Примерно пару недель назад был сделан анонс Office 365 beta и некоторые счастливчики уже получили приглашение поучаствовать в тестировании. Российским представительством Microsoft по этому поводу даже был выпущен пресс релиз в котором заявлено что Office 365 появится у нас в России до конца этого года.
Примерно пару недель назад был сделан анонс Office 365 beta и некоторые счастливчики уже получили приглашение поучаствовать в тестировании. Российским представительством Microsoft по этому поводу даже был выпущен пресс релиз в котором заявлено что Office 365 появится у нас в России до конца этого года.Важно понимать, что Office 365 это не просто набор готовых интегрированных приложений «почта и редактор» в облаке, но и платформа для разработки. В этой заметке хотелось бы кратко рассказать о том, какие возможности доступны программистам в контексте расширения функциональности Office 365, а так же где получить дополнительную информацию о том, как такие решения на основе Office 365 можно создавать.
 Давать доступ во «внутреннюю кухню» сервисов становится хорошим трендом: Гугл, Яндекс, Mailchimp и многие другие открывают API для работы даже с «внутренними» функциями своих сервисов. Спустя месяц после запуска SMS24X7.RU мы гордостью представляем Вам
Давать доступ во «внутреннюю кухню» сервисов становится хорошим трендом: Гугл, Яндекс, Mailchimp и многие другие открывают API для работы даже с «внутренними» функциями своих сервисов. Спустя месяц после запуска SMS24X7.RU мы гордостью представляем Вам 
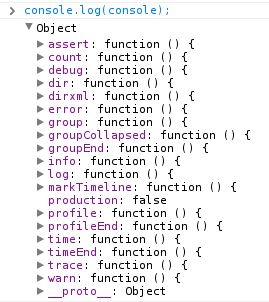
 Практически все Javascript-программисты пользуются консолью в браузерах. Консоль встроена в Хром, Оперу, IE и устанавливается с Firebug в Фоксе.
Практически все Javascript-программисты пользуются консолью в браузерах. Консоль встроена в Хром, Оперу, IE и устанавливается с Firebug в Фоксе.