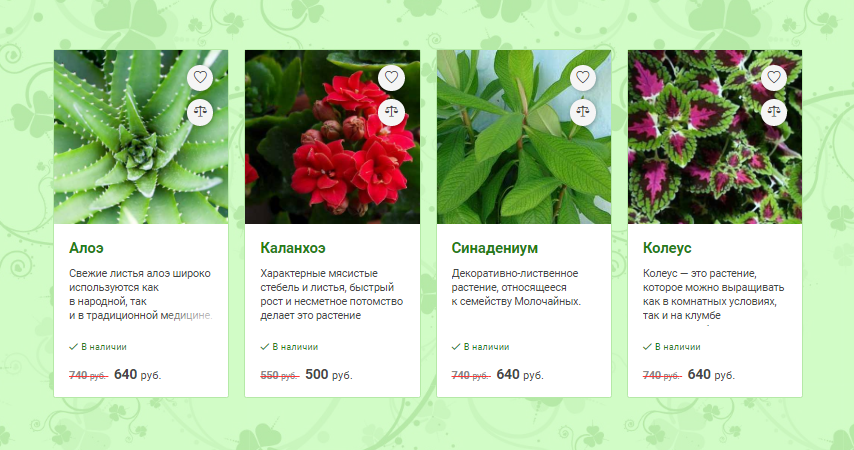
Верстка интернет-магазина: список товаров

Требования к верстке каталогов интернет-магазинов имеют свойство повторяться из проекта в проект. Поэтому у меня выработался набор стандартных приемов, которыми я хочу поделиться в этой статье.
Некоторые приемы уже были рассмотрены в различных статьях. Однако у меня возникло желание объединить их и проиллюстрировать отдельными демо. Надеюсь, в таком виде наработки окажутся полезны верстальщикам, которым часто приходится работать над интернет-магазинами.
Машинное обучение — это легко
Программирование без интернета
Топ-3 повседневных вопросов программиста:
- как сделать Х,
- почему работает так, а не эдак,
- как назвать переменную.
С третьим вопросом всё понятно — он неразрешим в принципе. С первыми двумя интереснее.
Чтобы получить ответы, программисты девяностых читали исходники и руководства. Программисты двухтысячных начали активно гуглить. А затем в 2008 появился Stack Overflow, и стал «внешней памятью» для разработчиков. Теперь на 95% вопросов есть готовый ответ: первая ссылка из гугла на Стек.
Эффективный расчёт области видимости и линии взгляда в играх

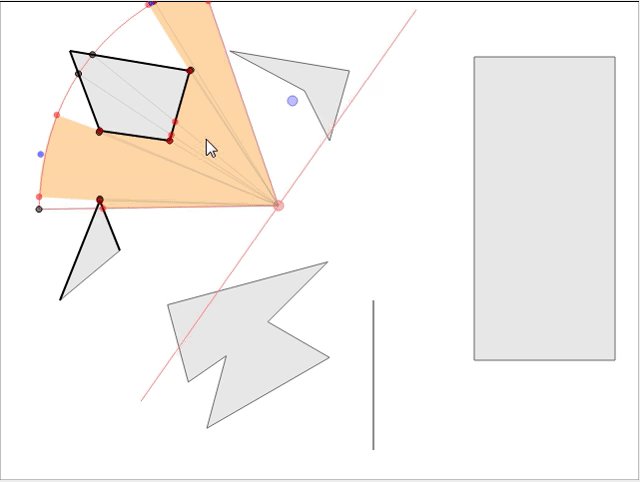
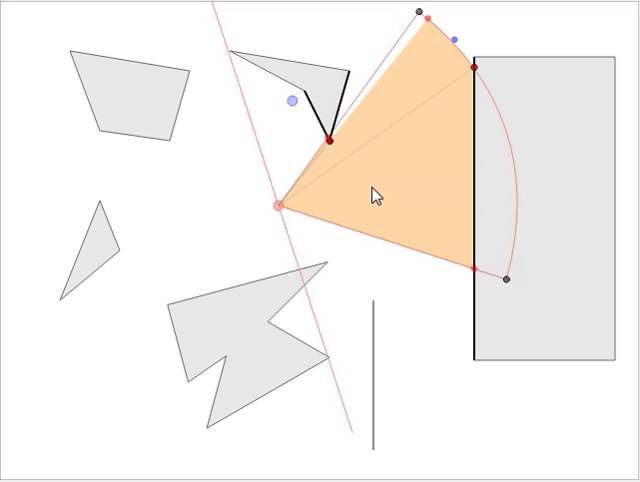
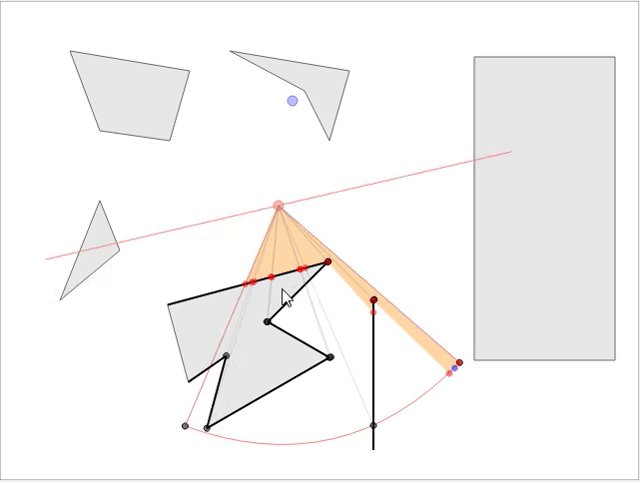
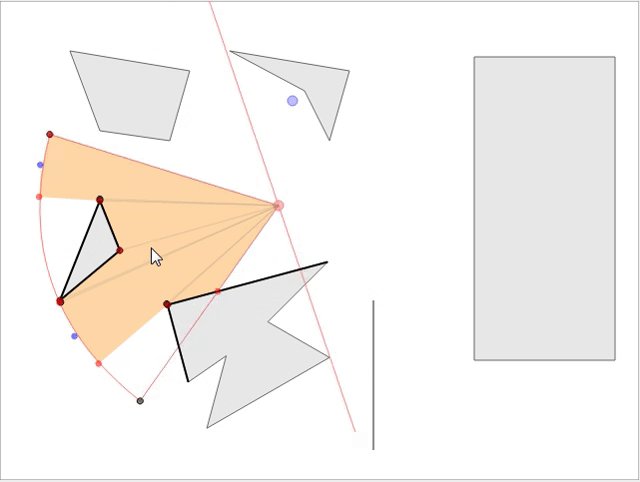
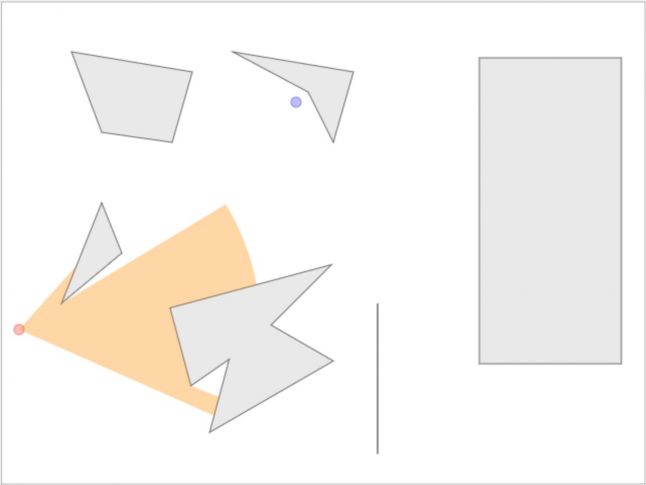
В стратегических играх обычно требуется знать область видимости NPC, чтобы игрок мог продумывать стратегию и делать следующий ход. Мы рассмотрим математику и реализацию рациональной модели, не просаживающей скорость игры при большом количестве NPC на карте. Если вы хотите увидеть готовое интерактивное демо модели, перейдите сюда и играйте прямо в браузере! Вот скриншот демонстрации:

Имея параметры видимости наблюдателя (направление взгляда, расстояние видимости и угол поля зрения), нам нужно найти видимую для него область, т.е. определить область видимости (field of view, FoV). Если препятствия отсутствуют, это будет сектор круга, состоящий из двух граней (радиусов) и соединяющей их дуги (см. Рис. 1). Кроме того, имея заданную точку мира, мы должны быстро определить, видима ли она для наблюдателя, т.е. необходимо обрабатывать запросы линии взгляда (line of sight, LOS) для заданной точки. Обе эти операции можно выполнить достаточно эффективно для использования при рендеринге в реальном времени.
Lebab это как Babel, только наоборот
Современные браузеры поддерживают большинство этих синтаксических улучшений, однако для поддержки устаревших браузеров приходится использовать Babel. Хотя бывают ситуации, когда можно не волноваться о поддержке старых браузеров
Простой шаблонизатор на чистом JS со связями
Скорость с доставкой до пользователя

Анатолий Орлов ( anatolix ), Денис Нагорнов ( Яндекс )
Анатолий Орлов: Всем привет! Меня зовут Анатолий. Я последние 10 лет работал в Яндексе. В Яндексе я занимался разными вещами, но, так получилось, что на HighLoad я всегда доклады делаю про скорость разного вида. У меня есть содокладчик — Денис Нагорнов, он и сейчас работает в Яндексе и занимается, помимо всего прочего, не поверите, тоже скоростью.
Доклад называется «Скорость с доставкой до пользователя». Как вы знаете, огромное количество компаний пытаются оптимизировать загрузку своих страничек. Некоторые компании так гордятся достигнутыми результатами, что они эти результаты пишут на своих страничках, причем даже не внизу, а вверху.
Например, скриншот с сайта Google:
Как стареть в IT
С 2008 года количество жалоб на дискриминацию по возрасту выросло до 25 000 в год. Можно возразить, что мы везде вынуждены «крутиться» сейчас и всегда найдётся кто-то, кто пожалуется на какую-то несправедливость. Конечно, ОК! Давайте не будем принимать во внимание жалобы. Просто посмотрим на средний возраст сотрудников известных IT-компаний. Фейсбук: 28. LinkedIn: 29. Гугл: 30. Чтобы увидеть объективно — средний возраст работника в США составляет 42 года. Это намного выше среднего возраста в названных выше компаниях. Даже сам Марк Цукерберг однажды публично высказался на каком-то мероприятии в Стэнфорде: «Я хочу подчеркнуть важность быть молодым и технически подготовленным. Молодые люди просто умнее.»
Мыслим в стиле React

Перевод туториала официальной документации библиотеки React.js.
Мыслим в стиле React
React, на наш взгляд, это лучший способ построить большое, быстрое веб-приложение с помощью JavaScript. По нашему опыту в Facebook и Instagram, приложение на React также очень хорошо масштабируется.
Одно из многих замечательных свойств React — это принцип "Как вы проектируете приложение, также вы и создаете его". В этом туториале вы пройдете весь мыслительный процесс проектирования и создания приложения React, отображающего таблицу данных для поиска товара.
Дайджест свежих материалов из мира фронтенда за последнюю неделю №244 (2 — 8 января 2017)

Классы на JS с protected, множественным наследованием, геттерами/сеттерами и примесями
 Привет, Хабр! Начну с того, что мне надоела убогость классов и наследования в JavaScript! Просидев тысячи часов над крупным JS-проектом, это стало для меня просто очевидным. Особенно когда переключаешься с бэкенда с использованием Yii2, на фронтенд. Ведь в Yii2 и php есть настоящие классы, настоящие protected/private поля, есть trait, всякие dependency injection и behavior. И вот сразу после всех этих штук, создаёшь такой файл
Привет, Хабр! Начну с того, что мне надоела убогость классов и наследования в JavaScript! Просидев тысячи часов над крупным JS-проектом, это стало для меня просто очевидным. Особенно когда переключаешься с бэкенда с использованием Yii2, на фронтенд. Ведь в Yii2 и php есть настоящие классы, настоящие protected/private поля, есть trait, всякие dependency injection и behavior. И вот сразу после всех этих штук, создаёшь такой файл NewClass.js для того чтобы написать какой-нибудь класс, и понимаешь, что в JavaScript ничего этого нет. И даже более того, классы можно писать сотнями разных способов — прототипное/функциональное наследование, ES6 классы, и разные сахара с использованием внешних библиотек. Тут я сказал себе — "хватит это терпеть!".
Способ борьбы со зверствующими анти-адблокерами, блокировщиками самих себя
Поговорим здесь лишь о тенденциях, т.к. реализации их — это отдельные многие главы будущего развития браузеров. И, надо заметить они — вовсе не за горами, технологии очистки контента от мусора давно уже есть, и стоит только мусорщикам перейти грань — возмездие последует, и остановить его может лишь ограниченная скорость технологической разработки инструментов. В статье будет показано, что технологии эти — довольно просты, чтобы сделать следующий шаг в борьбе человечества за знания об окружающем мире.
TL;DR: есть способ обойти агрессивные анти-адблокеры сейчас, в рамках существующих правил игры, в расширениях браузеров.
Чистая архитектура в Python: пошаговая демонстрация. Часть 1

Год назад мой друг Roberto Ciatti познакомил меня с концепцией, которую Роберт Мартин называет чистой архитектурой. Дядя Боб много говорит об этой концепции на конференциях и пишет о ней очень интересные статьи. «Чистая архитектура» представляет собой способ структурирования системы программного обеспечения, набор соглашений о различных слоях и ролях их участников, нечто большее, чем строгие правила.
Как он уже говорил в своей статье «Чистая архитектура» (перевод на хабре), идея самого подхода не нова, она строится на множестве концепций, которые продвигались многими разработчиками программного обеспечения в течение последних 3-х десяти лет.
Information
- Rating
- Does not participate
- Location
- Новосибирск, Новосибирская обл., Россия
- Works in
- Date of birth
- Registered
- Activity
